关注nop有2年多, 基本都是下载看看结构, 里面的多语言跟主题模板 插件加载 是我比较喜欢的。
最近看nop4.1版本已经全面替换成了asp.net core 2.1 +ef core2.1,所以专门写个博客记录心得。 不喜勿喷
Git下载地址:
文件结构一直都没有变,跟之前的都一样。
core 是核心,包含所有的数据类 domain文件夹。
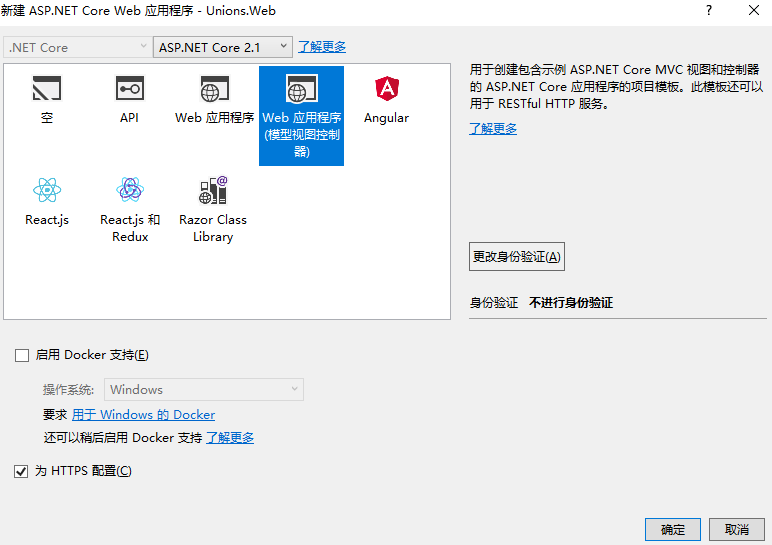
为了更好的理解nop的一些运行机制跟结构,我打算新建一个新的nop项目来模仿nop.web 。
这个项目名称我叫做:Unions.Web

设置unions.web 为启动项目,并添加对应的nop引用, 主要是 nop.core nop.web.framework nop.services nop.data
为了方便,我们先把对应数据库配置都拷贝原本的web项目里面的 文件夹App_Data跟 appsettings.json。
接下去我们先替换掉nop.web里面的依赖注入跟路由配置。
先从nop.web 里面拷贝Infrastructure 文件夹 Factories 工厂文件夹 Extensions 扩展文件夹 Models 文件夹 Validators 文件夹并修改里面的nop.web 改成 Unions.Web
最好是每个文件夹的替换方式为 Nop.web+文件夹 去替换
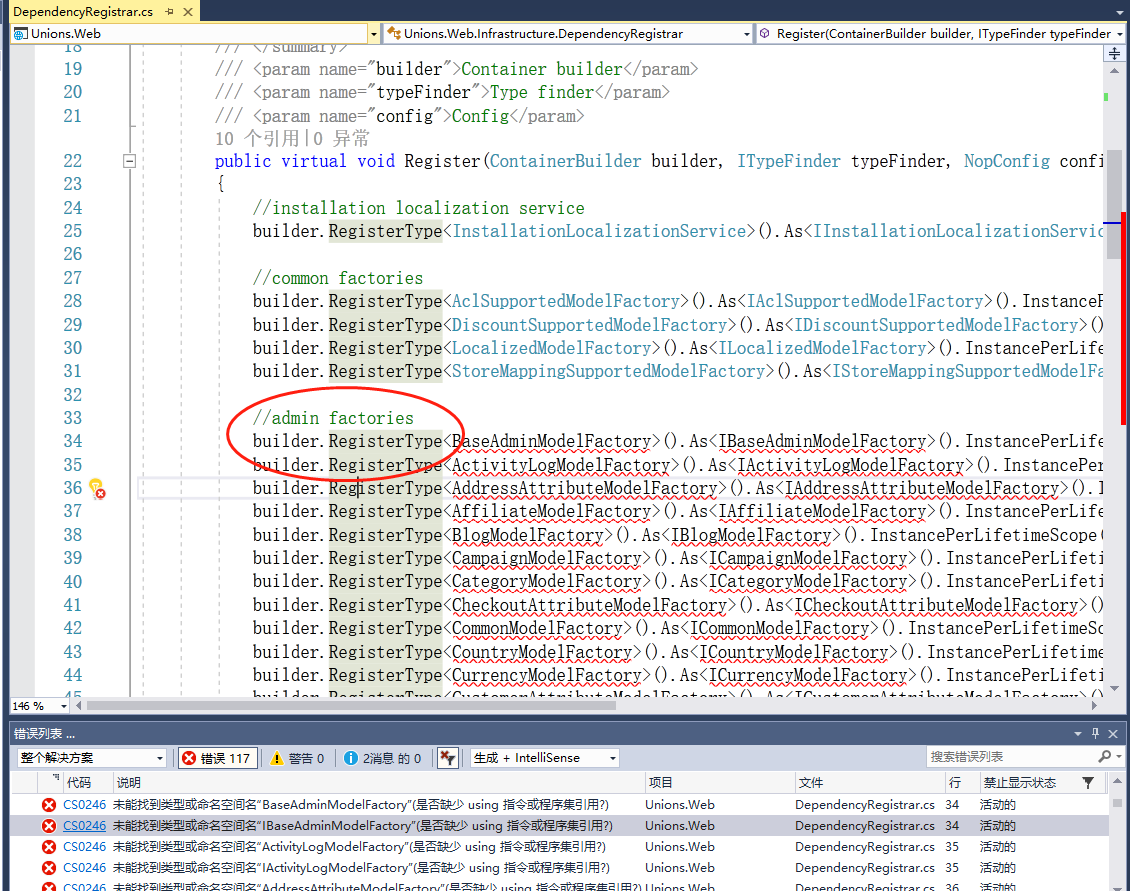
然后点击生成 会报错:

