ASP.NET MVC 5 02 - ASP.NET MVC 1-5 各版本特点
参考书籍:《ASP.NET MVC 4 高级编程》、《ASP.NET MVC 5 高级编程》、《C#高级编程(第8版)》、《使用ASP.NET MVC开发企业及应用》、度娘谷歌等。
前言:
前一篇只简单的介绍了ASP.NET和ASP.NET MVC,有朋友说要点干货。好吧。那就来点干货。
正好我也是真心想系统性的整整MVC4和5,以前也没有深入弄过,所以这次我也是豁出去了,相关的书都入手了,只求最精。
人家双11都是买吃的喝的用的装逼的。咱们这些程序员却。。。真是服服的了。
别被滚动条吓到。看书先看目录。毕竟整了两天多的。再说了,了解一下各版本区别,对后面学习总是有好处的。
这次我把MVC 1-5各版本的更新特点都收集整理了一下,也算是为了把每个版本的和我之前掌握的MVC4做个对比,方便后面的进一步的学习吧。
本篇目录:
2. MVC模式简介
4.1 ASP.NET MVC 1 概述
4.2 ASP.NET MVC 2 概述
4.3 ASP.NET MVC 3 概述
4.3.1 Razor视图引擎
4.3.2 验证的改善
4.3.3 支持.NET 4数据注解
4.3.4 通过改进模型验证简化验证
4.3.5 非侵入式Javascript
4.3.6 jQuery验证
4.3.7 Json绑定
4.3.8 依赖项解析
4.3.9 全局操作过滤器
4.4 ASP.NET MVC 4 概述
4.4.1 ASP.NET Web API
4.4.2 增强的默认项目模板
4.4.3 使用jQuery Mobile的移动项目模板
4.4.4 显示模式
4.4.5 捆绑和微小框架
4.4.6 包含开源库
4.4.7 其他功能
4.4.8 开源发布
4.5 ASP.NET MVC 5 概述
4.5.1 One ASP.NET
4.5.2 新的Web项目体验
4.5.3 ASP.NET Identity
4.5.4 Bootstrap 模板
4.5.5 特性路由
4.5.6 ASP.NET基架
4.5.7 身份验证过滤器
4.5.8 过滤器重写
5. 结尾
▁▃▅ ASP.NET MVC 1-5 各版本特点 ▅▃▁
ASP.NET MVC 是一种构建Web应用程序的框架,它将一般的MVC(Model-View-Controller)模式应用于ASP.NET框架。
下面首先介绍ASP.NET MVC和ASP.NET之间的关系。
1. ASP.NET MVC如何适应ASP.NET
在2002年ASP.NET 1.0首次发布时,人们很容易将ASP.NET和Web Forms看成同一事物。尽管当时ASP.NET已经支持两层抽象了,具体如下:
- System.Web.UI:Web Forms层,由服务器控件和ViewState等组成;
- System.Web:管道程序,提供基本的Web堆栈,其中包括组件模块、处理程序和HTTP堆栈等。
应用ASP.NET开发的主流方法囊括了整个Web Forms堆栈 —— 利用拖放服务器控件,有用的状态(semi-magical statefulness)来处理后台的复杂事务(但这样具有经常混淆页面生命周期,生成不太理想的HTML页面等缺点)。
然而,总是会有发生下面所属情况的可能性,即通过使用处理器、组件模块和其他手写代码来直接响应HTTP请求,按照想要的方式构建Web框架,设计出精彩的HTML页面。
虽然,可以这么做,但是实现起来非常困难,这并不是因为广泛的计算机科学世界中缺乏设计模式,而是因为缺乏一种内置的模式支持这样的实现。
在2007年ASP.NET MVC宣布开发之时,MVC模式已成为构建Web框架最流行的方式之一。
2. MVC模式简介
MVC成为计算机科学领域重要的构建模式已有多年历史。
1979年,它最初被命名为事物-模型-视图-控制器(Thing-Model-View-Controller),后来简化成了模型-视图-控制器(Model-View-Controller)。
在分离应用程序内部的关注点方面(例如,从显示逻辑中分离出数据访问逻辑)MVC是一种强大而简洁的方式,尤其适合应用在Web应用程序总。
虽然关注点的显式分离在一定程度上增加了应用程序设计的复杂性,但是总体来说,MVC带来的利大于弊。
自从引入以来,MVC已经在数十种框架中得到应用,在Java和C++语言中,在Mac和Windows操作系统中以及在很多架构内部都用到了MVC。
MVC将应用程序的用户界面(User Interface,UI)氛围了三个主要部分:
- 模型:一组类,描述了要处理的数据以及修改和操作数据的业务规则;
- 视图:定义应用程序用户界面的显示方式;
- 控制器:一组类,用于处理来自用户、整个应用程序流以及特定应用程序逻辑的通信。
MVC作为用户界面模式
注意这里的MVC指的是一种用户界面模式。
MVC模式是处理用户交互的一种解决方案,它并不是应用程序关注的其他问题,例如数据访问、服务交互等。
时刻牢记:MVC是一种有用的模式,但是可能只是在开发应用程序时用到的许多模式之一。
3. MVC在Web框架中的应用
MVC模式经常应用于Web程序设计中。在ASP.NET MVC中,MVC三个主要部分的定义大致如下:
- 模型:模型是描述程序设计人员感兴趣问题域的一些类,这些类通常封装存储在数据库总的数据,以及操作这些数据和执行特定域业务逻辑的代码。
在ASP.NET MVC中,模型就像是一个使用了某种工具的数据访问层(Data Access Layer),这种工具包括实体框架(Entity Framework)或者与包含特定域逻辑自定义代码组合在一起的NHibernate。 - 视图:一个动态生成HTML页面的模板,后面再详细介绍,本篇先不扯别的了。
