构建之法--原型设计(第三次作业)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign |
|---|---|
| 这个作业要求 | https://www.cnblogs.com/harry240/p/11524127.html |
| 这个作业目标 | 了解主流原型设计工具并学会使用,掌握需求分析,了解其重要性 |
原型设计工具

Mockplus
"关注设计,而非工具”。拿来就上手,上手就设计,设计就可以表达创意(来自百度,关于Mockplus的创意理念)墨客确实界面简单,很容易上手。
1.支持ps设计稿上传
2.支持Axure插件
3.有许多免费的模板可以使用,这些模板省去了很多的时间,如果你只是需要快速地搭建一个原型,看看具体的功能要求界面,我觉得模板很方便,而且对于新手来说,模板也提供
了一个设计思路,十分nice。
4.简单,快捷,比墨刀稍微复杂一点点。
5.个人感觉有些功能和墨刀有些相似。
AXure
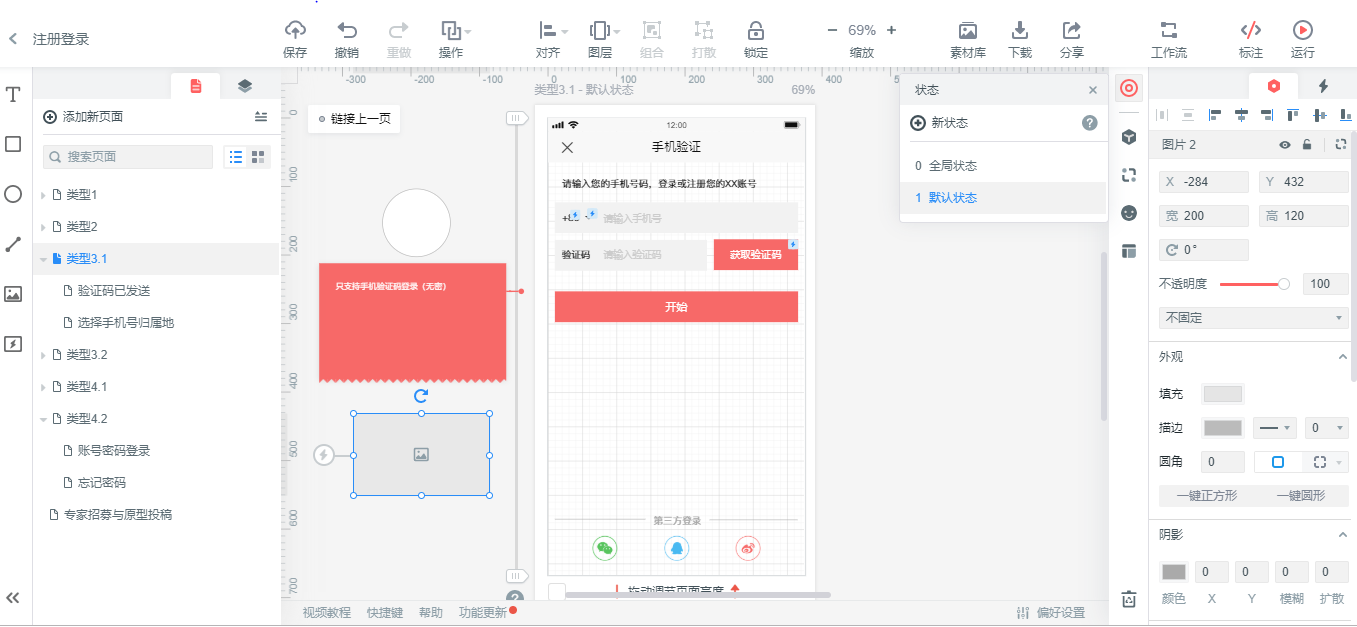
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。(来自百度)从百度解释来看,Axure是专业性比较强的一款软件,所以使用起来我觉得是难度最大的。
1.可以帮助记录问题,让每一个人都在同一页面上,更利于团队开发
2.利用Sketch资源建立互动
3.提供完整的图片,文档,原型,和带有自动红线和代码导出的视觉设计
4.个人感觉,相比于墨刀,墨客,Axure的使用,学习成本比较高,而且正版比较贵,不是很适合学生开发。
5.无论是pc端还是移动端,仿真十分好,设计也比较自由,像一张白纸,可以自己随意发挥。
6.动态面板功能十分强大,交互很好。
但第一次使用的时候会有一些茫然,有些像是使用pr和快剪辑的感觉,个人感觉难度是这三者之中最大的。
三者的简单使用总结:
对这三个软件我进行了一些简单的尝试,感觉有些都有些相似的地方,当然也有不同的地方
相似之处:三者对于原型的设计都十分的快速,便捷。都可以直接通过简单的拖拽来进行设计
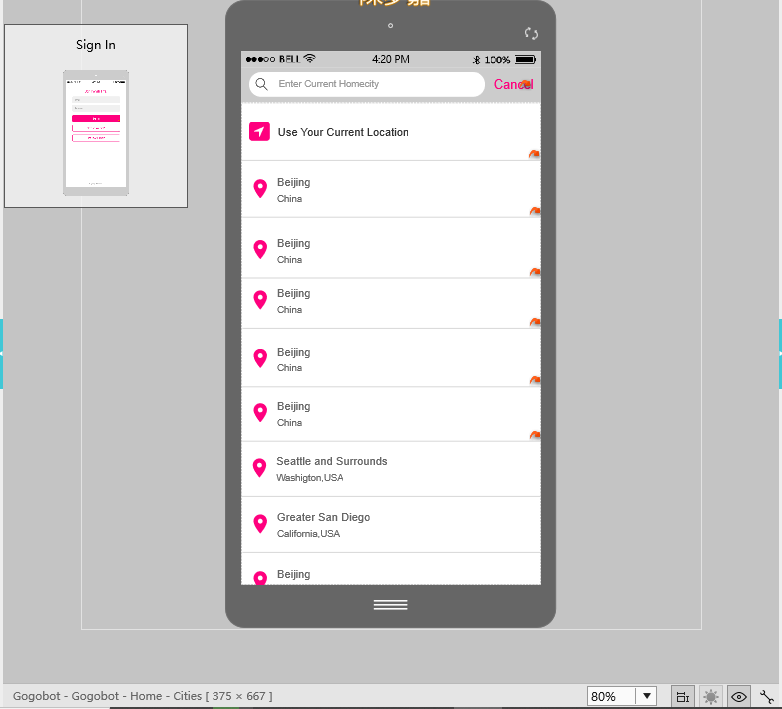
不同的地方:墨刀可以直接在网页上进行使用,十分的方便,当然界面可能没有那么的仿真,但对于设计来说也足够了,编辑拖拽也十分的方便。对于第一次接触的人来说,我个人觉得墨刀可能更好上手一些。
对于Mockplus和Axure,他们的界面都比较接近于真实情况,但Mockplus与实际效果的像素显然没有Axure那么的好。
需求分析
项目背景和解决的痛点
学生刚入西南石油大学时缺乏了解社团的长期的、便利的渠道;社团公众号文章分散各处;群里发的活动报名问卷容易被水过去,而且每次要填的信息都差不多。
社团管理员在管理社员时没有一个很好的工具,来发布活动、统计报名人员、通知活动变更等。
社联在管理所有社团时,在审核活动申请、审核场地申请、星级评定、材料收取等方面也存在一些困难。
因此,我们希望能打造一款软件连接学生、社团和社联,根据用户不同的使用需求,我们计划给将社团展示、活动报名等功能放在手机小程序端,在社团管理的大部分功能放在网页端。
用户需求分析
该产品主要是为了解决学生与社团之间,社团与社团联之间的管理,信息交流的问题。
1.系统面向的用户:
小程序端:西南石油大学学生,社团管理员
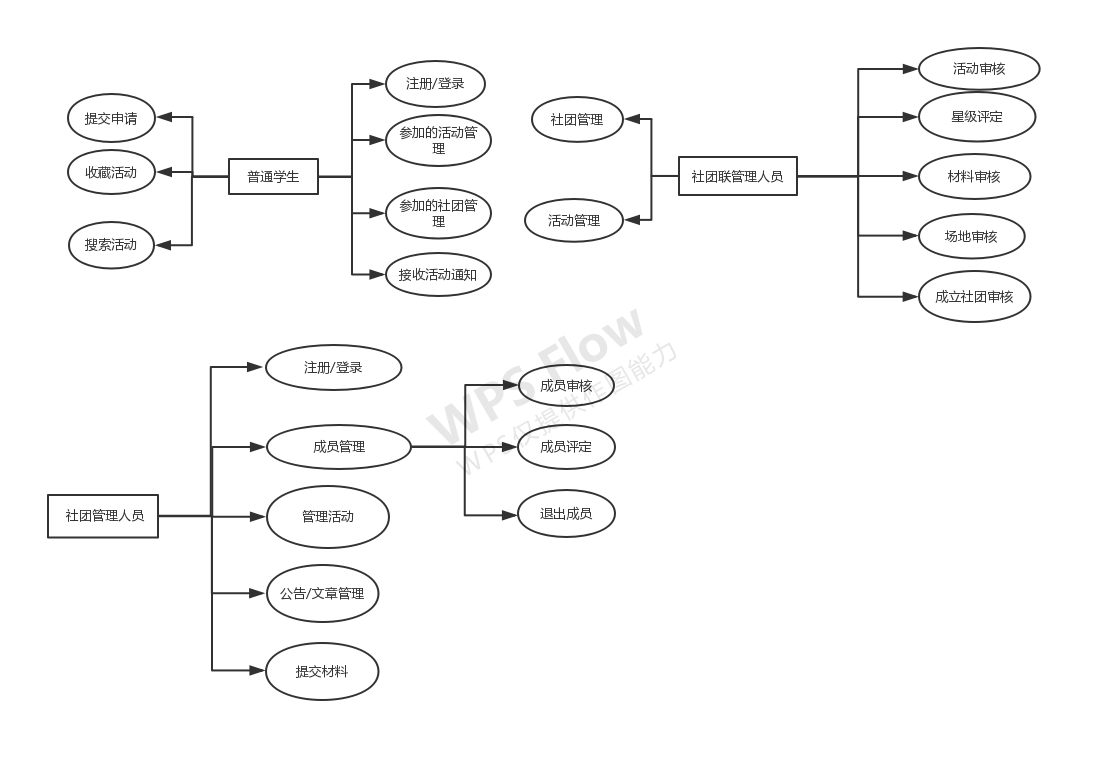
网页端:社长,社团管理员,社团联我将用户的功能需求分析做成了图片的形式,如下:

小结
ps:在小程序端中,会因为你登录的账号是普通学生还是社团管理人员的不同,在个人中心页面会有不同的功能: