十一.javascript语言学习
(一)浏览器顶端底端的滑动
浏览器的滑动主要分为浏览器的向上和向下,比如我们就以百度搜索引擎为案例,我们进行关键字的搜索后,想点几下一步的操作,但是下一步无法展示出来,就需要把页面滑动到底部才可以展示出来。下面通过实际的案例来演示下这部分的具体应用,案例代码如下:
from selenium.webdriver.common.by import By from selenium import webdriver import time driver=webdriver.Chrome() driver.maximize_window() driver.get('http://www.baidu.com') time.sleep(1) driver.find_element(By.ID,'kw').send_keys('刘亦菲 梦华录') time.sleep(2) driver.find_element(By.ID,'su').click() time.sleep(2) #浏览器页面滑动到底端 js="var q=document.documentElement.scrollTop=10000" #调用js语言 driver.execute_script(js) time.sleep(2) #浏览器滑动到顶端 js1="var q=document.documentElement.scrollTop=0" #调用js语言 driver.execute_script(js1) time.sleep(2) driver.close()

(二)富文本的输入
from selenium import webdriver import time def richText(driver,content): ''' 实现在富文本里面输入内容 :param driver: webdriver实例化后的对象信息 :param content: 富文本里面需要输入的文字内容 :return: ''' js="document.getElementById('ueditor_0').contentWindow.document.body.innerHTML='{0}'".format(content) driver.execute_script(js) driver=webdriver.Chrome() driver.maximize_window() driver.get('https://uutool.cn/ueditor/') driver.implicitly_wait(30) time.sleep(6) richText(driver=driver,content='刘亦菲是仙女!') time.sleep(3) driver.close()
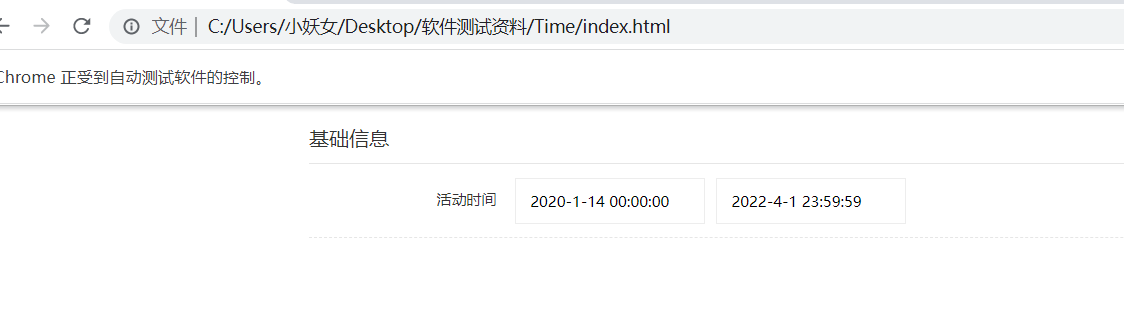
 (三)时间组件
(三)时间组件
下面具体来看时间控件的处理,时间控件很多时候是只读属性,具体见如下的HTML的代码:
在如上的代码中可以很清晰的看到它是只读属性,那么我们需要填写时间的属性,具体解决问题的步骤为:
-
取消时间控件的只读属性
-
取消只读属性后,操作input控件的value,其实我们知道input里面输入的内容最终是在value的属性里面。
下面通过具体的代码来实现这部分,实现在时间控件中填写我们想选择的时间,具体实现的代码为:
from selenium import webdriver import time def startTime(driver,content): '''开始时间控件''' js="$(\"input[placeholder='开始时间≥当前时间']\").removeAttr('readonly');" \ "$(\"input[placeholder='开始时间≥当前时间']\").attr('value','{0}')".format(content) driver.execute_script(js) def endTime(driver,content): '''结束时间控件''' js="$(\"input[placeholder='结束时间>开始时间']\").removeAttr('readonly');" \ "$(\"input[placeholder='结束时间>开始时间']\").attr('value','{0}')".format(content) driver.execute_script(js) driver=webdriver.Chrome() driver.maximize_window() #路径每次可能会有变化,打开以后再复制一次路径 driver.get('file:///C:/Users/%E5%B0%8F%E5%A6%96%E5%A5%B3/AppData/Local/Temp/HZ$D.533.4186/HZ$D.533.4187/Time/index.html') time.sleep(2) startTime(driver=driver,content='2020-1-14 00:00:00') time.sleep(2) endTime(driver=driver,content='2022-4-1 23:59:59') time.sleep(2) driver.close()