- 控制器:一个协调视图和模型之间关系的特殊类。它响应用户输入,与模型进行对话,并决定呈现哪个视图(如果存在的话)。
在ASP.NET MVC中,这个类文件通常以后缀名Controller表示。
注意:
MVC是一种高级架构模式,它的使用取决于具体的应用环境。ASP.NET MVC的上下文是问题域(一个无状态的Web环境)和宿主系统(ASP.NET)。
ASP.NET MVC以来的许多核心策略,与其他MVC平台所使用的策略相同,再加上它提供的编译和托管代码的好处,以及利用.NET语言的新特性,比如Lambda表达式、动态和匿名类型,使其成为强大的开发框架。
不过,本质上,ASP.NET采用了大部分基于MVC的Web框架所使用的一些基本原则:
- 约定优于配置(Convention over Configuration)
- 不重复(又名DRY原则)
- 尽量保持可插拔性(Pluggability)
- 尽量为开发人员提供帮助,但必要时允许开发人员自由发挥
4. ASP.NET MVC5 的发展历程
自2009年3月,ASP.NET MVC 1 发布起,在短短几年的时间里,ASP.NET MVC已经发布了5个主要版本,期间还有一些临时版本。为更好地理解ASP.NET MVC,首先知道ASP.NET MVC的发展历程是很重要的。
下面我把我收集的ASP.NET MVC从1到5的各个版本整理一下都贴出来了:
4.1 ASP.NET MVC 1 概述
2007年2月,Microsoft公司的Scott Guthrie(ScottGu)飞往美国东海岸参加会议。在旅途中,他草拟编写了ASP.NET MVC的内核程序。这是一个只有几百行代码的简单应用程序,但它却给大部分追随Microsoft公司的Web开发人员带来了美好前景。
据说,2007年10月,在华盛顿州雷德蒙市举行的Austin ALT.NET会议上,ScottGu告诉一些开发者说“我在飞机上写了这个好东西”,并询问他们是否看到需求以及对该应用程序的看法。在此举一炮打响。
事实上,许多人都参与了该应用程序原型的设计,并把代码命名为Scalene。
Eilon Lipton于2007年9月把第一份原型电邮给他的团队,并和ScottGu在原型、代码、想法上多次思考,反复斟酌。
即使在官方发布之前,ASP.NET MVC也并不符合Microsoft产品的标准,这一点是很清楚的。ASP.NET MVC的开发周期是高度交互的,在官方版本发布之前已有9个预览版本,他们都进行了单元测试,并在开源许可下发布了代码。
所有这些都突出了一个哲理:在整个研发过程中药高度重视团队的写作交互。最终结果是在ASP.NET MVC 1 的官方版本发布时(包含代码和单元测试),已经被那些将一直使用它的开发者多次使用和审查。
ASP.NET MVC 1 于2009年3月13日正式发布。
4.2 ASP.NET MVC 2 概述
与ASP.NET MVC1发布时隔一年,ASP.NET MVC2于2010年3月发布。ASP.NET MVC2的部分主要特点如下:
- 带有自定义模板的UI辅助程序
- 在客户端和服务器端基于特性的模型验证
- 强类型HTML辅助程序
- 改善的Visual Studio开发工具
根据应用ASP.NET MVC1开发各种应用程序开发人员的反馈意见,ASP.NET MVC2中增强了许多API功能以增强其“亲和”性,比如:
- 支持将大型应用程序划分为域
- 支持异步控制器
- 使用HTML.RenderAction支持渲染网页或网站的某一部分
- 许多新的辅助函数、使用工具和API增强
ASP.NET MVC2发布的一个重要先例是很少有重大改动,这是ASP.NET MVC结构化设计的一个证明,这样就可以实现在核心不变的情况下进行大量的扩展。
4.3 ASP.NET MVC 3 概述
在Web Matrix发布的推动下,ASP.NET MVC 3 于ASP.NET MVC 2 发布之后的第10个月退出。ASP.NET MVC 3 的主要特征如下:
- 支持Razor试图引擎
- 支持.NET 4 数据注解
- 改进了模型验证
- 提供更强的控制和更大的灵活性,支持依赖项解析(Dependency Resolution)和全局操作过滤器
- 丰富的Javascript支持,其中包括非侵入式Javascript、jQuery验证和JSON绑定
- 支持NuGet,可以用来发布软件,管理整个平台的依赖
由于这些ASP.NET MVC 3 的特性都是最近添加的,并且非常重要,因此这里将对其做详细介绍。
注意:
拥有MVC经验的开发人员非常关心新版本中做出的更新,这里的功能总结就是为这些朋友准备的。
如果以前没有使用过ASP.NET MVC,也不必担心,这些特性目前还无关紧要,后面我们会慢慢阐述他们,这里您可以简要了解大概,看完后面的文章之后,再回头研究这些更新的功能点等。
4.3.1 Razor视图引擎
自10余年前ASP.NET 1.0发布以来,Razor是在渲染HTML方面的第一个重大更新。在ASP.NET MVC1和ASP.NET MVC2中默认使用的视图引擎普遍称为Web Forms视图引擎(Web Forms View Engine),因为他和Web Forms使用了同样的Aspx/Ascx/Master文件和语法。
但是它的设计目标是支持在图形编辑器中的编辑控件。
下面是在Web Forms页面中这种语法的一个示例:
 ASP.NET Web Forms 示例代码
ASP.NET Web Forms 示例代码
Razor被专门设计成视图引擎的语法,它有一个主要的作用:集中生成HTML代码模板。下面展示如何应用Razor生成同样的标记:
 ASP.NET MVC Razor 示例代码
ASP.NET MVC Razor 示例代码
