WEB的进击之路-第一章 HTML基本标签(1)
一、HTML简介

文档类型声明:让浏览器按照html5的标准对代码进行解释与执行。
如果不写文档类型声明,浏览器会默认按照兼容模式运行,可能会出现不明BUG。
三、HEAD中的基本标签
head中,主要放一些关于网页设置的相关语句。
1.<meta>标签

META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。
元数据可以被使用浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 Web 服务调用。
注意:<meta> 标签通常位于 <head>区域内。
注意: 元数据通常以 名称/值 对出现。
1.1 “charset”——设置网页的字符集编码格式

GB2312:国标码,简体中文的编码格式。
GBK:扩展的国标码。比国标码多了更多的编码格式。
utf-8:万国码。可以兼容绝大多数国家的语言。(现在普遍用万国码)
HTML4.01之前,声明字符集编码的格式。
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
1.2设置网页关键字

设置网页关键字:
name="keywords"表示当前语句用于设置网页关键字
content=”“表示网页的关键字内容。多个关键字用英语逗号分隔。
1.3 设置网页描述

设置网页描述:
网页的描述,在搜索引擎中搜索网站时,表题下面的一段文字,就是网页的描述内容。
2.<title>标签

title:网页的标题,也就是网页选项卡的文字。
3.<link>标签

链接网页小图标:选项卡的小图片。
rel属性:选择icon,表示连接的文件,将作为网页的icon图标。
href属性:选择图片所在的路径地址。
四、BODY中的基本标签
1.<body>标签

<body> 标签定义文档的主体。
<body> 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
<body>标签里的内容为网页的主题内容。
2.HTML中的标签分类
2.1块级标签和行级标签
[块级标签和行级标签的区别]
(1)块级标签自动换行,前后隔一行;
行级标签不会自动换行,从左往右依次显示
(2)块级标签的宽度默认为100%;
行级标签的宽度由文字中内容撑开;
(3)块级标签可以设置宽度,高度,边距等属性;
行级标签不能设置上述属性。
2.1.1常见的块级标签
(1)<h>标签:
标题标签,默认加粗,h1最大,h6最小。

(2)<hr/>标签,水平线

(3)<p>标签;
段落标签,表示网页中的一段文字。

(4)<br/>标签:
换行符号,在代码中敲回车,在网页中并没有作用。必须用<br>换行。
(5)blockquote:引用标签:
表示标签中的文字引用自其他网站的内容。
浏览器默认显示效果:整段向后缩进。
cite属性:表示引用内容的来源,常写引用的网址URL

(6)per标签:预格式标签:
与p标签不同的是,pre标签会保留代码中的空格和回车,在网页直接显示。
最常用的作用,是在网页中显示代码,保留代码段格式。

2.1.2基于布局的的块级标签
(1)有序列表ol order list
一个有序列表由多个li组成

(2)无序列表ul unorder list

(3)定义列表dl
定义列表包含两部分:
<dt></dt>:定义列表的标题,标题顶格显示,一般一个定义列表只有一个标题

(4)组合标签figure
包含两部分:
img 一张图片
figaption 图片的标题,在图片的正下方显示。

(5)div分区标签:
用于配合css使用。将网页划分为区块,可以包裹各种标签。

2.2.2常用的行级标签
(1)span标签:
用于包裹行内的文字。长配合css使用修改文字样式。

(2)em/strong/i/b标签
①<em>em标签,倾斜+强调</em>
<strong>strong标签,加粗+强调</strong>
<i>i标签,倾斜</i>
<b>b标签,加粗</b>
<u>下划线</u>

②em/strong/i/b区别:
1、em和i都能倾斜,strong和b都能加粗。但是,em和strong都有强调的含义。(强调作用:可以让搜索
引擎快速的抓取网页的重点部分。实现代码的语义化。)
2、em和strong都有强调的作用,但是em是倾斜,strong是加粗。而且,strong的强调程度要比em更高。

(3)常见引用标签
常见的 引用标签有<blockquote>,<q>,<cite>
区别:
①显示效果上:blockquote整段缩进,q加引号,cite倾斜
②从功能上:blockquote用于引用一整段内容,是块级标签。q用于引用一句话,是行级标签。cite常用鱼因
用户作品名,书画名。

(4)<img>图片标签
1.src属性:表示图片所在的路径。
【路径的表示方式】
①网络图片地址。并不建议使用。并不建议使用。
http://
②可以使用图片的绝对路径。但是严禁使用绝对路径,因为,绝对路径使用file://协议,网页使
用http://协议打开无法访问file://协议的文件。
file:///c:/sunyang.jpg--绝对路径写法:file://盘符:/文件路径
③使用相对路径。推荐使用的唯一方式。
a.图片在当前文件的下一层,“文件夹名/图片名”
b.图片与当前文件在同一层,直接写"图片名"
c.图片在当前文件的上一层,“../图片名”。
注意,图片必须包含在项目里面,不能退出项目根目录。
2.width,height 宽度,高度属性
3.title: 鼠标指上时显示的文字
4.alt:图片无法加载时,显示的文字。忽略alt,将默认显示title内容
5.align:图片周围的文字,相对于图片的排列方式;
top文字居上 center 文字居中 bottom文字局低


(5)<a>标签 超链接
1.href属性:超链接跳转的地址。可以网络链接,也可以是本地html我文件的相对路径
2.target属性:超链接新页面打开的位置。
——self在当前页面打开(默认) ——blank在新页面打开
3.title属性:鼠标指在超连接上现实的文字

【功能性超链接】
1.mailto:给指定邮箱发送邮件。
<a href="mailto://17862802783@163.com">点击发送给邮件</a>
2.tencent:与制定qq聊天。
<a href="tencent://message/?uin=1786034610">点击发送qq消息</a>
3.锚链接:点击超链接,可以跳转到页面的指定位置(锚点)
①在页面指定位置,定义一个锚点:
<a name="center"></a>
②将超链接的href属性,改为"#锚点名称"
<a href="#center">跳转到div上方</a>
③跳转到其他页面制定锚点的位置的方式:
<a href="其他页面地址。html#center">哈哈哈</a>

(6)其他的行级标签(了解即可)
①u标签:下划线

②s标签:带删除线

③<kbd>表示需要用户输入的文字

④sub 下标 sup 上标

⑤<time>表示时间


⑥code标签:
提示搜索引擎,当前为一段计算机代码。但是code不会保留代码格式,需要配合pre标签共同使用。


2.2成对标签和自闭和标签
从写法上,HTML标签分为"成对标签"和"自闭和标签(空标签)"
(1)成对标签:成对出现,有开始标签,比须有结束标签,内容包裹在两个标签之间。
例如:<h1></h1> <p></p> <title></title>
(2)自闭和标签/空标签:只有一个标签,用/表示标签的自动闭合(/可省略)。
例如:<hr/> <link/> <meta/>
3.<table>标签:表格
表格<table>
表格中一行,用tr表示;
一行中的每个单元格,用td表示;
首行的表头中每个单元格,用th表示。
3.1表格中的各种属性
(1)border:给表格的每个td和整个table 加边框。如果border的值大于1,则只有最外层边框加粗,td上的边框不变。
(2)cellspacing:设置单元格与单元格之间的间距。
cellspacing="0"可以设置边框之间的间距为0,但是相邻的边框不会合并,而是显示为两条线的宽度。
(3)cellpadding:单元格内边距,单元个人中文字与边框之间的间距。
(4).width/height:表格的宽度/高度
(5)align:设置表格在浏览器中居中,居左,居右
(6)bgcolor:表格背景色
bordercolor:表格的边框颜色
background:表格背景图。背景色和背景色同时存在,显示背景图。
3.2设置表格边框合并
可以用css设置:style="border-collapse:collapse;"
设置边框合并以后,cellspacing属性将会失效。
3.3表格的行列属性
作用于tr或td上的属性:
1.width,height:宽度,高度
2.bgcolor:背景色
当表格的属性与行列发生冲突时,优先级采用“近者优先”的原则:table<tr<td
3.align:设置单元格中的文字,水平对齐方式;left,centr,right
valign:设置单元格中的文字,垂直对齐方式;left,centr,right
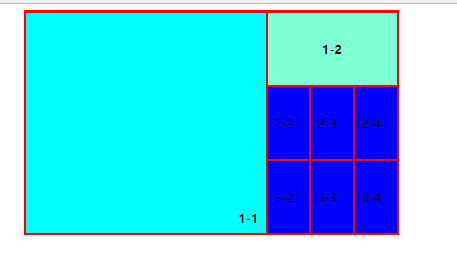
3.4表格的跨行与跨列
1.跨列:colspan="n"如果某个单元格跨n列,则该单元格右侧n-1列就不需要了;
2.跨行:rowspan="n",如果某个单元格跨n行,则该单元格下方n-1列就不需要了;

结果:

4.form表单
4.1.form表单有两个重要的属性:
action:表示,将表单提交给哪个服务器地址;
method:表单提交数据的方式,可选择get和post两种。
【get和post区别】
①get使用URL传递数据。所有内容在地址栏可见,不安全。
post的数据无法在地址栏可见,比较安全。
②get传递的数据量有限,而且只能传递纯文字内容;
post可以传递大量数据,并且可以传递图片,视频等文件。
③get的传输速度要比post快。
【get传递数据的URL格式】
http://原来的地址.html?name1=value1&name2=value2
比如:http://127.0.0.1:8020/0595.html?username=123&password=123
所以,input使用时,name属性必不可少。缺少name。将导致该输入框的数据不向数据库传递。
4.2.input的常用属性
①type表示当前输入框是和种类型的输入框;
②name:给输入框起别名。向后台传递时,使用name=value的形式传递。
③value:当前input的默认值;
④placeholder:输入框的提示内容。当输入框有value时,提示内容消失。
⑤hidden:隐藏当前输入框。可以写成hidden="hidden",也可以省略属性值,只写<input type="text"hidden/>
隐藏输入框内容。依然可以向后台传递数据;
⑥disabled:禁用当前输入框。可以显示,不能使用。
被禁用的输入框内容将不能向后台传递数据。
⑦checked:单选/多选按钮
4. 3.input的type类型:
①text:普通的文本框;
②password:密码框。输入内容显示为小黑点。
③radio:单选按钮。单选按钮的value不能省略,这个value需要传到后台;
单选按钮,凭借name是否相同,区分按钮是否为同一组。同一组按钮只能选一个,name必须相同;
checked="checked"设置单选按钮,默认被选中;
④checkbox:多选按钮。其他与单选按钮相同。
⑤file:文件上传框。
accept属性,可以限制只能上传何种类型的文件。"*"表示可以接受所有文件;"image/*"表示只能接受图片;
"multiple="multiple"表示可以上传多个文件。
⑥submit:表单提交按钮。
⑦reset:表单重置按钮。点击将表单恢复初始状态。
⑧image:图形提交按钮。src属性导入图片,与submit都具有提交表单的功能
⑨button:显示按钮形状,但是并没有什么作用
⑩hidden:隐藏的输入框。与普通输入框+hidden="hidden"的作用相同
4.4.select下拉选这区块
①select里面的每一项,用<option></option>标签表示;
②name属性,需要写在select标签上。
③optioni标签如果有value属性,则向后台传递的是value属性的值,如果没有value属性,则传递的是<option></option>标签之间的值
④option添加属性selected="selected",设置默认选中项
⑤select添加属性multiple="multiple",设置当前下拉控件可以多选。
⑥option添加属性title,表示鼠标指向后显示的文字
⑦select可以使用<optgroup></optgroup>标签对选项进行分组,用label属性显示分组名。
4. 5.textarea 文本域
①文本域大小控制:style="width:300px;height:400px"
可以用文本域属性cols="20"宽度多少字符 rows="10高度多少行
也可以用css样式:style="width
②设置文本域大小不能拖动:
style="resize:none;"
③设置文本域为只读模式,不能修改;
<textarea readonly="readonly"></textarea>
④文字超出区域处理:
使用style="overflow:xx;"可以设置文字超出区域的显示方式;
>>>overflow:hidden;超出区域文字隐藏不显示。
>>> overflow :scroll;无论文字多少,都会显示水平垂直滚动条
>>>overflow :auto;自动,默认效果。文字多显示滚动条,文字少,不显示滚动条。
>>>可以使用overflow-x和-y分别设置水平和垂直滚动条。
【HTML5智能表单】
1.H5给我们提供了将form外的input与表单关联的方式。只需要给form表单起一个id,然后给表单外面的input添加form属性,
指向这个id,就可以实现表单与input的绑定;
<form id="ff"></form>
<input form="form1"/>
2.H5给我们新增了许多input的新type类型;
range color date email url
3.H5新增的input属性
①form属性:关联指定表单的id;
②placeholder:输入框的提示内容;
③required="required":必填
④autofocus="autofocus":指定输入框,自动获得焦点
⑤autocomplete:是否开启自动提示完成功能。默认为开启状态,设置为off表示关闭,设置为on表示打开;
可以给form标签设置auto complete,控制表单所有输入框的自动提示功能。
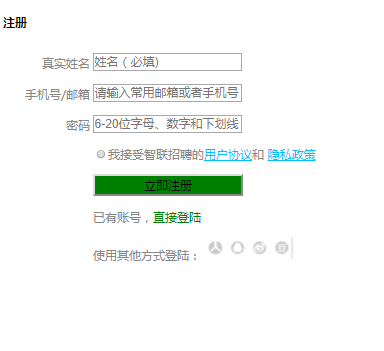
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h4>注册</h4>
<form>
<table cellspacing="5"width="500"height="300"style="font-size: 14px;color: #878787;">
<tr>
<td align="right">
真实姓名
</td>
<td>
<input type="text"name="name"placeholder="姓名(必填)"required="required"style="font-size: 14px;"/>
</td>
</tr>
<tr>
<td align="right">
手机号/邮箱
</td>
<td>
<input type="text"name="call"placeholder="请输入常用邮箱或者手机号"style="font-size: 14px;"/>
</td>
</tr>
<tr>
<td align="right">
密码
</td>
<td>
<input type="password"name="mima"placeholder="6-20位字母、数字和下划线"style="font-size: 14px;"/>
</td>
</tr>
<tr>
<td></td>
<td colspan="2"align="left"style="font-size: 10px;">
<input type="radio"name="jieshou"style="color: deepskyblue;"/>我接受智联招聘的<span style="color: deepskyblue;"><u>用户协议</u></span>和
<span style="color: deepskyblue;"><u>隐私政策</u></span>
</td>
</tr>
<tr>
<td></td>
<td colspan="2"align="left">
<input type="submit"value="立即注册"style=" white;height: 30px;width: 200px;text-align: center;"
/>
</td>
</tr>
<tr>
<td></td>
<td colspan="2"align="left">
已有账号,<span style="color: green;">直接登陆</span>
</td>
</tr>
<tr>
<td></td>
<td colspan="2"align="left">
使用其他方式登陆:<img src="img/qita.png"/>
</td>
</tr>
</table>
</form>
</body>
</html>
结果:

五、留言
白菜第一次写博客,希望各位大神多多指点,多多交流。。。@_@