十二.数据驱动
(一)JSON文件
JSON库主要应用于序列化以及反序列化中,特别是在API的自动化测试中,序列化以及反序列化是知识体系里面必须需要掌握的技术栈的体系。当然我们也是可以针对文件进行序列话和反序列化的处理,针对文件的序列化可以简单的理解为就是把第三方的数据写到文件里面,使用JSON库里面的方法是dump(),那么针对文件的反对序列化可以理解为是从文件中读取数据,那么使用到的JSON库里面的load()的方法,下面主要是针对UI自动化测试的数据进行分离,原始代码为:
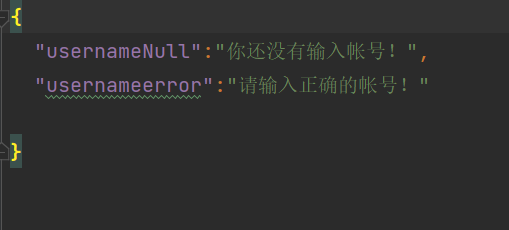
以qq为例:
写好预断言的qq.json

from selenium.webdriver.common.by import By from selenium import webdriver import time import json def jsonRead(): return json.load(open('qq.json','r',encoding='utf-8')) driver=webdriver.Chrome() driver.maximize_window() driver.get('https://file.qq.com/') time.sleep(2) driver.implicitly_wait(30) #从二维码登录切换到密码登录,属于是iframe页面 driver.switch_to.frame('login_frame1') driver.switch_to.frame('ptlogin_iframe') driver.find_element(By.ID,'switcher_plogin').click() time.sleep(2) #不输入用户名直接登录 driver.find_element(By.ID,'login_button').click() time.sleep(1) devTest=driver.find_element(By.XPATH,'//*[@id="err_m"]') #断言.如果内容无误断言还是不成功,输出文本和断言内容,把输出的文本内容复制到文本文件内内再执行 print(devTest.text) print(jsonRead()["usernameNull"]) assert devTest.text==jsonRead()["usernameNull"] driver.refresh() #从二维码登录切换到密码登录,属于是iframe页面 driver.switch_to.frame('login_frame1') driver.switch_to.frame('ptlogin_iframe') driver.find_element(By.ID,'switcher_plogin').click() time.sleep(2) driver.find_element(By.ID,'u').send_keys('456') time.sleep(2) driver.find_element(By.ID,'login_button').click() time.sleep(1) #分离后断言 devTest=driver.find_element(By.XPATH,'//*[@id="err_m"]') print(devTest.text) print(jsonRead()["usernameerror"]) assert devTest.text==jsonRead()["usernameerror"] time.sleep(2) driver.close()
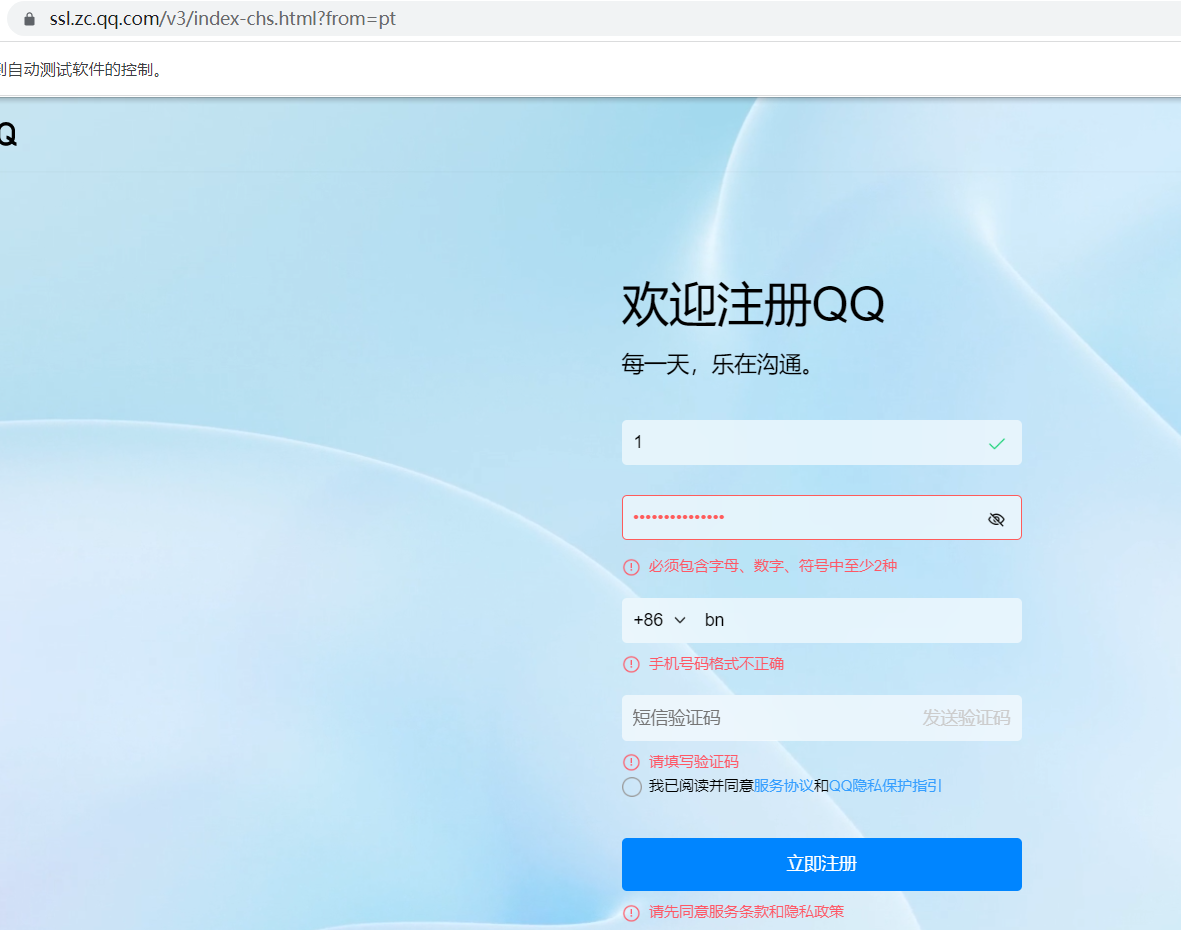
下面我们演示把测试数据存储到YAML文件里面,以QQ登录为例,进行了窗口切换,验证登录和注册
综合练习:
from selenium.webdriver.common.by import By from selenium import webdriver import time import yaml def readYaml(): with open('qq.yaml','r',encoding='utf-8') as z: return yaml.safe_load(z) driver=webdriver.Chrome() driver.maximize_window() driver.get('https://file.qq.com/') time.sleep(1) driver.implicitly_wait(30) #从二维码登录切换到密码登录,属于是iframe页面 