Razor语法易于输入、易于阅读。Razor不像WebForms视图引擎安阳具有类似于XML的繁杂语法规则。
前面已经讨论了使用Razor语法的不同感受,为了用较为量化的用于表达,下面讨论Razor语法的设计目标:
- 简洁、富有表现力和灵活性:Razor在“HTML标记生成模板”方面具有非常简洁的语法,这不仅可以最大限度的减少代码量,而且可以容易的表达意图。例如上面Razor代码的循环就可以发现这一点。
- 不是新语言:Razor语法非常直观的支持现有的.NET编码技术。Scott Hanselman在谈及他学习Razor的经验时,很好的总结了这一亮点:
”我一直在苦苦寻找Razor的语法规则,知道有人告诉我不要再想了,直接输入“@”符号就可以开始编写代码了,我才意识到原来Razor本无规则。“
- 容易学习:由于Razor不是一门新的编程语言,因此学习Razor非常容易。如果熟悉HTML语言和.NET技术,那么当需要编写.NET代码时,输入@符号后输入.NET代码就可以了。
- 支持所有文本编辑器:由于Razor是轻量级并注重于HTML的语言,因此可以自由的选择编辑器,虽然Visual Studio的语法关键词高亮显示和只能感知功能非常牛掰,但是Razor足够简单,可使用任何文本编辑器进行编辑。
- 强大的只能感知功能:尽管Razor可以不适用只能感知功能进行工作,但是只能感知功能对于查看一些事物(例如查看对象的属性)还是很方便的。因此,Razor在Visual Studio中提供了强大的只能感知功能,如图:

4.3.2 验证的改善
验证是构建Web应用程序的一个重要组成部分,但是他从来不是一项有趣的工作。在确保验证正确的情况下,一般总是希望用户尽可能少的时间编写验证码。
ASP.NET MVC 2 的特性驱动验证系统通过使用声明式代码替代原来重复的命令式代码,减少了这一过程中的很多麻烦。然而,这只支持少数的高级验证方案。因此在大多数情况下仍不得不编写大量的代码。
ASP.NET MVC 3将验证系统扩展到支持可能遇见的大部分情况。
关于验证,咱们后面会单独拿出来说。
4.3.3 支持.NET 4数据注解
因为ASP.NET MVC 2 编译不兼容.NET 3.5框架,所以他不支持任何.NET 4 框架数据注解增强的功能。
由于.NET 4 框架的支持,ASP.NET MVC 3 采用了一些新的且非常有用的验证功能。如:
- 尽管在.NET 4框架标准中System.ComponentModel.DataAnnotations的Display特性可以本地化,但是ASP.NET MVC2的DisplayName特性是无法本地化的;
- .NET 4框架增强了ValidationAttribute特性,以便更好地与整个模型验证上下文协同工作,这极大地简化了一些操作,比如验证器,他比较或以其它方式引用两个模型属性。
4.3.4 通过改进模型验证简化验证
ASP.NET MVC 3 对.NET 4 框架中IValidatableObject接口的支持值得赞美。这样就可以通过在模型类中实现这个接口以及相应的Validate方法,以任何想象到的方式扩展模型验证,如:
 自定义扩展模型验证 示例代码
自定义扩展模型验证 示例代码
4.3.5 非侵入式Javascript
非侵入式Javascript是一般术语,他表达了一个哲理:类似于术语”表述性的状态转移(Representational State Transfer,REST)“。
直观描述就是非侵入式Javascript不在页面元素中混杂Javascript代码。
例如,非侵入式Javascript链接页面元素是通过元素的ID或类,这些类通常基于其他特性的呈现(如HTML5的data-特性),而不是通过事件特性(如onclick/onsubmit/...)。
当把HTML之看成一个文档时,非侵入式Javascript具有很大的意义。文档应该有语义意义,所有这些像标签和元素特性等,都应该有一个精确的含义。为了促进交互而让Javascript遍布整个页面是不利于文档内容的。
ASP.NET MVC 3 采用两种方式支持非侵入式Javascript,分别是:
- Ajax辅助类(如Ajax.ActionLink和Ajax.BeginForm)结合利用扩展的特性(data-特性)和jQuery技术为Form标签提供简洁的标记。
- Ajax验证不再将验证规则以一块Json数据发出(因为Json数据有时会很大),而是应用data-特性发出。
尽管从技术上考虑ASP.NET MVC 2 的验证系统相当不侵入,但是ASP.NET MVC3系统更加不侵入 —— 标记更加轻量化,data-特性的使用让应用jQuery和其他Javascript库验证信息的利用和重用更加简单。
4.3.6 jQuery验证
ASP.NET MVC 2 支持jQuery,,而使用Microsoft Ajax进行验证。
ASP.NET MVC 3 通过将验证支持转换到流行的jQuery验证插件上运行,完成了为Ajax支持使用jQuery的过渡。
非侵入式Javascript和使用标准插件系统的jQuery验证的结合,让验证及其灵活。同时还可以得益于强大的jQuery社区里更丰富的插件。
目前ASP.NET MVC 3 项目中,客户端验证默认是打开的,并且可以通过时会用web.config设置或在global.asax中编码,让它在整个站点中启用。
4.3.7 Json绑定
ASP.NET MVC 3 通过新的JsonValueProviderFactory支持Json(Javascript Object Notation)绑定,这样可以让方法接收和绑定Json格式的数据。
这一点在高级的Ajax应用中非常有用,例如客户端元素需要和接收到的数据绑定。
4.3.8 依赖项解析
