CSSc常用样式
一、CSS常用文本属性
1、css中的颜色表示方式
1.1直接使用颜色的单词表示:red、green、blue
1、css中的颜色表示方式
1.1直接使用颜色的单词表示:red、green、blue


1.2使用颜色的十六进制表示:#ff0000,#00ff00;
六位数,两两分组,分别表示红、绿、蓝


1.3使用RGB(0~255,0~255,0~255);三位数,分别表示红绿蓝的配比。


1.4rgba();第四位数表示透明度。
2、字体
2.1 font-weight:字体粗细;400表示norml,700表示加粗;
bold:加粗;lighter:细体;也可以使用100-900数值。


2.2 font-style:字体样式;
italic:倾斜;norml:正常;


2.3 font-size:字体大小;可以写像素单位px;也可以写%;
200%表示浏览器默认大小(16px)的两倍=32px;


常用子体系列:serif:衬线体;sans-serif:非衬线体;
可以写多个值,用多个逗号隔开。表示优先使用第一个,如果没有这个字体,依次向后使用。通常最后一个放字体系列名。

2.5 font缩写形式:
顺序必须是:font-weight font-style font-size/ li
不同属性之间,用空格分隔;
font-size/li
font-family:多个字体之间,用逗号分隔。
3、字体颜色
color:字体颜色,可以是单词,RGB,十六进制等。
opacity:透明度,可选值0-1


3.1 opacity和RGBA的区别
RGBA本身可以设置颜色,而opacity必须配合其他属性来用,
rgba仅仅是当前元素设置的颜色透明;
opacity会让当前元素里面的所有文字,背景,子元素都透明。
line-height:行高;可以写px单位,可以写数字(表示默认行距的几倍),可以写%(表示默认行距的百分比)
行高的重要作用:让单行文字在div中垂直居中。
设置行高=div的高度,既可以让文字垂直居中。
text-align:设置区域内行级元素水平对齐方式,对块级元素无效。



letter-spacing:字符间距。字与字之间的距离。


text-decoration:文本修饰;
under-line:下划线;over-line:上划线;line-through:删除线;none:去除下划线;


text-overflow:设置行末多余文字的显示方式;
clip:多余文字裁剪掉;ellipsis:多余文字显示省略号(需要配合white-space:nowrap;使用);
white-sapce:nowrap;设置中文行末,不断行显示。
3.2设置行末显示省略号(三行代码,缺一不可)
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;

水平阴影距离正数表示阴影右移,负数表示阴影左移。
垂直阴影距离:正数表示阴影下移,负数表示阴影上移。
text-indent:首行缩进。
-webkit-text-stroke:0.5px blue;文字描边。
-webkit:表示只有webkit内核的浏览器生效,常见的chrome,safari
二、CSS常用背景属性
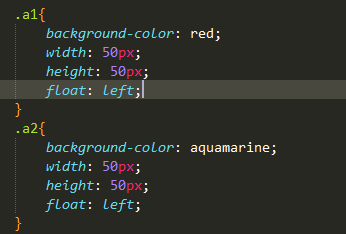
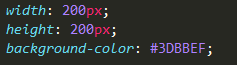
1、background-color: 背景色。




3、background-repeat:背景图重复方式
no-repeat:不平铺;
repeat-x:X轴平铺;
repeat-y:Y轴平铺;
repeat:平铺;


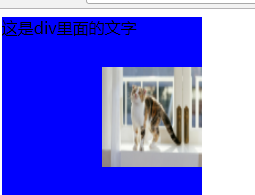
4、background-size:背景图大小;
指定宽度高度:可以写px,也可以写%(父容器宽高的%)
写两个属性时,分别表示宽度高度
写一个属性时,表示宽度,高度将会等比缩放
contain: 图片等比缩放,直到宽或高较大的一边缩放到100%为止。(可能导致较短的一边<100%,图片无法盖住全部区域)
cover: 图片灯笔缩放,直到宽或高较小的一边缩放到100%为止。(可能导致较长的一边>100%,导致图片无法显示)


5、 background-position:背景图偏移量.
指定位置: left/center/right top/center/bottom
当写一个值时,另一个默认居中。
指定坐标:两个属性分别表示水平位移,垂直位移。
坐标的值可以是像素单位,也可以是%
当写像素px单位时:正数右移,负数左移;垂直方向:正数下移,负数上移。
当写%时:一般只写正数。表示的是,去掉图片的宽高,剩余空白区域的分布比例。
background-position:30%;水平方向去掉图片宽度,剩余区域3:7分。


6、列表
list-style:修改列表小圆点的样式。
none:去掉小圆点



url();可以使用url导入一个小图片,作为列表的
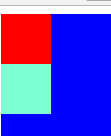
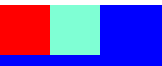
float:浮动,可以实现让块级元素,在一行显示.