浏览器内置Console函数使用详解
浏览器内置Console函数比较好用:Chrome 和 FireFox(Firebug插件)
利用此功能可以像直接在面板里面运行JS一样(写法不同而已)
一、显示信息的命令
Firebug内置一个console对象,提供5种方法,用来显示信息。
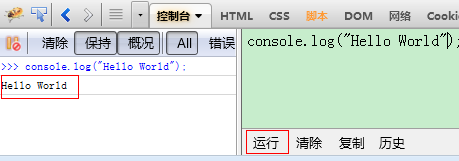
最简单的方法是console.log(),可以用来取代alert()或document.write()。比如,在网页脚本中使用console.log("Hello World"),加载时控制台就会自动显示如下内容。

另外4种写法:
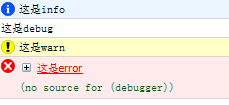
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error");
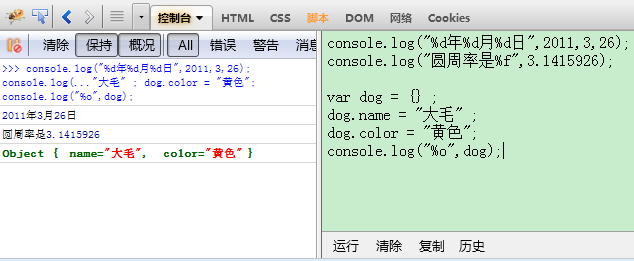
二、占位符
只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。

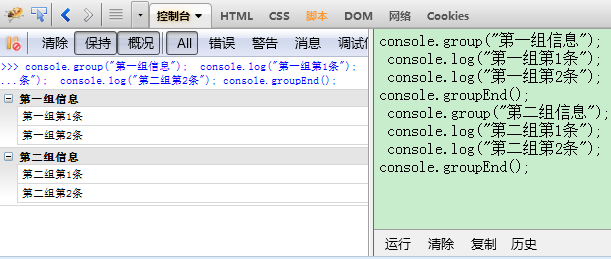
三、分组显示
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。

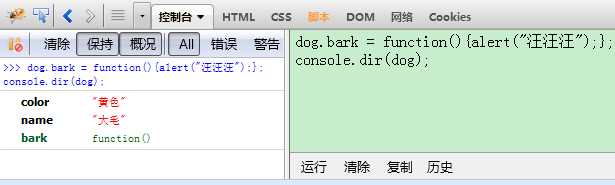
四、console.dir():显示对象所有的属性和方法

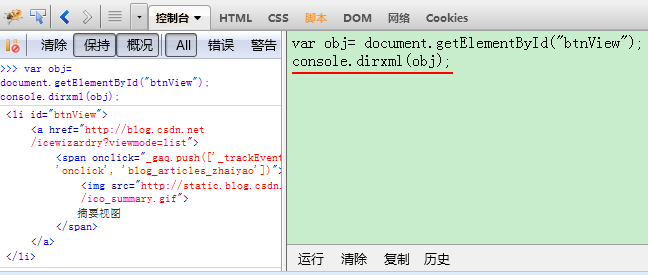
五、console.dirxml():显示页面节点(node)包含的html/xml代码

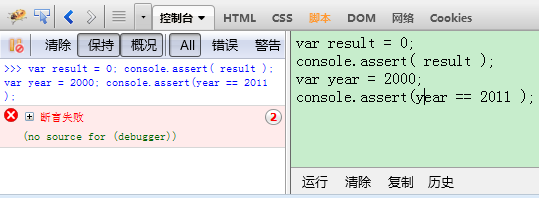
六、console.assert() :判断表达式或变量是否为真
如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。

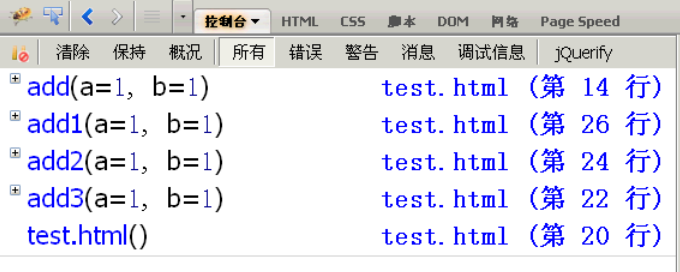
七、console.trace() :追踪函数的调用轨迹
比如页面有js函数
function add(a,b){ return a+b; }
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了。
function add(a,b){ console.trace(); return a+b; }
假定这个函数的调用代码如下:
var x = add3(1,1); function add3(a,b){return add2(a,b);} function add2(a,b){return add1(a,b);} function add1(a,b){return add(a,b);}
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

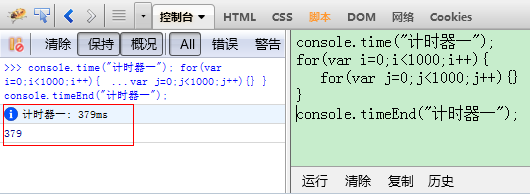
八、计时功能

九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){ for(var i=0;i<10;i++){funcA(1000);} funcB(10000); } function funcA(count){ for(var i=0;i<count;i++){} } function funcB(count){ for(var i=0;i<count;i++){} }
然后,就可以分析Foo()的运行性能了。
console.profile('性能分析器一');
Foo();
console.profileEnd();

标题栏提示,一共运行了12个函数,共耗时2.656毫秒。其中funcA()运行10次,耗时1.391毫秒,最短运行时间0.123毫秒,最长0.284毫秒,平均0.139毫秒;funcB()运行1次,耗时1.229ms毫秒。
除 了使用console.profile()方法,firebug还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析" 开始,你可以对网页进行某种操作(比如ajax操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。
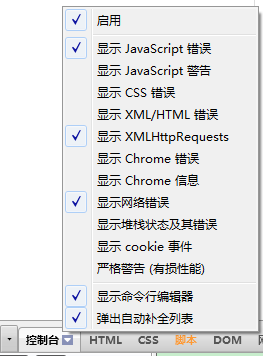
十、属性菜单
控制台面板的名称后面,有一个倒三角,点击后会显示属性菜单。

默认情况下,控制台只显示Javascript错误。如果选中Javascript警告、CSS错误、XML错误都送上,则相关的提示信息都会显示。
这里比较有用的是"显示XMLHttpRequests",也就是显示ajax请求。选中以后,网页的所有ajax请求,都会在控制台面板显示出来。
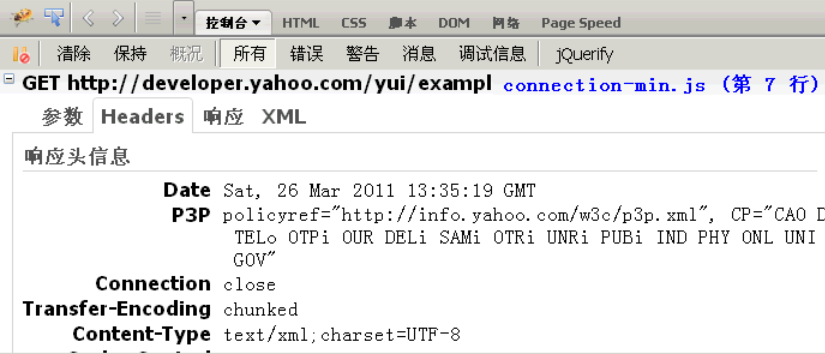
比如,点击一个YUI示例,控制台就会告诉我们,它用ajax方式发出了一个GET请求,http请求和响应的头信息和内容主体,也都可以看到。

来源:http://www.cnblogs.com/see7di/archive/2011/11/21/2257442.html