ASP.NET MVC 3引入了一个全新的概念,称为依赖解析器(dependency resolver),从而大大简化了在应用程序中依赖注入的使用。
这使分离应用程序组件更加容易,从而使组件更容易配置和测试。
下面列举的方案已经添加了对依赖解析器的支持:
- 控制器(注册和注入控制器工厂,注入控制器)
- 视图(注册和注入视图引擎,向页面注入依赖关系)
- 操作过滤器(定位和注入过滤器)
- 模型绑定器(注册和注入)
- 模型验证提供器(注册和注入)
- 模型元数据提供器(注册和注入)
- 值提供器(注册和注入)
有关详细的,后面我们会慢慢讲到,一时半会还不需要关心这玩意儿。
4.3.9 全局操作过滤器
ASP.NET MVC 2 的操作过滤器可以提供一段执行代码的钩子(hook),使该段代码可以在一个方法执行之前或之后运行。
这个功能可以通过自定义特性实现,自定义的特性可以应用于控制器的一些操作或者整个控制器。ASP.NET MVC 2 就带有一些过滤器,例如Authorize特性。
ASP.NET MVC 3 运用适用于程序中所有方法的全局操作过滤器扩展了这个功能,这对于处理应用程序基础结构的问题,像错误处理和日志记录尤其有用。
4.4 ASP.NET MVC 4 概述
ASP.NET MVC 4 建立在一个相当成熟的基础上,能够把重点放在一些高级应用上,主要功能包括:
- ASP.NET Web API
- 增强了默认的项目模板
- 添加使用jQuery Mobile的手机项目模板
- 支持显示模式(Display Modes)
- 支持异步控制器的任务
- 捆绑和微小(minification)
4.4.1 ASP.NET Web API
设计ASP.NET MVC的目的是用来创建网站,因此,整个平台的设计目标很明确,响应浏览器的请求,并返回HTML。
然而,ASP.NET MVC是控制到字节的响应变得非常容易,而且MVC模式在创建服务层时非常有用。ASP.NET开发人员发现,使用MVC可以创建Web服务,这些服务可以返回XML、Json或其他格式的数据,并且比使用其他服务框架(如WCF或编写原始HTTP处理程序)更容易。
尽管如此,它仍存在一些不足之处,比如我们需要使用网站框架来传递服务。但总体而言,MVC要优于其他框架。
ASP.NET MVC 4 引入了一个好的解决方案:ASP.NET Web API(简称Web API)。它是一个提供了ASP.NET MVC开发风格的框架,但它专门用来编写HTTP服务。该框架包括在HTTP服务域修改一些ASP.NET MVC概念,并提供一些新的面向服务的功能。
下面是一些类似MVC的Web API功能,他们只适用于HTTP服务域:
- 路由:ASP.NET Web API使用同样的路由系统,将URL映射到控制器操作。它按照约定将HTTP动词映射到操作,从而实现将路由融入HTTP服务上下文,这样既可以使代码更加易于阅读,同时也鼓励了RESTful服务的设计。
- 模型绑定和验证:和MVC简化映射输入值(表单数据)到对象属性的过程一样,Web API自动把HTTP请求的数据映射到对象模型的属性中。绑定系统具有良好的扩展性,并且和我们在MVC模型绑定中一样,他也包括基于特性的验证。
- 过滤器:MVC使用过滤器以便通过特性向指定操作添加行为。例如,向某个MVC操作中添加[Authorize]特性。此外,也可以根据需要自定义过滤器。
- 基架:在添加MVC控制器的时候,我们可以选择搭建一个基于某个模型类的实体框架。
- 简易的单元测试:这一点和MVC很像,Web API简历在依赖注入和避免全局状态使用的概念智商。
除此之外,Web API专门为HTTP服务的开发,还添加了一些新的概念和功能:
- HTTP编程模型:为了更好地处理HTTP请求和响应,Web API开发经验得到优化。提供了一个强类型的HTTP对象模型、HTTP状态码和容易访问的headers等。
- 基于HTTP动词的动作调度:MVC根据操作方法的名称来调用,而Web API则根据HTTP动词自动调度操作方法。例如,一个GET请求会被自动调度到一个带有[HttpGET]特性的操作中。
- 内容协商:HTTP已经长期支持内容协商系统,在这些系统中,浏览器(和其他HTTP客户端)给出他们响应格式优先级,服务器用它支持的首选个事作出相应。这样我们的控制器就可以提供XML、Json和其他格式的数据来响应客户端最想要的格式。这样就可以为新数据格式提供支持,而不需要修改控制器的代码。
- 基于代码的配置:服务配置是复杂的。WCF采用冗长复杂的配置文件来完成配置,与其不同的是,Web API完全通过代码配置。
虽然ASP.NET Web API包含在ASP.NET MVC4中,但它可以单独使用。事实上,它与ASP.NET不存在任何依赖关系,并且可以自托管 —— 也就是说,独立于ASP.NET和IIS。
这意味着Web API可以运行在任何.NET应用程序中,可以是一个Windows服务,甚至是一个简单的控制台应用程序。
有关Web API详细介绍,咱后面再单独拿出来说。
4.4.2 增强的默认项目模板
指导ASP.NET MVC 3,ASP.NET MVC 1项目默认模板的可视化设计基本保持不变,当创建一个新的ASP.NET MVC 3 项目,并运行它时,界面是蓝色背景和一个白色的内容区域,如图1所示:

图1 - ASP.NET MVC 3 应用程序启动效果
在ASP.NET MVC 4中,默认模板的HTML和CSS都进行了重新设计,一个新的ASP.NET MVC 4 应用程序如图2所示:

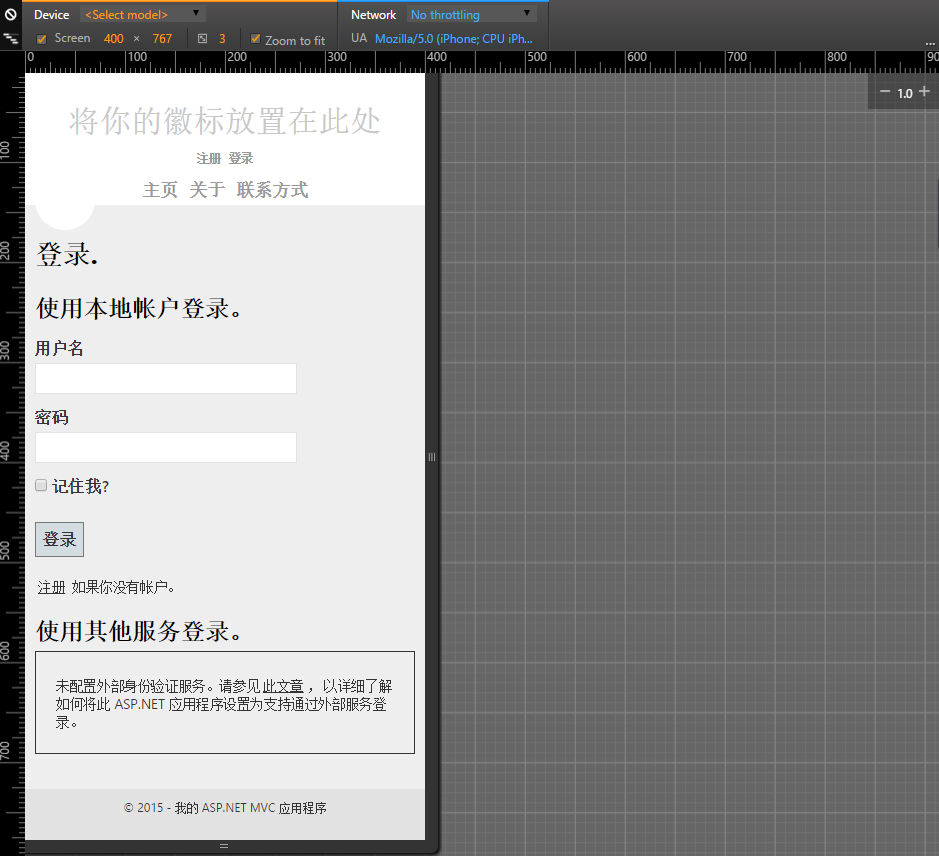
图2 - ASP.NET MVC 4 应用程序启动效果(登录页面)
除了拥有现代的设计之外,新建模板通过自适应布局也支持移动浏览器。
