Vue的快速使用、插值语法、指令系统之文本指令、指令系统之事件指令、指令系统之属性指令
Vue的快速使用
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
安装
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
M-V-VM思想
M:model 数据层
V: view 页面显示
VM: Vue 写的介于M和V之间的一层
插值语法
被vue托管的标签中可以写 {{}} 中可以写:变量,js简单的表达式,函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
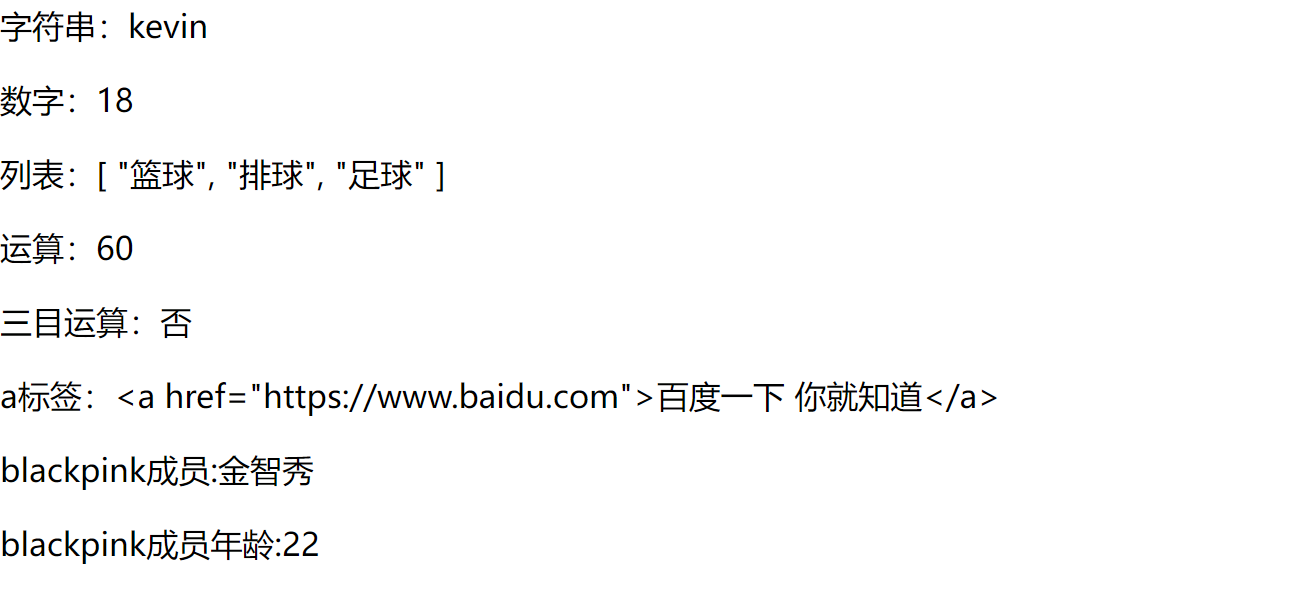
<p>字符串:{{ name }}</p>
<p>数字:{{ age }}</p>
<p>列表:{{ habby }}</p>
<p>运算:{{ 10 + 20 + 30 }}</p>
<p>三目运算:{{ 10 > 20 ? '是' : '否'}}</p>
<p>a标签:{{a}}</p>
<p>blackpink成员:{{ admire.name }}</p>
<p>blackpink成员年龄:{{ admire.age }}</p>
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
name: 'kevin',
age: 18,
habby: ['篮球', '排球', '足球'],
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
admire: {name: '金智秀', age: 22},
},
})
</script>
</html>

指令系统之文本指令

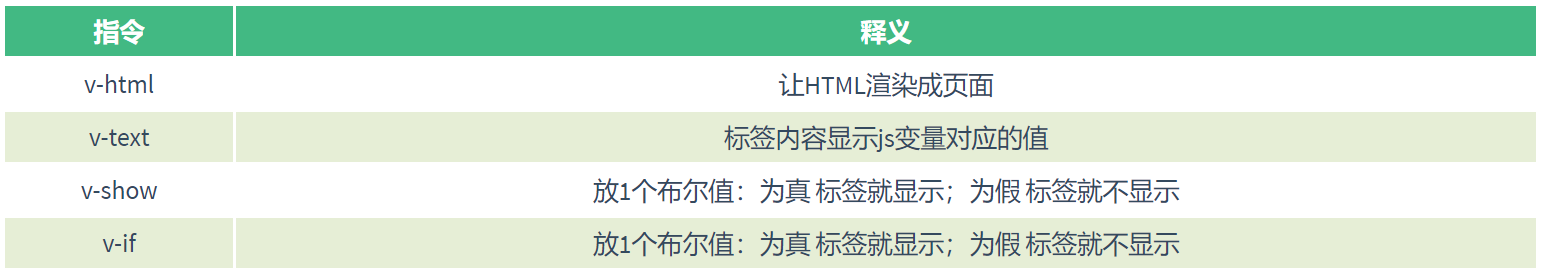
v-show与 v-if的区别:
