计算属性、监听属性、组件(介绍与定义)、父子通信之父传子、父子通信之子传父、ref属性、动态组件、插槽的使用、vue-cli
计算属性
引入计算机属性
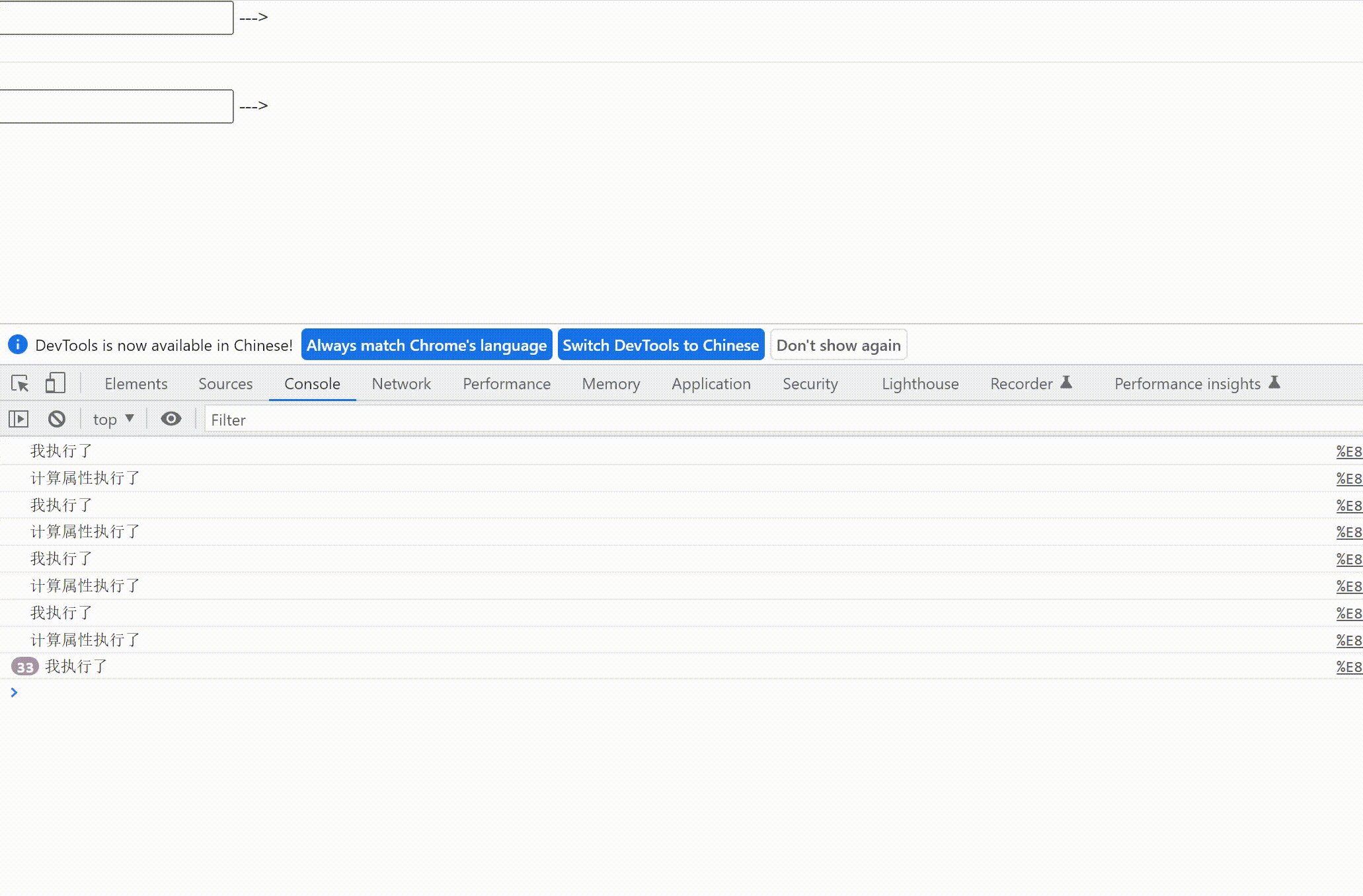
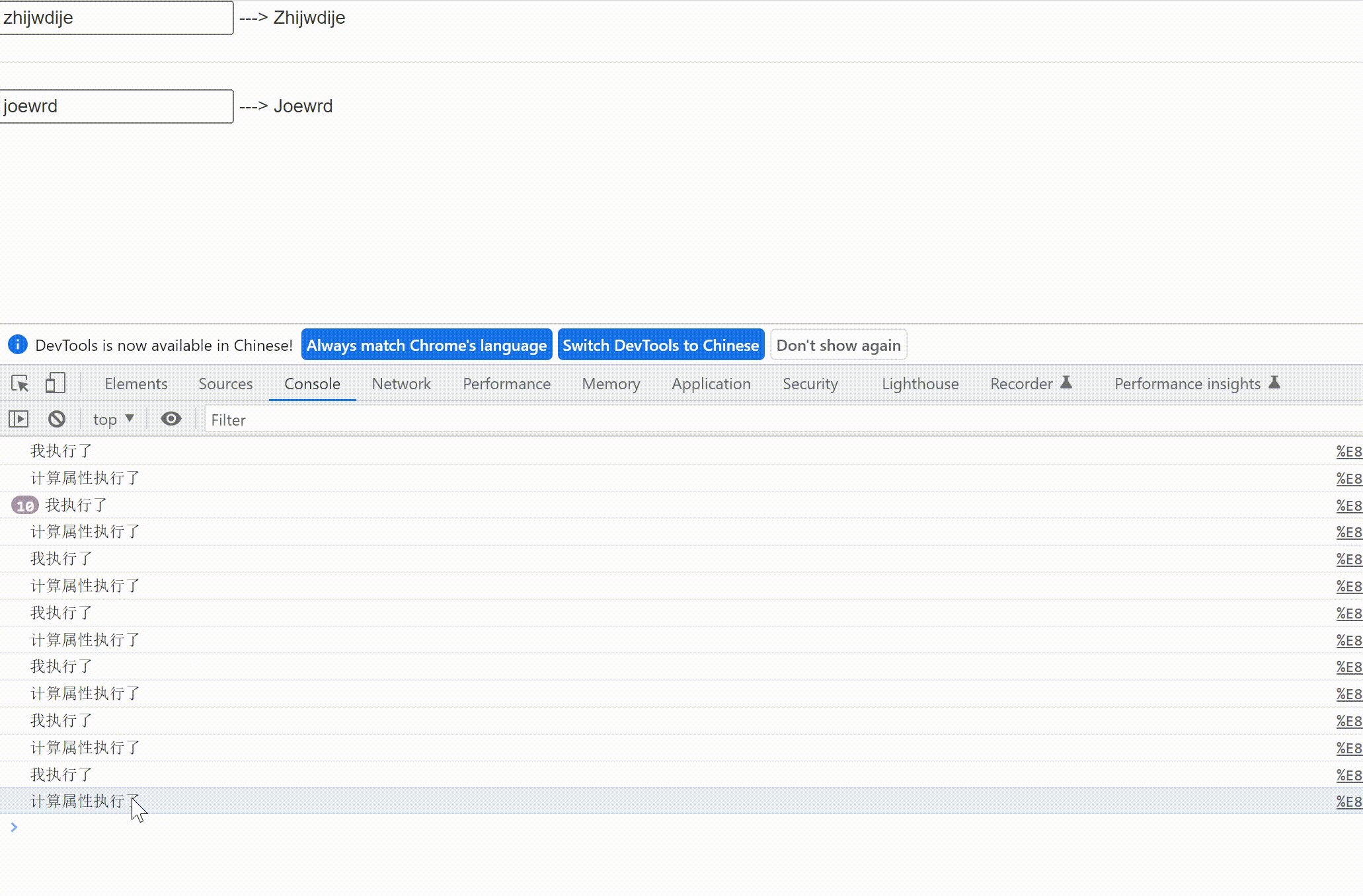
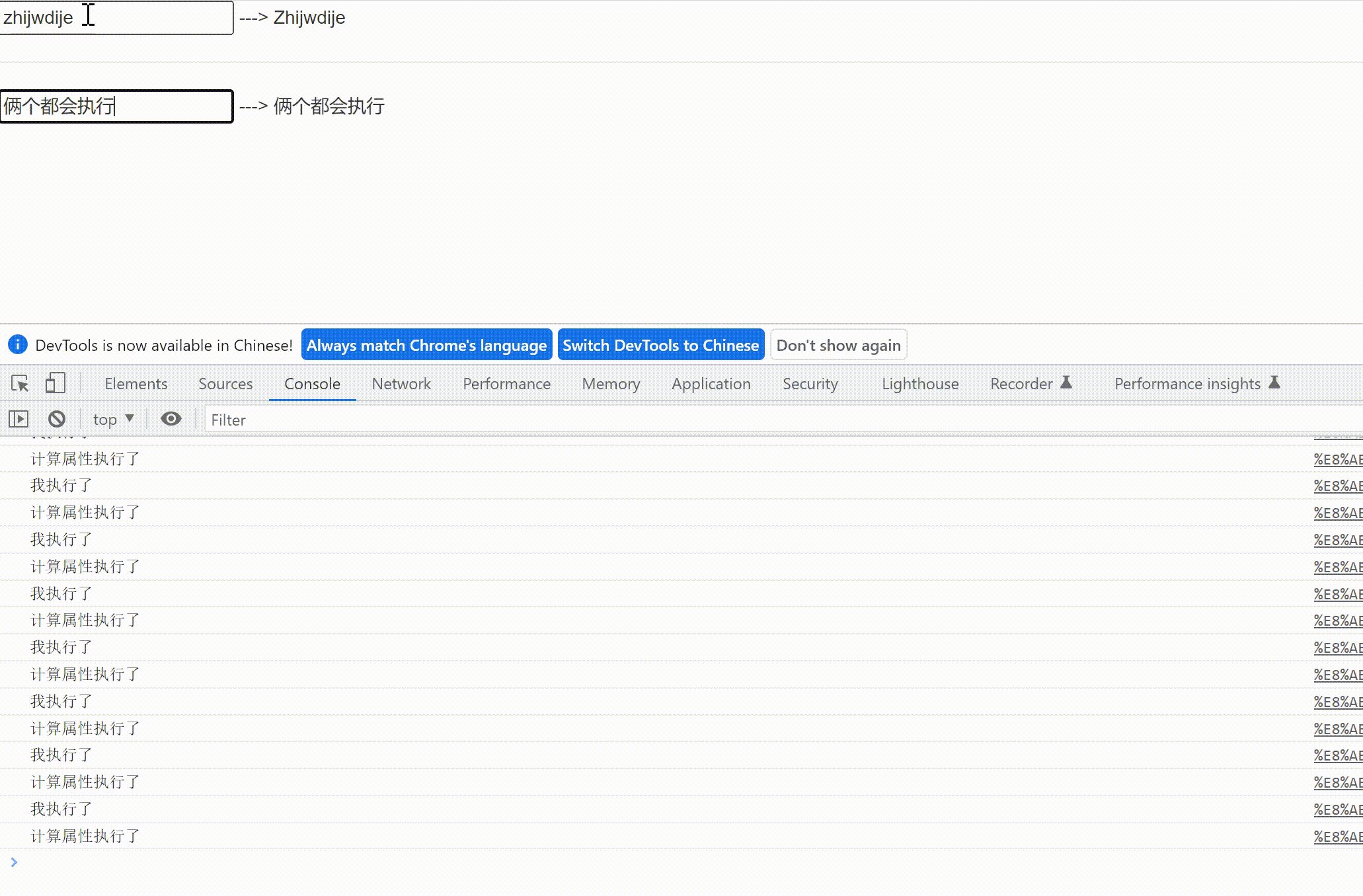
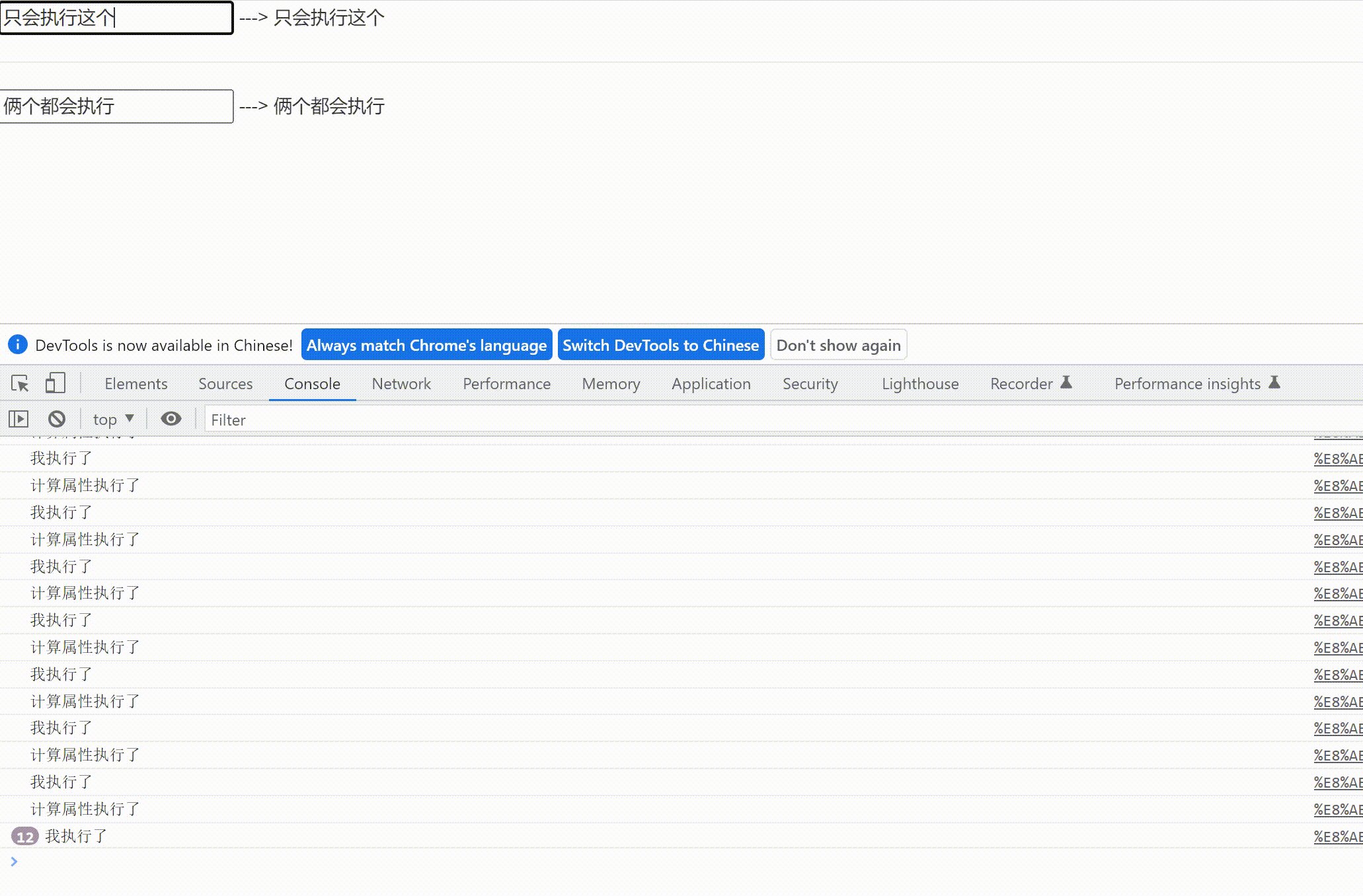
页面中有多个输入框的时候我们在某一个输入框中输入信息的时候,其他输入框里面的事件也在执行,这样就会消耗资源

