Vue.js—快速入门及实现图书管理系统
前 言
今天我们主要一起来学习一个新框架的使用——Vue.js,之前我们也讲过AngularJS是如何使用的,而今天要讲的Vue.js的语法和AngularJS很相似,因为 AngularJS 是 Vue 早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。AngularJS 使用双向绑定,Vue 在不同组件间强制使用单向数据流,这使应用中的数据流更加清晰易懂。
在实现图书馆系统之前,我们先学习一下Vue.js的一些基础语法的使用。
| 1 第一个Vue实例 |
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的,当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
Vue.js使用{{ }}绑定表达式,用于将表达式的内容输出到页面中。表达式可以是文字,运算符,变量等,也可以在表达式中进行运算输出结果
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 {{message}} 10 </div> 11 12 <script type="text/javascript" src="js/vue.js" ></script> 13 <script type="text/javascript"> 14 //声明式渲染 15 var app = new Vue({ //创建Vue对象 16 el:"#app", //把当前Vue对象挂载到div标签上,#app是ID选择器 17 data:{ 18 message:"Hello Vue!",//message是自定义的数据 19 } 20 21 }); 22 </script> 23 </body> 24 </html>

在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,el: '#app'表示该Vue实例将挂载到<div id="app">...</div>这个元素;
data属性指向Model,data: message表示我们的Model是message对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。
| 2 双向绑定实例 |
首先我们先解释一下什么是双向绑定, Vue框架很核心的功能就是双向的数据绑定。双向是指:HTML标签数据绑定到Vue对象,另外反方向数据也是绑定的。MVVM模式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。将message绑定到文本框,当更改文本框的值时,{{ message }} 中的内容也会被更新。反之,如果改变message的值,文本框的值也会被更新。反过来,如果改变message的值,文本框的值也会被更新,我们可以在Chrome控制台进行尝试。
下面的栗子是在表单控件元素(input等)上创建双向数据绑定(数据源);跟Angular中ng-model用法一样。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 {{message}} 10 11 13 <input v-model="message" /> 14 </div> 15 </body> 16 <script type="text/javascript" src="js/vue.js" ></script> 17 <script type="text/javascript"> 18 //声明式渲染 19 var app = new Vue({ 20 el:"#app", 21 data:{ 22 message:"Hello Vue", 23 } 24 25 }); 26 </script> 27 </html>

| 3 Vue.js的常用指令 |
上面用到的v-model是Vue.js常用的一个指令,那什么是指令呢?
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性。
Vue.js提供了一些常用的内置指令,接下来就给大家介绍几个Vue中的常用指令:
1、v-if指令
2、v-else指令
3、v-show指令
4、v-for指令
5、v-on指令
6、v-bind 指令
3.1v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,这个例子演示了我们不仅可以绑定 DOM 文本到数据,也可以绑定 DOM 结构到数据。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <h1>Hello, Vue.js!</h1> 10 <h1 v-if="yes">Yes</h1> 11 <h1 v-if="no">No</h1> 12 <h1 v-if="age >= 12">Age: {{ age }}</h1> 13 </div> 14 </body> 15 <script src="js/vue.js"></script> 16 <script> 17 18 var vm = new Vue({ 19 el: '#app', 20 data: { 21 yes: true, 22 no: false, 23 age: 20, 24 } 25 }) 26 </script> 27 </html>

3.2v-else指令
可以用 v-else 指令给 v-if 添加一个 "else" 块,条件都不符合时渲染。v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <div v-if="num>90"> 10 {{score1}} 11 </div> 12 <div v-else> 13 {{bananer}} 14 </div> 15 </div> 16 17 <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> 18 <script type="text/javascript"> 19 var app = new Vue({ 20 el: "#app", 21 data:{ 22 num:98, 23 score1:"恭喜你是优秀哦!", 24 score2:"需要继续努力哦!" 25 } 26 }); 27 </script> 28 </body> 29 </html>

3.3v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。值得我们注意的是,v-show 不支持 <template> 元素,也不支持 v-else。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>综合实例</title> 6 </head> 7 <body> 8 <div id="app"> 9 <h1 v-show="teng">这是个真理!</h1> 10 <template v-show="false"> 11 <div>我好漂亮!</div> 12 <div>我非常漂亮!</div> 13 <div>我特别漂亮!</div> 14 </template> 15 </div> 16 </body> 17 <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> 18 <script type="text/javascript"> 19 var vm=new Vue({ 20 el:'#app', 21 data:{ 22 teng:true 23 } 24 }) 25 </script> 26 </html>

3.4v-for指令
循环使用 v-for 指令,v-for 指令可以绑定数组的数据来渲染一个项目列表。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <ol> 10 <li v-for="teng in shuai"> 11 {{ teng.name }} 12 </li> 13 </ol> 14 </div> 15 16 <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> 17 <script type="text/javascript"> 18 var app = new Vue({ 19 el: "#app", 20 data:{ 21 shuai: [ 22 { name: '帅!' }, 23 { name: '真帅!' }, 24 { name: '特别帅!' } 25 ] 26 } 27 }); 28 </script> 29 </body> 30 </html>

3.5v-on指令
事件监听可以使用 v-on 指令。
通常情况下,我们需要使用一个方法来调用 JavaScript 方法。v-on 可以接收一个定义的方法来调用。除了直接绑定到一个方法,也可以用内联 JavaScript 语句.
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <p><input type="text" v-model="message"></p> 10 <p> 11 <!--click事件直接绑定一个方法--> 12 <button v-on:click="teng">我</button> 13 </p> 14 <p> 15 <!--click事件使用内联语句--> 16 <button v-on:click="say('帅!')">帅</button> 17 </p> 18 </div> 19 </body> 20 <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> 21 <script> 22 var vm = new Vue({ 23 el: '#app', 24 data: { 25 message: 'Hello, Vue.js' 26 }, 27 28 methods: { 29 teng: function() { 30 31 alert(this.message) 32 }, 33 say: function(msg) { 34 alert(msg) 35 } 36 } 37 }) 38 </script> 39 </html>
3.6v-bind 指令
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> 7 <style> 8 .red { 9 width: 100px; 10 height: 100px; 11 background: green; 12 } 13 .style { 14 background: red; 15 } 16 </style> 17 </head> 18 <body> 19 <div id="app"> 20 <div v-bind:class="class1"></div> 21 </div> 22 23 <script> 24 new Vue({ 25 el: '#app', 26 data: { 27 class1: { 28 red: true, 29 'style': true 30 } 31 } 32 }) 33 </script> 34 </body> 35 </html>

