.NET开发者如何愉快的进行微信公众号开发
此文章同时发表在本人微信公众号“dotNET每日精华文章”,欢迎右边二维码来关注。)
题记:这篇文章只是一个如何提高开发效率的简单指导和记录,不会涉及具体的微信公众号开发内容。
就我理解,微信作为半个移动互联网入口,且已经在代替大量APP的趋势下,进行微信公众号开发是一个开发者必须面对的命运。那么.NET开发者如何高效的进行微信公众号开发呢?从我有限的经验来看,如下两个方面是特别需要解决的。
1,SDK的选择和使用
由于微信公众平台的访问接口庞大繁杂且基于HTTP API的,如果从底层开始写每一行代码就未免耗时费力。幸好,基于.NET的SDK还是有很多,比如之前我的文章《使用ASP.NET MVC、Rabbit WeixinSDK和Azure快速开发部署微信后台》中介绍的Rabbit WeixinSDK。最近在研究的Senparc.Weixin SDK更是一个强大和全面的开源SDK。已全面支持微信公众号、微信支付、企业号、开放平台、JSSDK、摇一摇周边等模块。这个SDK做了很多底层封装,比如AccessToken的自动管理、用户上下文的支持等等,让开发者更加专注于业务逻辑的实现。更多信息可以参考官网:http://weixin.senparc.com/。
要使用也很简单,直接“Install-Package Senparc.Weixin.MP”,如果使用MVC开发的话,可以再安装“Senparc.Weixin.MP.MVC”。不过暂不支持ASP.NET Core。
2,程序的调试(包括本地和远程)
众所周知,微信公众号的运行机制决定了微信服务器必须访问一个80端口的公网地址,这给程序调试带来了一些障碍。不过使用相应工具并通过如下步骤还是很容易进行本地和远程调试的:
2.1,开通“公众平台测试帐号”
开通公众号中的“开发者工具”的“公众平台测试帐号”。在这个工具里面实际上模拟了真实公众号的后台配置,具体配置的内容需要后续步骤来提供。
2.2,设置本地调试
所谓本地调试就是指让“公众平台测试帐号”可以访问开发机器上跑的IISExpress,从而实现Visual Studio对代码的Debug。实现本地调试的最简单方法,当然是配置路由器DMZ(或者端口映射)+动态域名。如果使用的是光宽带,那么自己的路由器一般是在电信运营商光猫(其集成了路由器)之后,端口映射就无效。这个时候只有借助于花生壳之类的工具来把本机端口映射为外网80端口。如果只是开发调试的话,个人免费版足够了。
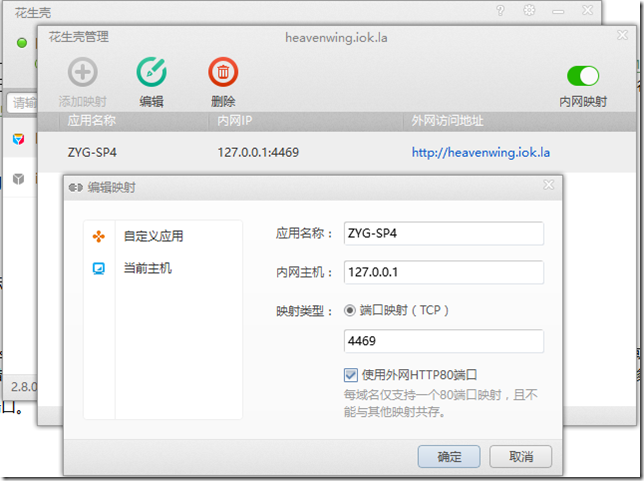
如下图,就是把本地一个MVC项目的运行端口映射到花生壳免费子域名下的80端口。
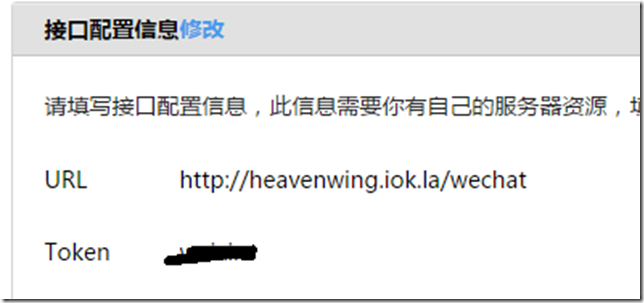
有了这个外网地址之后,就可以填写到“公众平台测试帐号”中的“接口配置信息”的URL中。填写的时候,如果遇到“提交失败”,那么可以多试几次,也可以把花生壳重启一下看看。如下图所示:
其中wechat是我的测试项目中用于和微信服务器交互的MVC Controller的名字。经过这样的配置,就可以愉快的在本地调试微信公众号应用了。
2.3,配置远程调试
所谓远程调试,就是当你把公众号应用发布到公网服务器上的时候,通过配置Visual Studio的远程调试功能,从而实现对生产服务器的Debug。
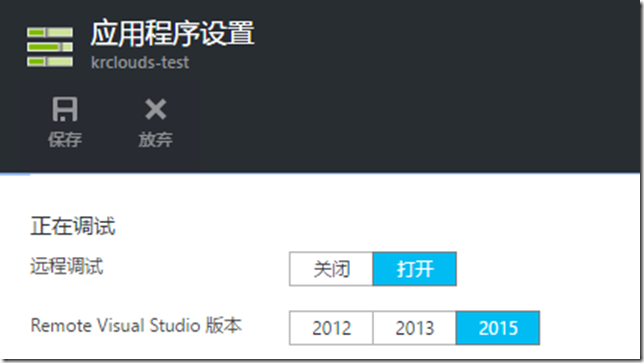
要配置远程调试,我能想到的最便捷的方式就是把应用发布到Azure的App Service中,然后启用远程调试功能。如下图所示:
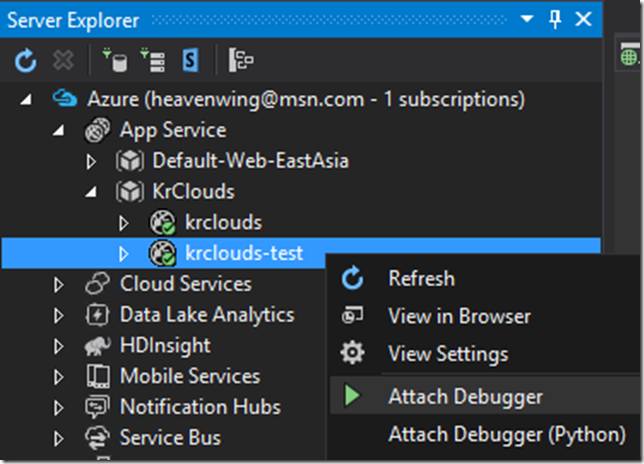
要把VS附加到远程应用上,最简单的方式就是通过VS的Server Explorer中的Azure浏览器找到你的应用的节点,点击右键来选择“Attach Debugger”,如下图所示:
当然这个时候,记得要把“公众平台测试帐号”中的“接口配置信息”的URL改为Azure中的地址。如果公众号应用是发布到虚拟机中,那么也可以通过安装远程调试插件来实现VS远程调试,相关资料可以Bing一下。
另外,如果在团队开发的情况下,建议每个人都独立申请“公众平台测试帐号”、花生壳端口映射和Azure帐号,各自使用自己的环境来调试,互不影响。