计算属性:只有涉及到计算属性中使用的变量发生变化的时候,它才会重新运算
计算属性案列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算机属性</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<!-- <input type="text" v-model="name"> -–> {{name.slice(0, 1).toUpperCase() + name.slice(1)}}-->
<input type="text" v-model="name1"> ---> {{handleUpper()}}
<hr>
<input type="text" v-model="name2"> ---> {{upper}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name1: '',
name2: '',
},
methods:{
handleUpper(){
// 只要页面发生变化它就会执行
console.log('我执行了')
return this.name1.slice(0, 1).toUpperCase() + this.name1.slice(1)
}
},
computed: {
upper(){
// 只有涉及到计算属性中使用的变量发生变化的时候,它才会重新运算
console.log('计算属性执行了')
return this.name2.slice(0, 1).toUpperCase() + this.name2.slice(1)
}
},
})
</script>
</html>

过滤案例使用计算属性进行编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<h1>过滤案例</h1>
<p><input type="text" v-model="search" placeholder="请输入要搜索的内容"></p>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'abc',
'aaa',
'jdhei',
'hslaa',
'sjoqjd',
'sqqsnz',
'qwjwo',
],
},
computed: {
newdataList() {
return this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
},
})
</script>
</body>
</html>
计算属性的总结
1.当属性使用
2.写在一个computed里面的一个函数
3.一定要返回一个值,返回的这个值就是计算属性的值
监听属性
监听一个属性的变化,只要它发生变化,就执行一个函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听属性</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<span><button @click="type='口红'">口红</button>| <button @click="type='眼影'">眼影</button>| <button @click="type='底妆'">底妆</button></span>
<br>
{{type}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
type: '',
},
watch:{
type(val){
console.log('修改后变成了,',val)
console.log('向后端加载数据了')
}
}
})
</script>
</body>
</html>

局部组件和全局组件
扩展HTML元素,封装可重用的代码,目的是复用
定义组件
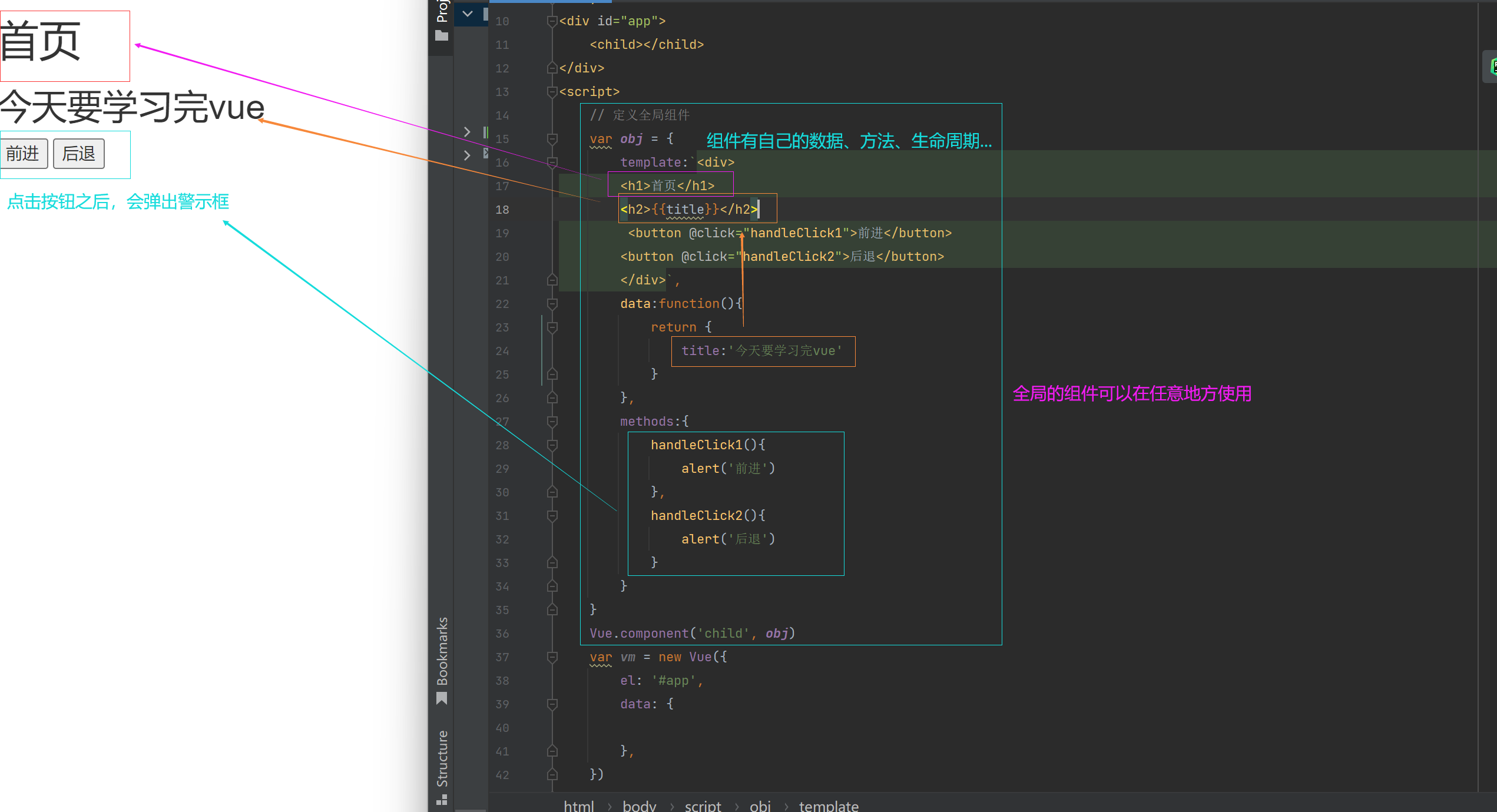
全局组件
全局可用,可以用在任意其他组件中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<child></child>
</div>
<script>
// 定义全局组件
var obj = {
template:`<div>
<h1>首页</h1>
<h2>{{title}}</h2>
<button @click="handleClick1">前进</button>
<button @click="handleClick2">后退</button>
</div>`,
data:function(){
return {
title:'今天要学习完vue'
}
},
methods:{
handleClick1(){
alert('前进')
},
handleClick2(){
alert('后退')
}
}
}
Vue.component('child', obj)
var vm = new Vue({
el: '#app',
data: {
},
})
</script>
</body>
</html>

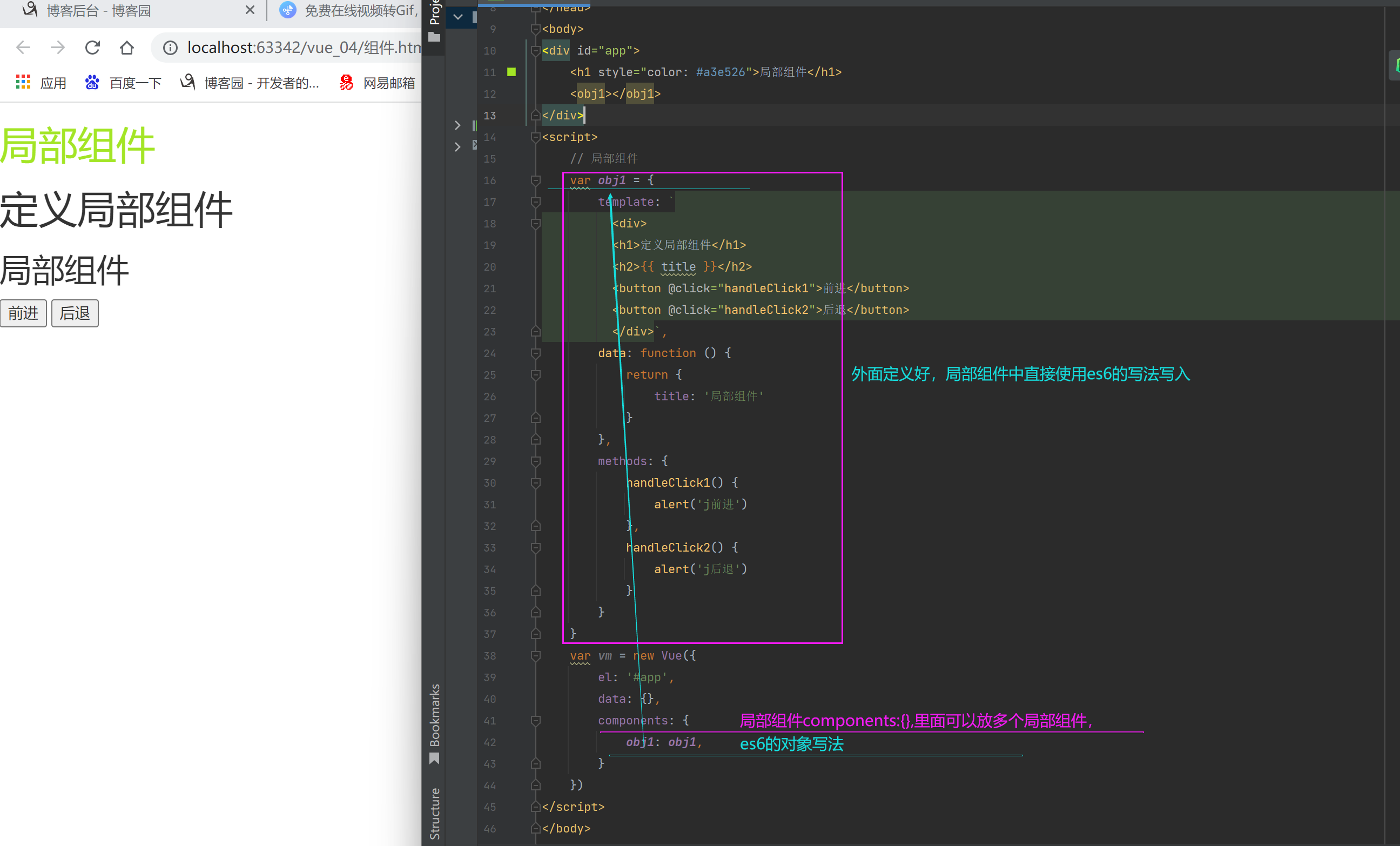
局部组件
局部组件只能在定义的位置使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<h1 style="color: #a3e526">局部组件</h1>
<obj1></obj1>
</div>
<script>
// 局部组件
var obj1 = {
template: `
<div>
<h1>定义局部组件</h1>
<h2>{{ title }}</h2>
<button @click="handleClick1">前进</button>
<button @click="handleClick2">后退</button>
</div>`,
data: function () {
return {
title: '局部组件'
}
},
methods: {
handleClick1() {
alert('j前进')
},
handleClick2() {
alert('j后退')
}
}
}
var vm = new Vue({
el: '#app',
data: {},
components: {
obj1: obj1,
}
})
</script>
</body>
</html>

