nuxt创建项目的步骤
1.基本步骤
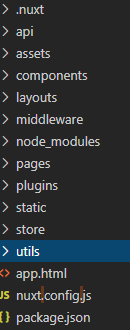
// 创建package.json依赖管理文件 npm init -y // 在package.json文件中添加运行nuxt的命令,之后npm run dev启动项目 { "name": "my-app", "scripts": { "dev": "nuxt" } } // 安装nuxt.js npm install --save nuxt 或者 cnpm install --save nuxt // 创建page目录,nuxt会根据page下的xxx.vue的前缀名字来生成路由,通过前缀名字来访问该组件 // assets目录:用来存放静态资源的,但是在这个目录存放的静态资源会被nuxt使用webpack进行构建编译,存放的静态资源如less,sass的资源文件,引入使用目录如 ~assets/main.scss,前缀使用~引入 // compoents目录:用于组织vue的组件,nuxt不会扩展增强该目录下的组件 // layouts目录:用于组织应用的布局组件,定义应用的默认部分,和404错误组件等 // middleware中间件目录:用于存放应用的中间件,中间件就是一段方法,他可以在页面加载之前调用 // plugins插件目录:组织vue应用初始化之前要运行的javascript插件,还可以是自己定义的方法 // store目录:组织应用的vuex状态文件 //nuxt.config.js 文件:组织应用的个性化配置,nuxt的配置文件
2.目录结构