nuxt项目配置
1.在nuxt.config.js文件中配置
1.1.build的配置
// 通过执行命令nuxt build --analyze来启用查看编译构建结果 build: { analyze: true }, // 为 JS 和 Vue 文件设定自定义的 babel 配置。 babel: { babelrc: false, cacheDirectory: undefined, presets: ['@nuxt/babel-preset-app'] },
1.2.css的配置
// nuxt在这里配置全局的css样式,配置的样式文件默认的会在所有的页面引入。 1.先安装 npm install --save-dev node-sass sass-loader 2.在nuxt.config.js文件中配置全局样式文件 css: [ // 项目里要用的 CSS 文件 '~assets/css/main.css', // 项目里要使用的 less 文件 '~~assets/css/main.scss' ],
1.3.head的配置
// 可以在head标签里面配置一些自定义的meta标签,和style样式文件 head: { meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' } ], link: [ { rel: 'stylesheet', href: 'https://fonts.googleapis.com/css?family=Roboto' } ] }
1.4.loading配置
// 可以使用nuxt内置的加载进度条,也可以自定义样式。 // 在组件中可以使用this.$nuxt.$loading.start()来开启进度条,通过this.$nuxt.$loading.finish()来关闭进度条,
// 为了确保进度条运行没有问题,一个把它放在this.$nextTick(() => {}中执行 mounted () { this.$nextTick(() => { this.$nuxt.$loading.start() setTimeout(() => this.$nuxt.$loading.finish(), 500) }) } // 页面切换的时候如果不想要进度条的话在nuxt.config.js中配置 module.exports = { loading: false }
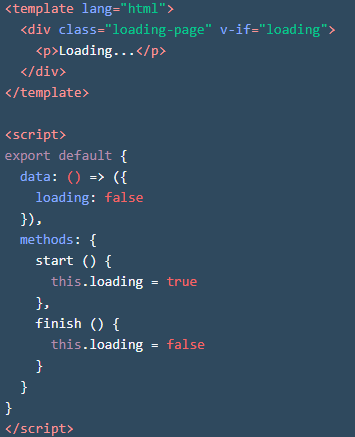
进度条样式的配置

自定义加载组件:我们可以在components目录下创建自己定义的进度条组件


// 在nuxt.config.js中配置路径 module.exports = { loading: '~/components/loading.vue' }
进度条时长问题
// 进度条进度的时间无法确定设置 duration 来部分解决这个问题,您可以预估需要多长时间完成。
// 您可以通过将continuous设置为true来更改默认行为,然后在达到100%后,进度条将在duration时间内再次收缩回0%。
// 当达到0%后仍未完成加载时,它将再次从0%开始增长到100%,这将重复直到加载完成。
1.5.plugins属性的配置
// 属性值可是数组可以使对象,是数组的话里面就是字符串形式的文件路径 plugins: ['~/plugins/vue-inject.js'] plugins目录下的js文件 // 对象形式的plugins plugins: [ { src: '~/plugins/vue-inject.js', // 是文件的路径 mode: 'client' // 表示只能在客户端使用,值为server表示服务端使用 } ], // 文件中可以定义在所有的页面和asyncData函数中和store中可以访问的一段功能函数,可以是一段属性 // 列如vue-inject.js文件中 import Vue from 'vue' // 需要自定义一段方法或者属性,只能给所有的组件和页面使用 Vue.prototype.$toast = string => alert('您输入的名字是' + string) // 这样的方法可以在页面和store(vuex)和asyncData中都可以使用 export default ({ app }, inject) => { inject('getData', string => alert('获取的数据是' + string)) } // 在组件和页面中使用 this.$toast('小美') this.$getData('明天吃饭')

1.7.router的配置和transition动画的配置
// routeNameSplitter可以更改路由的路径格式 router: { routeNameSplitter: '/' } // linkActiveClass 全局通过路由默认激活的类 router: { linkActiveClass: 'active-link' } // linkExactActiveClass:路由默认精确的活动类 router: { linkExactActiveClass: 'exact-active-link' } // linkPrefetchedClass:路由默认的预取类,默认是禁用 router: { linkPrefetchedClass: 'nuxt-link-prefetched' } // transition动画的配置 // 可以在全局css中定义动画的样式 // 默认没有指定name名字的 .page-enter-active, .page-leave-active { transition: opacity .5s; } .page-enter, .page-leave-active { opacity: 0; } // 指定了name属性的动画 .test-enter-active, .test-leave-active { transition: opacity .5s; } .test-enter, .test-leave-active { opacity: 0; } // 在切换页面需要动画的页面中指定 transition: 'test' // 当动画为函数的话,可以判断路由从哪里来的从而加上动画 transition (to, from) { return to.query.page = 'test' }, // 在nuxt.config.js文件中配置可以在所有的页面切换使用 transition: { name: 'test', mode: 'out-in' // 指定动画的方式 }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号