.NET+Vue 使用SignalR推送数据
本文就简单使用 往前端页面推送消息
SignalR 是什么
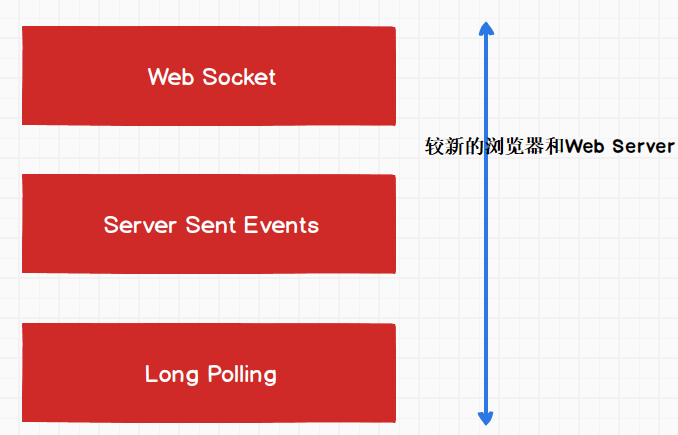
SignalR是一个.NET Core/.NET Framework的开源实时框架. SignalR的可使用Web Socket, Server Sent Events 和 Long Polling作为底层传输方式.
SignalR基于这三种技术构建, 抽象于它们之上, 它让你更好的关注业务问题而不是底层传输技术问题.
SignalR这个框架分服务器端和客户端, 服务器端支持ASP.NET Core 和 ASP.NET; 而客户端除了支持浏览器里的javascript以外, 也支持其它类型的客户端, 例如桌面应用.

对于.NET开发者的福音,.NET平台为我们提供了一种简洁高效智能的实时信息交互技术->SignalR,它集成了上述数种技术,并能根据配置自动或手动选择其最佳应用
可以用SignalR做什么?
-
SignalR可用于将任何类型的"实时"web 功能添加到 ASP.NET 应用程序。 比如最常用的即时消息、聊天。 只要用户刷新 web 页面以查看新数据或页面实现长轮询若要检索新数据,可以考虑对它使用 SignalR。 包括仪表板和监视应用程序,协作应用程序 (如同时进行编辑的文档),作业的进度更新到并实时窗体。
-
SignalR还可以用于需要高频率从服务器中更新的全新类型weB应用程序,例如在线聊天、实时游戏、天气、股票信息更新等实时应用程序。
-
SignalR 提供一个简单的 API,用于创建从服务器端.NET 代码中调用 JavaScript 函数在客户端浏览器 (和其他客户端平台) 的服务器到客户端的远程过程调用 (RPC)。 SignalR 还包括连接管理的 API (例如,连接和断开连接事件),并对连接进行分组。
回落机制
SignalR使用的三种底层传输技术分别是Web Socket, Server Sent Events 和 Long Polling.
其中Web Socket仅支持比较现代的浏览器, Web服务器也不能太老.
而Server Sent Events 情况可能好一点, 但是也存在同样的问题.
所以SignalR采用了回落机制, SignalR有能力去协商支持的传输类型.

Web Socket是最好的最有效的传输方式, 如果浏览器或Web服务器不支持它的话, 就会降级使用SSE, 实在不行就用Long Polling.
一旦建立连接, SignalR就会开始发送keep alive消息, 来检查连接是否还正常. 如果有问题, 就会抛出异常.
因为SignalR是抽象于三种传输方式的上层, 所以无论底层采用的哪种方式, SignalR的用法都是一样的.
SignalR默认采用这种回落机制来进行传输和连接.
但是也可以禁用回落机制, 只采用其中一种传输方式.
RPC
RPC (Remote Procedure Call). 它的优点就是可以像调用本地方法一样调用远程服务.
SignalR采用RPC范式来进行客户端与服务器端之间的通信.
SignalR利用底层传输来让服务器可以调用客户端的方法, 反之亦然, 这些方法可以带参数, 参数也可以是复杂对象, SignalR负责序列化和反序列化.
Hub
Hub是SignalR的一个组件, 它运行在ASP.NET Core应用里. 所以它是服务器端的一个类.
Hub使用RPC接受从客户端发来的消息, 也能把消息发送给客户端. 所以它就是一个通信用的Hub.
在ASP.NET Core里, 自己创建的Hub类需要继承于基类Hub.
在Hub类里面, 我们就可以调用所有客户端上的方法了. 同样客户端也可以调用Hub类里的方法.

