一.测试工具发展史
selenium4
firefox selenium ide selenium1.0
selenium2.0=seleium1.0+webdriver selenium4.0 网址:https://www.selenium.dev/
基于WEB的UI的自动化测试框架 支持主流的编程语言(Python,java,c#,php,js),支持针对主流的浏览器进行UI的自动化测试(EDGE,Chrome,Firefox)。
二.selenium环境搭建
selenium环境搭建:
1、下载chrome的浏览器
2、pip install selenium
3、下载与浏览器匹配的驱动文件
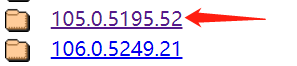
- A、查看chrome浏览器的版本(105.0.5195.102)
- B、http://chromedriver.storage.googleapis.com/index.html ,打开网址下载相近驱动文件

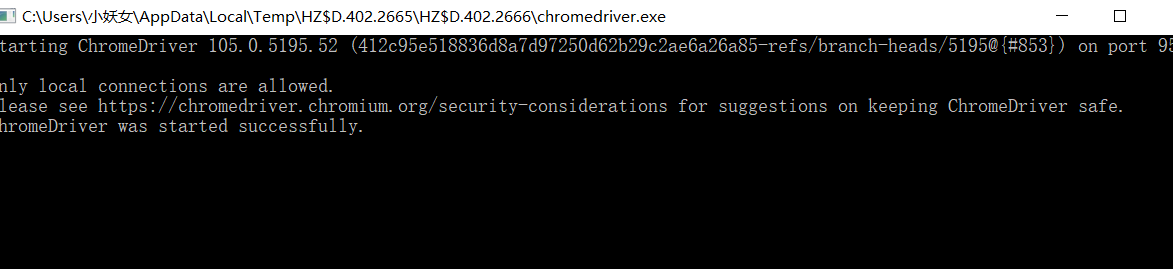
4、管理员的身份启动driver的程序
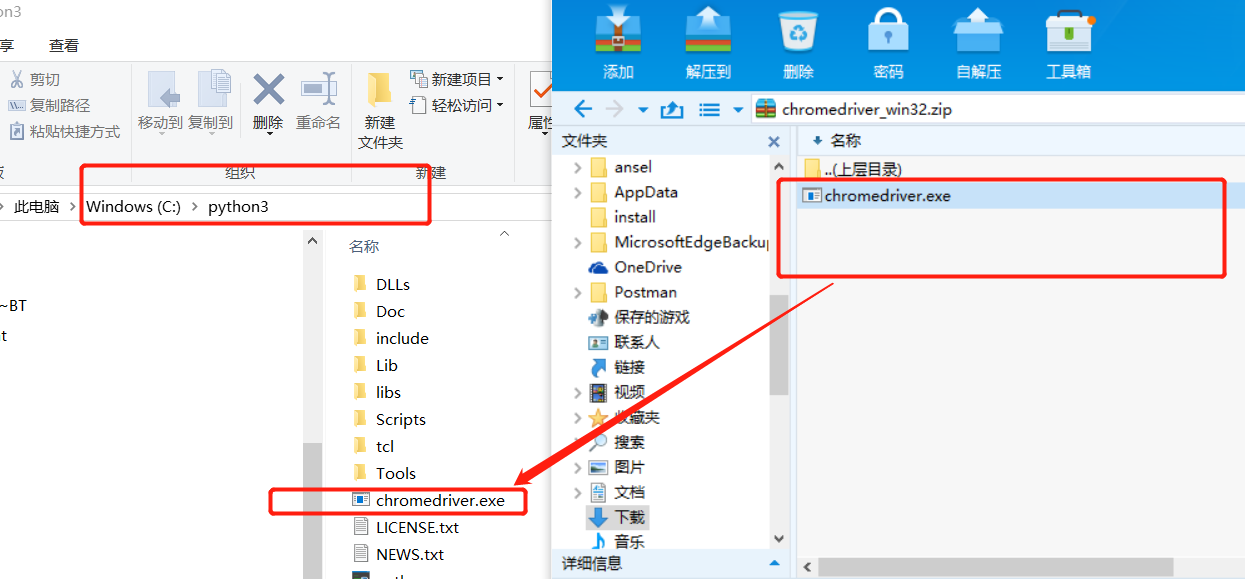
5、把它配置到path的环境变量

6、pyCharm环境验证
from selenium import webdriver #属性实例化,并且指定操作浏览器,浏览器首字母大写,是个class driver=webdriver.Chrome() # 打开被测试的网址 driver.get('http://www.baidu.com') time.sleep(3)
百度网页跳转成功即可。
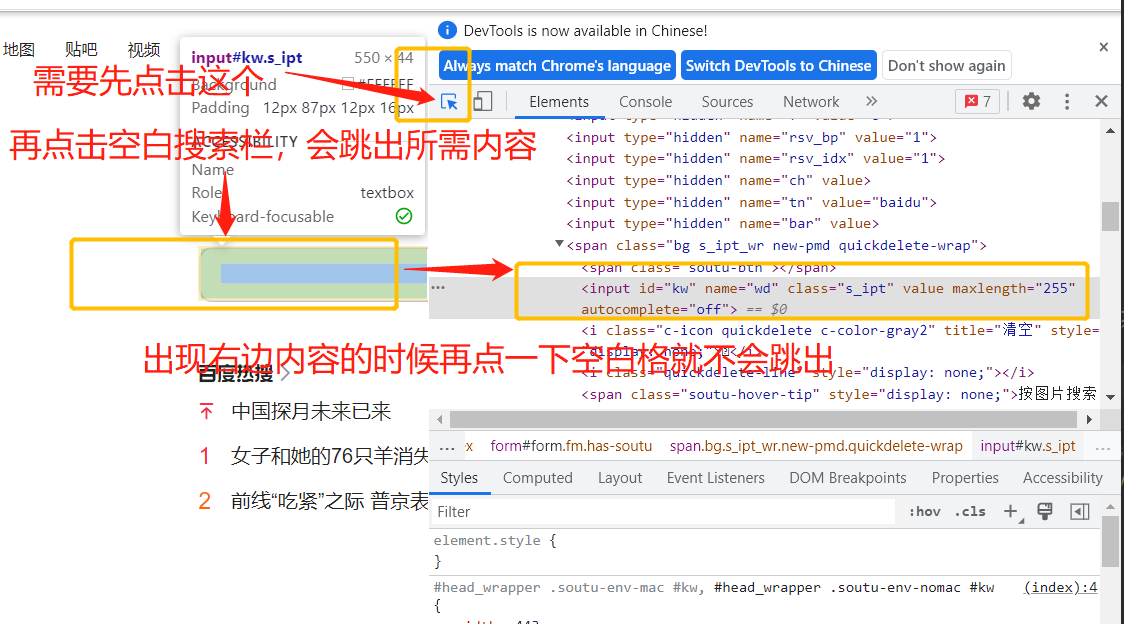
找到元素的属性,然后才能够定位到它,下来针对它来进行各种UI交互的操作。
ID,
name,
class_name,
tag_name,
css,
xpath,超链接
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
CSS_SELECTOR = "css selector"
(一)ID 、 NAME 、CLASS_NAME 、 xpath,fullxpath 、css