自适应布局是一项设计流动网页布局的技术,他会通过CSS媒体查询来响应不同的屏幕尺寸。
当低于850px宽度的终端设备(如手机或平板电脑)访问站点时,CSS会因为小表单的因素,自动重新配置优化,如图3,Google Chrome的移动仿真器查看的效果:

图3 - 移动设备浏览 页面会自适应响应
尽管网站值得有用自定义的设计,但是使用现代的标记和CSS设置ASP.NET MVC 4项目中的底层HTML和CSS是非常棒的,因为他们能够很好的响应不断增长的移动浏览器的使用率。
4.4.3 使用jQuery Mobile的移动项目模板
如果要创建只有移动浏览器访问的网站,可以利用新的Mobile Project模板。
该模板可以预先配置站点一边使用流行的jQuery Mobile库,该库不但能够很好的适用于移动设备,而且还提供了美观样式,如上例图3所示。
jQuery Mobile还有话了触摸功能,支持Ajax导航和移动设备的功能。
4.4.4 显示模式
显示模式根据浏览器发出的请求,使用约定的方法来选择不同的视图。
当浏览器的用户代理只是一个已知的移动设备时,默认的视图引擎首先查找名称以Mobile.cshtml结尾的视图。
例如,如果网站项目中有一个通用视图和一个移动视图,他们的名称分别是Index.cshtml和Index.Mobile.cshtml,那么当在移动浏览器网站访问到该页面时,MVC4将自动使用移动视图。
此外,还可以根据自定义标准,注册自定义设备模式 —— 所要做的就是编写一行代码。
例如,现在要注册一个WinPhone设备模式,用以WinPhone.cshtml结束的视图响应Windows Phone设备,我们只需要在Global.asax文件的Application_Start方法中写入如下代码:
1 DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("WinPhone")
2 {
3 ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf("Windows Phone OS", StringComparison.OrdinalIgnoreCase) >= 0)
4 });
4.4.5 捆绑和微小框架
ASP.NET 4支持的捆绑和微小框架与ASP.NET 4.5中包含的框架相同。该框架通过合并脚本引用可以吧若干个请求合并为一个请求,从而减少发送到站点的请求数量。
与此同时,它采用各种技术来压缩请求大小,比如缩短变量名、删除空格和注释等。他也很好地适用于CSS,可以吧若干CSS请求打包成一个请求,并压缩CSS请求的大小,使其用最少的字节,产生等价的规则,也采用高级技术(如语义分析)来折叠CSS选择器。
捆绑系统时高度配置的,我们可以包含特定脚本的自定义捆绑,并用单一的URL来引用这些捆绑。当使用Internet模板创建新的MVC4应用程序时,我们通过引用/App_Start/BundleConfig.cs中列出的默认捆绑,可以看到一些例子。
使用捆绑和微小系统的一个不错的意外收获是,我们可以从视图代码中删除文件引用。这样我们就可以在不升级视图或布局的情况下,添加或升级脚本库和那些拥有不同文件名成的CSS文件,因为引用的脚本或CSS绑定而不是单独文件。
例如,MVC Internet应用程序模板就包含一个不依赖版本号的jQuery绑定:
1 bundles.Add(new ScriptBundle("~/bundles/jquery").Include("~/Scripts/jquery-{version}.js"));
然后在站点中(~/Views/Shared/_Layout.cshtml),通过绑定URL来引用它,代码如下:
1 @Scripts.Render("~/bundles/jquery")
由于这些引用不用绑定到jQuery版本号,因此绑定和微小系统将自动获得更新的jQuery库(通过NuGet或手动),而不需要修改任何代码。
4.4.6 包含开源库
长久以来,MVC项目模板包含顶级的开源库,例如jQuery和Modernizr。自MVC3起,这些库通过NuGet包含,这使库的更新和以来管理变得极其简单。
除此之外,MVC4项目模板还引入了一些新库:
- Json.NET:Json.NET是一个操作Javascript对象符号中信息的.NET库。它作为Web API的一部分包含在MVC4中,从而可以实现将数据序列化为Json格式,序列化过程中考虑到了数据契约、匿名类型、动态类型、日期、时间戳、对象引用保存、缩进、驼峰命名法以及许多其他有用的序列化功能。此外,还可以利用Json.NET的其他功能,比如LINQ to JSON和JSON到XML的自动转换。
- DotNetOpenAuth:MVC使用DotNetOpenAuth来支持基于OpenID-和OAuth-的登录,这种登录需要使用第三方身份提供器。Account控制器通过设置可以很容易地添加对Facebook、Microsoft、Google和Twitter的支持;然而,由于这些登录建立在OpenID和OAuth智商,因此我们可以很容易地插入其他提供器。尽管可以直接使用DotNetOpenAuth类,但MVC4也提供了一个OAuthWebSecurity来简化其一般用法。
4.4.7 其他功能
除了上面列出的功能之外,MVC4还包括许多其他功能。完整的功能列表在发布说明里,如果有兴趣可查阅http://www.asp.net/whitepapers/mvc4-release-notes。
下面列出了最感兴趣的且不与前面任何主题重复的三项功能:
- 配置逻辑转移到App_Start:尽管新能能极其精彩,但是通过代码进行的额外功能逻辑配置正开始集中到Global.asax中的Application_Start方法。庆幸的是,这些配置已经转移到了App_Start目录下的静态类中:
- AuthConfig.cs:用来配置安全设置,其中包括站点的OAuth登录;
- BundleConfig.cs:用来注册捆绑和微小系统使用的捆绑。里面默认添加一些捆绑,包括jQuery、jQueryUI、jQuery验证、Modernizr和默认的CSS引用;
- FilterConfig.cs:顾名思义,它是用来注册全局MVC过滤器。文件中尽管只默认注册一个过滤器HandleErrorAttribute,但这里绝对是注册其他过滤器的好地方;
- RouteConfig.cs:存放MVC配置语句、路由配置的鼻祖。我们稍后会详细介绍MVC中的路由机制。
- WebApiConfig.cs:用来注册Web API路由,以及设置任何其他Web API配置设置。
- 空的MVC项目模板:尽管自MVC2以来,ASP.NET MVC都好含有Empty项目模板,但该模板不真正为空:它仍然包含着目录结构、一个CSS文件以及许多Javascript文件。在大家的请求下,该模板更名为Basic,并且新的Empty项目模板真正为空。
- 在任何位置添加控制器:在此之前,Visual Studio的“添加控制器”菜单项只有在Controllers文件夹上单击右键才会出现。然而,使用Controllers文件夹纯粹是为了组织结构。
MVC会将任何实现了IController接口的类看成控制器,而不管该类在应用程序的那个位置。
因此MVC4 Visual Studio工具更正了这一问题,使得“添加控制器”菜单项可以在MVC项目的任何文件夹上显示。
这样就可以根据自己的需要组织控制器的位置,比如分离逻辑组或分离MVC和Web API控制器。
MVC4测试版包含了一些有趣的实验性功能,但是这些功能未包含在MVC4的发布版中,这些功能后面计划作为带外版发布:
- 单页面应用程序
单页面应用程序是一个新的项目模板,它使用Javascript和Web API来构建集中于客户端交互的单页面应用程序。这种Web应用程序具有非常好的互动性和有效性,像Microsoft Outlook Web Access和Gmail等,但弊端是,这种应用程序构建起来非常困难。单页面应用程序包括:
- 一组Javascript库,用来与本地缓存数据进行交互
- 其他Web API组件,用于支持操作单元和DAL
- 支持基架的MVC项目模板,用来捆绑组件
单页面应用程序的预览版本引起了开发人员浓厚的兴趣,开发人员也及时地给予了反馈。遗憾的是,开发团队不能再MVC4发布之前完成开发,而不得已从MVC4 RC中删除。
- Recipes
Recipes可以很容易地通过NuGet包更新Visual Studio工具。开发团队最初想用来扩展MVC工具,比如“添加Area”、“添加控制器”和“添加视图”对话框等。
Phil展示了视图移动器(View Mobilizer)的样例,Recipes可以通过一个简单的复选框来创建现有视图的移动版本。
然而,开发团队意识到Recipes有许多潜在的功能,而不仅是扩展MVC工具。各式各样的NuGet包可以受益于Visual Studio工具,因为它提供了简化的配置、自动化和设计器等。
因此,在MVC4测试版之后的版本中删除了Recipes,但是它会包含在NuGet发布版本中。
4.4.8 开源发布
从最初版本开始,ASP.NET MVC一直都遵循开源许可条例,但它只是开发的源代码而不是一个完全开源的项目。我们可以阅读源代码、可以修改源代码、甚至可以发布修改后的源码,但是我们不能他自己的嗲吗贡献到官方的MVC代码库。
2012年5月修改了ASP.NET Web Stack开原公告。这一公告标志着,ASP.NET MVC、ASP.NET Web Pages(包括Razor试图引擎)和ASP.NET Web API由开源许可代码正式过渡到了完全的开源项目。
对这些项目的所有代码修改和问题跟踪都能顾反馈到公共代码中,并且在开发团队同意修改生效的情况下,这些项目接收社会的代码贡献(即pull请求)。
由于该项目已经成为开源项目,因此即使是在很短时间内,官方源码也能接收一些bug修复和功能增强,并且接收的这些更新将和MVC4一起发布。
ASP.NET团队会审查和测试外部提交的代码,并且当项目发布时,与前面的ASP.NET MVC版本一样,由Microsoft支持。
即使我们不打算贡献任何源码,公共代码库也在可视化方面做了重大改变。在过去,需要等待临时版本以了解开发团队的最新工作进展,我们可以查看新签入的源码(网址:http://aspnetwebstack.codeplex.com/SourceControl),甚至在夜间运行新发布的代码以测试添加的新功能。
4.5 ASP.NET MVC 5 概述
2013年10月,ASP.NET MVC 5与Visual Studio 2013一起发布。这个版本的关注点是“One ASP.NET”计划(稍后介绍),以及对整个ASP.NET框架所做的核心增强。
下面列出了一些主要特性:
- One ASP.NET
- 新的Web项目体验
- ASP.NET Identity
- Bootstrap 模板
- 特性路由
- ASP.NET基架
- 身份验证过滤器
- 过滤器重写
4.5.1 One ASP.NET
有很多的选项是好事。Web应用程序千差万别,而Web工具和平台也不是有了一种就可以应对所有情况。
但是另一面,一些选项会让我们束缚手脚。正如“鱼和熊掌不可兼得”,如果选择一样东西意味着放弃另一样东西,那么我们不希望被迫必须选择他。
这一点特别适用于开始创建项目时的选项:我们刚刚开始创建项目,怎么知道一年以后这个项目需要什么!
