Asp.Net SignalR 多平台的Client与Server
Asp.Net SignalR 多平台的Client与Server
多平台
SignalR在.Net的大环境下都可以做到即时通讯,也就是说都可以使用,客户端也不仅是js。下面就来一个控制台的Client
我们需要在nuget上下载包 Microsoft.AspNet.SignalR.Client 有了它,我就可以进行开发了
下面创建一个Hub集线器的连接,地址填的之前的集线器server,可以看到使用与js的语法类似。客户端的服务是用on而执行服务器的方法副作用Invoke
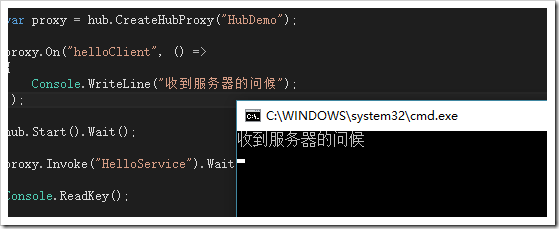
static void Main(string[] args)
{
var hub = new HubConnection("http://localhost:23483/simpleHub");
var proxy = hub.CreateHubProxy("HubDemo");
proxy.On("helloClient", () =>
{
Console.WriteLine("收到服务器的问候");
});
hub.Start().Wait();
proxy.Invoke("HelloService").Wait();
Console.ReadKey();
}
这样的程序运行起来是丝毫没有问题的
因为owin规范,我们可以让应用程序宿主在其它地方,只要符合owin的规范就行,这里我们可以让它宿主在控制台应用上,我们需要在nuget上下载包
Microsoft.AspNet.SignalR.SelfHost 像下图的这些都是要有的
首先创建一个Startup类 ,这里使用了cors跨域
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.UseCors(CorsOptions.AllowAll).MapSignalR();
}
}
main入口点的代码则更加的简单,集线器的代码与之前的一致,就不贴出来了
class Program
{
static void Main(string[] args)
{
var host = WebApp.Start("http://localhost:8890");
Console.ReadKey();
}
}
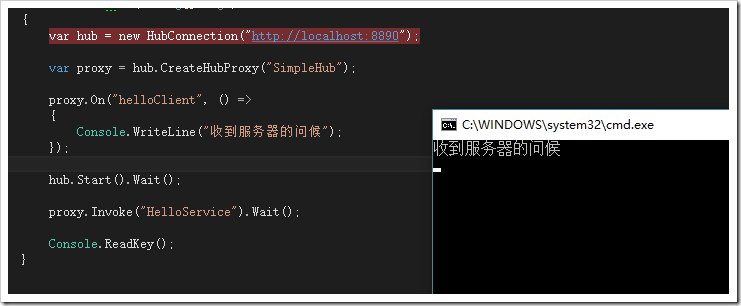
现在我们把之前的console client的地址改成 http://localhost:8890,先把服务端运行起来再运行客户端,同样是没有丝毫的问题