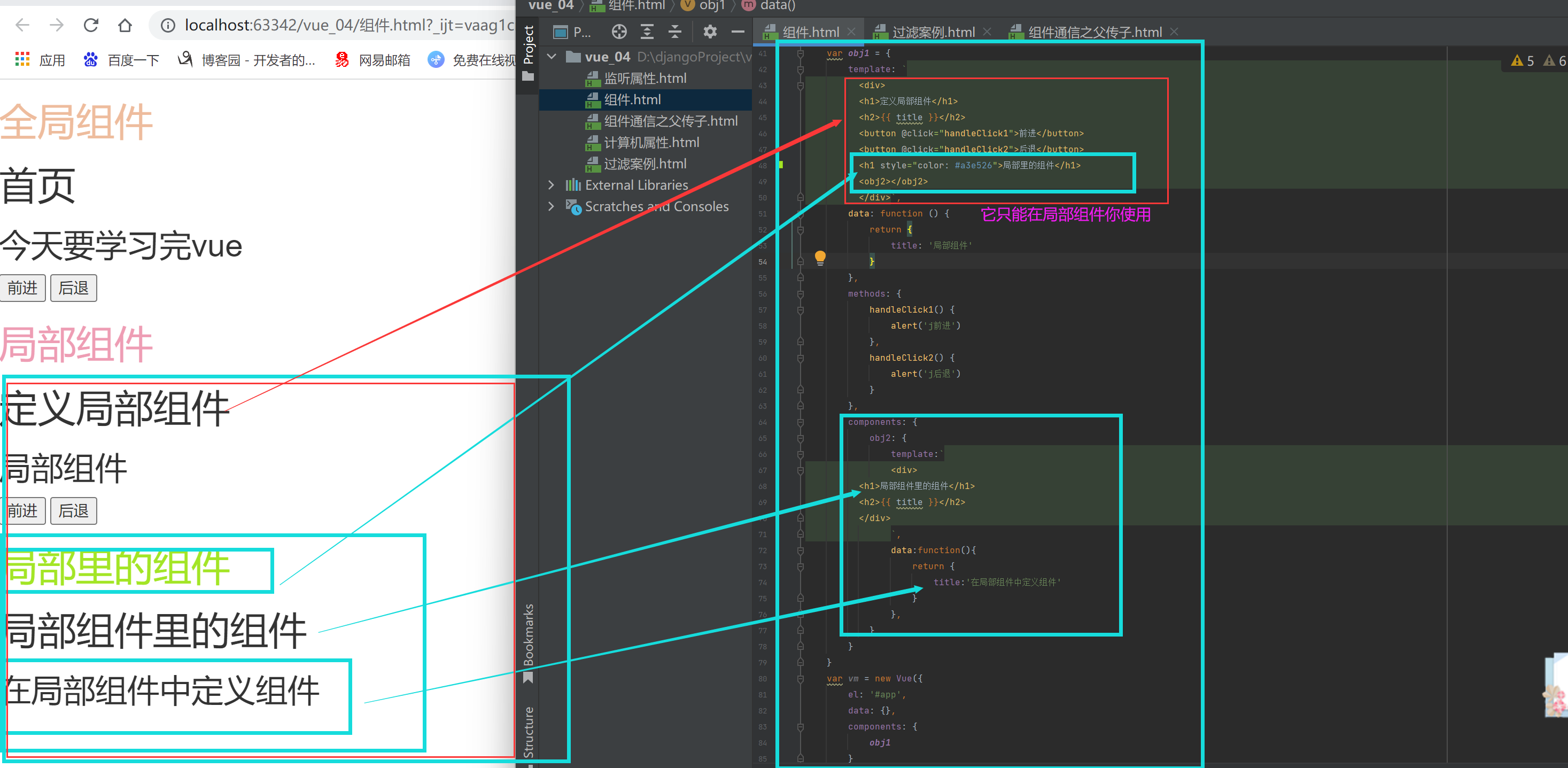
局部组件中的组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<h1 style="color: #eebc9d">全局组件</h1>
<child></child>
<h1 style="color: #ee9db4">局部组件</h1>
<obj1></obj1>
</div>
<script>
var obj = {
template: `
<div>
<h1>首页</h1>
<h2>{{ title }}</h2>
<button @click="handleClick1">前进</button>
<button @click="handleClick2">后退</button>
</div>`,
data: function () {
return {
title: '今天要学习完vue'
}
},
methods: {
handleClick1() {
alert('前进')
},
handleClick2() {
alert('后退')
}
}
}
Vue.component('child', obj)
// 局部组件
var obj1 = {
template: `
<div>
<h1>定义局部组件</h1>
<h2>{{ title }}</h2>
<button @click="handleClick1">前进</button>
<button @click="handleClick2">后退</button>
<h1 style="color: #a3e526">局部里的组件</h1>
<obj2></obj2>
</div>`,
data: function () {
return {
title: '局部组件'
}
},
methods: {
handleClick1() {
alert('j前进')
},
handleClick2() {
alert('j后退')
}
},
components: {
obj2: {
template:`
<div>
<h1>局部组件里的组件</h1>
<h2>{{ title }}</h2>
</div>
`,
data:function(){
return {
title:'在局部组件中定义组件'
}
},
}
}
}
var vm = new Vue({
el: '#app',
data: {},
components: {
obj1
}
})
</script>
</body>
</html>

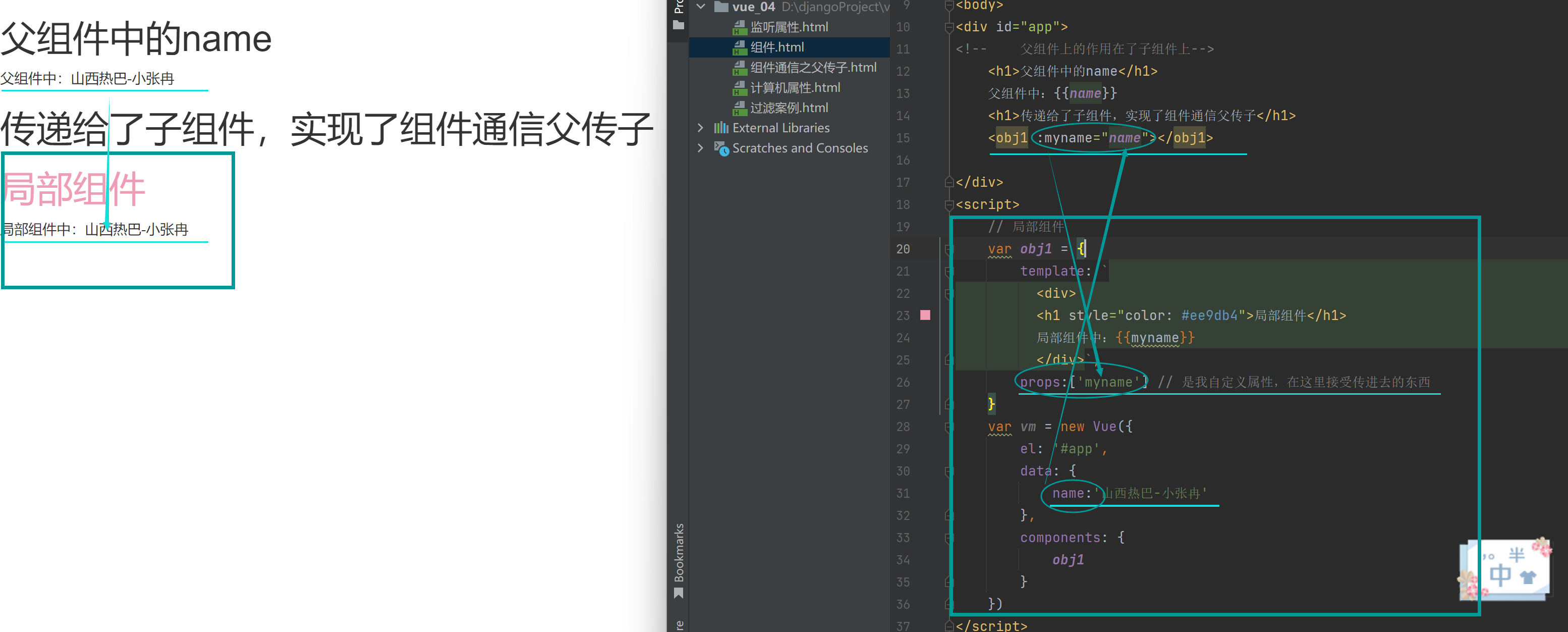
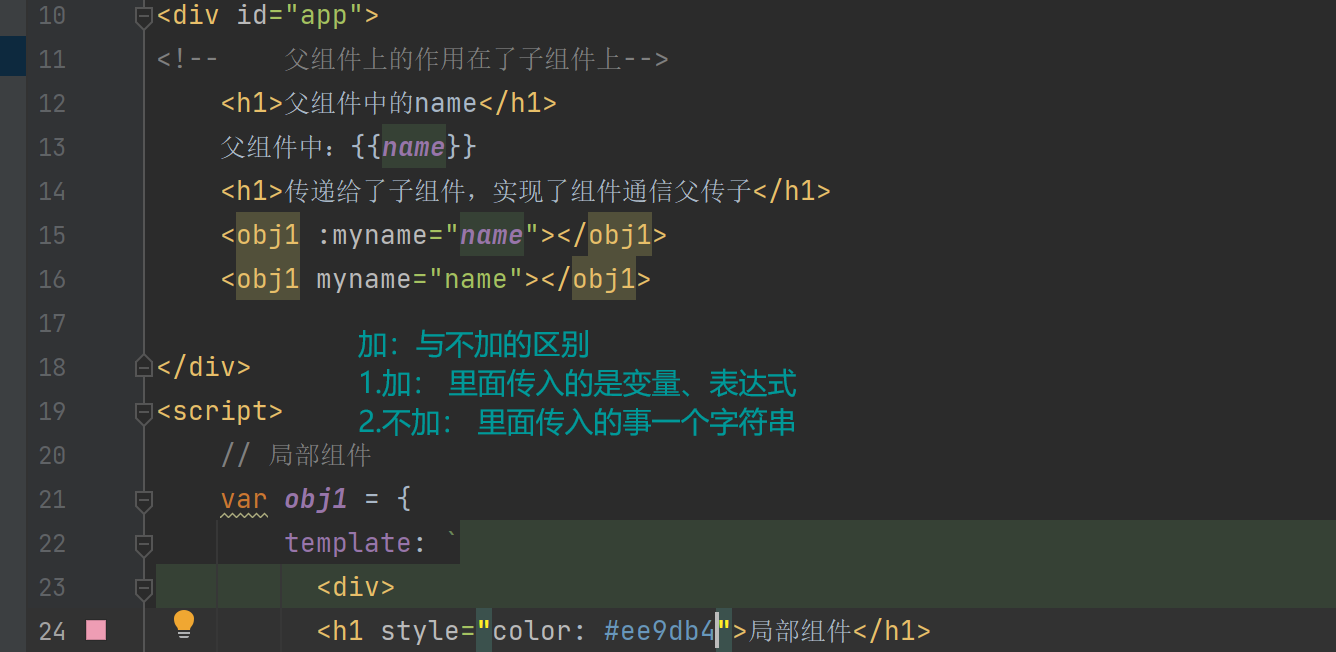
父子通信之父传子(父传子通过自定义属性)
组件和组件之间的数据、方法,都是隔离的,但是组件与组件之间要通信
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<!-- 父组件上的作用在了子组件上-->
<h1>父组件中的name</h1>
父组件中:{{name}}
<h1>传递给了子组件,实现了组件通信父传子</h1>
<obj1 :myname="name"></obj1>
</div>
<script>
// 局部组件
var obj1 = {
template: `
<div>
<h1 style="color: #ee9db4">局部组件</h1>
局部组件中:{{myname}}
</div>`,
props:['myname'] // 是我自定义属性,在这里接受传进去的东西
}
var vm = new Vue({
el: '#app',
data: {
name:'山西热巴-小张冉'
},
components: {
obj1
}
})
</script>
</body>
</html>


