RBAC的介绍和使用、Casbin:权限控制、后台管理simplui的介绍和使用
RBAC是什么
RBAC模型(Role-Based Access Control:基于角色的访问控制)模型是20世纪90年代研究出来的一种新模型,但其实在20世纪70年代的多用户计算时期,这种思想就已经被提出来,直到20世纪90年代中后期,RBAC才在研究团体中得到一些重视,并先后提出了许多类型的RBAC模型。其中以美国George Mason大学信息安全技术实验室(LIST)提出的RBAC96模型最具有代表,并得到了普遍的公认。
RBAC认为权限授权的过程可以抽象地概括为:Who是否可以对What进行How的访问操作,并对这个逻辑表达式进行判断是否为True的求解过程,也即是将权限问题转换为What、How的问题,Who、What、How构成了访问权限三元组。
RBAC0、RBAC1、RBAC2、RBAC3简单介绍
RBAC0:是RBAC的核心思想。
RBAC1:是把RBAC的角色分层模型。
RBAC2:增加了RBAC的约束模型。
RBAC3:其实是RBAC2 + RBAC1。
RBAC的组成
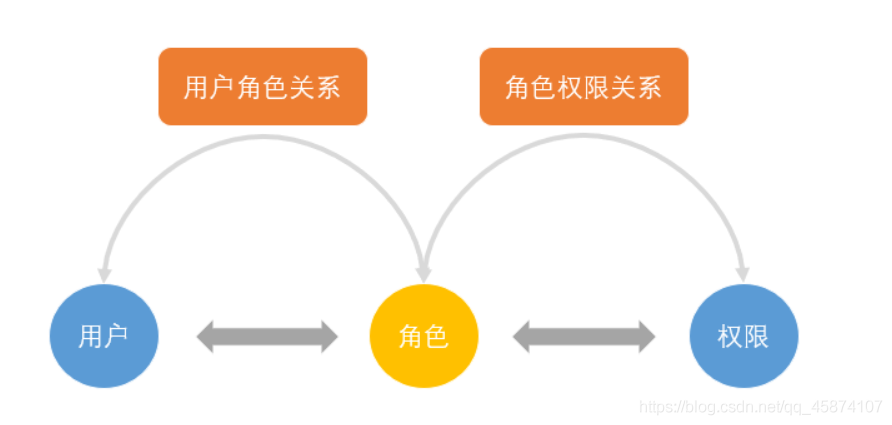
在RBAC模型里面,有3个基础组成成分,分别是:用户、角色和权限
RBAC通过定义角色的权限,并对用户授予某个角色从而控制用户的权限,实现了用户和权限的逻辑分离(区别于ACL模型),极大地便了权限的管理
User(用户):每个用户都有唯一的UID识别,并被授予不同的角色
Role(角色):不同角色具有不同的权限
Permission(权限):访问权限
用户-角色映射:用户和角色之间是多对多的关系
角色-权限映射:角色和权限之间是多对多的关系
他们之间的关系如下图所示:

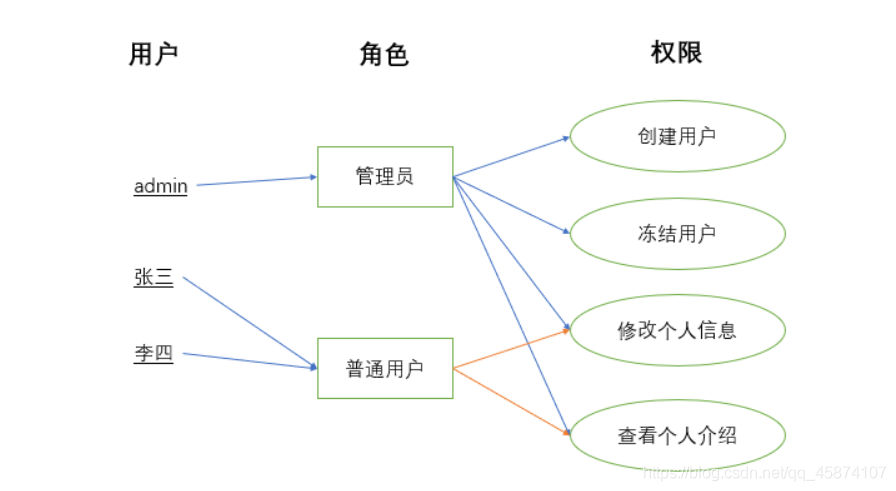
举例更进一步的了解
管理员和普通用户被授予不同的权限,普通用户只能去修改和查看个人信息,而不能创建创建用户和冻结用户,而管理员由于被授 予所有权限,所以可以做所有操作。
管理员和普通用户被授予不同的权限,普通用户只能去修改和查看个人信息,而不能创建创建用户和冻结用户,而管理员由于被授予所有权限,所以可以做所有操作。

五张表
用户表
角色表
权限表
用户和角色关联表
角色和权限关联表
django的后台管理admin就自带了rbac的权限,通过auth模块实现的,比普通rbac更高级一些
django是6张表,多了一张用户和权限的多对多关系表(一个用户可以分配多个权限,一个权限可以给多个用户)
六张表
用户表
角色表
权限表
用户和角色关联表
角色和权限关联表
用户和权限的多对多关系表
启用了admin和auth,以下6张表就迁移进去了
auth_user # 用户表
auth_group # 角色,组,部门表
auth_permission # 权限表
auth_user_groups # 用户和角色中间表
auth_group_permissions # 角色跟权限中间表
auth_user_user_permissions#用户和权限的中间表
之前很多公司写后台管理使用dajngo,使用django的admin二次开发,不用写权限了,快速加功能即可
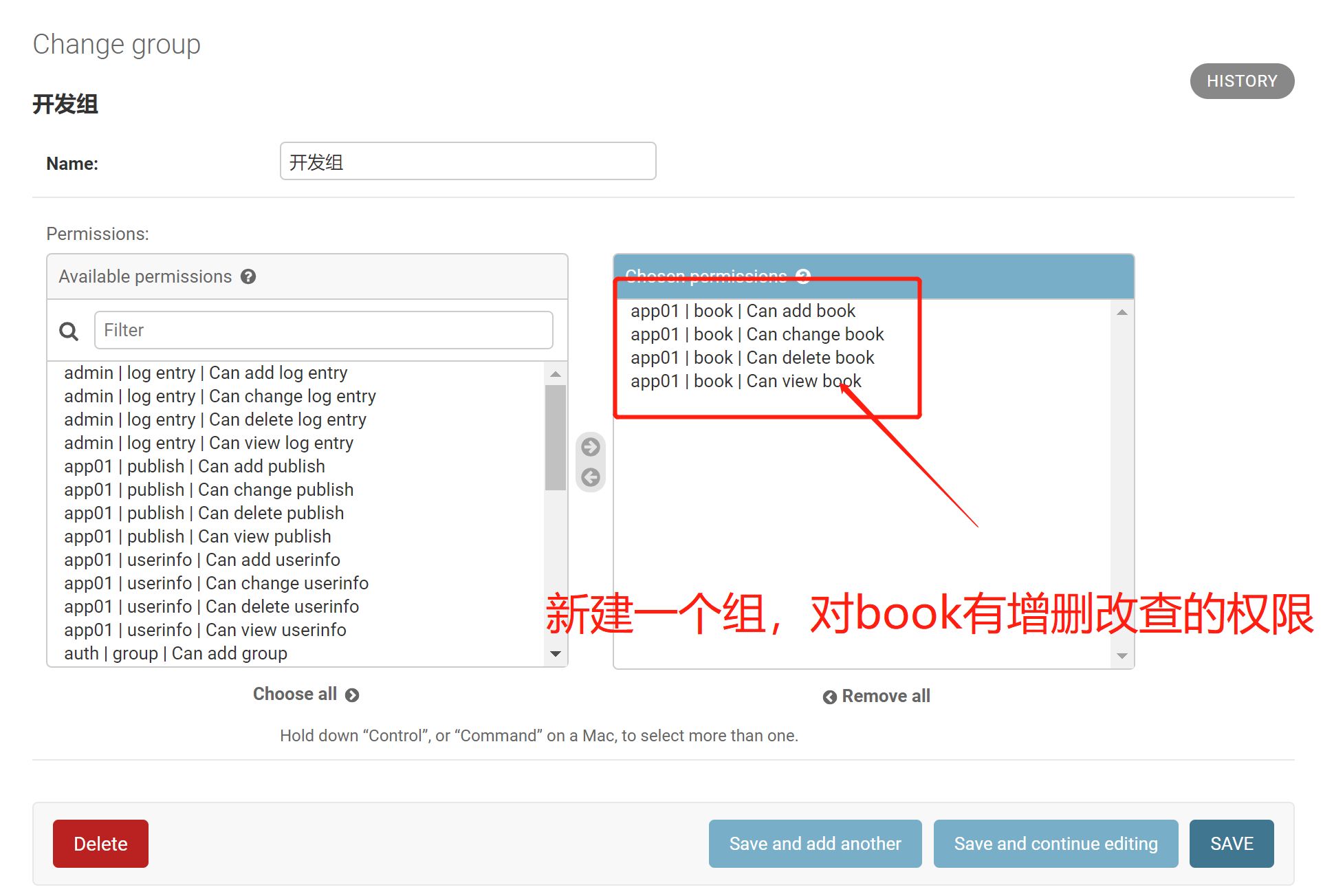
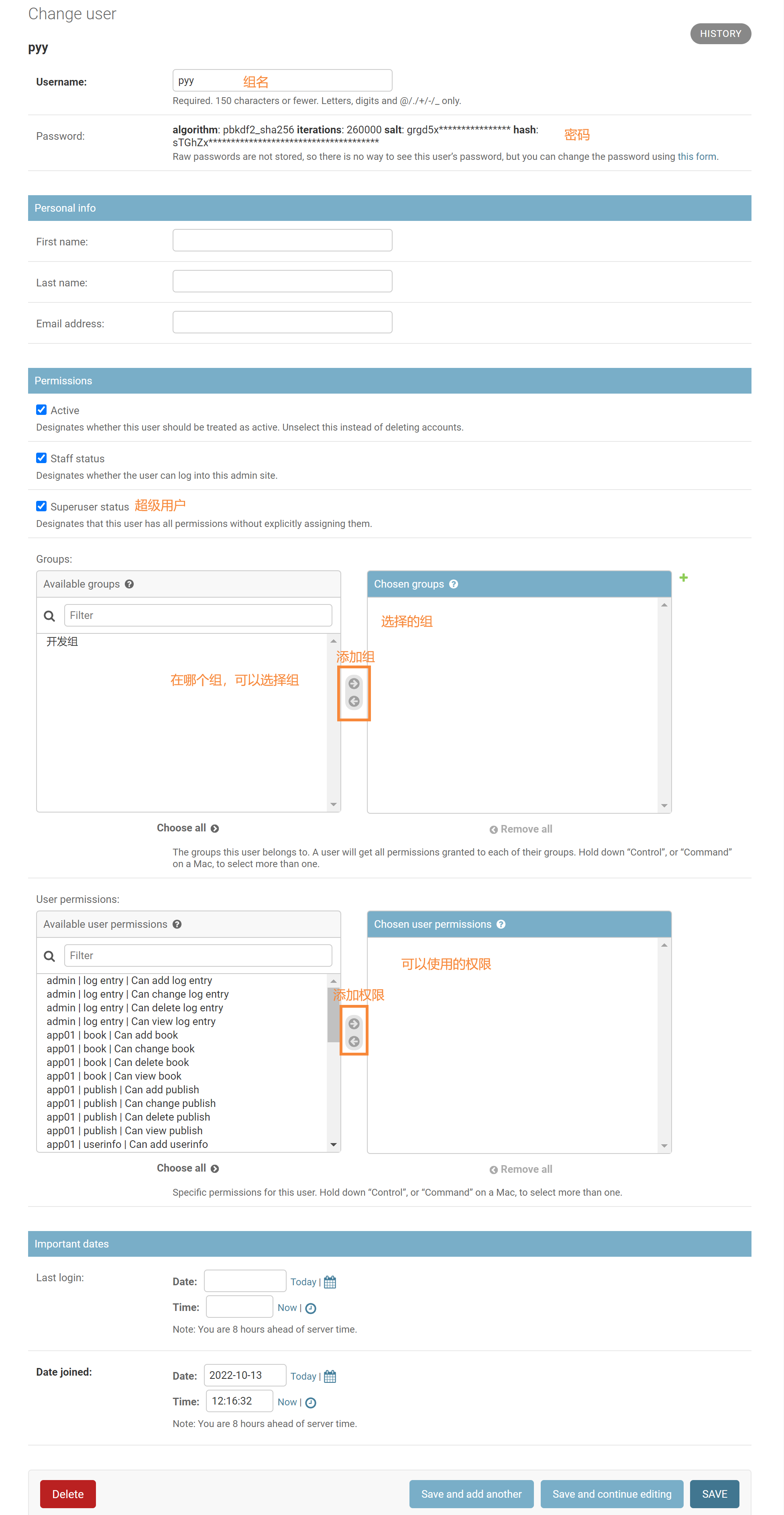
基于RBAC来做后台管理


ACL、RBAC、ABAC(PBAC,CBAC)权限控制的介绍
ACL(Access Control List,访问控制列表)
将用户或组等使用者直接与对象的权限对接。
用户表,权限表,中间 给用户授予某些权限即可
RBAC(Role-Based Access Control,基于角色的访问控制)
将用户与角色对接,然后角色与对象的权限对接
RBAC+ACL django,公司用的比较多啊
ABAC(Attribute-Based Access Control,基于属性的访问控制)
ABAC(Attribute-Based Access Control,基于属性的访问控制), 又称为 PBAC(Policy-Based Access Control,基于策略的访问控制) 或者 CBAC(Claims-Based Access Control,基于声明的访问控制)
传统的ACL、RBAC的架构是
{subject,action,object},
而ABAC的架构是
{subject,action,object,contextual}且为他们添加了parameter(参数)。
subject属性:比如用户的年龄、部门、角色、威望、积分等主题属性。
action属性:比如查看、读取、编辑、删除等行为属性。
object属性:比如银行账户、文章、评论等对象或资源属性。
contextual属性:比如时段、IP位置、天气等环境属性。
Casbin:权限控制
使用地址:https://casbin.org/docs/zh-CN/get-started
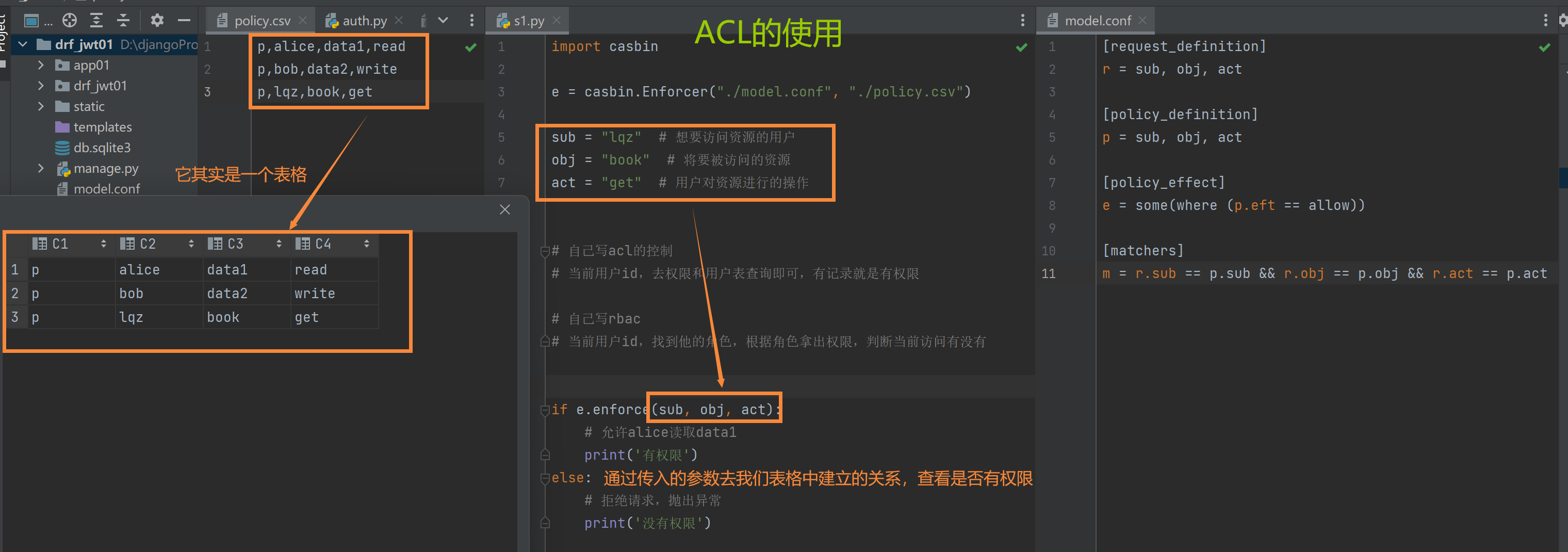
使用ACL
policy.py
p,alice,data1,read
p,bob,data2,write
p,lqz,book,get
s1.py
import casbin
e = casbin.Enforcer("./model.conf", "./policy.csv")
sub = "lqz" # 想要访问资源的用户
obj = "book" # 将要被访问的资源
act = "get" # 用户对资源进行的操作
# 自己写acl的控制
# 当前用户id,去权限和用户表查询即可,有记录就是有权限
# 自己写rbac
# 当前用户id,找到他的角色,根据角色拿出权限,判断当前访问有没有
if e.enforce(sub, obj, act):
# 允许alice读取data1
print('有权限')
else:
# 拒绝请求,抛出异常
print('没有权限')
model.py
[request_definition]
r = sub, obj, act
[policy_definition]
p = sub, obj, act
[policy_effect]
e = some(where (p.eft == allow))
[matchers]
m = r.sub == p.sub && r.obj == p.obj && r.act == p.act

后台管理simplui的介绍和使用
django admin自带了权限控制(RBAC),但是是前后端混合的,我们可以二次开发,开发出公司内部的自动化运行,自动化测试,人事管理系统,订单系统。它的样式不太好看
对django进行admin美化
xadmin(不用了,过时了)
simpleui(正红)
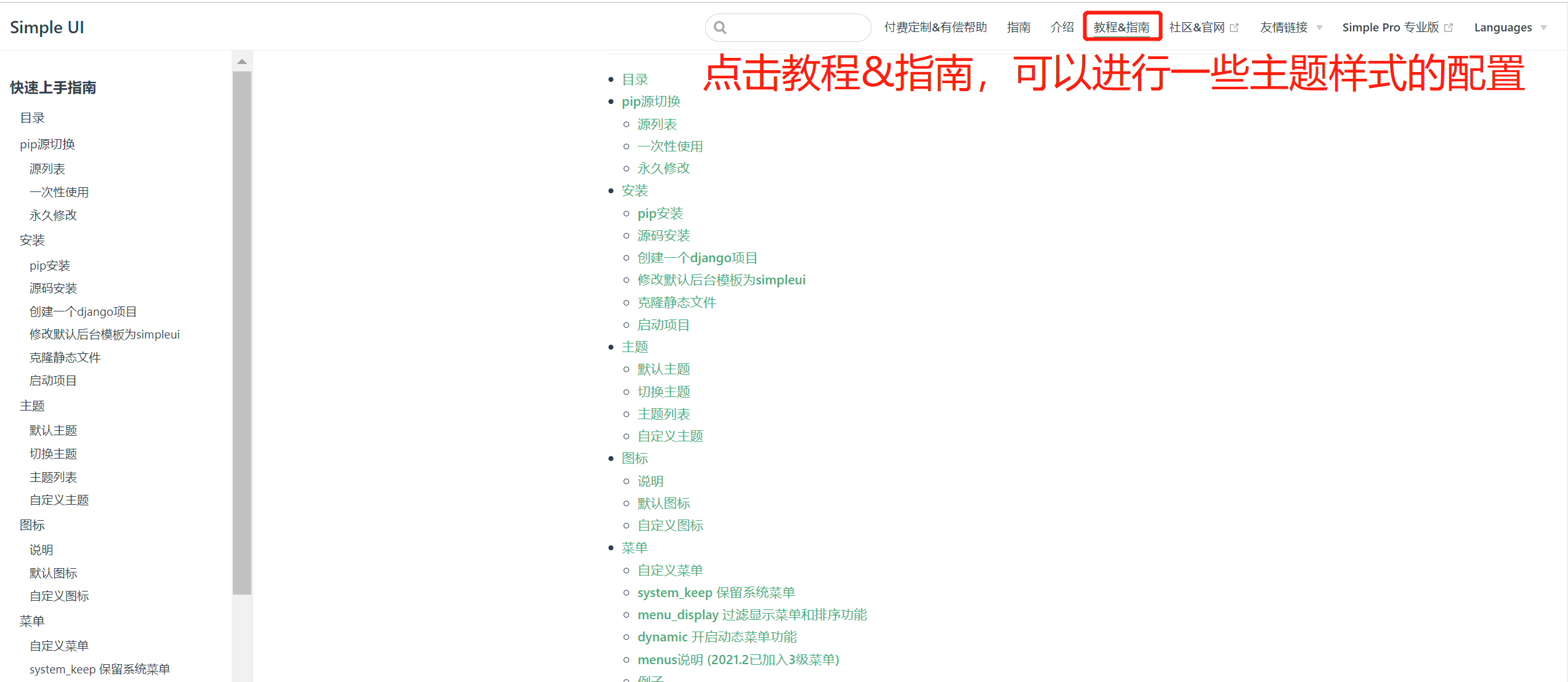
https://simpleui.72wo.com/docs/simpleui/
快速安装
pip3 install django-simpleui
只需要在setings.py文件中配置:
INSTALLED_APPS = [
'simpleui', # 一定要放在最上面
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
]
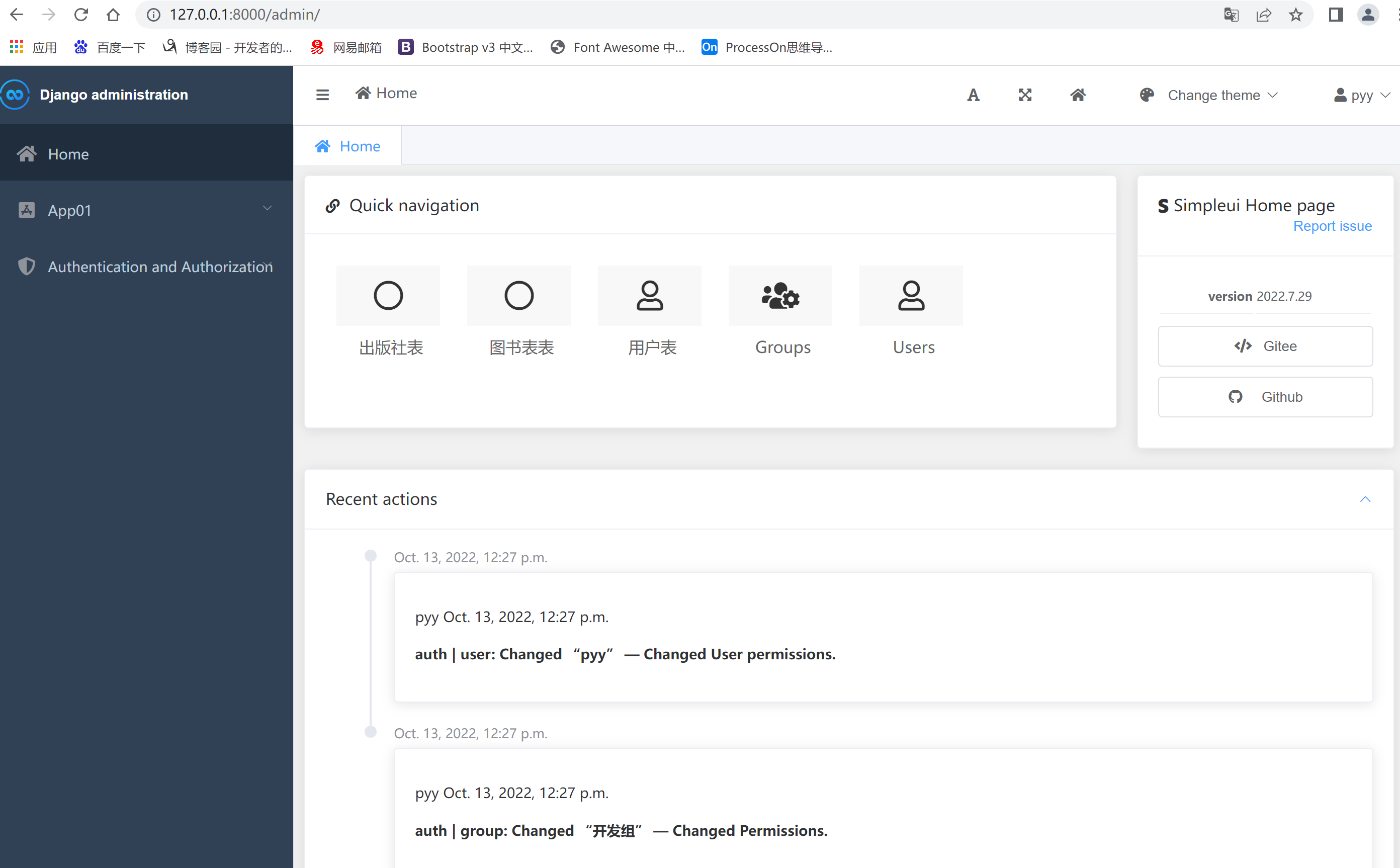
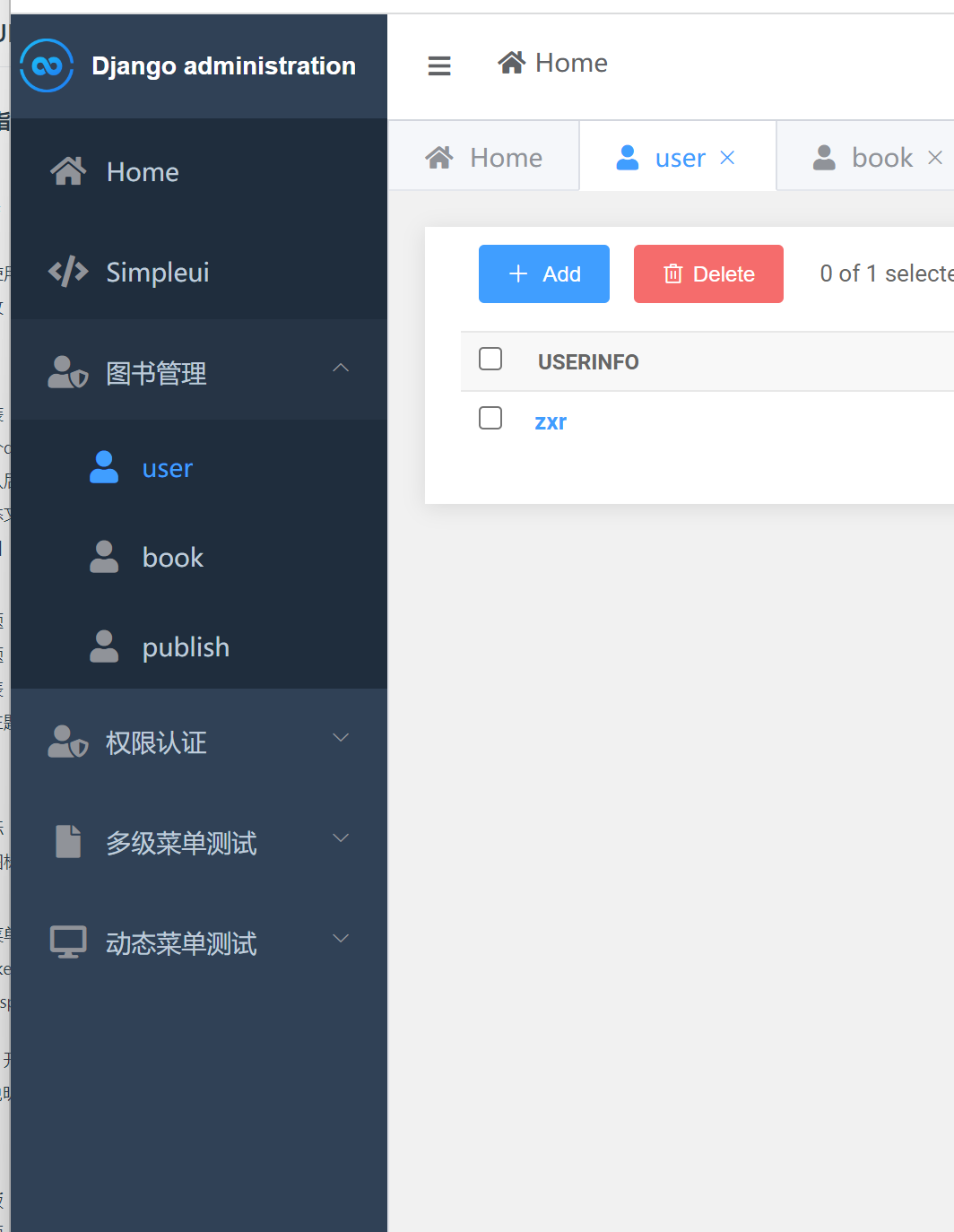
页面就已经发生了变化:比之前好看了许多

教程&指南

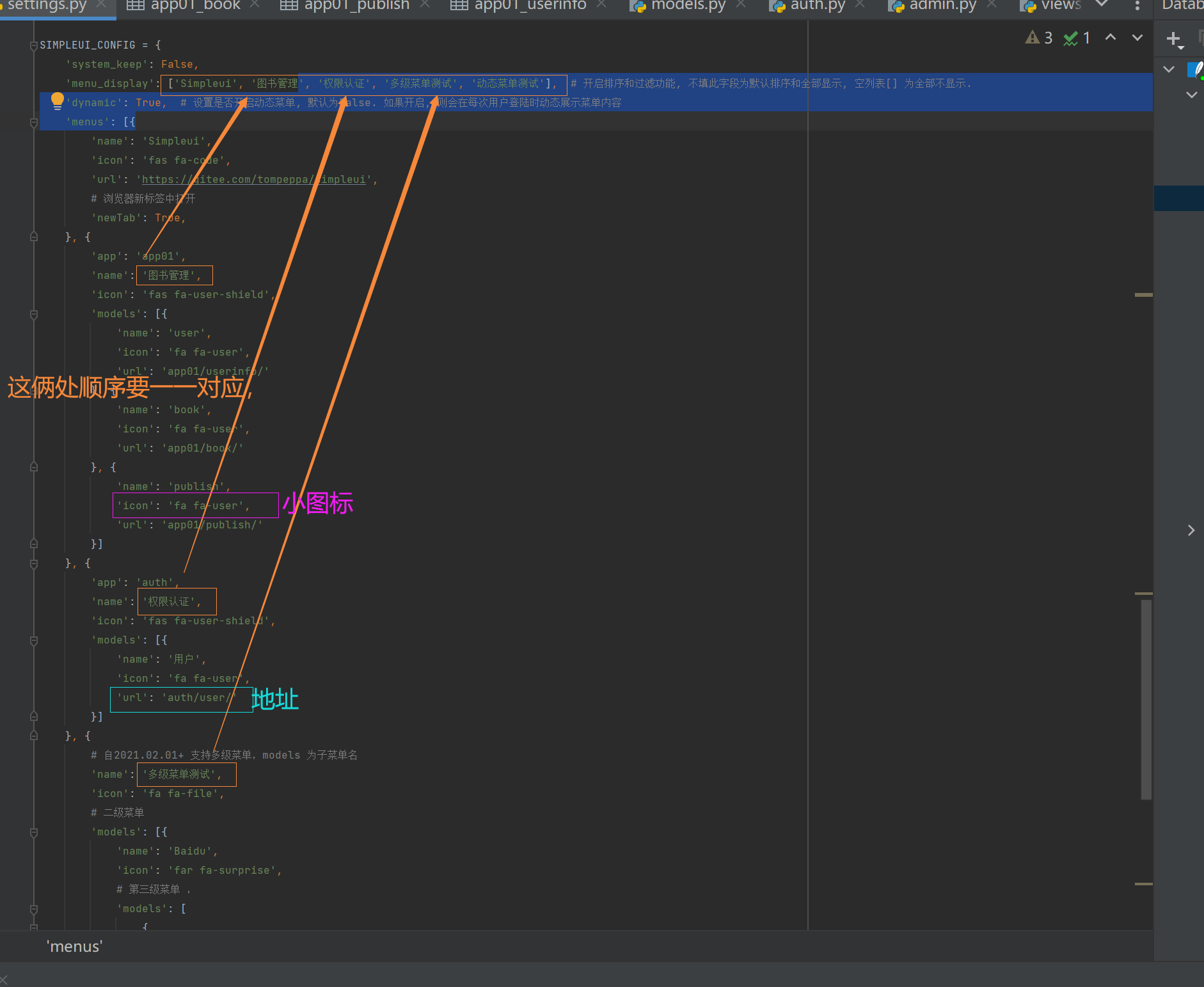
修改菜单功能


settings.py文件中的配置
import time
SIMPLEUI_CONFIG = {
'system_keep': False,
'menu_display': ['Simpleui', '图书管理', '权限认证', '多级菜单测试', '动态菜单测试'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示.
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [{
'name': 'Simpleui',
'icon': 'fas fa-code',
'url': 'https://gitee.com/tompeppa/simpleui',
# 浏览器新标签中打开
'newTab': True,
}, {
'app': 'app01',
'name': '图书管理',
'icon': 'fas fa-user-shield',
'models': [{
'name': 'user',
'icon': 'fa fa-user',
'url': 'app01/userinfo/'
}, {
'name': 'book',
'icon': 'fa fa-user',
'url': 'app01/book/'
}, {
'name': 'publish',
'icon': 'fa fa-user',
'url': 'app01/publish/'
}]
}, {
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [{
'name': '用户',
'icon': 'fa fa-user',
'url': 'auth/user/'
}]
}, {
# 自2021.02.01+ 支持多级菜单,models 为子菜单名
'name': '多级菜单测试',
'icon': 'fa fa-file',
# 二级菜单
'models': [{
'name': 'Baidu',
'icon': 'far fa-surprise',
# 第三级菜单 ,
'models': [
{
'name': '爱奇艺',
'url': 'https://www.iqiyi.com/dianshiju/'
# 第四级就不支持了,element只支持了3级
}, {
'name': '百度问答',
'icon': 'far fa-surprise',
'url': 'https://zhidao.baidu.com/'
}
]
}, {
'name': 'zr',
'url': 'https://www.wezoz.com',
'icon': 'fab fa-github'
}]
}, {
'name': '动态菜单测试',
'icon': 'fa fa-desktop',
'models': [{
'name': time.time(),
'url': 'http://baidu.com',
'icon': 'far fa-surprise'
}]
}]
}
基于drf+vue自己写前后端分离的管理权限
https://django-vue-admin.com/document/