这种Hub+RPC的方式还是非常适合实时场景的.
之前说过方法调用的时候可以传递复杂参数, SignalR可以将参数序列化和反序列化. 这些参数被序列化的格式叫做Hub 协议, 所以Hub协议就是一种用来序列化和反序列化的格式.
Hub协议的默认协议是JSON, 还支持另外一个协议是MessagePack. MessagePack是二进制格式的, 它比JSON更紧凑, 而且处理起来更简单快速, 因为它是二进制的.
此外, SignalR也可以扩展使用其它协议..
横向扩展
随着系统的运行, 有时您可能需要进行横向扩展. 就是应用运行在多个服务器上.
这时负载均衡器会保证每个进来的请求按照一定的逻辑分配到可能是不同的服务器上.
在使用Web Socket的时候, 没什么问题, 因为一旦Web Socket的连接建立, 就像在浏览器和那个服务器之间打开了隧道一样, 服务器是不会切换的.
但是如果使用Long Polling, 就可能有问题了, 因为使用Long Polling的情况下, 每次发送消息都是不同的请求, 而每次请求可能会到达不同的服务器. 不同的服务器可能不知道前一个服务器通信的内容, 这就会造成问题.
针对这个问题, 我们需要使用Sticky Sessions (粘性会话).
Sticky Sessions 貌似有很多中实现方式, 但是主要是下面要介绍的这种方式.
作为第一次请求的响应的一部分, 负载均衡器会在浏览器里面设置一个Cookie, 来表示使用过这个服务器. 在后续的请求里, 负载均衡器读取Cookie, 然后把请求分配给同一个服务器.
在ASP.NET Core 中使用SignalR
建立一个ServerHub, 继承于Hub:
public class ServerHub : Hub
{
/// <summary>
/// 已连接的用户信息
/// </summary>
public static List<UserModel> OnlineUser { get; set; } = new List<UserModel>();
private readonly ILogger<ServerHub> _logger;
private ISysUser _userService = null;
private readonly IHttpContextAccessor _accessor;
public ServerHub(ISysUser user, ILogger<ServerHub> logger, IHttpContextAccessor accessor)
{
_userService = user;
_logger = logger;
_accessor = accessor;
}
/// <summary>
/// 当连接成功时执行
/// </summary>
/// <returns></returns>
public override Task OnConnectedAsync()
{
string connId = Context.ConnectionId;
_logger.LogWarning("SignalR已连接");
//验证Token
var token= _accessor.HttpContext.Request.Query["access_token"];
var user = JwtHelper.SerializeJwt(token);
_logger.LogWarning("SignalR已连接,用户名:" + user.UserName);
//连接用户 这里可以存在Redis
var model= new UserModel
{
ConnectionId = connId,
Token = token,
UserName = user.UserName
};
OnlineUser.Add(model);
//给当前的连接分组 可以进行同一组接收消息 也可以用Token获取机构权限
//await Groups.AddToGroupAsync(Context.ConnectionId, "测试组");
//给当前连接返回消息 .Clients可以发多个连接ID
Clients.Client(connId).SendAsync("ConnectResponse",
new ApiResult<UserModel>()
{
state=200,
data = model,
msg= user.UserName+"连接成功"
});
return base.OnConnectedAsync();
}
/// <summary>
/// 当连接断开时的处理
/// </summary>
public override Task OnDisconnectedAsync(Exception exception)
{
string connId = Context.ConnectionId;
var model = OnlineUser.Find(u => u.ConnectionId == connId);
int count = OnlineUser.RemoveAll(u => u.ConnectionId == connId);
if (model != null)
{
//给当前分组发送消息 在一个分组就能接收到消息
//Clients.Group(model.GroupName).SendAsync("GetUsersResponse", result);
//给当前连接返回消息 .Clients可以发多个连接ID
Clients.Client(connId).SendAsync("DisconnectResponse",
new ApiResult<bool>()
{
state = 1000,
data = true,
msg = "断开连接"
});
}
return base.OnDisconnectedAsync(exception);
}
/// <summary>
/// 接受用户的数进行推送
/// </summary>
/// <returns></returns>
public async Task SendMessage(string user,string msg)
{
ApiResult<UserModel> result = new ApiResult<UserModel>();
result.data = new UserModel
{
ConnectionId = Context.ConnectionId,
Token = "",
UserName = user
};
result.state = 200;
result.msg = msg;
//推送给所有连接ID的第一条数据
await Clients.Clients(OnlineUser.Select(q=>q.ConnectionId).ToList()).SendAsync("SendMessage", result);
}
}
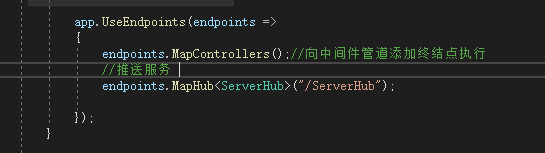
在Startup里注册SignalR:
注意 如果报跨域错误
endpoints.MapHub<ServerHub>("/serverHub").RequireCors(t => t.WithOrigins(new string[] { "http://localhost:8080" }).AllowAnyMethod().AllowAnyHeader().AllowCredentials());