我们针对这8种元素属性操作方式,都是有不同的方法来进行操作的
首先需要导入By操作
from selenium.webdriver.common.by import By

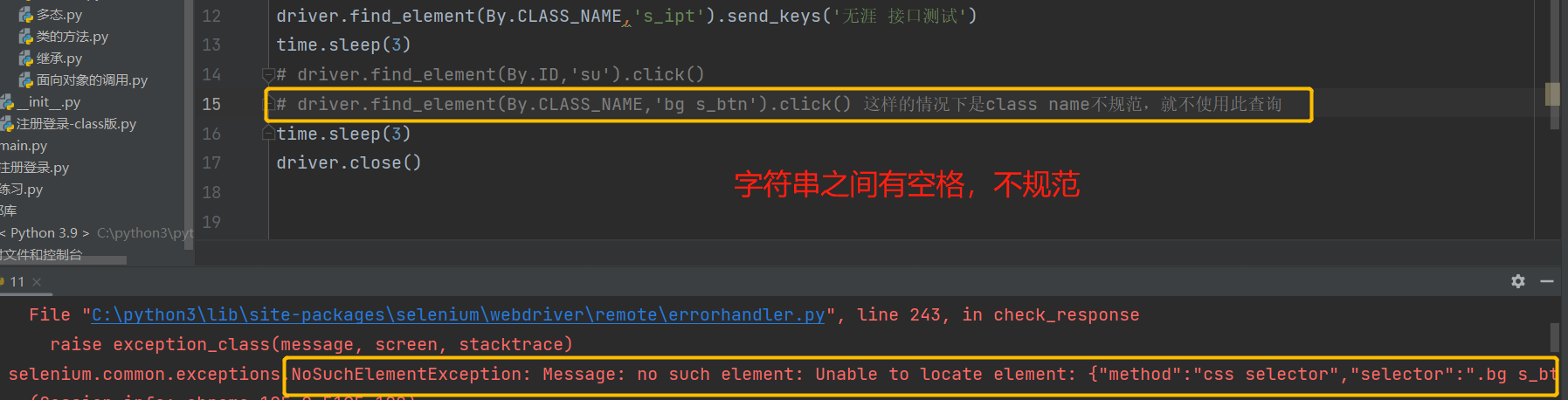
from selenium.webdriver.common.by import By from selenium import webdriver import time #属性实例化,并且指定操作浏览器,浏览器首字母大写,是个class driver=webdriver.Chrome() # 打开被测试的网址 driver.get('http://www.baidu.com') time.sleep(3) # 定位到搜索输入框,ID # driver.find_element(By.ID,'kw').send_keys('刘亦菲是仙女') # time.sleep(3) # driver.find_element(By.ID,'su').click() #定位到搜索输入框,name # driver.find_element(By.NAME,'wd').send_keys('刘亦菲是仙女') # driver.find_element(By.ID,'su').click() #定位到搜索输入框,class_name # driver.find_element(By.CLASS_NAME,'s_ipt').send_keys('刘亦菲是仙女') # # driver.find_element(By.CLASS_NAME,'bg s_btn').click() #这样的情况下是class name不规范,就不使用此查询 # driver.find_element(By.ID,'su').click() #xpath,fullxpath # 当id name class_name都查询不到的时候,需要用到xpath,当id是动态的时候需要用fullxpath # driver.find_element(By.XPATH,'//*[@id="kw"]').send_keys('刘亦菲是仙女') # time.sleep(3) # driver.find_element(By.XPATH,'/html/body/div[1]/div[1]/div[5]/div/div/form/span[2]/input').click() # 