Android自定义折线图
老师布置了个作业:http://www.cnblogs.com/qingxu/p/5316897.html
作业中提到的 “玩了几天以后,大家发现了一些很有意思的现象,比如黄金点在逐渐地往下移动。”
而只是提到而已,如果不保留历史结果和不是比较明显的显示出来,大家也很难发现这个问题。于是我就想到了折线图,折线图所呈现的是
过往的黄金点的数值,我们可以根据折线图就很容易看出黄金点是否下移的问题。
对不起!我的方法比较笨,自己写了个用于绘制折线图的算法,当然如果你需要功能强大一点亦可以,诺!出门右转:
AChartEngine Android图表绘制引擎。
由于我需要实现的功能比较简单,一个Y轴用于呈现0到100的数值,用于记录黄金点的值,没有设置X轴(X轴一段代码的事,如果有需要用得的,自己加吧),
我所需要展现的就只是黄金点折线图,既是通过观察折线上的黄金点,就能分析走向,而且不用管黄金点的个数是多少都能把画布占满(浪费可耻)。
先看看布局XML代码吧:1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@drawable/back" 6 android:orientation="vertical" > 7 8 <FrameLayout 9 android:id="@+id/V_text" 10 android:layout_width="315dp" 11 android:layout_height="200dp" 12 android:layout_gravity="center_horizontal" 13 android:layout_marginTop="10dp" 14 android:background="@drawable/shape" 15 /> 16 17 18 </LinearLayout>
一个LinearLayout父容器加个FrameLayout的布局,这样便于根据不同尺寸的手机屏幕动态设置画布的大小;
1 LinearLayout.LayoutParams linearParams = (LinearLayout.LayoutParams) V_text 2 .getLayoutParams(); // 取控件textView当前的布局参数 3 linearParams.height = (int) canasHeight;// 控件的高强制设成 4 linearParams.width = (int) canasWidth; 5 V_text.setLayoutParams(linearParams);
写一个继承自View的类Myview
绘制折线的所需的各个变量,我都封装在Myview类里,外界只需创建一个Myview类实例时传递(Context context, List numble)参数。
1 public class Myview extends View { 2 private float canasWidth; //画布宽 3 private float canasHeight; 4 private float XPoint; //定义原点 5 private float YPoint; 6 private int XScale; //间隔 7 private int YScale; 8 // private Float[] numble = {22F, 54.3F, 63F, 23F, 87F, 36F}; 9 private List numble = new ArrayList(); 10 public Myview(Context context, List numble) { 11 super(context); 12 this.numble = numble; 13 WindowManager wm = ((Activity) context).getWindowManager(); //获取屏幕长宽 14 int width = wm.getDefaultDisplay().getWidth(); 15 int height = wm.getDefaultDisplay().getHeight(); 16 canasWidth = (width * 9) / 10; //定义画布所占比例 17 canasHeight = height / 3; 18 XPoint = canasWidth / 14.0F; //定义原点 19 YPoint = canasHeight - 20; 20 XScale = (int) (canasWidth - 50) / (numble.size()); 21 YScale = (int) ((canasHeight - 50) / 11); 22 23 LinearLayout.LayoutParams linearParams = (LinearLayout.LayoutParams) V_text 24 .getLayoutParams(); // 取控件textView当前的布局参数 