admin的工厂方法我们还没用到,暂时也不会涉及到区域,就先把这些全部注释掉

好了,现在项目生成成功了。
接下来我们要开始运行首页配置。
nop用到autofac 依赖注入 跟验证, 它自己设置了路由规则跟配置
都是在 Infrastructure 文件夹里面
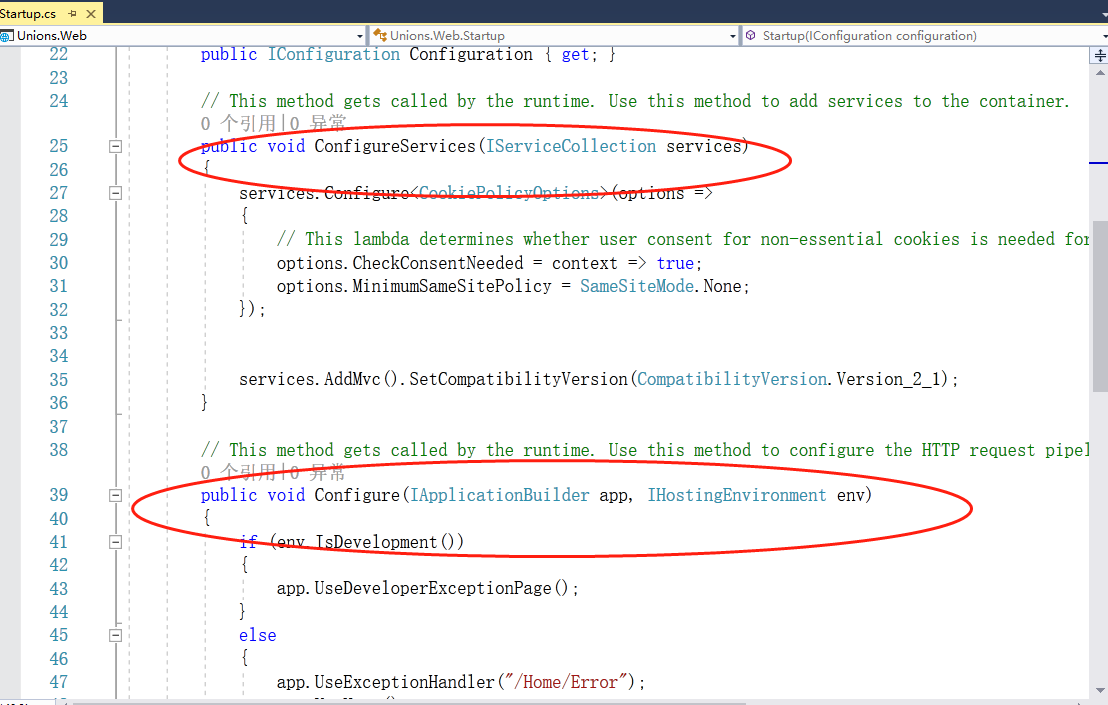
现在需要改造下 startup.cs里面的两个方法

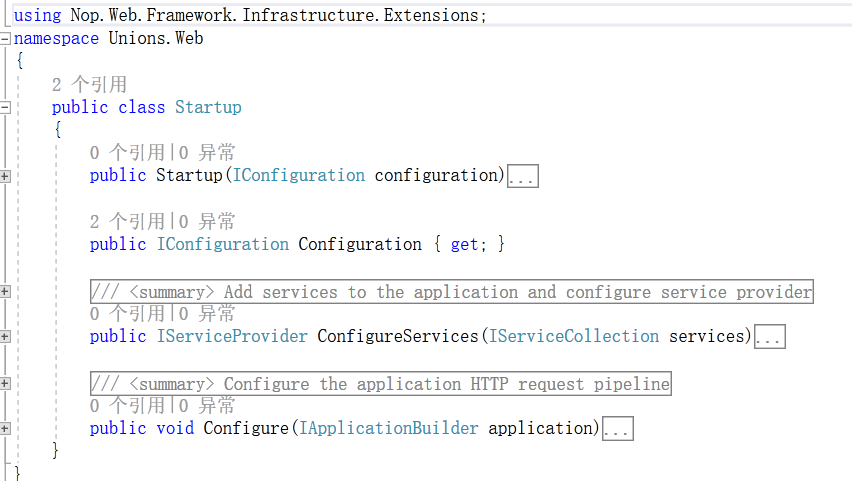
可以直接从nop.web里面拷贝整个cs内容
很简单,nop把他封装起来了。 要记得先添加一个引用,nop是采用扩展方法的形式去写的
using Nop.Web.Framework.Infrastructure.Extensions;
拷贝之后是这样:

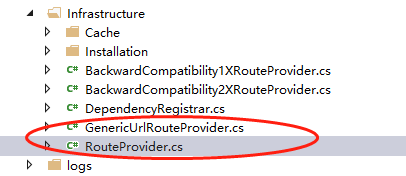
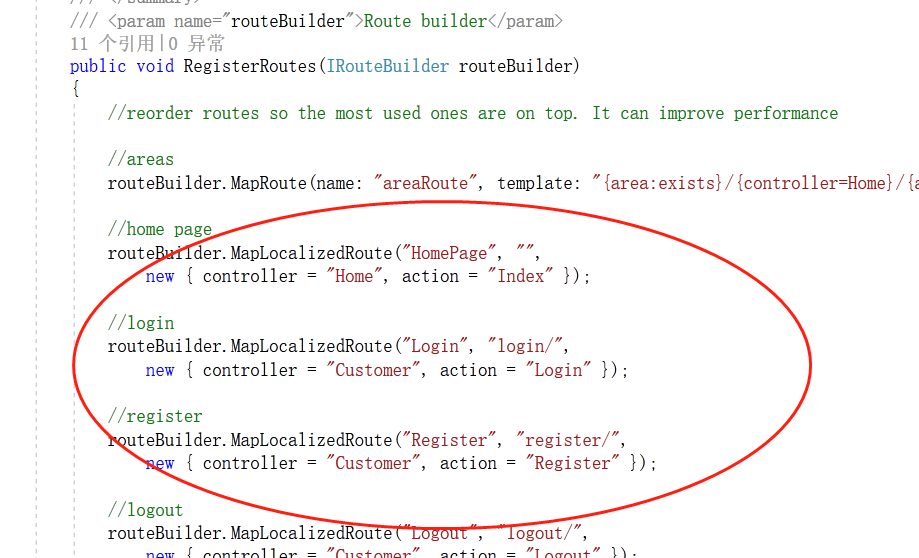
然后就是修改下nop本身的路由规则:

这个里面 GeneicUrlRouteProvider是负责生成对应的url 下面那个RouteProvider是配置路由规则

这些是可以全部注释掉,然后换成我们mvc自带的路由规则,设置启动页面还是 原生的mvc首页
routeBuilder.MapLocalizedRoute("HomePage", "",
new { controller = "Home", action = "Index" });
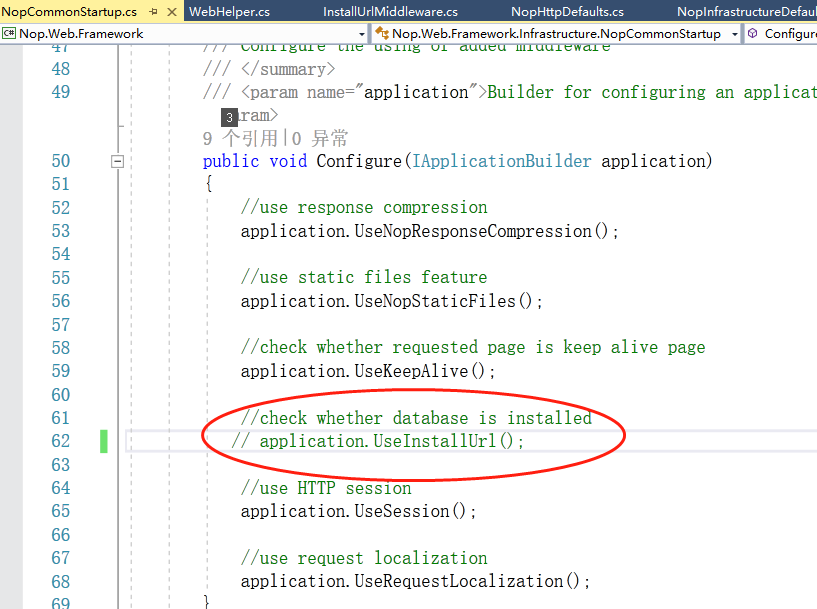
保留: 其他删掉,要是一开始不想安装数据库,就直接注释下图所示的安装中间件,然后运行F5 可以看到进入到我们自己的首页