我这里定时像前台推送数据 实际项目可以用MQ
/// <summary>
/// 利用Quartz定时推送假数据 一般是接受MQ推送的消息 或者从数据库 resis
/// </summary>
[DisallowConcurrentExecution]
public class SignalRJob : IJob
{
private readonly ILogger<SignalRJob> _logger;
private readonly IHubContext<ServerHub> _hubContext;
public SignalRJob(ILogger<SignalRJob> logger, IHubContext<ServerHub> hubContext)
{
_logger = logger;
_hubContext = hubContext;
}
public async Task Execute(IJobExecutionContext context)
{
ApiResult<bool> result = new ApiResult<bool>();
if (ServerHub.OnlineUser.Count == 0)
{
result.data = false;
result.state = 1000;
result.msg = "没有连接用户";
}
else
{
result.data = true;
result.state = 200;
result.msg = "推送第一条数据";
}
//推送给所有连接ID的第一条数据
await _hubContext.Clients.Clients(ServerHub.OnlineUser.Select(q => q.ConnectionId).ToList()).SendAsync("SendMessageResponse", result);
}
}
前端:
JS端
"use strict";
var connection = new signalR.HubConnectionBuilder()
.withUrl("https://localhost:44317/chatHub")
.withAutomaticReconnect() //断线自动重连
.build();
connection.start();
//自动重连成功后的处理
connection.onreconnected(connectionId => {
alert(connectionId);
});
//---消息---
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
connection.on("SendMessageResponse", function (res) {
if (res && res.status == 0) {
var li = document.createElement("li");
li.textContent = res.message;
document.getElementById("messagesList").appendChild(li);
} else {
alert(res.message);
}
});
//---消息---
//---登录---
document.getElementById("btnLogin").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("Login", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
connection.on("LoginResponse", function (res) {
if (res && res.status == 0) {
sessionStorage.setItem('curuser', res.data);
alert(res.message);
getUsers();
}
else {
alert('登录失败!');
}
});
//---登录---
//获取在线用户
function getUsers() {
connection.invoke("GetUsers").catch(function (err) {
return console.error(err.toString());
});
connection.on("GetUsersResponse", function (res) {
if (res && res.status == 0) {
var _lis = '<li>在线用户:</li>';
for (var i = 0; i < res.onlineUser.length; i++) {
_lis += `<li>${res.onlineUser[i].userName}</li>`;
}
document.getElementById("usersList").innerHTML = _lis;
}
});
}
VUE端
首先安装依赖包
npm install @microsoft/signalr
然后新建一个vue页面
<template>
<div class="hello">
<div id="message" v-html="remsg"></div>
<input type="text" placeholder="请输入用户名" v-model="user" />
<input type="text" placeholder="请输入内容" v-model="msg">
<button @click="handle">发送消息</button>
</div>
</template>
<script>
import * as signalR from "@microsoft/signalr";
let token="eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJVc2VyTmFtZSI6ImFkbWluIiwiSUQiOiIyIiwiZXhwIjoxNTk5NjM3NjIxLCJpc3MiOiJuZXRsb2NrIiwiYXVkIjoibmV0bG9ja3MifQ.9T1zw2LaCx4enZLj5RCfxhJ85a169NPMqmW0n5OlzgI";
let hubUrl = "http://localhost:3906/serverHub";
//.net core 版本中默认不会自动重连,需手动调用 withAutomaticReconnect
const connection = new signalR.HubConnectionBuilder()
.withAutomaticReconnect()//断线自动重连
.withUrl(hubUrl,{ accessTokenFactory: () => token })//传递参数Query["access_token"]
.build();
//启动
connection.start().catch(err => {
console.log(err);
});
//自动重连成功后的处理
connection.onreconnected(connectionId => {
console.log(connectionId);
});
export default {
name: "First",
mounted() {
var _this = this;
//调用后端方法 SendMessageResponse 接收定时数据
connection.on("SendMessageResponse", function(data) {
if(data.state==200)
_this.remsg = _this.remsg + "<br>" + "定时数据:" + data.msg;
});
//调用后端方法 SendMessage 接受自己人发送消息
connection.on("SendMessage", function(data) {
if(data.state==200)
_this.remsg = _this.remsg + "<br>" + data.data.userName + ":" + data.msg;
});
//调用后端方法 ConnectResponse 接收连接成功
connection.on("ConnectResponse", function(data) {
if(data.state==200)
_this.remsg = _this.remsg + "<br>" + "连接:" + data.msg;
});
},
data() {
return {
user: "",
msg: "",
remsg: ""
};
},
methods: {
handle: function() {
if(this.msg.trim()==""){
alert("不能发送空白消息");
return;
}
//调用后端方法 SendMessage 传入参数
connection.invoke("SendMessage", this.user, this.msg);
this.msg = "";
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#message {
overflow-y:auto;
text-align: left;
border: #42b983 solid 1px;
height: 500px;
}
</style>
配置路由

最后的效果图

参考地址 https://www.cnblogs.com/shousiji/p/12737925.html
我的代码 https://files.cnblogs.com/files/netlock/SignalRDemo.rar