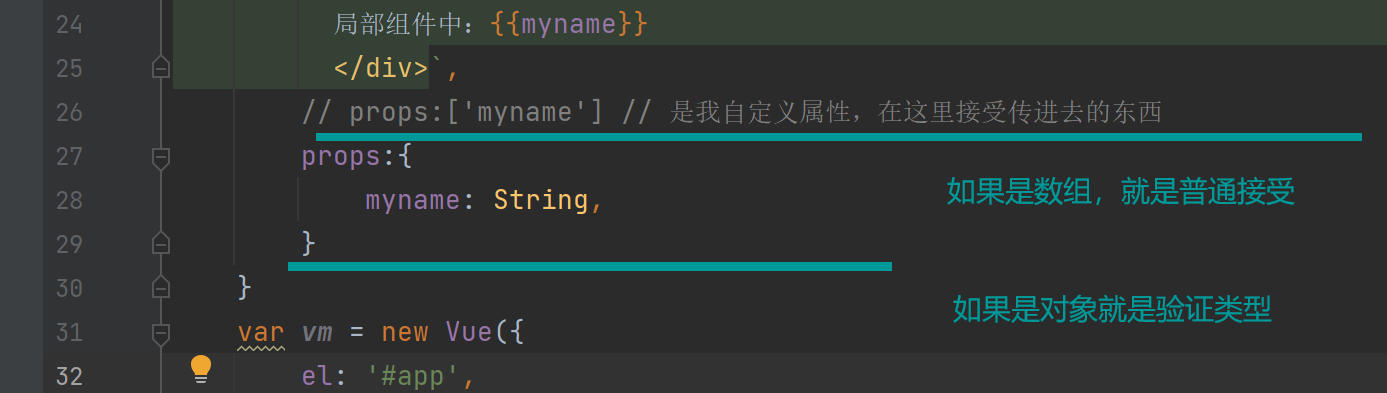
props[]与props{}
// props:['myname'] // 是我自定义属性,在这里接受传进去的东西
props:{
myname: String,
} // 验证属性

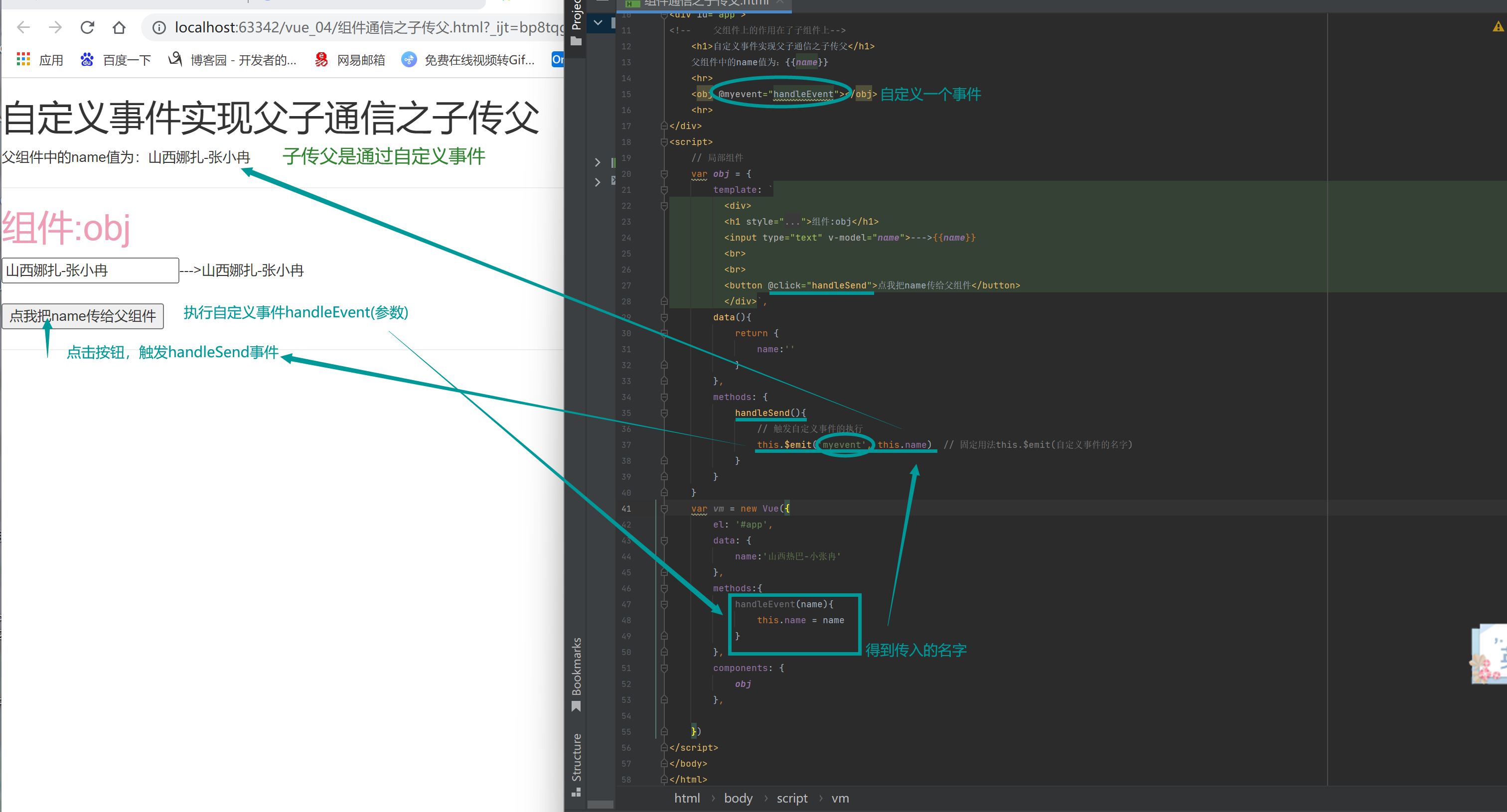
父子通信之子传父(子传父通过自定义事件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<!-- 父组件上的作用在了子组件上-->
<h1>自定义事件实现父子通信之子传父</h1>
父组件中的name值为:{{name}}
<hr>
<obj @myevent="handleEvent"></obj>
<hr>
</div>
<script>
// 局部组件
var obj = {
template: `
<div>
<h1 style="color: #ee9db4">组件:obj</h1>
<input type="text" v-model="name">--->{{name}}
<br>
<br>
<button @click="handleSend">点我把name传给父组件</button>
</div>`,
data(){
return {
name:''
}
},
methods: {
handleSend(){
// 触发自定义事件的执行
this.$emit('myevent', this.name) // 固定用法this.$emit(自定义事件的名字)
}
}
}
var vm = new Vue({
el: '#app',
data: {
name:'山西热巴-小张冉'
},
methods:{
handleEvent(name){
this.name = name
}
},
components: {
obj
},
})
</script>
</body>
</html>

ref 属性
'''ref属性,vue定义的'''
-可以放在普通标签上,通过this.$refs.自定义的名字取到的是 原生的dom对象
-使用原生dom操作了(不推荐)
-可以放在组件上:通过this.$refs.自定义的名字取到的是 vc对象(组件对象),
-可以之间使用组件对象上的方法和属性---》子的数据给了父亲
-父组件有个方法执行,需要传参数,传入子组件的数据---》子的数据给了父亲
-拿到子对象之间使用父中的数据修改----》父传子
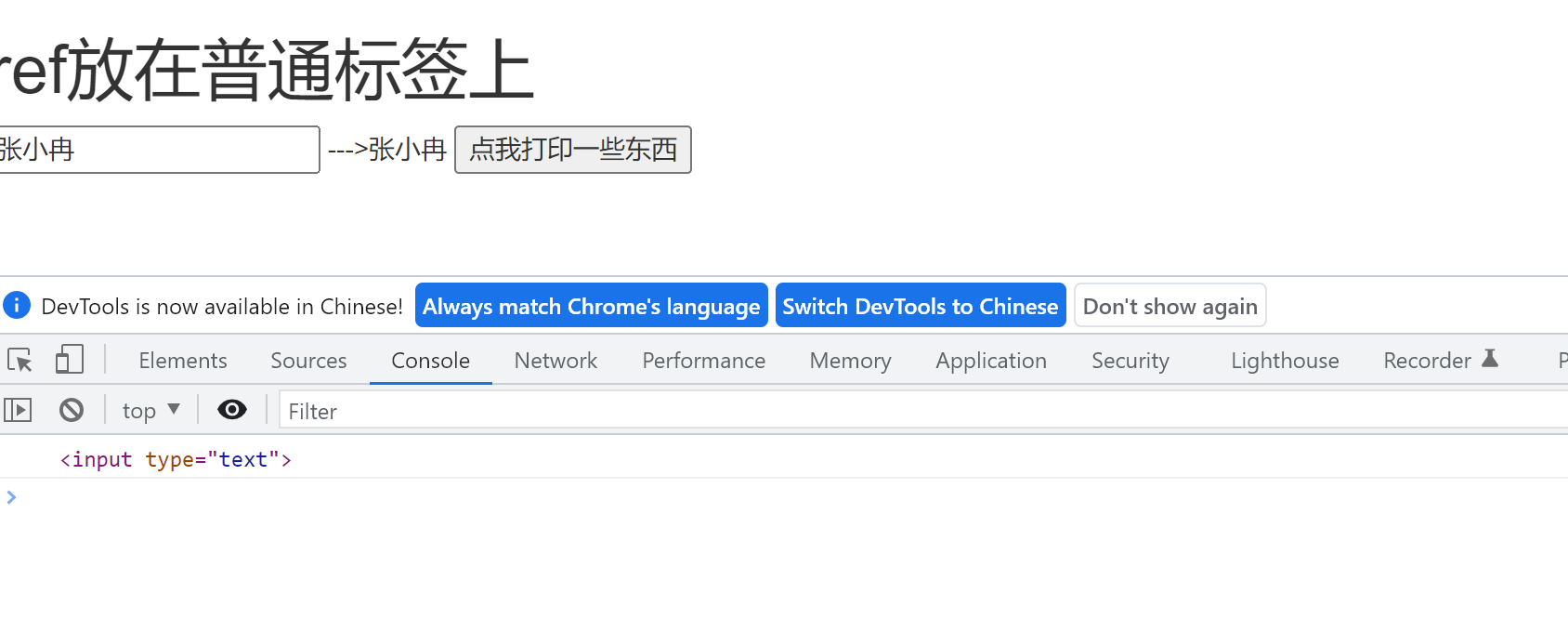
放在普通标签上
通过this.$refs.自定义名字取到的是 原生的dom对象
使用原生dom操作(不推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<h1>ref放在普通标签上</h1>
<input type="text" ref="myinput" v-model="name"> --->{{name}}
<button @click="handlePrint">点我打印一些东西</button>
</div>
<script>
// 局部组件
var obj = {
template: `
<div>
<h1 style="color: #ee9db4">组件:obj</h1>
</div>`,
data(){
return {
name:''
}
},
}
var vm = new Vue({
el: '#app',
data: {
name:''
},
components: {
obj
},
methods:{
handlePrint(){
console.log(this.$refs.myinput)
}
}
})
</script>
</body>
</html>

放在组件上
通过$refs,可以实现父组件去操作子组件,子组件中所有的属性与方法父组件都可以拿到进行操作、修改、给值等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<h1>ref放在普通标签上</h1>
<input type="text" ref="myinput" v-model="name"> --->{{name}}
<button @click="handlePrint">点我打印一些东西</button>
<h1>ref放在组件上</h1>
<obj ref="myobj"></obj>
</div>
<script>
// 局部组件
var obj = {
template: `
<div>
<h1 style="color: #ee9db4">组件:obj</h1>
姓名:{{name}}
年龄:{{age}}
展示:{{show}}
<br>
<br>
<button @click="handlejx">点我有惊喜</button>
</div>`,
data(){
return{
name:'山西热巴-张小冉',
show:true,
age:19,
}
},
methods:{
handlejx(){
alert('surprise')
}
}
}
var vm = new Vue({
el: '#app',
data: {
name:''
},
components: {
obj
},
methods:{
handlePrint(){
console.log(this.$refs)
// 父级去修改子级中的数据
this.$refs.myobj.age=999
// this.$refs.myobj.handlejx()
this.name=this.$refs.myobj.name
}
}
})
</script>
</body>
</html>

动态组件
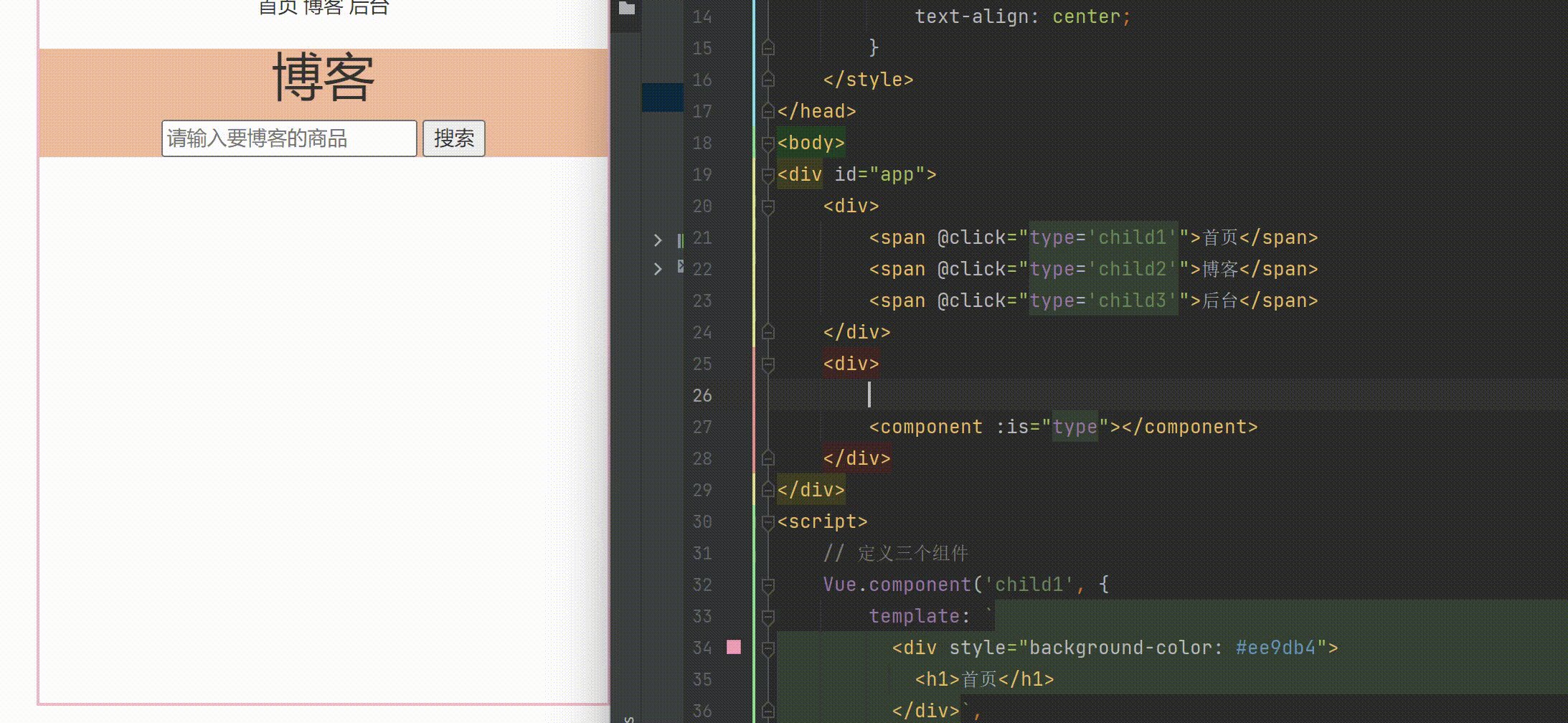
小案例:点击不同标签显示不同组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
#app {
border: 2px solid #f1bac9;
width: 400px;
height: 500px;
margin: auto;
}
</style>
</head>
<body>
<div id="app">
<div>
<span @click="type='child1'">首页</span>
<span @click="type='child2'">博客</span>
<span @click="type='child3'">后台</span>
</div>
<div>
<component :is="type"></component>
</div>
</div>
<script>
// 定义三个组件
Vue.component('child1', {
template: `
<div style="background-color: #ee9db4">
<h1>首页</h1>
</div>`,
})
Vue.component('child2', {
template: `
<div style="background-color: #eebc9d">
<h1>博客</h1>
</div>`,
})
Vue.component('child3', {
template: `
<div style="background-color: #9dcaee">
<h1>后台</h1>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: '首页'
},
})
</script>
</body>
</html>

