Angular的使用
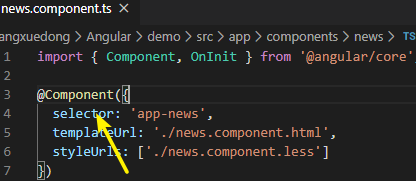
1.通过命令创建模板,ng g 可以查看要创建的模板或者是class ng g compnent components/news意思是创建模板(component)到components目录中的new目录
使用命令创建的组件不需要手动引入,脚手架自动帮我们完成
2.指令:
<!-- 动态绑定属性通过[],值是我们component.ts里面的数据 --> <div [title]="title"> 哈哈哈 </div> <!-- 插值表达式,不能识别html标签 --> <div> {{ str }} </div> <!-- innerHTML可以识别html标签 --> <div [innerHTML]="str"></div> <!-- innerHTML可以识别html标签,item是每一项 , arr是要遍历的数组,通过key变量拿到索引index --> <div *ngFor="let item of arr;let key = index">{{ item }}</div> <!-- if判断语句的使用,是if和else-if一起用的写法 --> <ng-container *ngIf="flag; else elseTemplate"> <div class="">已经完成订单</div> </ng-container> <ng-template #elseTemplate> <div class="">订单正在支付中</div> </ng-template> <!-- 只使用if的写法 --> <div *ngIf="flag">只有if的使用</div> <!-- switch指令的使用 --> <div [ngSwitch]="switch"> <p *ngSwitchCase="1"> 值为1我执行 </p> <p *ngSwitchCase="2"> 值为2我执行 </p> <p *ngSwitchDefault> 大哥二哥都不行的时候,我来 </p> </div> <!-- 绑定class的使用 --> <div [ngClass]="{'red': true}">哈哈,我的颜色你来决定</div> <!-- 绑定style的使用 --> <div [ngStyle]="{'color': 'blue'}">我的颜色</div> <!-- 事件的绑定使用,$event是事件对象,其他的是普通参数 --> <button (click)="btnClick($event, '小美')">点我触发事件</button> <!-- 数据的双向绑定 步骤: 1.先在app.module.ts中引入 import { FormsModule } from '@angular/forms' 2.然后在app.module.ts中的import数组中注册
3.然后在页面[(ngModel)]="keydown"使用,绑定属性,然后又触发了一个事件,所以需要用小括号包起来 --> <!-- 管道,直接使用 --> <div> {{ tbody | date: 'yyyy-MM-dd HH:mm:ss' }} </div>
export class NewsComponent implements OnInit { constructor() { } public name: string = '小美' public title: string = '动态属性' public str: string = '<h1>我是一个h1</h1>' public arr: Array<number> = [12, 14, 45, 56] public tbody: object = new Date() public flag: boolean = true public switch: number = 1 public keydowns: any = '请输入内容' public cart: any[] = [ { name: '小美', age: 20 } ] ngOnInit(): void { } btnClick (e, item) { console.log(e) console.log(item) } }
3.在其他的组件中使用当前组件