在之前的MVC版本中,每次创建项目的时候都面临着选择:创建一个MVC应用程序、Web Forms应用程序或其他项目类型。之后,实际上我们就被限制住了。
在某种程度上,可以吧Web Forms添加到一个MVC应用程序中,但是把MVC添加到Web Forms应用程序中是很困难的。
MVC应用程序在csproj文件中隐藏了一种特殊的项目类型GUID,当尝试吧MVC添加到Web Forms应用程序时,这只是必须做的几个神秘修改之一。
在MVC5中,情况发生了变化,因为现在只有一种ASP.NET项目类型,如图4所示:

图4 - ASP.NET MVC 5 项目模板
在Visual Studio 2013中创建新的Web应用程序时,没有复杂的选项,只有Web应用程序。不只是在一开始创建ASP.NET项目时才支持这么做:在不断开发的过程中,可以添加对其他框架的支持,因为工具和特性都是作为NuGet包提供的,
例如,如果开发过程中改变了想法,就可以使用ASP.NET基架向任何现有的ASP.NET应用程序添加MVC。
4.5.2 新的Web项目体验
作为新的One ASP.NET体验的一部分,Visual Studio 2013中创建新的MVC应用程序的对话框已被合并和简化(如上述图4),下篇咱们在一步步创建一个项目瞅瞅里面啥样的。
4.5.3 ASP.NET Identity
MVC5彻底重写了成员和身份验证系统,使其成为新的ASP.NET Identity系统的一部分。这个新系统拜托了原来的ASP.NET成员系统的陈旧局限,并让MVC4的Simple Membership系统变得更加成熟,可配置性更好。
下面列出了ASP.NET Identity的一些主要新特性:
- One ASP.NET Identity系统:为了支持前面介绍的One ASP.NET这个关注点,新的ASP.NET Identity被设计为可在整个ASP.NET家族中使用(包括MVC、Web Forms、Web Pages、Web API、SignalR,以及使用其中任何技术组合创建的混合应用程序)。
- 控制用户资料数据:虽然ASP.NET的成员系统常被用于存储关于用户的额外的、自定义的信息,但是使用起来越很困难。ASP.NET Identity使得存储额外的用户信息(如账号、社交媒体信息和联系地址)很容易,只需要在代表用户的模型类中添加属性即可。
- 控制优于持久化:默认情况下,所有用户信息都是用Entity Framework Code First存储,所以可以获得我们在使用Entity Framework Code First的时候已经习惯了的简单性和控制。
但是,也可以插入其他任何我们希望使用的持久化机制,包括其他ORM、数据库、自定义的Web服务等。 - 可测试性:ASP.NET Identity API是使用接口设计的,所以允许为用户相关的应用程序代码编写单元测试。
- 基于声明:虽然ASP.NET Identity仍然支持用户角色,但是也支持基于声明的身份验证。
声明的表达力比角色强许多,所以给我们提供了强大的能力和灵活性。
角色成员关系是一个简单的布尔值(是/不是 管理员身份)。而用户声明可以包含丰富的信息,比如用户的成员级别或身份细节等。 - 登录提供器:ASP.NET Identity并不是只关注用户名/密码身份验证,而是也理解用户经常通过社交服务提供器(如Microsoft 账户、Facebook或Twitter)和Windows Azure Active Directory进行身份验证。
- NuGet分发:ASP.NET Identity作为NuGet包安装到应用程序中。这意味着可以单独安装ASP.NET Idetntiy,并且通过更新一个NuGet包,就可以把它升级到最新版本。