25 linearParams.height = (int) canasHeight;// 控件的高强制设成20 26 linearParams.width = (int) canasWidth; 27 V_text.setLayoutParams(linearParams); 28 } 29 @Override 30 protected void onDraw(Canvas canvas) { 31 super.onDraw(canvas); 32 Paint paint = new Paint(); 33 paint.setColor(0xffff0000); 34 paint.setTextSize(40); 35 paint.setStrokeWidth(5); 36 paint.setAntiAlias(false); 37 Paint paint2 = new Paint(); 38 paint2.setColor(0xff00ff00); 39 paint2.setTextSize(30); 40 Path path = new Path(); 41 canvas.drawLine(XPoint, 30, XPoint, YPoint, paint); 42 Paint paint1 = new Paint(); // 文字画笔 43 paint1.setTextSize(65); 44 paint1.setColor(Color.YELLOW); 45 canvas.drawText("黄金G点历史折线", 300, 70, paint1); 46 for (int i = 0; i <= 10; i++) { 47 canvas.drawLine(XPoint, YPoint - i * YScale, XPoint + 20, 48 YPoint - i * YScale, paint); // Y刻度 49 canvas.drawText(i * 10 + "", XPoint - 70, 50 YPoint - i * YScale - 10, paint); // 文字 51 } 52 canvas.drawLine(XPoint, 30, XPoint + 20, 50, paint); // 绘制箭头 53 canvas.drawLine(XPoint, 30, XPoint - 20, 50, paint); 54 for (int j = 0; j < numble.size(); j++) { ////// 绘制折线 55 try { 56 float y0 = (Float) numble.get(j); 57 float y1 = (Float) numble.get(j + 1); 58 Log.i("y0", y0 + ""); 59 Log.i("y1", y1 + ""); 60 canvas.drawText(numble.get(j) + "", 61 XPoint + j * XScale + 10, 62 YPoint - (y0 / 10) * YScale - 20, paint2); // 文 63 canvas.drawLine(XPoint + j * XScale, 64 YPoint - (y0 / 10) * YScale, 65 XPoint + (j + 1) * XScale, 66 YPoint - (y1 / 10) * YScale, paint); 67 } catch (Exception e) { 68 } 69 70 } 71 72 } 73 74 }
在Activity中初始化
FrameLayout
与创建实例:
1 V_text = (FrameLayout) findViewById(R.id.V_text);
1 V_text.addView(new Myview(Txet.this, getdata()));
getdata()函数是用于获取数据,比如:
1 public List getdata() { 2 List numble = new ArrayList(); 3 numble.add(74.0F); 4 numble.add(65.0F); 5 numble.add(23.0F); 6 numble.add(34.0F); 7 numble.add(12.0F); 8 numble.add(8.0F); 9 numble.add(56.0F); 10 numble.add(23.0F); 11 numble.add(27.0F); 12 numble.add(78.0F); 13 numble.add(67.0F); 14 numble.add(45.0F); 15 numble.add(98.0F); 16 numble.add(2.0F); 17 numble.add(8.0F); 18 return numble;
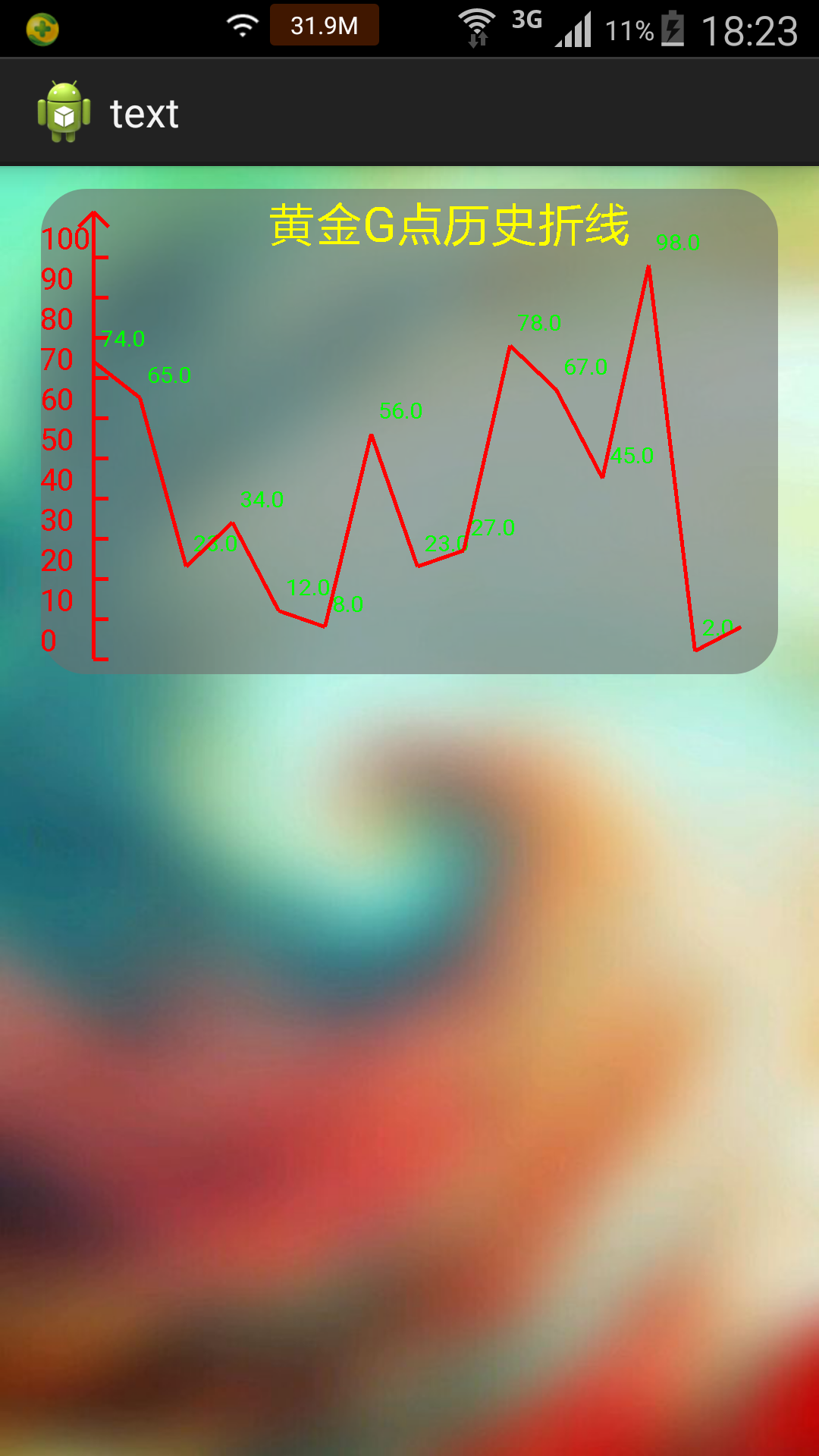
所绘制的折线图如下图所示: