原码、反码、补码及运算符
前 言
在js的编程中,有时会应用到二进制运算,所以本文主要介绍二进制中的原码、反码、补码的介绍及常用的运算符。
| 一、简单认识原码、反码、补码。 |
1、原码
最高位为符号位,0代表正数,1代表负数,非符号位为该数字绝对值的二进制表示。
如:
127的原码为0111 1111
-127的原码为1111 1111
2、反码
正数的反码与原码一致;
负数的反码是对原码按位取反,只是最高位(符号位)不变。
如:
127的反码为0111 1111
-127的反码为1000 0000
3、补码
正数的补码与原码一致;
负数的补码是该数的反码加1。
如:
127的补码为0111 1111
-127的补码为1000 0001
总结一下就是:
-
正数的原码、反码、补码是一致的;
-
负数的补码是反码加1,反码是对原码按位取反,只是最高位(符号位)不变;
-
计算机数字运算均是基于补码的。
| 二、位运算符 |
位运算就是对二进制数执行计算,是整数的逐位运算。例如,1+1=2,在十进制计算中是正确的,但是在二进制计算中,1+1=10;对于二进制数 100 取反,等于 001,而不是 -100。
位运算符有 7 个,分为两类:
- 逻辑位运算符:位与(&)、位或(|)、位异或(^)、非位(~)
- 移位运算符:左移(<<)、右移(>>)、无符号右移(>>>)
2.1逻辑位运算符(&、|、^、~)
逻辑位运算符与逻辑运算符的运算方式是相同的,但是针对的对象不同。逻辑位运算符针对的是二进制的整数值,而逻辑运算符针对的是非二进制的值。
1、“&”运算符
&”运算符(位与)用于对两个二进制操作数逐位进行比较,并根据下表所示的换算表返回结果。

在位运算中,数值 1 表示 true,0 表示 false,反之亦然。
举个栗子,12 和 5 进行位与运算,则返回值为 4。
console.log(12 & 5); //返回值4
下图以算式的形式解析了 12 和 5 进行位与运算的过程。通过位与运算,只有第 3 位的值为全为 true,故返回 true,其他位均返回 false。

2、“|”运算符
“|”运算符(位或)用于对两个二进制操作数逐位进行比较,并根据如表格所示的换算表返回结果。

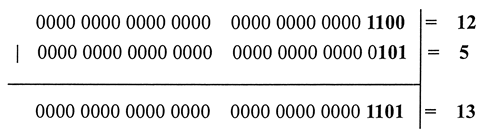
再举个栗子,12 和 5 进行位或运算,则返回值为 13。
console.log(12 | 5); //返回值13
下图以算式的形式解析了 12 和 5 进行位或运算的过程。通过位或运算,除第 2 位的值为 false 外,其他位均返回 true。

3、“^”运算符
“^”运算符(位异或)用于对两个二进制操作数逐位进行比较,并根据如表格所示的换算表返回结果。

位亦或的理解很简单,相同为0,不同为1。
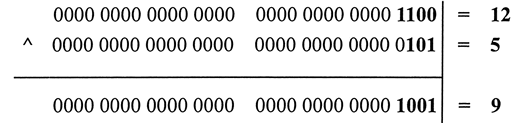
再再举个栗子,12 和 5 进行位异或运算,则返回值为 9。
console.log(12 ^ 5); //返回值9
下图以算式的形式解析了 12 和 5 进行位异或运算的过程。通过位异或运算,第 1、4 位的值为 true,而第 2、3 位的值为 false。