关于ASP.NET Identtiy系统,我们会在后面的文章中详细讨论。
4.5.4 Bootstrap 模板
MVC1项目的默认模板的视觉设计一直到MVC3都没有改变。
在MVC4中,重新设计了默认模板的HTML和CSS,使其默认的视觉设计也能拿得出手了。而且,在不同的屏幕分辨率下,默认模板的HTML和CSS也工作的很好。(这个在上面的MVC4概述介绍过了)
但是MVC默认模板的HTML和CSS都是自定义的,这不够理想。视觉设计的更新与MVC的产品发布周期捆绑在一起,所以很难与Web开发社区分享设计模板。
在MVC5中,项目模板改为运行在流行的Bootstrap框架上。Bootstrap最初由Twitter的一名开发人员和一名设计师创建,他们后来离开了Twitter,专注于Bootstrap的开发。
MVC5的默认设计实际上看起来就像可以直接部署到生产环境一样,如图5所示:

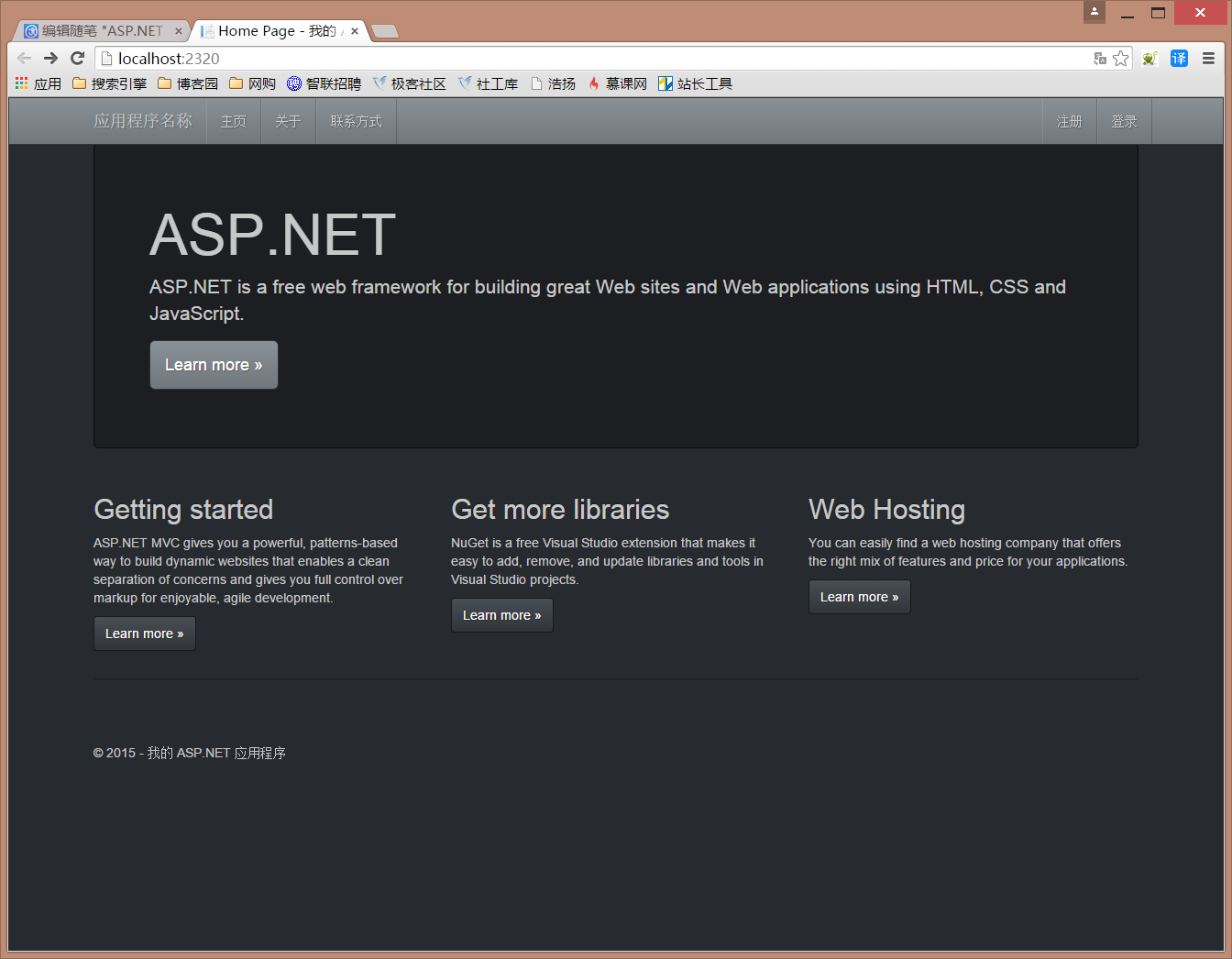
图5 - ASP.NET MVC 5 默认应用程序运行效果
更好的是,因为Bootstrap框架在Web开发人员群体中获得了很高的接受度,所以在https://wrapbootstrap.com/和http://bootswatch.com/上可以获得大量的、多种多样的Bootstrap主题(有免费的,也有付费的)。
例如,如图6所示,我是用了Bootswatch免费提供的Slate主题,上面图5的默认效果就变成了:

图6 - 使用Bootswatch免费的Slate主题 实现主题自定义切换
后面我们将介绍如何针对移动Web浏览器优化MVC应用程序,详细介绍Bootstrap。
4.5.5 特性路由
特性路由是一种新的指定路由的方法,可将注解添加到控制器类或操作方法上。流行的AttributeRouting开源项目让我们的这种方法成为可能。
后面我们将单独介绍特性路由。
4.5.6 ASP.NET基架
基架是基于模型类生成样板代码的过程。MVC从版本1开始就有了基架,但是仅限于MVC项目使用。
新的ASP.NET基架系统可以在任何ASP.NET应用程序中工作。
另外,它还支持构建强大的自定义基架,使其具有自定义对话框和完善的基架API。
后面我们会单独一篇文章简单的讨论一下ASP.NET的基架系统,最后还会介绍扩展基架系统的两种方式。
4.5.7 身份验证过滤器
MVC很久以来一直支持认证过滤器的功能,允许基于角色身份或其他自定义逻辑来限制对控制器或操作的访问。
但是,在后面的文章中我们将会看到,身份验证(确定用户是谁)和授权(经过身份验证的用户能够做什么)之间存在一个重要的区别。
新增的身份验证过滤器先于授权过滤器执行,从而允许访问ASP.NET Identity提供的用户声明,以及运行自定义的身份验证逻辑。
后面我们会详细讨论身份验证过滤器。
4.5.8 过滤器重写
过滤器是一项高级的MVC特性,允许开发人员参与操作和结果执行管道。
过滤器重写意味着可以实现让某个控制器或操作不执行的全局过滤器。
这个我们先不会详细介绍,在最后的文章中我们再详细地介绍过滤器以及过滤器重写。
5. 结尾
看了这么多,如果你从事过ASP.NET或ASP.NET MVC的开发,相信你应该对ASP.NET和ASP.NET MVC 1-5都已经有了大概的了解了。
因为我以前弄过MVC3和MVC4,所以看完上面的MVC 1-5之间演变、版本特点以及更新,现在已经对ASP.NET MVC 5 已经有了大概的了解了。
希望后面的学习会轻松吧。



