Vuex 的使用、Vue-router的使用、路由守卫
Vuex 的使用
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
vue的插件,增强了vue的功能
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
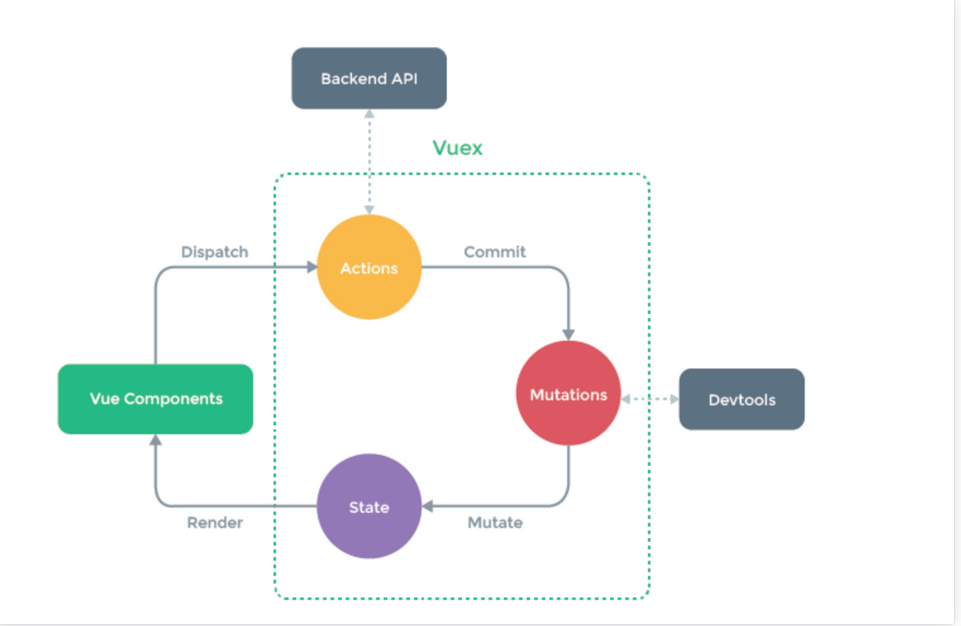
Vuex的使用流程
-state:存数据的地址
-actions:服务员,中转站
-mutations:厨师,真正改state数据的地方

1 在state中定义变量
2 在组件中通过this.$store.dispatch('actions中定义的函数'),触发actions中得函数执行
3 在actions中得函数中,调用 context.commit('mutations中定义的函数')
4 在mutations中定义的函数实现真正的修改state中得数据
5 页面中只要使用$store.state.变量,变量变化,页面就变化 实现了组件间通信
6 注意:
-在组件中可以直接调用commit触发【mutations中定义的函数】
-在组件中可以直接修改state中定义变量
Vue-router的使用
官方提供的用来实现SPA 的vue 插件:有了它以后,我们可以写很多页面组件,通过地址栏不同的路径显示不同的页面组件
https://router.vuejs.org/zh/index.html
基本使用
1 新建router/index.js
const routes = [配置路由1,配置路由2]
2 main.js中使用:之前已经写好了
import router from './router'
new Vue({
...
router,
...
}).$mount('#app')
3 只需要写页面组件,配置路由即可
4 在App.vue中加入
<router-view> // 用来显示当前路由组件界面
</router-view>
5 在浏览器访问const routes中配置的路径,就能看到对应的页面组件了
路由的跳转
在html中使用
<router-link :to="path">去登录</router-link>
在js中使用
this.$router.push('goods')
router-link的replace属性
作用:控制路由跳转时操作浏览器历史记录的模式
浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
如何开启replace模式:News
路由跳转携带参数
# 两种情况
-带在请求地址中以 ?name=lqz&age=19
-在地址中类似于django的分组 /goods/1/
# 情况1:请求地址中
-<router-link to="/login/?name=lqz&age=19">去登录</router-link>
-组件中接受:this.$route.query.取
# 情况2:地址中
<router-link to="/login/lyf">去登录</router-link>
-组件中接受:this.$route.params.取
路由嵌套
1 router/index.js 相应的路由中
{
path: '/goods',
name: 'goods',
component: Goods,
children: [
{
path: 'list',
component: GoodList
},
{
path: 'detail',
component: GoodDetail
}
]
},
2 必须要在Goods组件中,写<router-view></router-view>
3 使用router-link标签跳转
4 只会变更Goods下router-view包裹的位置
相关API
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面)
this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面)
this.$router.back(): 请求(返回)上一个记录路由
this.$router.go(-1): 请求(返回)上一个记录路由
this.$router.go(1): 请求下一个记录路由
路由守卫
作用:对路由进行权限控制
# 前置路由守卫
router.beforeEach((to, from, next) => {
console.log('前置路由守卫', to, from)
if (to.name == 'shoppingcart') {
let name = localStorage.getItem('name')
if (name) {
next()
} else {
alert('不好意思没有权限')
}
} else {
next()
}
})
# 后置路由守卫
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.name
})
全局守卫
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
const router = new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About,
meta:{title:'关于'}
},
{
name:'zhuye',
path:'/home',
component:Home,
meta:{title:'主页'},
children:[
{
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true,title:'新闻'}
},
{
name:'xiaoxi',
path:'message',
component:Message,
meta:{isAuth:true,title:'消息'},
children:[
{
name:'xiangqing',
path:'detail',
component:Detail,
meta:{isAuth:true,title:'详情'},
//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。
// props:{a:1,b:'hello'}
//props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。
// props:true
//props的第三种写法,值为函数
props($route){
return {
id:$route.query.id,
title:$route.query.title,
a:1,
b:'hello'
}
}
}
]
}
]
}
]
})
//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((to,from,next)=>{
console.log('前置路由守卫',to,from)
if(to.meta.isAuth){ //判断是否需要鉴权
if(localStorage.getItem('name')==='lqz'){
next()
}else{
alert('名不对,无权限查看!')
}
}else{
next()
}
})
//全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.meta.title || 'lqz系统'
})
export default router
独享守卫
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
const router = new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About,
meta:{title:'关于'}
},
{
name:'zhuye',
path:'/home',
component:Home,
meta:{title:'主页'},
children:[
{
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true,title:'新闻'},
beforeEnter: (to, from, next) => {
console.log('独享路由守卫',to,from)
if(to.meta.isAuth){ //判断是否需要鉴权
if(localStorage.getItem('name')==='lqz'){
next()
}else{
alert('名不对,无权限查看!')
}
}else{
next()
}
}
},
{
name:'xiaoxi',
path:'message',
component:Message,
meta:{isAuth:true,title:'消息'},
children:[
{
name:'xiangqing',
path:'detail',
component:Detail,
meta:{isAuth:true,title:'详情'},
}
]
}
]
}
]
})
export default router