使用css driver.find_element(By.CSS_SELECTOR,'#kw').send_keys('刘亦菲测试') time.sleep(3) driver.find_element(By.CSS_SELECTOR, '#su').click() time.sleep(3) driver.close()

#2种类超链接的查询LINK_TEXT,PARTIAL_LINK_TEXT driver.get('http://www.baidu.com') time.sleep(3) # 使用超链接的处理方式,精确查询 driver.find_element(By.LINK_TEXT,'新闻').click() # 使用超链接的处理方式,模糊查询,页面没有相关重复影响链接字体 driver.find_element(By.PARTIAL_LINK_TEXT,'闻').click() time.sleep(3) driver.close()
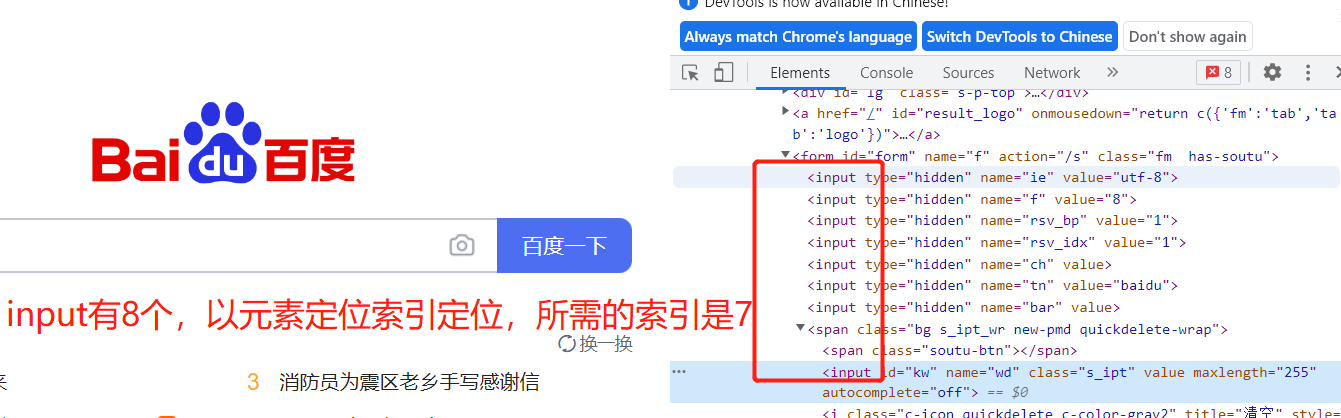
(三)tagname,单个元素定位、多个元素索引定位
元素定位的分类:
1、单个元素定位:find_element()
有单个为什么还有多个?
这是因为,当开发写的ID,name,class_name一模一样的时候,这个时候无法区分, 那么只能使用多个元素定位的方式。
多个元素定位方式使用?
它获取的对象是一个列表,我们可以被定位的元素属性在列表中是第几位,根据它的 索引信息来定位它。
### (三)tagname,单个元素定位、多个元素索引定位 元素定位的分类: 1、单个元素定位:find_element() 2、多个元素定位:find_elements() 有单个为什么还有多个? 这是因为,当开发写的ID,name,class_name一模一样的时候,这个时候无法区分, 那么只能使用多个元素定位的方式。 多个元素定位方式使用? 它获取的对象是一个列表,我们可以被定位的元素属性在列表中是第几位,根据它的 索引信息来定位它。