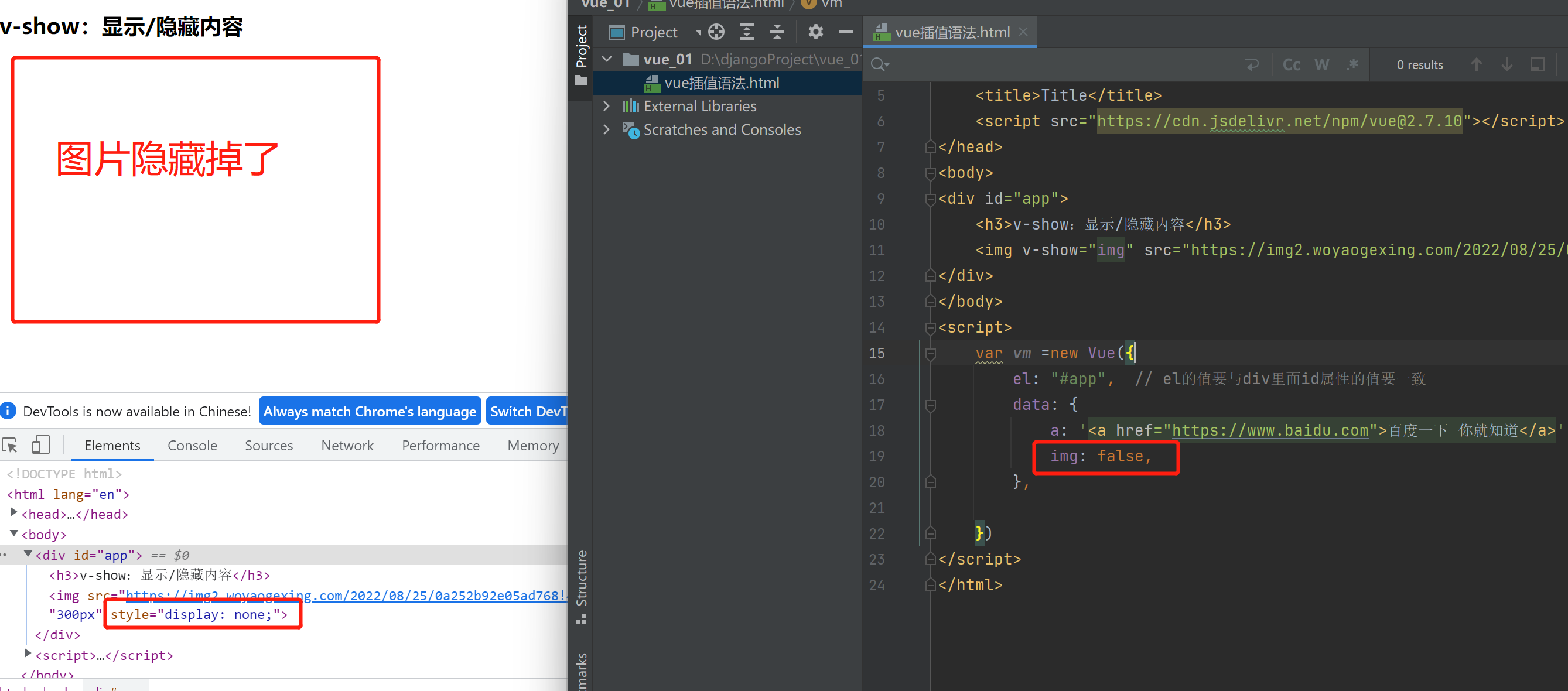
v-show:标签还在,只是不显示了(display: none)
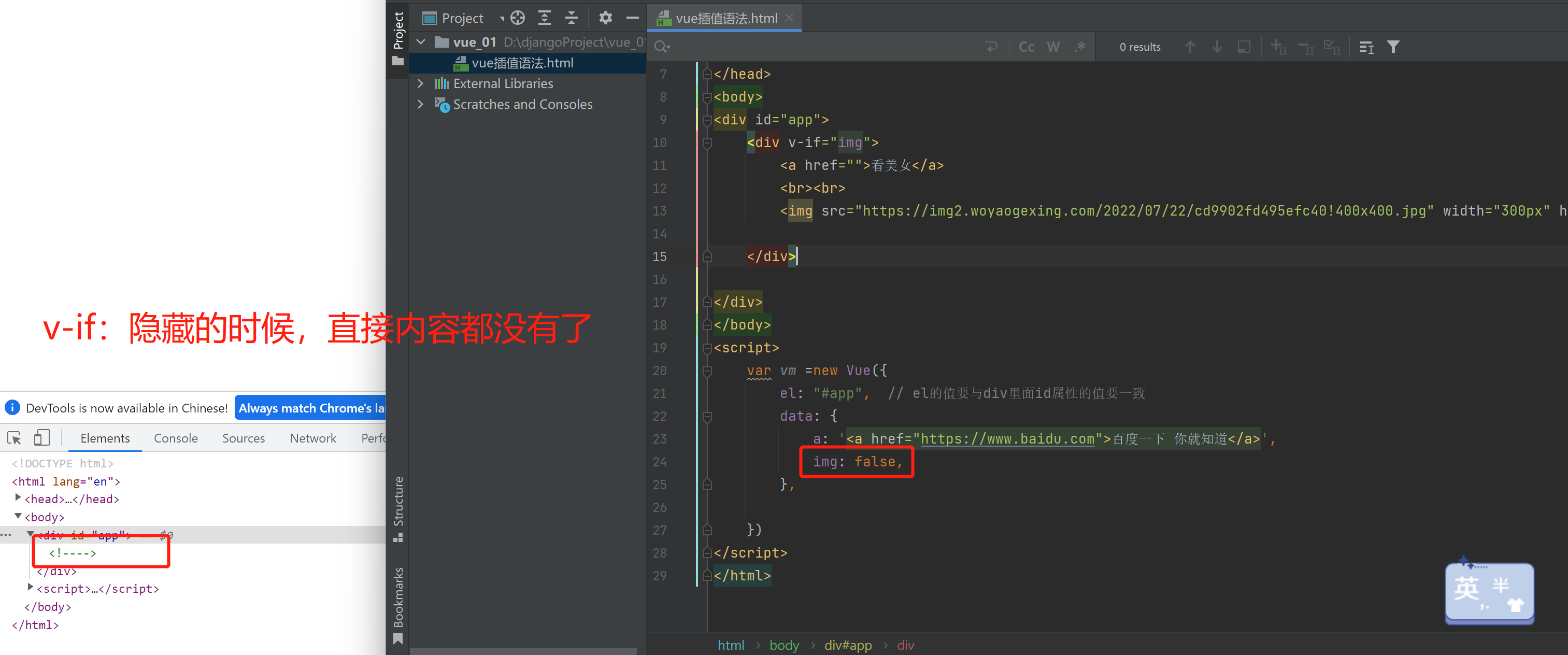
v-if:直接操作DOM,删除/插入 标签
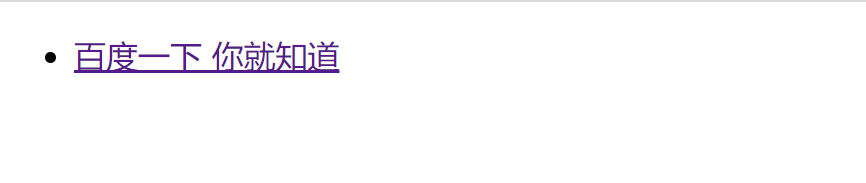
v-html:让HTML渲染成页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<ul>
<li v-html="a"></li>
</ul>
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
},
})
</script>
</html>

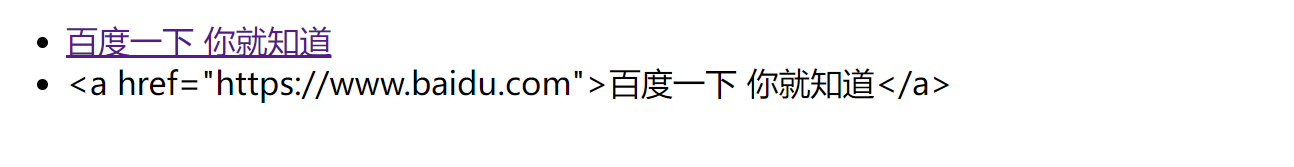
v-text:标签内容显示js变量对应的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<ul>
<li v-html="a"></li>
<li v-text="a"></li>
</ul>
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
},
})
</script>
</html>

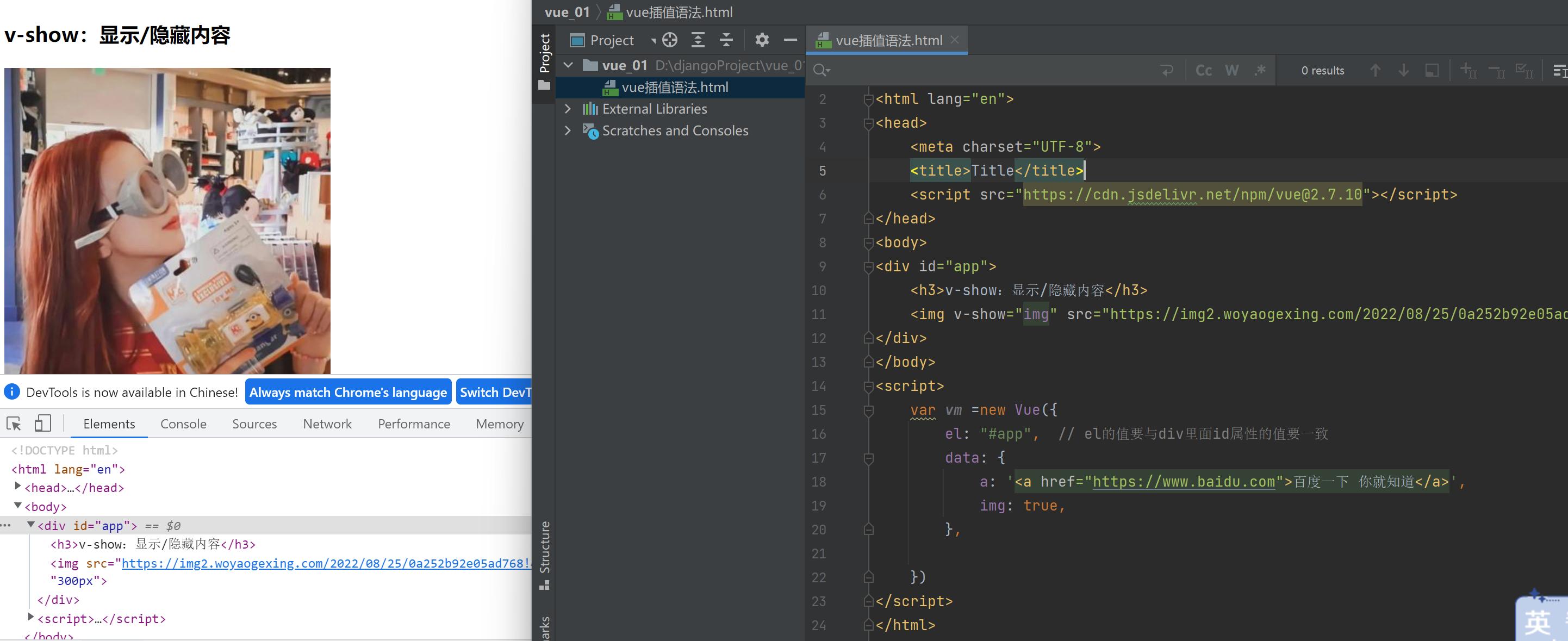
v-show:显示/隐藏内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h3>v-show:显示/隐藏内容</h3>
<img v-show="img" src="https://img2.woyaogexing.com/2022/08/25/0a252b92e05ad768!400x400.jpg" alt="" width="300px" height="300px">
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
img: true,
},
})
</script>
</html>


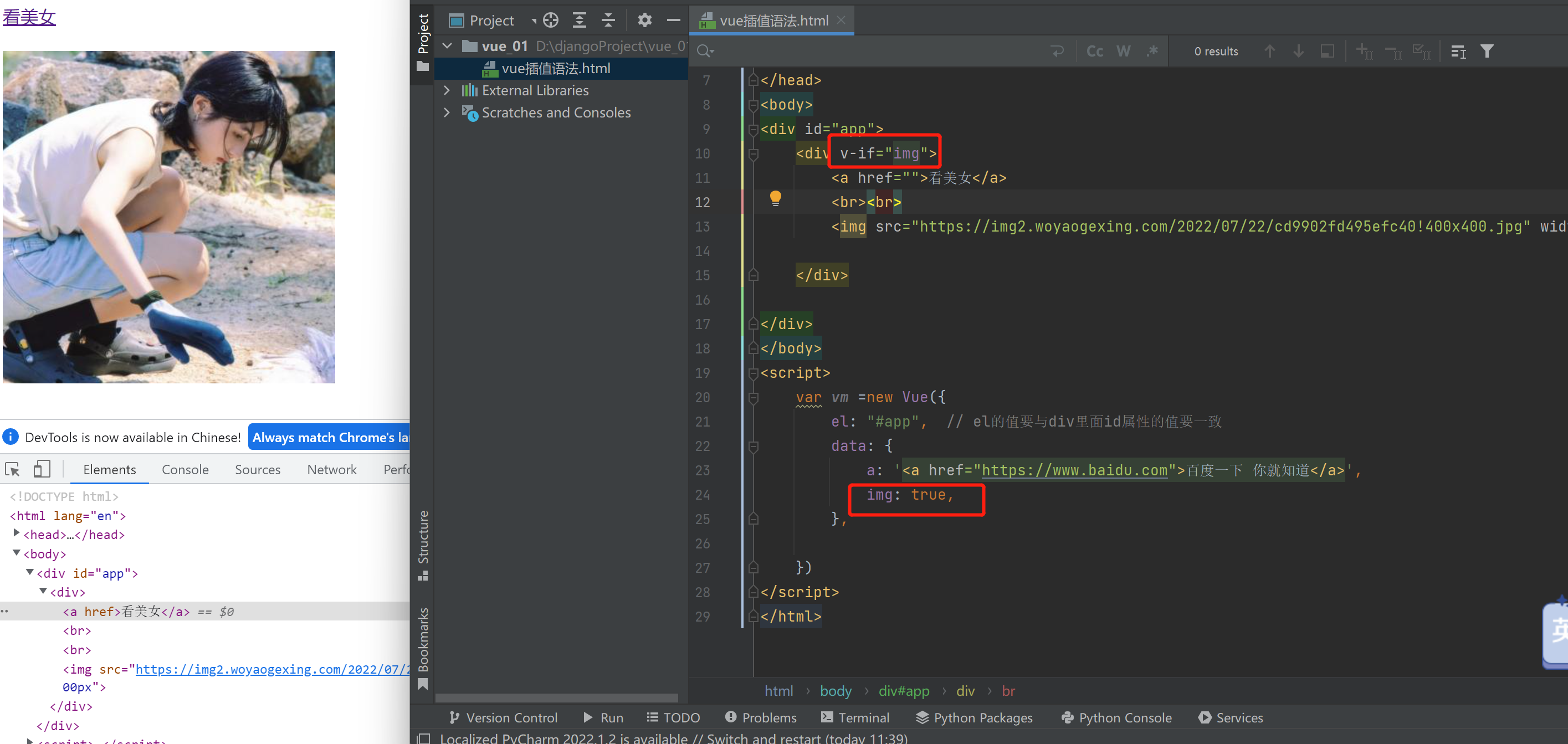
v-if:显示/删除内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<div v-if="img">
<a href="">看美女</a>
<br><br>
<img src="https://img2.woyaogexing.com/2022/07/22/cd9902fd495efc40!400x400.jpg" width="300px" height="300px">
</div>
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
img: true,
},
})
</script>
</html>


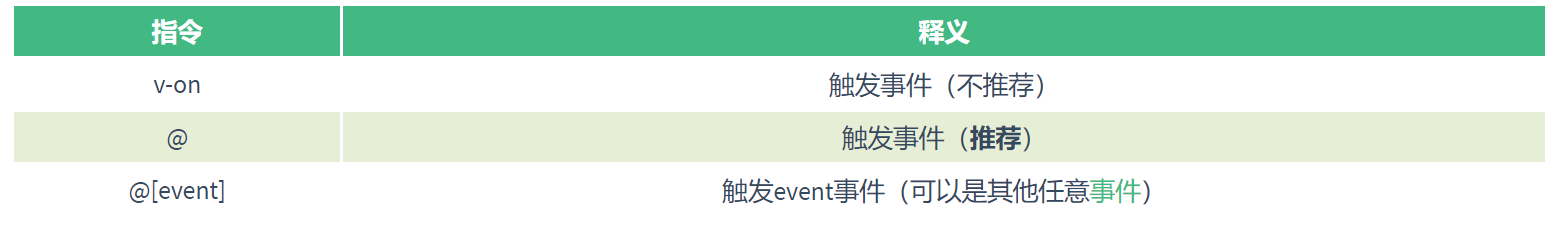
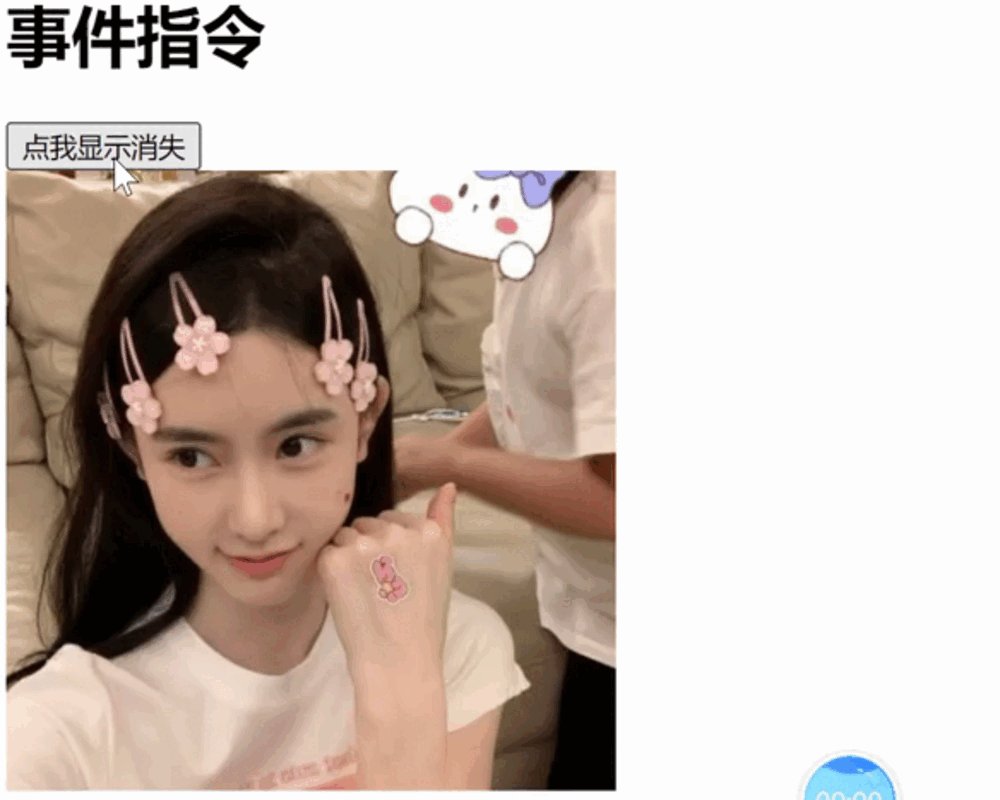
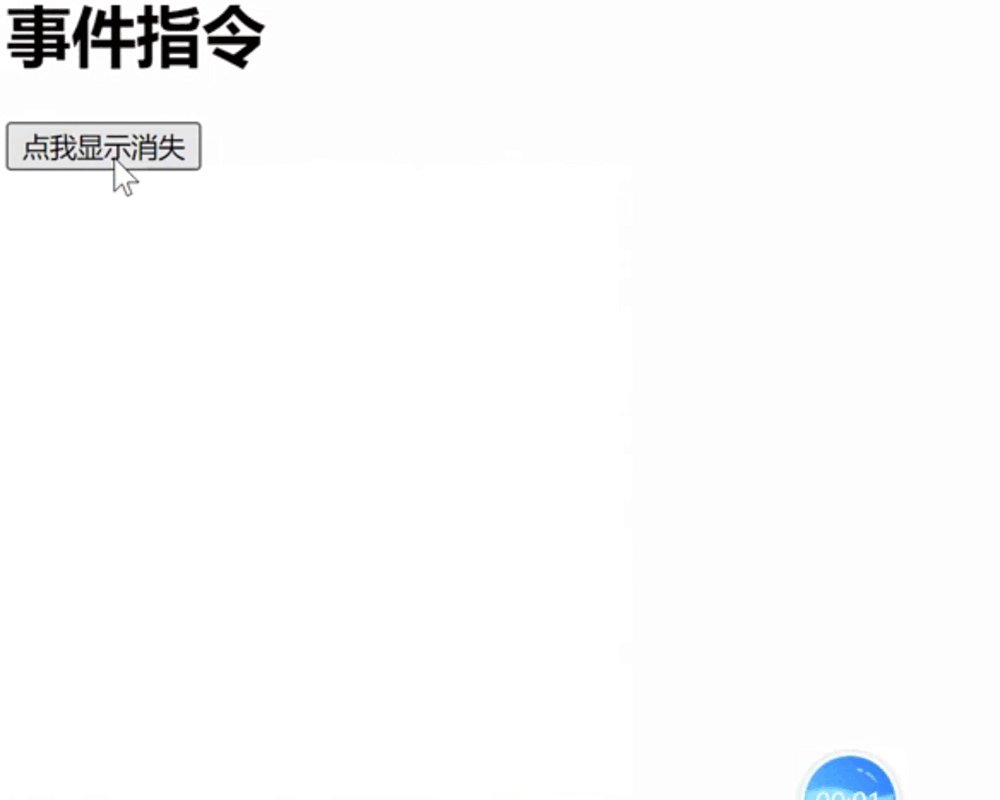
指令系统之事件指令

v-on:click 可以缩写成@click
1)放在标签上:v-on:事件名='函数'
2)v-on:事件名='函数' 简写成 @事件名='函数'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h1>事件指令</h1>
<button v-on:click="handleShow">点我显示消失</button>
<div v-if='show'>
<img src="https://img2.woyaogexing.com/2022/07/22/9c926e9fb5ad37da!400x400.jpg" alt="" width="300px"
height="300px">
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// handleShow: function (){
// this.show = !this.show
// },
//es6的语法,对象写法,以后都这样写
handleShow() {
// this 就是vm对象 vm.show
this.show = !this.show
},
}
})
</script>
</html>

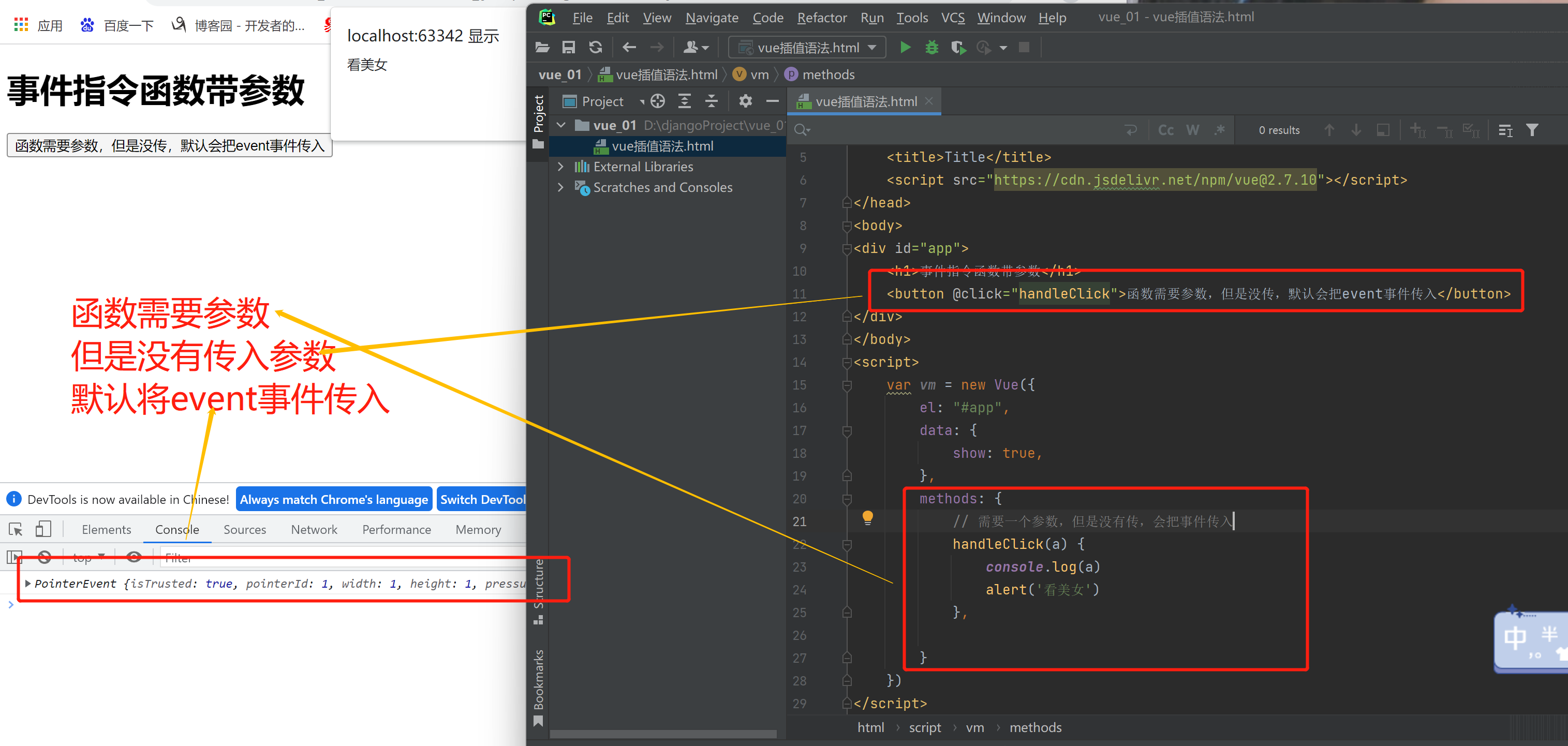
事件指令函数带参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h1>事件指令函数带参数</h1>
<button @click="handleClick">函数需要参数,但是没传,默认会把event事件传入</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// 需要一个参数,但是没有传,会把事件传入
handleClick(a) {
console.log(a)
alert('看美女')
},
}
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h1>事件指令函数带参数</h1>
<button @click="handleClick">函数需要参数,但是没传,默认会把event事件传入</button>
<br>
<button @click="handleClick1('金智秀')">函数需要参数,但是传值了</button>
<br>
<button @click="handleClick2('金智秀')">函数需要3参数,但是传了1个</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// 需要一个参数,但是没有传,会把事件传入
handleClick(a) {
console.log(a)
alert('帅哥')
},
// 需要1个,传了一个,但是需要传数字,字符串,布尔,或变量
handleClick1(name) {
console.log(name)
},
// 需要3个参数,传了一个,没问题,后面俩都是 undefined
handleClick2(a, b, c) {
console.log(a)
console.log(b)
console.log(c)
},
}
})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h1>事件指令函数带参数</h1>
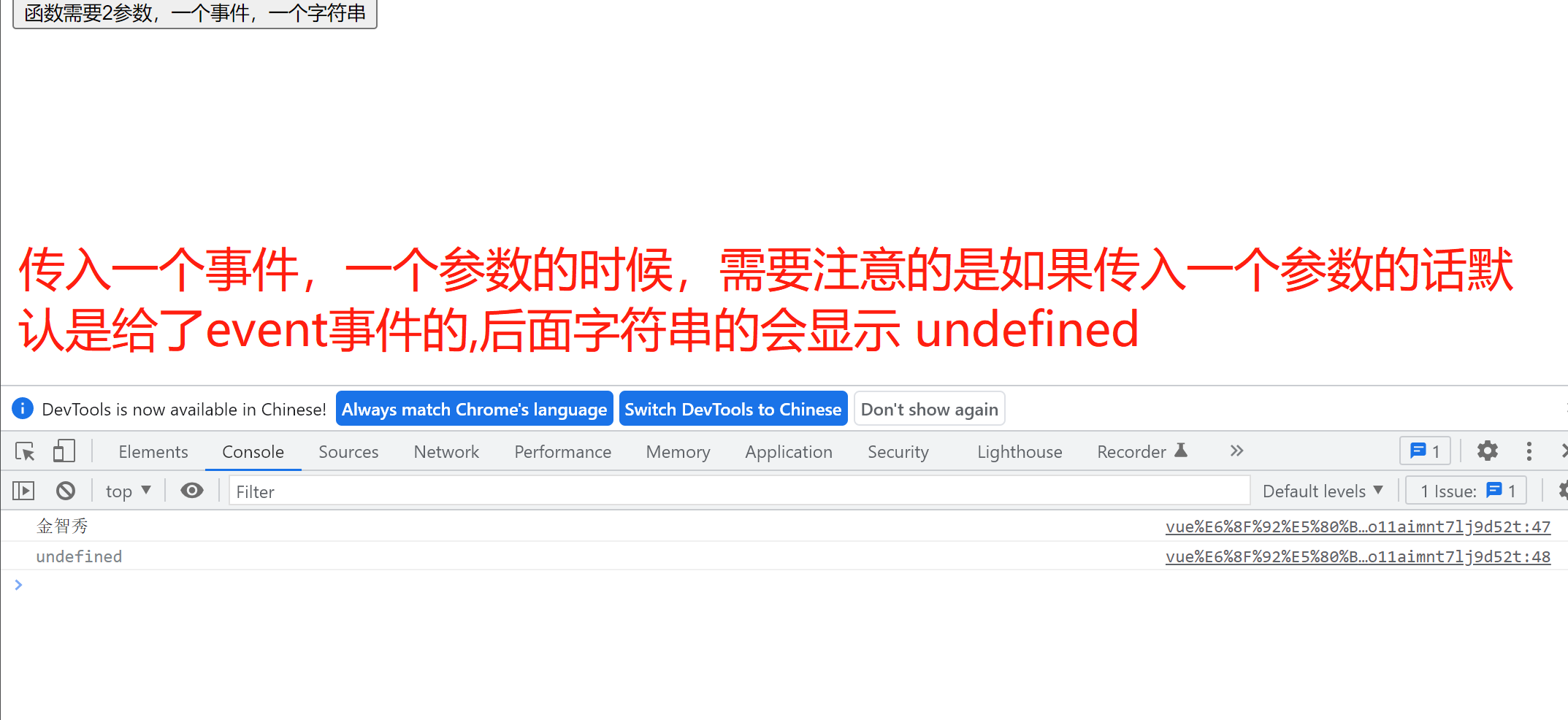
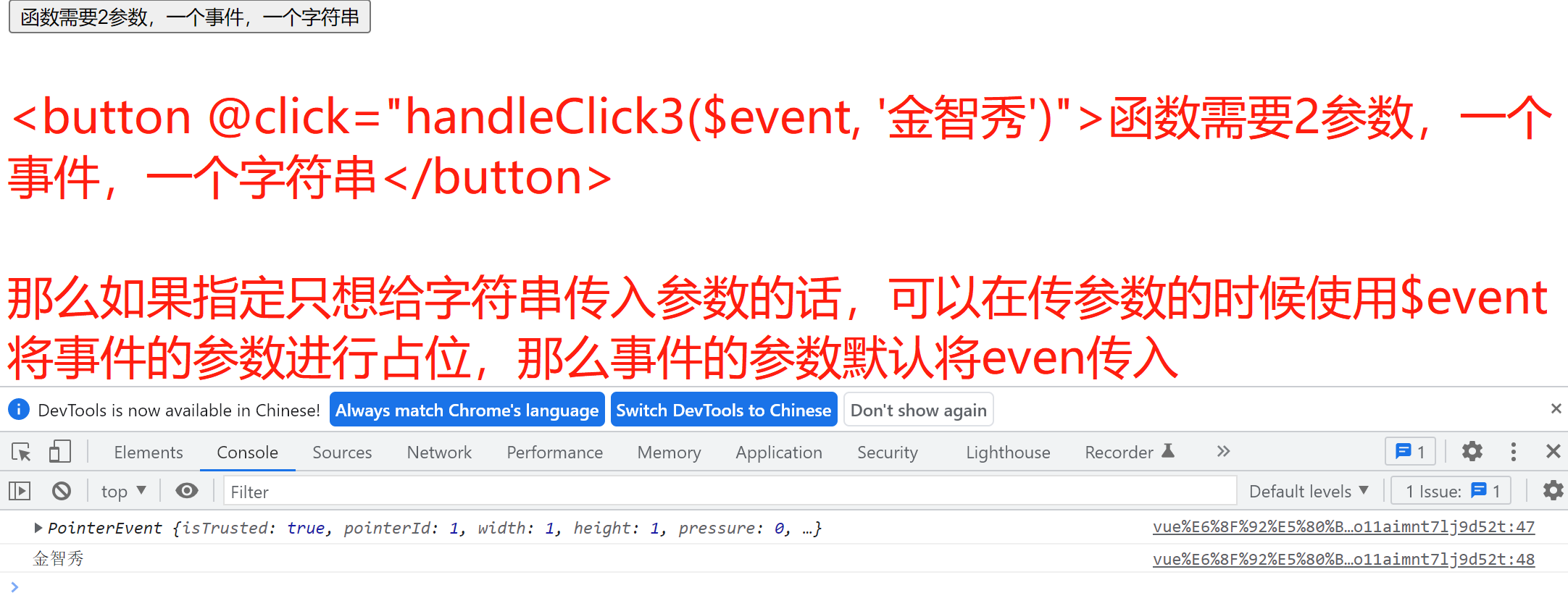
<button @click="handleClick3($event,'金智秀')">函数需要2参数,一个事件,一个字符串</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// 传入一个事件,一个参数的时候,需要注意的是如果传入一个字符串的话默认是给了event,后面字符串的会显示 undefined,
// 那么如果指定只想给字符串传入参数的话,可以在传参数的时候使用$event将事件的参数进行占位,
// 那么事件的参数默认将even传入
handleClick3(event,name){
console.log(event)
console.log(name)
}
}
})
</script>
</html>


指令系统之属性指令
1)写在标签上的 name,class,href,src,id.....属性
2)v-bind:属性名='变量'
3)简写成:v-bind:属性名='变量' :属性名="变量"

v-bind:class=’js变量’可以缩写成::class=’js变量’
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
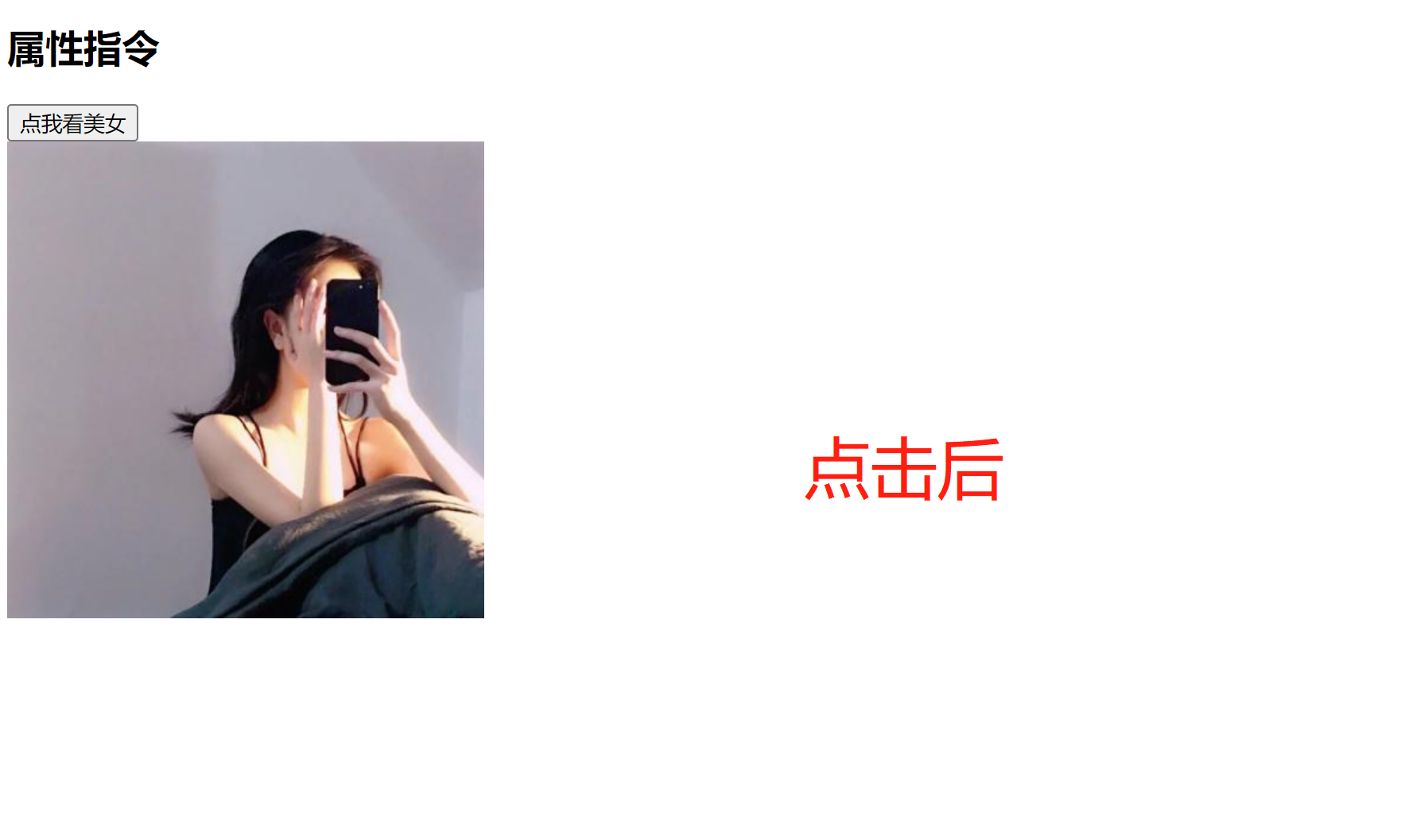
<h2>属性指令</h2>
<button @click="handleClick">点我看美女</button>
<br>
<img v-bind:src="url" alt="" width="300px" height="300px">
<br>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
// 开始默认图片
url: 'https://img2.woyaogexing.com/2022/07/16/7a9e2953cf1251d7!400x400.jpg',
},
methods: {
handleClick(){
// 点击以后更换图片为下面这个
this.url = 'https://img2.woyaogexing.com/2022/07/16/dc7a444149198917!400x400.jpg'
}
},
})
</script>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
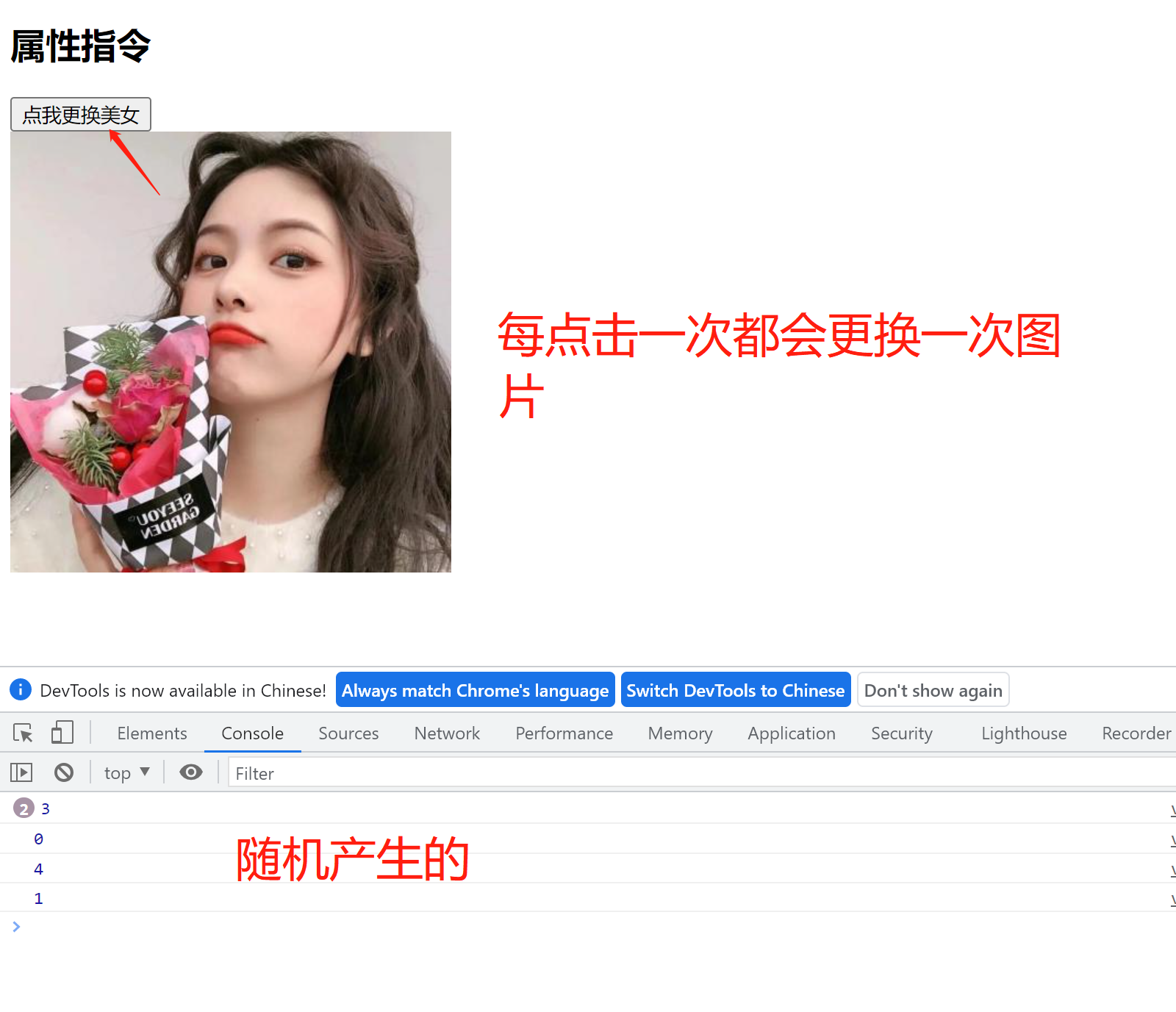
<h2>属性指令</h2>
<button @click="handleChange">点我更换美女</button>
<br>
<img v-bind:src="url" alt="" width="300px" height="300px">
<br>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
// 开始默认图片
url: 'https://p.qqan.com/up/2022-8/202283919254843.jpg',
imgList: ['https://img2.woyaogexing.com/2022/07/05/54aed69c179579c7!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/fa029727631f068d!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/21/f06c65142fe50c19!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/8d08d0a04d9dbe77!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/ae7d9720c782b815!400x400.jpg'],
},
methods: {
handleChange(){
var i = Math.floor(Math.random() * this.imgList.length)
console.log(i)
this.url = this.imgList[i]
}
},
})
</script>
</html>

设置了一个定时器,每一秒自动更换图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h2>设置了一个定时器,每一秒自动更换图片</h2>
<br>
<img v-bind:src="url" alt="" width="300px" height="300px">
<br>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
// 开始默认图片
url: 'https://p.qqan.com/up/2022-8/202283919254843.jpg',
imgList: ['https://img2.woyaogexing.com/2022/07/05/54aed69c179579c7!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/fa029727631f068d!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/21/f06c65142fe50c19!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/8d08d0a04d9dbe77!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/ae7d9720c782b815!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/3c3861f1164ca944!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/3bafe9c9dffac0be!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/6e4894268bacad2f!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/d0c518f08ae11fcc!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/05/ef0b67122bb61dee!400x400.jpg',],
},
mounted(){
setInterval(() => {
var i = Math.floor(Math.random() * this.imgList.length)
this.url = this.imgList[i]
}, 1000)
}
})
</script>
</html>