driver.switch_to.frame('login_frame1') driver.switch_to.frame('ptlogin_iframe') driver.find_element(By.ID,'switcher_plogin').click() time.sleep(1) #不输入用户名直接登录 driver.find_element(By.ID,'login_button').click() time.sleep(1) devTest=driver.find_element(By.XPATH,'//*[@id="err_m"]') #断言 assert devTest.text==readYaml()['qq']['usernameNull'] time.sleep(1) driver.refresh() #从二维码登录切换到密码登录,属于是iframe页面 driver.switch_to.frame('login_frame1') driver.switch_to.frame('ptlogin_iframe') driver.find_element(By.ID,'switcher_plogin').click() time.sleep(1) #输入错误用户名 driver.find_element(By.ID,'u').send_keys('456') time.sleep(1) driver.find_element(By.ID,'login_button').click() time.sleep(1) #断言 devTest=driver.find_element(By.XPATH,'//*[@id="err_m"]') assert devTest.text==readYaml()['qq']['usernameerror'] time.sleep(1) #切换页面到注册登录页面 nowHandler=driver.current_window_handle driver.find_element(By.LINK_TEXT,'注册帐号').click() time.sleep(2) #获取所有的窗口 allHandlers=driver.window_handles #对所有的窗口循环 for handler in allHandlers: if handler!=nowHandler: driver.switch_to.window(handler) time.sleep(2) driver.find_element(By.XPATH,'/html/body/div[3]/div[2]/div[1]/form/div[1]/div[2]/input').send_keys('') driver.find_element(By.XPATH,'//*[@id="password"]').send_keys('124567890000000') time.sleep(2) driver.find_element(By.ID,'phone').send_keys('bn') time.sleep(2) driver.find_element(By.ID,'get_acc').click() time.sleep(1) # devTest1=driver.find_element(By.XPATH,'/html/body/div[3]/div[2]/div[1]/form/div[1]/div[3]/div') devTest2=driver.find_element(By.XPATH,'/html/body/div[3]/div[2]/div[1]/form/div[2]/div[4]/div') devTest3=driver.find_element(By.XPATH,'/html/body/div[3]/div[2]/div[1]/form/div[3]/div[2]/div') devTest4=driver.find_element(By.XPATH,'/html/body/div[3]/div[2]/div[1]/form/div[4]/div[2]/div') devTest5=driver.find_element(By.XPATH,'/html/body/div[3]/div[2]/div[1]/form/div[6]/div/div') time.sleep(2) assert devTest1.text==readYaml()['qq']["qqname"] assert devTest2.text==readYaml()["qq"]["password"] assert devTest3.text==readYaml()["qq"]["phone"] assert devTest4.text==readYaml()["qq"]["yanzheng"] assert devTest5.text==readYaml()["qq"]["privace"] time.sleep(3) driver.switch_to.window(nowHandler) driver.close()