4、“~”运算符
~”运算符(位非)用于对一个二进制操作数逐位进行取反操作。
我在资料上面看到的是这三步,但是说实话我木有看明白(@_@)。
- 第 1 步:把运算数转换为 32 位的二进制整数。
- 第 2 步:逐位进行取反操作。
- 第 3 步:把二进制反码转换为十进制浮点数。
并且再再再次给了一个栗子:对 12 进行位非运算,则返回值为 -13。
console.log( ~ 12 ); //返回值-13
下图就没有再分析解析~12的解析过程。。。
后来我在一位大神的博客中看到了非运算符的解释:
比如:~37
在Java中,所有数据的表示方法都是以补码的形式表示,如果没有特殊说明,Java中的数据类型默认是int,int数据类型的长度是8位,一位是四个字节,就是32字节,32bit.
8转为二进制是100101.
补码后为: 00000000 00000000 00000000 00100101
取反为: 11111111 11111111 11111111 11011010
因为高位是1,所以原码为负数,负数的补码是其绝对值的原码取反,末尾再加1。
因此,我们可将这个二进制数的补码进行还原: 首先,末尾减1得反码:11111111 11111111 11111111 11011001 其次,将各位取反得原码:
00000000 00000000 00000000 00100110,此时二进制转原码为38
所以~37 = -38.
所以我的理解过程是这样婶儿滴:
37的32位原码为 00000000 00000000 00000000 00100101
因为是“”非”运算符,所以取反后得到了11111111 11111111 11111111 11011010,这32位的二进制编码就是取“非”之后的补码,
这是内存中的保存形式。
我们读取的十进制是根据原码来读取,而在内存中,数值都是以二进制补码形式保存的。
从第一高位为1我们可以知道原码为负数,又根据负数的补码逻辑式可知:补码 = 反码(负数) + 1;
所以~37的反码为补码 - 1,可得11111111 11111111 11111111 11011001,最后反码取反得到~37原码:00000000 00000000 00000000 00100110,最终可得-38.
最后,我们回到上上个栗子:
12的8位二进制位 0000 1100
补全32位为: 0000 0000 0000 0000 0000 0000 0000 1100
取反之后所得到的补码: 1111 1111 1111 1111 1111 1111 1111 0011
因高位是1,所以为负数。补码为反码 + 1,所以反码 = 补码 - 1
可得反码为: 1111 1111 1111 1111 1111 1111 1111 0010
取反得原码: 0000 0000 0000 0000 0000 0000 0000 1101
所以 ~12 = -13
最最后,对位非运算符有一个简单的计算方法:
位非运算实际上就是对数字进行取负运算,再减 1。例如:
console.log( ~ 12 == -12-1); //返回true console.log( ~ 12 == -(12+1)); // 返回true
2.2移位运算符(<<,>>和>>>)
移位运算就是对二进制进行有规律低移位。移位运算可以设计很多奇妙的效果,在图形图像编程中应用广泛。
1、“<<”运算符
“<<”运算符执行左移位运算。在移位运算过程中,符号位始终保持不变。如果右侧空出位置,则自动填充为 0;超出 32 位的值,则自动丢弃。
再再再再举个栗子 :
:
把数字 5 向左移动 2 位,则返回值为 20。
console.log(5 << 2); //返回值20
用算式进行演示,如图所示。

2、“>>”运算符
“>>”运算符执行有符号右移位运算。与左移运算操作相反,它把 32 位数字中的所有有效位整体右移,再使用符号位的值填充空位。移动过程中超出的值将被丢弃。
需要注意的是相同数值的正数和负数得到不同的结果。
再再再再再举个栗子:
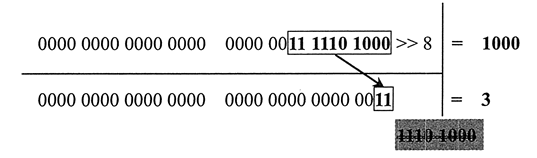
把数值 1000 向右移 8 位,则返回值为 3。
console.log(1000 >> 8); //返回值3
用算式进行演示,如图所示。

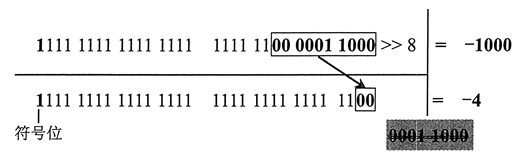
把数值 -1000 向右移 8 位,则返回值为 -4。
console.log(-1000 >> 8); //返回值 -4
用算式进行演示,如图所示。当符号位值为 1 时,则有效位左侧的空位全部使用 1 进行填充。

3、“>>>”运算符
“>>>”运算符执行无符号右移位运算。它把无符号的 32 位整数所有数位整体右移。对于无符号数或正数右移运算,无符号右移与有符号右移运算的结果是相同的。
疯狂的举个栗子:
下面两行表达式的返回值是相同的。
console.log(1000 >> 8); //返回值3 console.log(1000 >> 8); //返回值3
值得注意的是,对于负数来说,无符号右移将使用 0 来填充所有的空位,同时会把负数作为正数来处理,所得结果会非常大所以,使用无符号右移运算符时要特别小心,避免意外错误。
接下来丧心病狂的举个栗子:
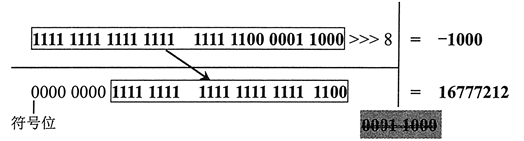
console.log(-1000 >> 8); //返回值 -4 console.log(-1000 >>> 8); //返回值 16777212
用算式进行演示,如图所示。左侧空位不再用符号位的值来填充,而是用 0 来填充。

最最最后,感谢以下大神的博客,链接如下:
http://c.biancheng.net/view/5471.html
https://www.jianshu.com/p/36ec7a047f29
https://blog.csdn.net/a13069337892/article/details/85335373




