ASP.NET Web API 使用Swagger生成在线帮助测试文档
ASP.NET Web API 使用Swagger生成在线帮助测试文档
Swagger-UI简单而一目了然。它能够纯碎的基于html+javascript实现,只要稍微整合一下便能成为方便的API在线测试工具。项目的设计架构中一直提倡使用TDD(测试驱动)原则来开发,swagger-ui在这方面更是能提供很大帮助。
Swagger-UI更倾向于在线测试接口和数据,但其核心是一个javascript插件,只要稍作修改,便能按需求定制出不同格式的说明文档,在github上更是基于它集成到各种语言环境,分支众多。
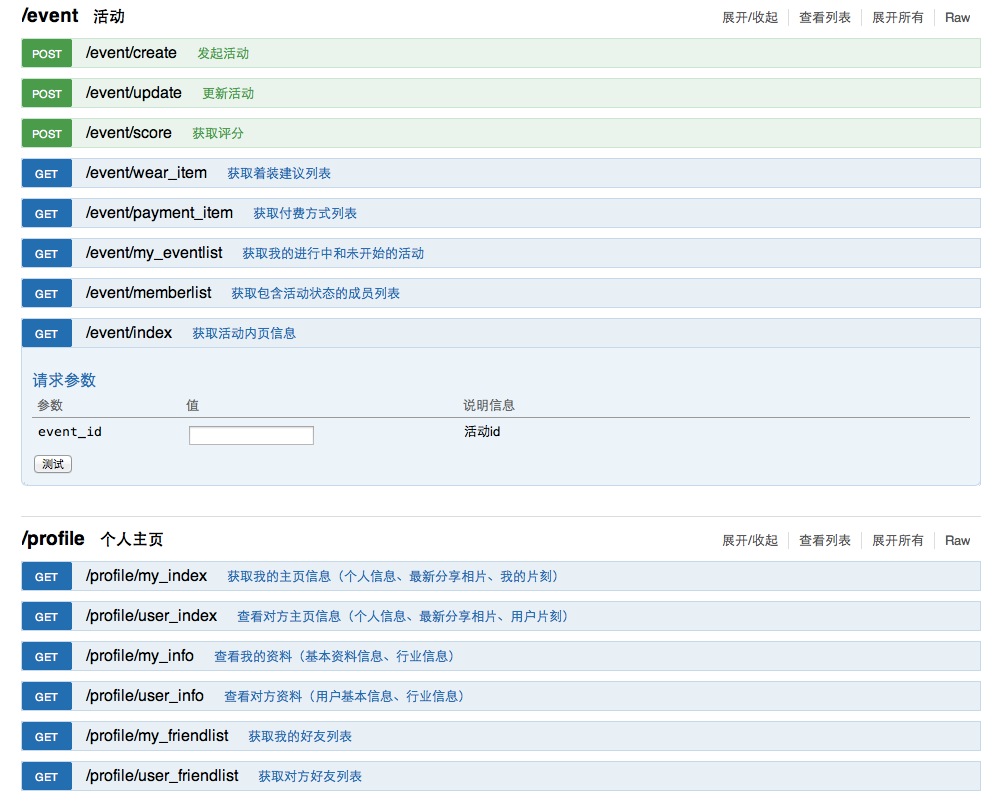
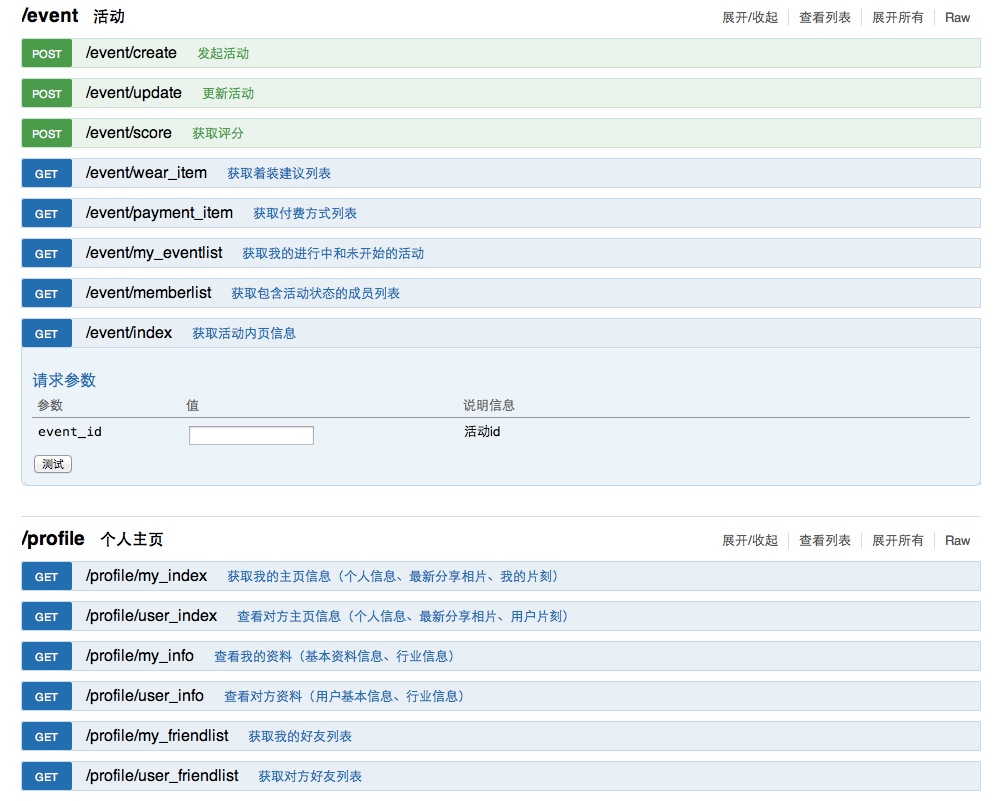
其官方提供了一个离线版本,它的使用方法十分简单:直接在js格式的资源文件中录入REST API的json信息,便能容易地生成不同模块下的API列表,每个API接口描述和参数、请求方法都能在每个json数组中定制。下面是目前项目中使用到的部分预览图:


在.net中使用
1.NuGet包安装
Install-Package Swashbuckle
2.安装之后会在App_Start文件夹中添加SwaggerConfig.cs类,该类中的Register()方法会在应用程序启动的时候调用
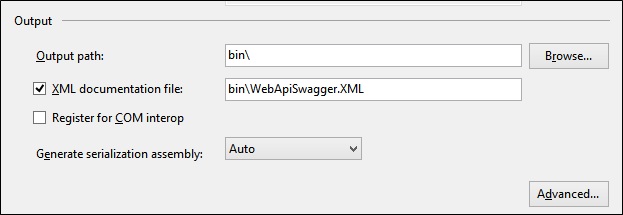
3.启用生成xml文档,右击项目文件属性

4.配置SwaggerConfig.cs
public class SwaggerConfig
{
public static void Register()
{
Swashbuckle.Bootstrapper.Init(GlobalConfiguration.Configuration);
// NOTE: If you want to customize the generated swagger or UI, use SwaggerSpecConfig and/or SwaggerUiConfig here ...
SwaggerSpecConfig.Customize(c =>
{
c.IncludeXmlComments(GetXmlCommentsPath());
});
}
protected static string GetXmlCommentsPath()
{
return System.String.Format(@"{0}\bin\WebApiSwagger.XML", System.AppDomain.CurrentDomain.BaseDirectory);
}
}
5.浏览地址:http://localhost:50453/swagger/ui/index.html就可以看到了






