flask wtforms组件详解
wtfroms是一个支持多种web框架的form组件,主要用于对用户请求数据的进行验证,其的验证流程与django中的form表单验证由些许类似
下载安装
pip3 install wtfroms
官方文档
WTForms — WTForms Documentation (3.0.x)
https://wtforms.readthedocs.io/en/3.0.x/
wtforms依照功能类别来说分别由以下几个类别:
Forms: 主要用于表单验证、字段定义、HTML生成,并把各种验证流程聚集在一起进行验证。
Fields: 主要负责渲染(生成HTML)和数据转换。
Validator:主要用于验证用户输入的数据的合法性。比如Length验证器可以用于验证输入数据的长度。
Widgets:html插件,允许使用者在字段中通过该字典自定义html小部件。
Meta:用于使用者自定义wtforms功能,例如csrf功能开启。
Extensions:丰富的扩展库,可以与其他框架结合使用,例如django。
用户登录
from flask import Flask,render_template,request,redirect
from wtforms.fields import core
from wtforms.fields import html5
from wtforms.fields import simple
from wtforms import Form
from wtforms import validators
from wtforms import widgets
app = Flask(__name__,template_folder="templates")
class Myvalidators(object):
'''自定义验证规则'''
def __init__(self,message):
self.message = message
def __call__(self, form, field):
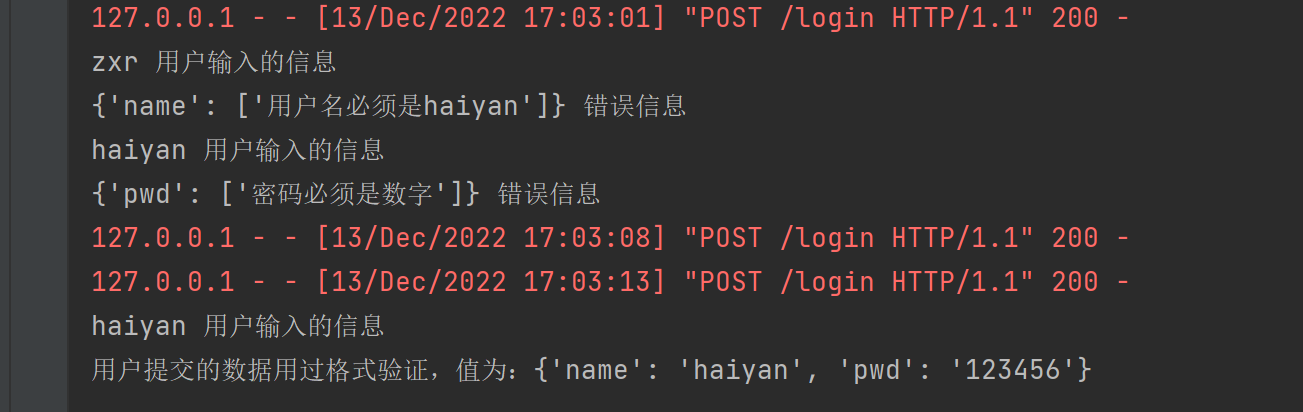
print(field.data,"用户输入的信息")
if field.data == "haiyan":
return None
raise validators.ValidationError(self.message)
class LoginForm(Form):
'''Form'''
name = simple.StringField(
label="用户名",
widget=widgets.TextInput(),
validators=[
Myvalidators(message="用户名必须是haiyan"),#也可以自定义正则
validators.DataRequired(message="用户名不能为空"),
validators.Length(max=8,min=3,message="用户名长度必须大于%(max)d且小于%(min)d")
],
render_kw={"class":"form-control"} #设置属性
)
pwd = simple.PasswordField(
label="密码",
validators=[
validators.DataRequired(message="密码不能为空"),
validators.Length(max=8,min=3,message="密码长度必须大于%(max)d且小于%(min)d"),
validators.Regexp(regex="\d+",message="密码必须是数字"),
],
widget=widgets.PasswordInput(),
render_kw={"class":"form-control"}
)
@app.route('/login',methods=["GET","POST"])
def login():
if request.method =="GET":
form = LoginForm()
return render_template("login.html",form=form)
else:
form = LoginForm(formdata=request.form)
if form.validate():
print("用户提交的数据用过格式验证,值为:%s"%form.data)
return "登录成功"
else:
print(form.errors,"错误信息")
return render_template("login.html",form=form)
if __name__ == '__main__':
# app.__call__()
app.run(debug=True)
<body>
<form action="" method="post" novalidate>
<p>{{ form.name.label }} {{ form.name }} {{ form.name.errors.0 }}</p>
<p>{{ form.pwd.label }} {{ form.pwd }} {{ form.pwd.errors.0 }}</p>
<input type="submit" value="提交">
<!--用户名:<input type="text">-->
<!--密码:<input type="password">-->
<!--<input type="submit" value="提交">-->
</form>
</body>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】