C# 实时折线图,波形图
此Demo是采用VS自带的Chart图表控件,制作实时动态显示的折线图,和波形图。
涉及到知识如下:
- Chart 控件,功能强大,可以绘制柱状图,折线图,波形图,饼状图,大大简化了对图的开发与定制。
Chart控件的相关概念:
-
- ChartArea,表示图表区域,一个Chart可以绘制多个ChartArea,重叠在一起。
- Series ,表示数据序列,每个ChartArea可以有多个数据线。即,Series属于ChartArea.
- AxisX,AxisY,表示主坐标轴,每一个ChartArea都有对应的坐标轴,包括主坐标轴,辅坐标轴
- Queue集合,表示先进先出的集合。
主要有两个方法:
-
- Dequeue() 表示移除并返回位于 System.Collections.Generic.Queue<T> 开始处的对象。
- Enqueue() 表示将对象添加到 System.Collections.Generic.Queue<T> 的结尾处。
- Timer ,定时器,定时之行相应的功能,更新数据,刷新图表。
-----------------------------------------------------------------------------------------------------------
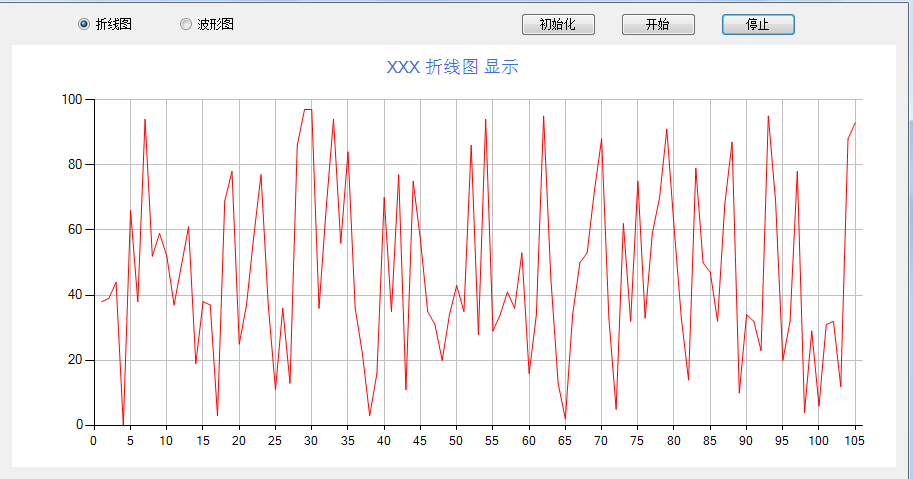
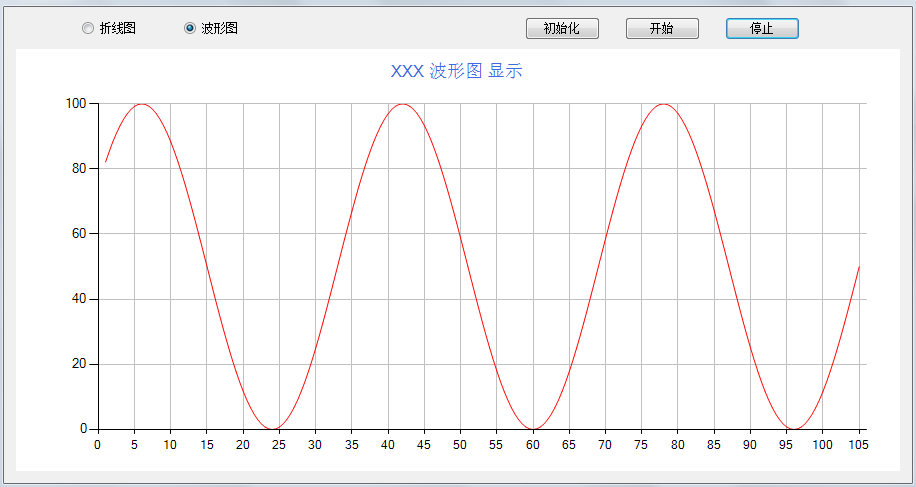
效果图如下【先点击初始化按钮,再点击开始按钮】:
折线图【折线图,是取[0,100]之间的随即数进行填充】:

波形图【波形图,是取正玄值,并放大50倍,然后上移50】

代码如下:

1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9 using System.Windows.Forms.DataVisualization.Charting;
10
11 namespace WindowsFormsApplication1
12 {
13 public partial class RealChart : Form
14 {
15 private Queue<double> dataQueue = new Queue<double>(100);
16
17 private int curValue = 0;
18
19 private int num = 5;//每次删除增加几个点
20
21 public RealChart()
22 {
23 InitializeComponent();
24 }
25
26 /// <summary>
27 /// 初始化事件
28 /// </summary>
29 /// <param name="sender"></param>
30 /// <param name="e"></param>
31 private void btnInit_Click(object sender, EventArgs e)
32 {
33 InitChart();
34 }
35
36 /// <summary>
37 /// 开始事件
38 /// </summary>
39 /// <param name="sender"></param>
40 /// <param name="e"></param>
41 private void btnStart_Click(object sender, EventArgs e)
42 {
43 this.timer1.Start();
44 }
45
46 /// <summary>
47 /// 停止事件
48 /// </summary>
49 /// <param name="sender"></param>
50 /// <param name="e"></param>
51 private void btnStop_Click(object sender, EventArgs e)
52 {
53 this.timer1.Stop();
54 }
55
56 /// <summary>
57 /// 定时器事件
58 /// </summary>
59 /// <param name="sender"></param>
60 /// <param name="e"></param>
61 private void timer1_Tick(object sender, EventArgs e)
62 {
63 UpdateQueueValue();
64 this.chart1.Series[0].Points.Clear();
65 for(int i=0;i<dataQueue.Count;i++){
66 this.chart1.Series[0].Points.AddXY((i+1), dataQueue.ElementAt(i));
67 }
68 }
69
70 /// <summary>
71 /// 初始化图表
72 /// </summary>
73 private void InitChart() {
74 //定义图表区域
75 this.chart1.ChartAreas.Clear();
76 ChartArea chartArea1 = new ChartArea("C1");
77 this.chart1.ChartAreas.Add(chartArea1);
78 //定义存储和显示点的容器
79 this.chart1.Series.Clear();
80 Series series1 = new Series("S1");
81 series1.ChartArea = "C1";
82 this.chart1.Series.Add(series1);
83 //设置图表显示样式
84 this.chart1.ChartAreas[0].AxisY.Minimum = 0;
85 this.chart1.ChartAreas[0].AxisY.Maximum =100;
86 this.chart1.ChartAreas[0].AxisX.Interval = 5;
87 this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
88 this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
89 //设置标题
90 this.chart1.Titles.Clear();
91 this.chart1.Titles.Add("S01");
92 this.chart1.Titles[0].Text = "XXX显示";
93 this.chart1.Titles[0].ForeColor = Color.RoyalBlue;
94 this.chart1.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F);
95 //设置图表显示样式
96 this.chart1.Series[0].Color = Color.Red;
97 if (rb1.Checked)
98 {
99 this.chart1.Titles[0].Text =string.Format( "XXX {0} 显示",rb1.Text);
100 this.chart1.Series[0].ChartType = SeriesChartType.Line;
101 }
102 if (rb2.Checked) {
103 this.chart1.Titles[0].Text = string.Format("XXX {0} 显示", rb2.Text);
104 this.chart1.Series[0].ChartType = SeriesChartType.Spline;
105 }
106 this.chart1.Series[0].Points.Clear();
107 }
108
109 //更新队列中的值
110 private void UpdateQueueValue() {
111
112 if (dataQueue.Count > 100) {
113 //先出列
114 for (int i = 0; i < num; i++)
115 {
116 dataQueue.Dequeue();
117 }
118 }
119 if (rb1.Checked)
120 {
121 Random r = new Random();
122 for (int i = 0; i < num; i++)
123 {
124 dataQueue.Enqueue(r.Next(0, 100));
125 }
126 }
127 if (rb2.Checked) {
128 for (int i = 0; i < num; i++)
129 {
130 //对curValue只取[0,360]之间的值
131 curValue = curValue % 360;
132 //对得到的正玄值,放大50倍,并上移50
133 dataQueue.Enqueue((50*Math.Sin(curValue*Math.PI / 180))+50);
134 curValue=curValue+10;
135 }
136 }
137 }
138 }
139 }
关于定时器Timer【微软自带的控件】:
说明:表示在相同的时间间隔,引发用户自定义的事情 。实现用户需要的功能。本例中是用来定时更新队列中的数据,并刷新图表。
常用说明:
- Interval 时间间隔,以毫秒为单位,本例是300毫秒。
- Tick 定时触发的事件,本例对应timer1_Tick事件方法。
- Start(),Stop() 表示定时器的启动和停止。Enabled 表示定时器是否启用,默认值为 false,需要手动设置为true。

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
由于需要源码的比较多,故将源码下载链接放于此处,请自行下载,谢谢