keep-alive
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
#app {
border: 2px solid #f1bac9;
width: 400px;
height: 500px;
margin: auto;
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<div>
<span @click="type='child1'">首页</span>
<span @click="type='child2'">博客</span>
<span @click="type='child3'">后台</span>
</div>
<div>
<keep-alive>
<component :is="type"></component>
</keep-alive>
</div>
</div>
<script>
// 定义三个组件
Vue.component('child1', {
template: `
<div style="background-color: #ee9db4">
<h1>首页</h1>
</div>`,
})
Vue.component('child2', {
template: `
<div style="background-color: #eebc9d">
<h1>博客</h1>
<input type="text" name="" placeholder="请输入要博客的商品"> <button>搜索</button>
</div>`,
})
Vue.component('child3', {
template: `
<div style="background-color: #9dcaee">
<h1>后台</h1>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: '首页'
},
})
</script>
</body>
</html>

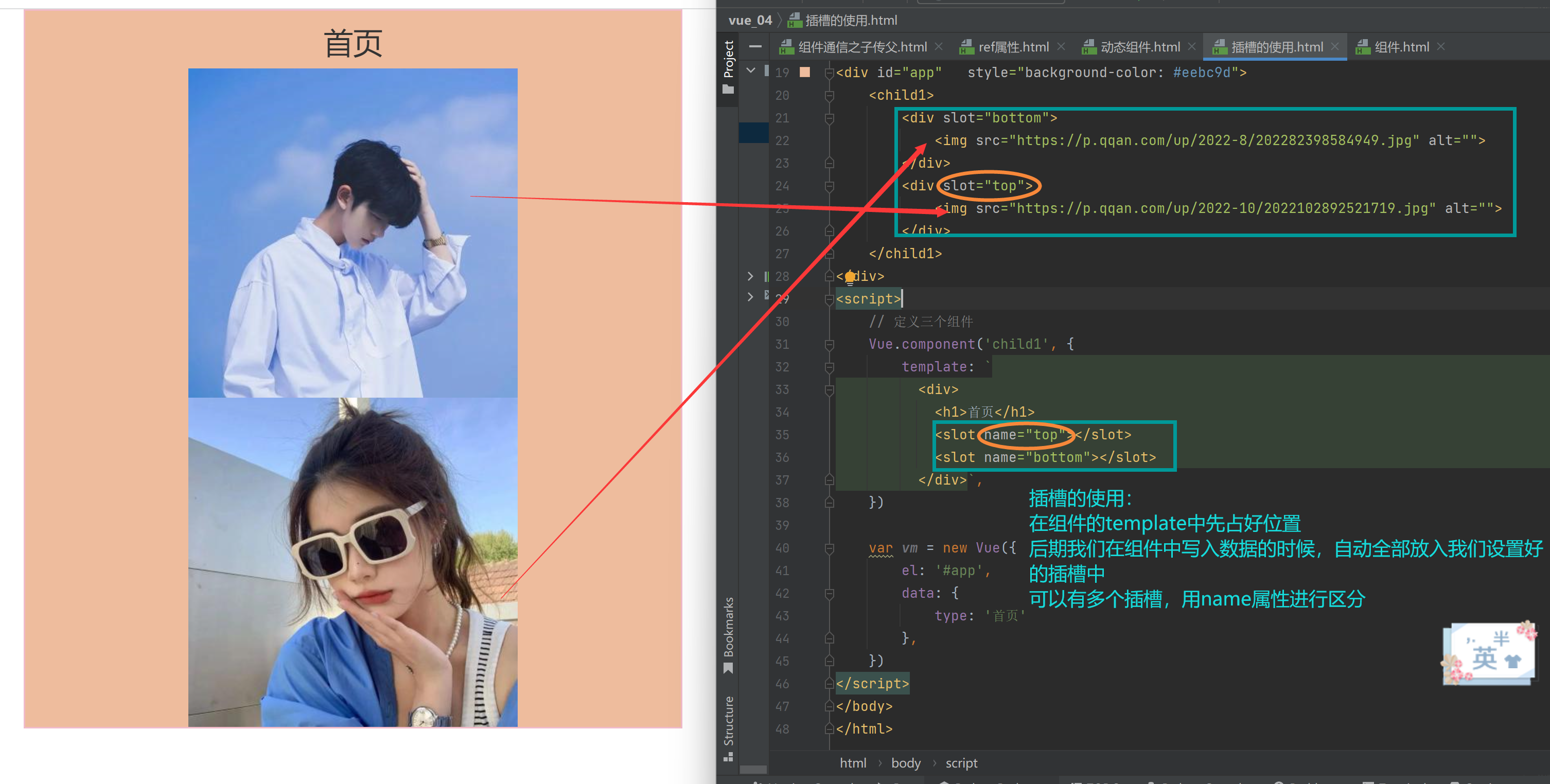
插槽的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
#app {
border: 2px solid #f1bac9;
width: 800px;
margin: auto;
text-align: center;
}
</style>
</head>
<body>
<div id="app" style="background-color: #eebc9d">
<child1>
<div slot="bottom">
<img src="https://p.qqan.com/up/2022-8/202282398584949.jpg" alt="">
</div>
<div slot="top">
<img src="https://p.qqan.com/up/2022-10/2022102892521719.jpg" alt="">
</div>
</child1>
</div>
<script>
// 定义三个组件
Vue.component('child1', {
template: `
<div>
<h1>首页</h1>
<slot name="top"></slot>
<slot name="bottom"></slot>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: '首页'
},
})
</script>
</body>
</html>

vue-cli的脚手架
安装node js
它的语法就是js语言
官网下载:https://nodejs.org/zh-cn/download/一路下一步
安装完会释放两个命令(在环境变量中,任意路径都能敲这俩命令)
node python3
npm pip
cnpm 等同于pip ,只是下模块,直接取淘宝镜像站下载,速度快
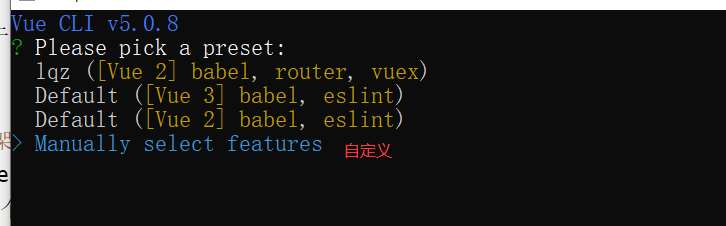
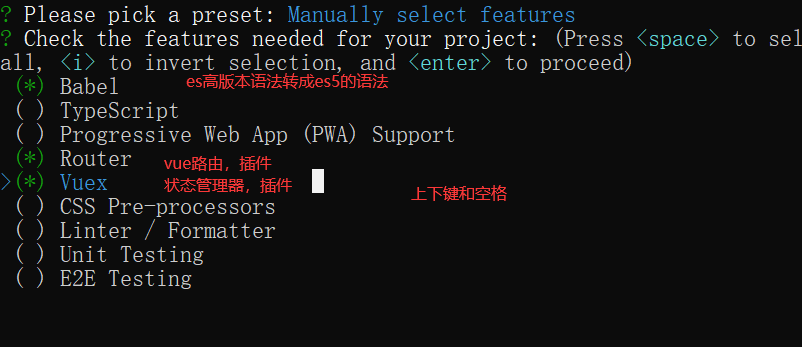
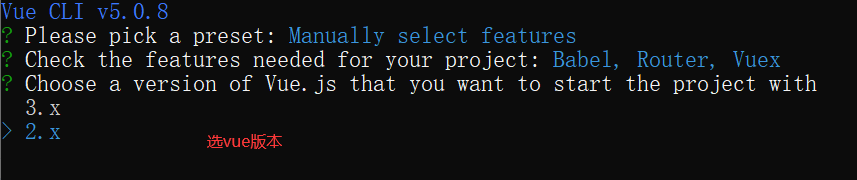
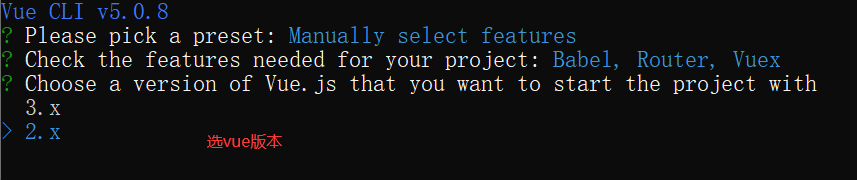
安装vue-cli ,通过脚手架创建vue项目 (django--->django项目--->django-admin)
cnpm install -g @vue/cli
只要装成功,又会多出一个可执行文件 vue
npm 下载时候,去国外,速度慢,使用国内镜像
淘宝做了一个cnpm可执行文件,用来替换npm,以后所有使用npm的地方都换成cnpm即可
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org




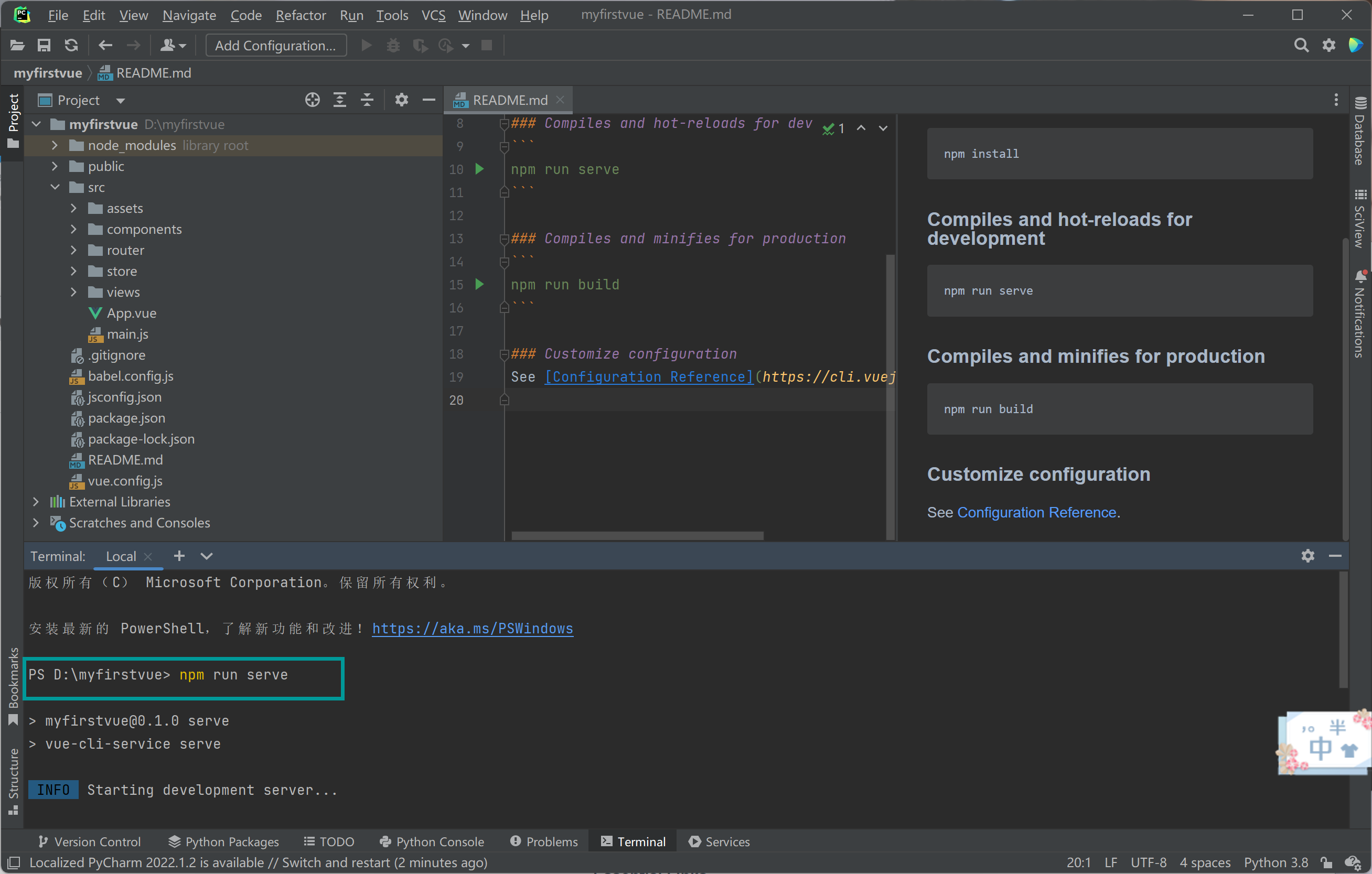
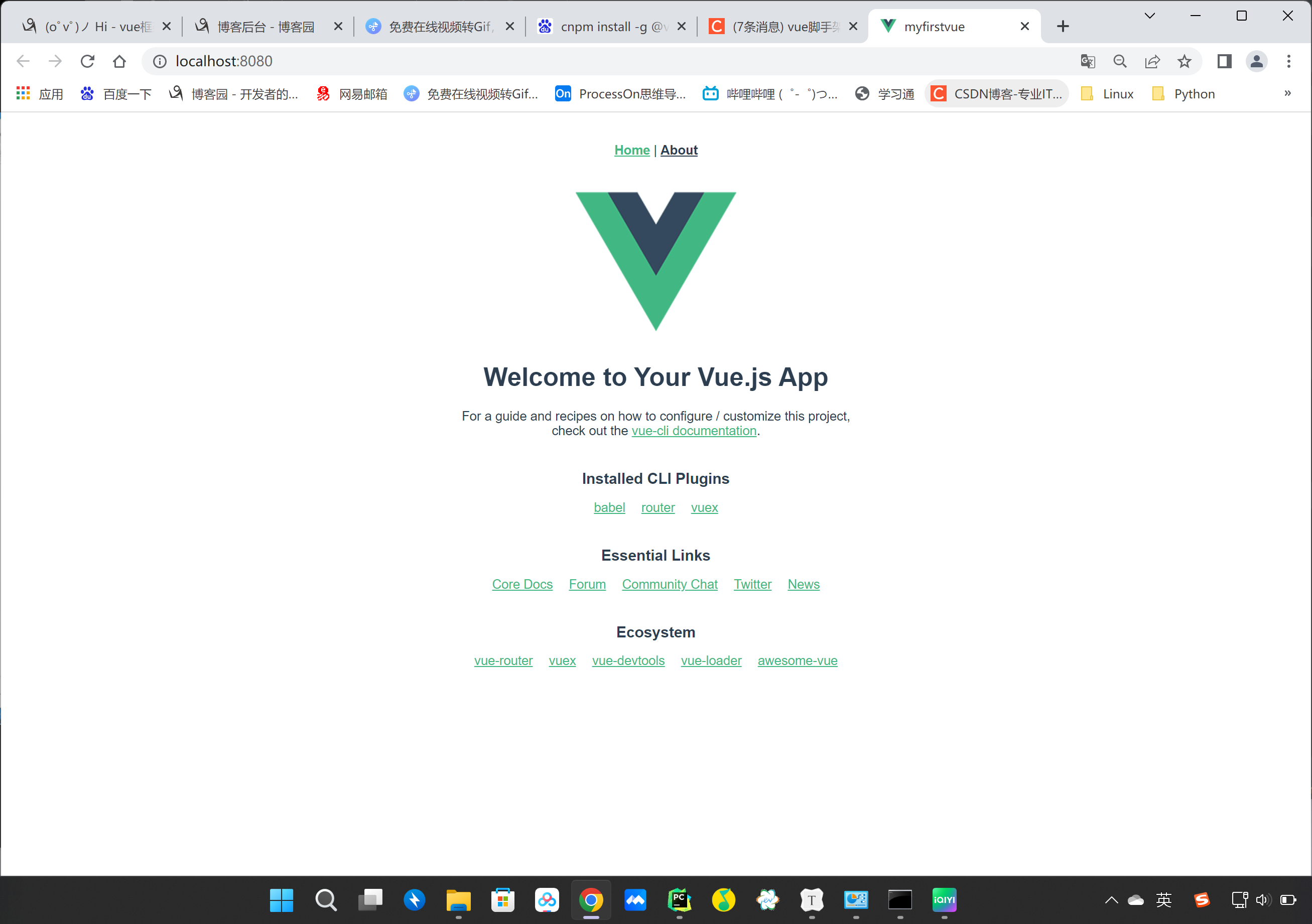
运行vue项目
方式一:在命令行中敲:npm run serve
方式二:在pycharm中点击绿色箭头运行









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现