Android5.0新特性之——按钮点击效果动画(涟漪效果)
Android5.0 Material Design设计的动画效果
RippleDrawable涟漪效果
涟漪效果是Android5.0以后的新特性。为了兼容性,建议新建drawable-v21文件夹来存放RippleDrawable,drawable文件夹下也要放相应的适配图片。(这里可以安装一个AndroidSelector插件,具体的可以参考https://blog.csdn.net/oqihaogongyuan/article/details/53102615的第三部分)
涟漪动画主要是对于ripple标签的使用。,其中ripple节点的,必须要设置color属性。这里根节点的设置的color就是涟漪效果的波纹颜色。子节点的item设置的drawable是涟漪效果的背景(也可以认为是涟漪效果的展示范围)。
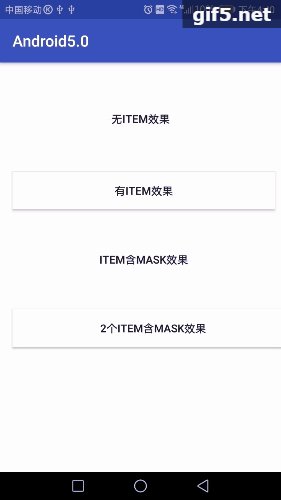
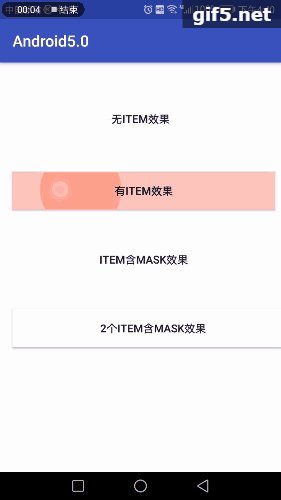
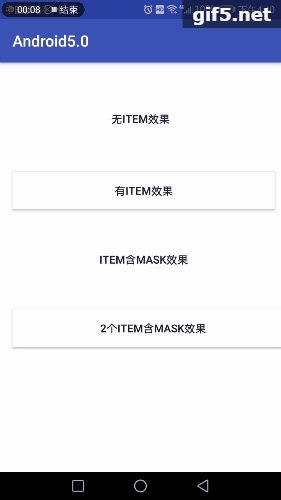
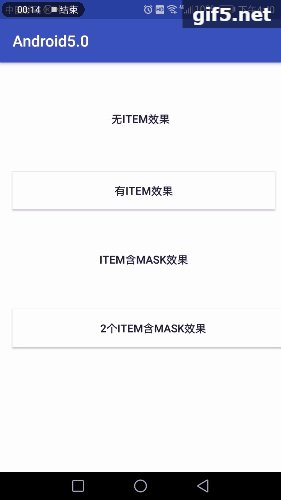
我这里根据场景分了4种不同的效果。话不多说先上图。

1、只有ripple节点,无item子节点。通过效果图可以看出,涟漪效果的扩散范围没有限制。已经扩散到了父控件。
1 <?xml version="1.0" encoding="utf-8"?> 2 <ripple xmlns:android="http://schemas.android.com/apk/res/android" 3 android:color="@color/colorBtn"> 4 </ripple>
2、含有一个item节点。通过效果图,可以看到,控件显示了设置的背景色。涟漪效果的范围得到了控制。
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorBtn"> <!--显示默认的 drawable--> <item android:drawable="@color/colorWhite" /> </ripple>
3、第二种情况已经符合大多数的场景了。但是随着现在的一些视觉效果的变更,可能存在只要涟漪效果,背景可能是透明色的。设置id为mask的item节点,只起到一个涟漪效果限制作用,并不显示设置的drawable
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorBtn"> <item android:id="@android:id/mask" android:drawable="@color/colorPrimary"/> </ripple>
4、第四种其实和第二种效果上是一样的。个人感觉没有什么区别。希望了解的大牛进行指点
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorBtn"> <!--显示默认的 drawable--> <item android:drawable="@color/colorWhite" /> <item android:id="@android:id/mask" android:drawable="@color/colorAccent"/> </ripple>
我的布局文件:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.gaosiedu.android50.MainActivity"> <Button android:id="@+id/btn_touch_no" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="48dp" android:background="@drawable/ripple_item_no" android:text="无item效果" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/btn_touch_single" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginTop="44dp" android:background="@drawable/ripple_item_single" android:text="有item效果" app:layout_constraintEnd_toEndOf="@+id/btn_touch_no" app:layout_constraintStart_toStartOf="@+id/btn_touch_no" app:layout_constraintTop_toBottomOf="@+id/btn_touch_no" /> <Button android:id="@+id/btn_touch_mask" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:background="@drawable/ripple_item_mask" android:text="item含mask效果" app:layout_constraintEnd_toEndOf="@+id/btn_touch_single" app:layout_constraintStart_toStartOf="@+id/btn_touch_single" app:layout_constraintTop_toBottomOf="@+id/btn_touch_single" /> <Button android:id="@+id/btn_touch_double" android:layout_width="360dp" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginTop="40dp" android:background="@drawable/ripple_item_double" android:text="2个item含mask效果" app:layout_constraintEnd_toEndOf="@+id/btn_touch_mask" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="@+id/btn_touch_mask" app:layout_constraintTop_toBottomOf="@+id/btn_touch_mask" /> </android.support.constraint.ConstraintLayout>