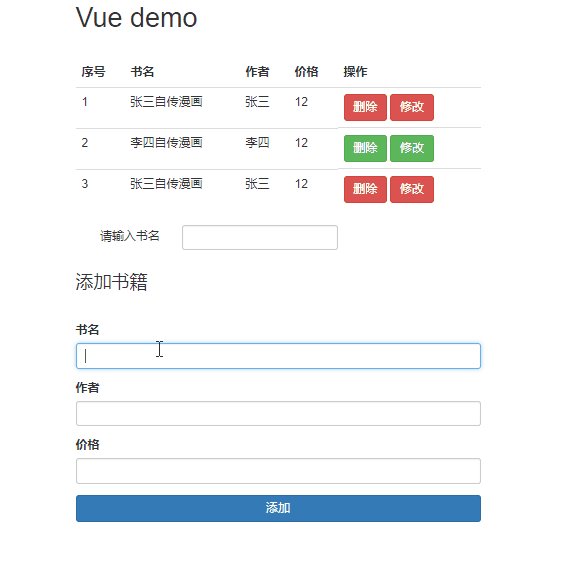
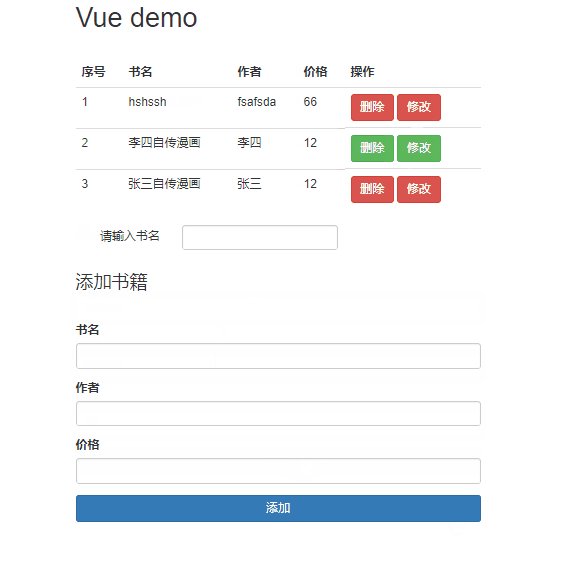
4图书系统管理
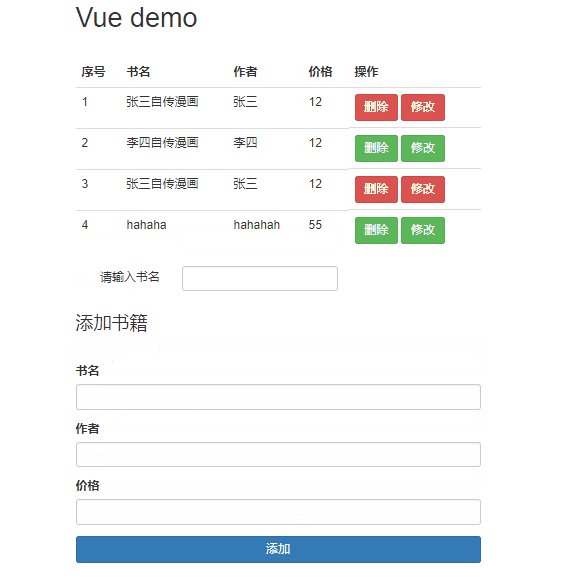
根据上面我们所学习Vue的内容,我们来做一个图书管理系统进一步熟悉Vue.js的使用。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> 7 <script src="js/vue.js"></script> 8 <style type="text/css"> 9 #update-book{ 10 display: none; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="container"> 16 <div class="col-md-6 col-md-offset-3"> 17 <h1>Vue demo</h1> 18 19 <div id="app"> 20 <table class="table table-hover "> 21 <br /> 22 <thead> 23 <tr> 24 <th>序号</th> 25 <th>书名</th> 26 <th>作者</th> 27 <th>价格</th> 28 <th>操作</th> 29 </tr> 30 </thead> 31 <tbody> 32 <tr v-for="book in filterBooks"> 33 <td>{{book.id}}</td> 34 <td>{{book.name}}</td> 35 <td>{{book.author}}</td> 36 <td>{{book.price}}</td> 37 <template v-if="book.id%2==0"> 38 <td class="text-left"> 39 <button type="button" class="btn btn-success" class="del" @click="delBook(book)">删除</button> 40 <button type="button" class="btn btn-success" @click="updataBook(book)">修改</button> 41 </td> 42 </template> 43 <template v-else> 44 <td class="text-left"> 45 <button type="button" class="btn btn-danger" class="del" @click="delBook(book)">删除</button> 46 <button type="button" class="btn btn-danger" @click="updataBook(book)">修改</button> 47 </td> 48 </template> 49 </tr> 50 </tbody> 51 </table> 52 53 <div id="add-book"> 54 <div class="row" style="margin-bottom: 30px;"> 55 <div class="col-md-3"style="text-align: right;font-size: 16px;line-height: 30px;"> 56 请输入书名 57 </div> 58 <div class="col-md-5"> 59 <input type="text"class="form-control" v-model="search"/> 60 </div> 61 </div> 62 63 <h3>添加书籍</h3> 64 <hr /> 65 <div class="form-group"> 66 <label for="group">书名</label> 67 <input type="text" class="form-control" id="group" v-model="book.name"> 68 </div> 69 <div class="form-group"> 70 <label for="author">作者</label> 71 <input type="text" class="form-control" id="author" v-model="book.author"> 72 </div> 73 <div class="form-group"> 74 <label for="price">价格</label> 75 <input type="text" class="form-control" id="price" v-model="book.price"> 76 </div> 77 <button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button> 78 </div> 79 80 <div id="update-book"> 81 <h3>修改书籍</h3> 82 <hr /> 83 <div class="form-group"> 84 <label for="group1">书名</label> 85 <input type="text" class="form-control" id="group1" v-model="book.name"> 86 </div> 87 <div class="form-group"> 88 <label for="author1">作者</label> 89 <input type="text" class="form-control" id="author1" v-model="book.author"> 90 </div> 91 <div class="form-group"> 92 <label for="price1">价格</label> 93 <input type="text" class="form-control" id="price1" v-model="book.price"> 94 </div> 95 <button class="btn btn-primary btn-block" @click="updatasBook()">完成</button> 96 </div> 97 </div> 98 </div> 99 </div> 100 <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> 101 <script type="text/javascript" src="js/tushu.js" ></script> 102 </body> 103 </html>
JS代码:
1 var id=0; 2 new Vue({ 3 el:'#app', 4 methods:{ 5 addBook:function(){ 6 this.book.id=this.books.length+1; 7 this.books.push(this.book); 8 this.book={}; 9 }, 10 delBook:function(book){ 11 var blength=this.books.length; 12 this.books.splice(book.id-1,1); 13 for(var i=0;i<blength;i++){ 14 if(book.id<this.books[i].id){ 15 this.books[i].id-=1; 16 } 17 } 18 }, 19 updataBook:function(book){ 20 $("#add-book").css("display","none"); 21 $("#update-book").css("display","block"); 22 id=book.id; 23 }, 24 updatasBook:function(){ 25 this.book.id=id; 26 this.books.splice(id-1,1,this.book); 27 $("#add-book").css("display","block"); 28 $("#update-book").css("display","none"); 29 this.book = {}; 30 }, 31 }, 32 computed:{ 33 filterBooks:function(){ 34 var books=this.books; 35 var search=this.search; 36 // if(!search){ 37 // return books; 38 // } 39 // var arr=[]; 40 // for(var i=0;i<books.length;i++){ 41 // var index=books[i].name.indexOf(search); 42 // if(index>-1){ 43 // arr.push(books[i]); 44 // } 45 // } 46 // return arr; 47 48 return books.filter(function(book){ 49 return book.name.toLowerCase().indexOf(search.toLowerCase())!=-1; 50 }) 51 } 52 }, 53 data:{ 54 book:{ 55 id:"", 56 author:"", 57 name:"", 58 price:"" 59 }, 60 books:[{ 61 id:1, 62 author:"张三", 63 name:"张三自传漫画", 64 price:12.0 65 }, 66 { 67 id:2, 68 author:"李四", 69 name:"李四自传漫画", 70 price:12.0 71 }, 72 { 73 id:3, 74 author:"张三", 75 name:"张三自传漫画", 76 price:12.0 77 } 78 ], 79 search:"" 80 } 81 82 })
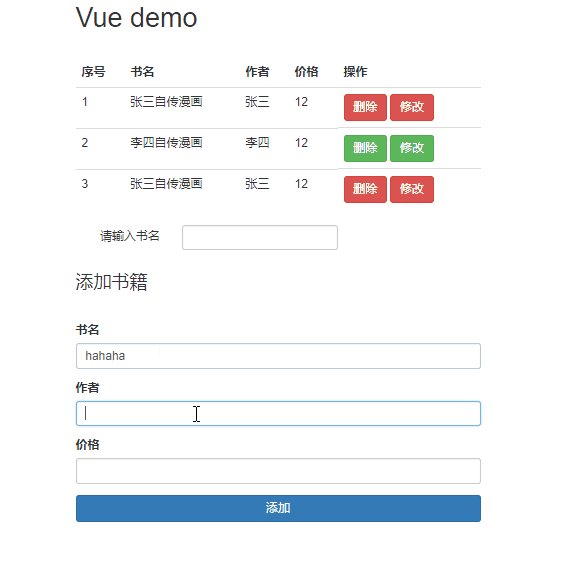
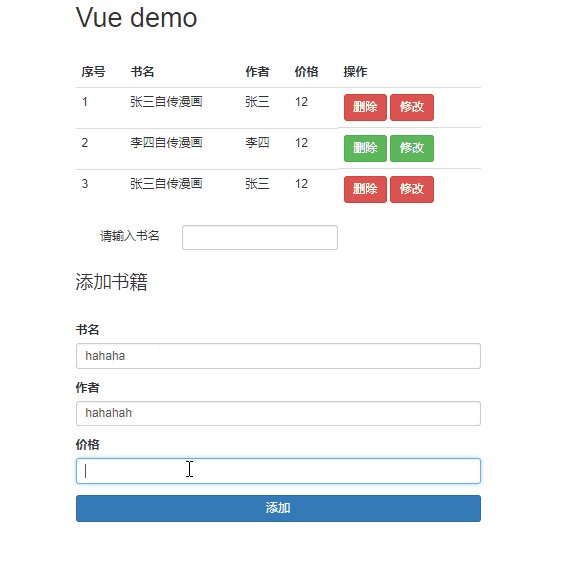
增加数据:

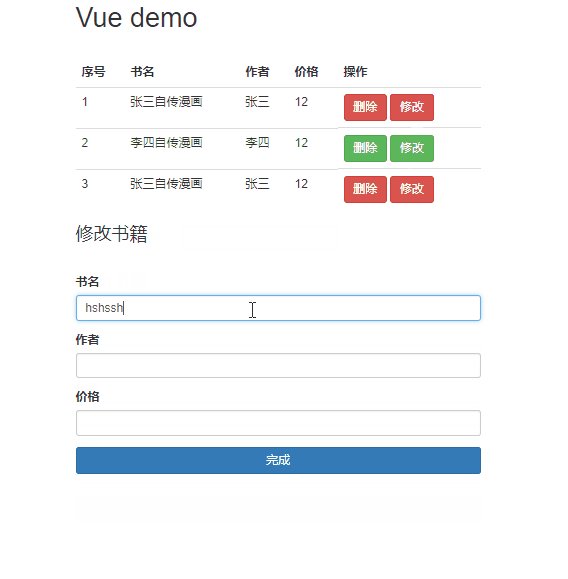
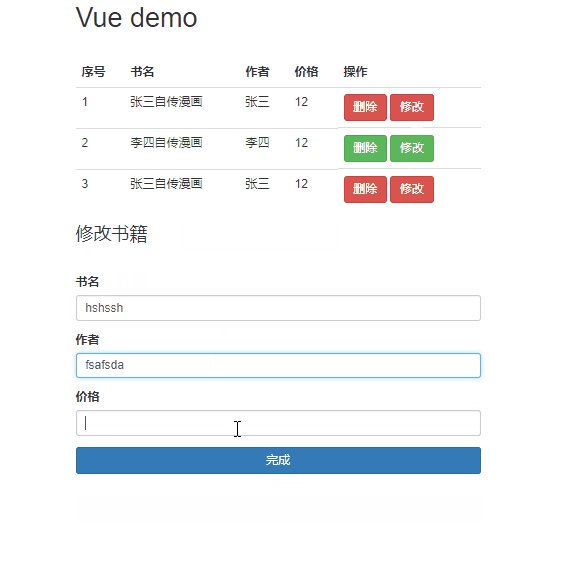
修改数据:

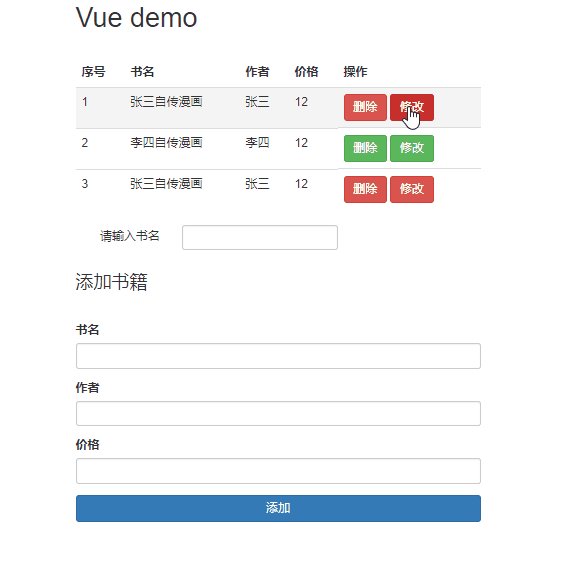
查询和删除:





