什么是Ajax?全面了解?
1.django中自定制命令2.序列化3.django的配置文件每个配置项的作用4.django项目中app的作用5.级联删除6.Django中form组件的is_valid校验机制7.csrf跨站请求伪造、csrf相关装饰器、auth认证模块、基于django中间件设计项目功能8.cookie与session、FBV与CBV如何添加装饰器、django中间件9.Forms组件、勾子函数10.批量操作数据、自定义分页器
11.什么是Ajax?全面了解?
12.正反向查询进阶操作、聚合查询、分组查询、F与Q查询、ORM查询优化13.事务操作、模型层常见字段、常用参数、ORM字段参数、多对多创建方式14.表查询数据准备及测试环境搭建、orm常见查询关键字、orm外键字段、双下划线、查看ORM底层SQL语句15.网页伪静态、视图层、模板层、form表单如何携带数据文件16.django路由匹配、反向解析、无名有名反向解析、路由分发、名称空间17.静态文件相关配置、request请求方法、pycharm连接MySQL、django连接MySQL、orm18.django框架推导过程、简介、基本操作命令、目录结构我们知道,前端页面想要和后端进行数据交互,可以通过以下方式
将参数添加到url中,后端通过get方式从url中获取数据 GET请求
前端页面通过form表单,将数据以get或者post的方式发送给后端 POST请求/GET请求
前端通过a标签(和使用url方式参数的方式) GET请求
1.什么是Ajax?
1.AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
2.Ajax不是新的编程语言,而是一种使用现有标准的新方法。其实就是js自带的功能 我们学习的是jQuery封装之后版本
2.Ajex的优点
1.Ajax最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
2.Ajax不需要任何浏览器插件,但需要用户允许javaScript在浏览器上执行。
同步交互: 客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求。
异步交互: 客户端发出一个请求后,无需要等待服务器响应结束,就可以发出第二个请求。
Ajax用于"局部刷新页面"和"异步提交"的特点
异步提交: 提交完认为不需要原地等待,立马就做其他事
局部刷新: 不在局限于整个页面的刷新,而是在于局部的某一个页面的小块刷新
因此和使用Form表单和后端进行数据交互的方式比较,具有以下优点:
1.Ajax使用JavaScript技术向服务器发送异步请求
2.Ajax请求无须刷新整个页面
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以Ajax性能高!
3.Ajax工作原理
1.Ajax相当于在用户和服务器之间加了一个中间层(Ajax引擎),使用户操作与服务器响应异步化。
2.并不是所有用户请求都是提交给服务器,像一些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取数据时再由Ajax引擎代为向服务器提交请求。
3.客户端发送请求,请求交给Ajax,Ajax把请求提交给服务器,服务器进行业务处理,服务器响应数据交给Ajax对象,Ajax对象接收数据,由JavaScript把数据写到页面上。
要完整实现一个Ajax异步调用和局部刷新,同窗需要以下几个步骤:
1.创建XMLHttpRequest对象,既创建一个异步调用对象
2.创建一个新的HTTP请求,并指定该HTTP请求的方法,URL及验证信息
3.设置响应HTTP请求状态变化的函数
4.发送HTTP请求
5.获取异步调用返回数据
6.使用JavaSciript和DOM实现局部刷新
注意:
Ajax传输数据为XML(当然,传输数据不只是XML,现在更多使用json数据,基本上web页面都是Ajax)
4.基本语法
$.ajax({
// 发送地址 1.不写默认朝当前所在url提交数据
// 2.全写 指名道姓 https://www.baidu.com
// 3.只写后缀/login/
url: '',
type: 'get/post', // 请求方式 默认get
data: {'username':'jason', 'password':123} // 要发送的数据
success:function(args){
// 回调函数(异步回调机制)
}
})
解析(重要):
1.当你在利用ajax进行前后端交互的时候
2.当后端给你返回结果的时候会自动触发 args接受后端的返回结果
小练习
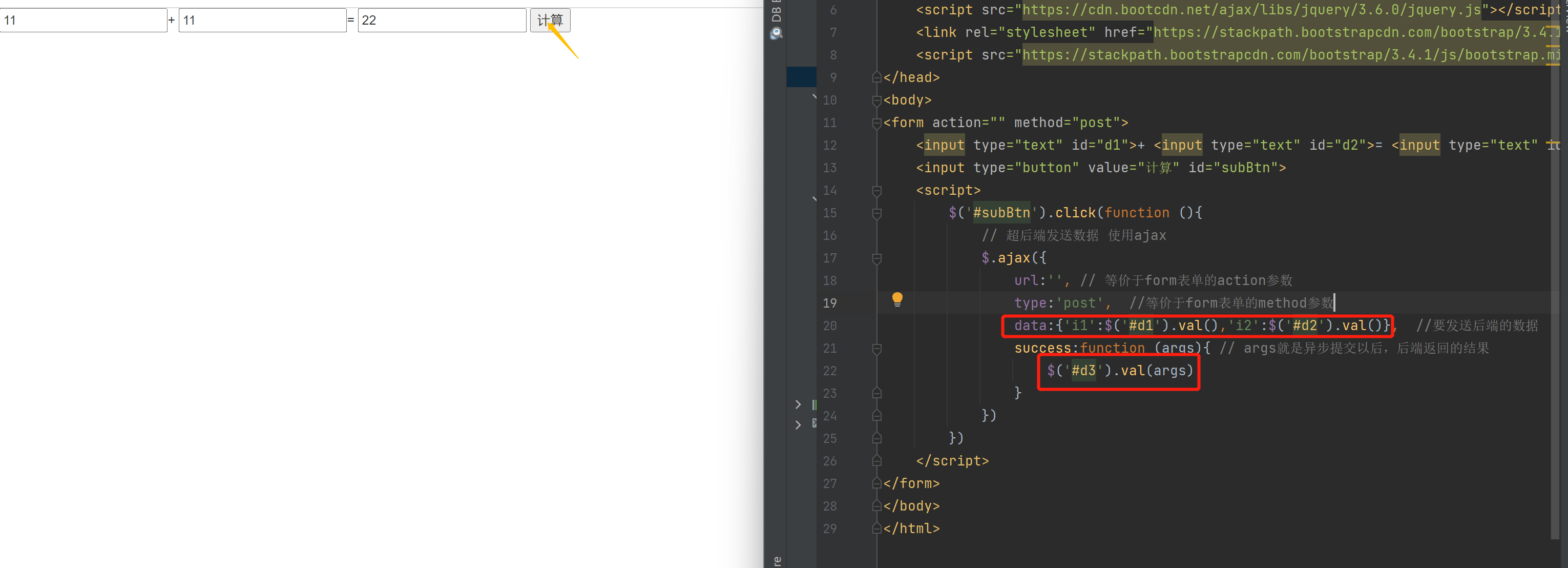
<body>
<form action="" method="post">
<input type="text" id="d1">+ <input type="text" id="d2">= <input type="text" id="d3">
<input type="button" value="计算" id="subBtn">
<script>
$('#subBtn').click(function (){
// 超后端发送数据 使用ajax
$.ajax({
url:'', // 等价于form表单的action参数
type:'post', //等价于form表单的method参数
data:{'i1':$('#d1').val(),'i2':$('#d2').val()}, //要发送后端的数据
success:function (args){ // args就是异步提交以后,后端返回的结果
$('#d3').val(args)
}
})
})
</script>
</form>
</body>
def abAjax(request):
if request.method == 'POST':
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
res = int(i1) + int(i2)
return HttpResponse(res)
return render(request, 'abAjax.html')

5.数据编码格式
Content-Type:它会提前告诉后端,接下来的数据到底是什么格式,它会识别到不同的类型分配到不同的编码中
格式1:urlencoded
数据格式: name=jason&pwd=123&hobby=read
django后端统一处理到request.POST中
格式2:formdata
数据格式: 无法查阅
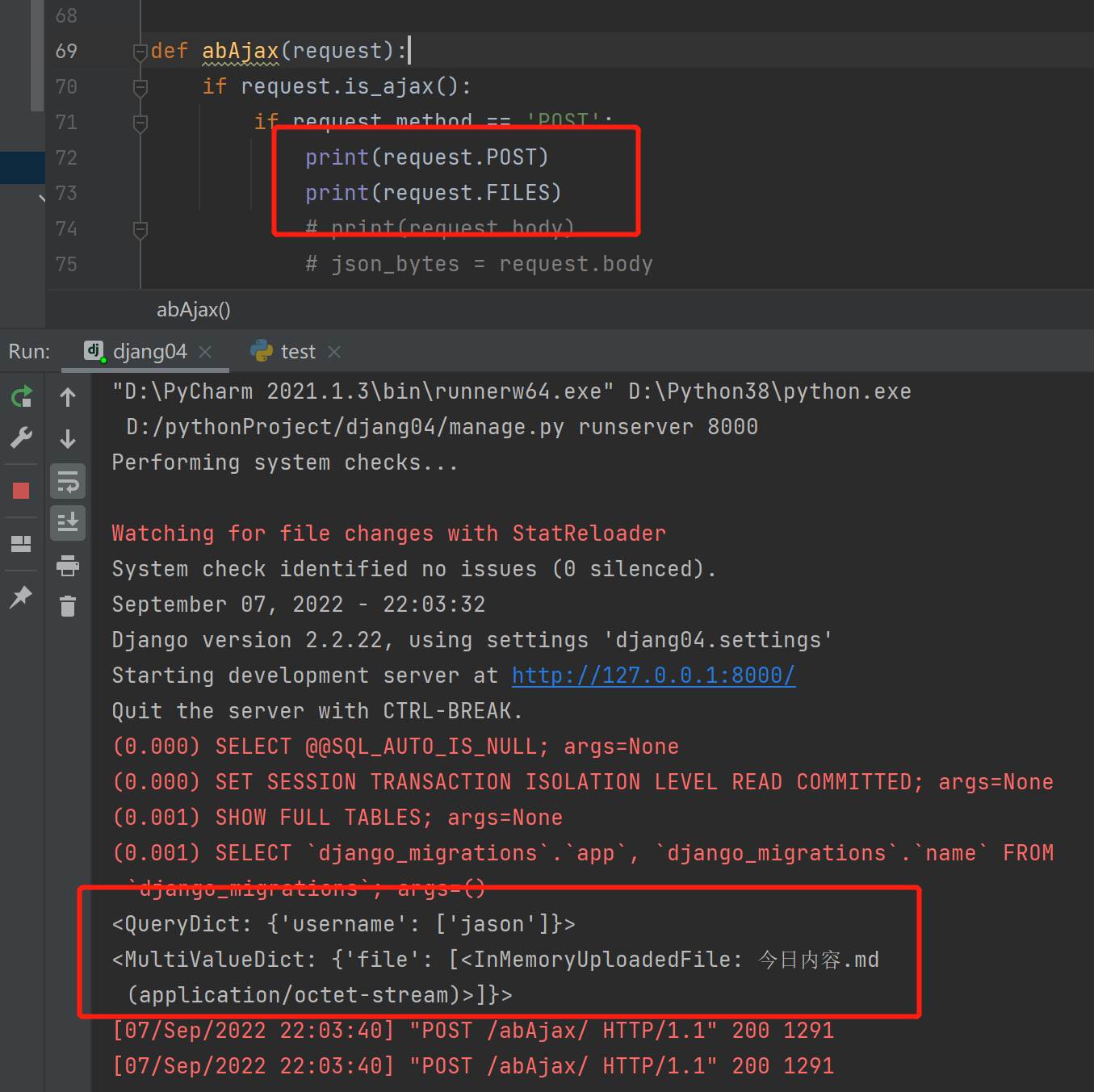
django后端自动将文件数据处理到request.FILES 普通数据request.POST
格式3:application/json
数据格式: json格式
django后端不会处理 在request.body中存储(bytes类型) 自己处理
语法注意事项
data: JSON.stringify({'name':'jason','pwd':123}),
contentType:'application/json',

向django发送请求以后,所携带的数据它会放在request.body中,然后识别是什么编码
如果是urlencoded编码,它会将数据解码给request.POST
如果是formdata那么它会解码以后交给request.FILES
那么现在的数据是JSON格式,争对JSON格式没有一个编码进行比对,所以没人管它
那么只能自己处理,
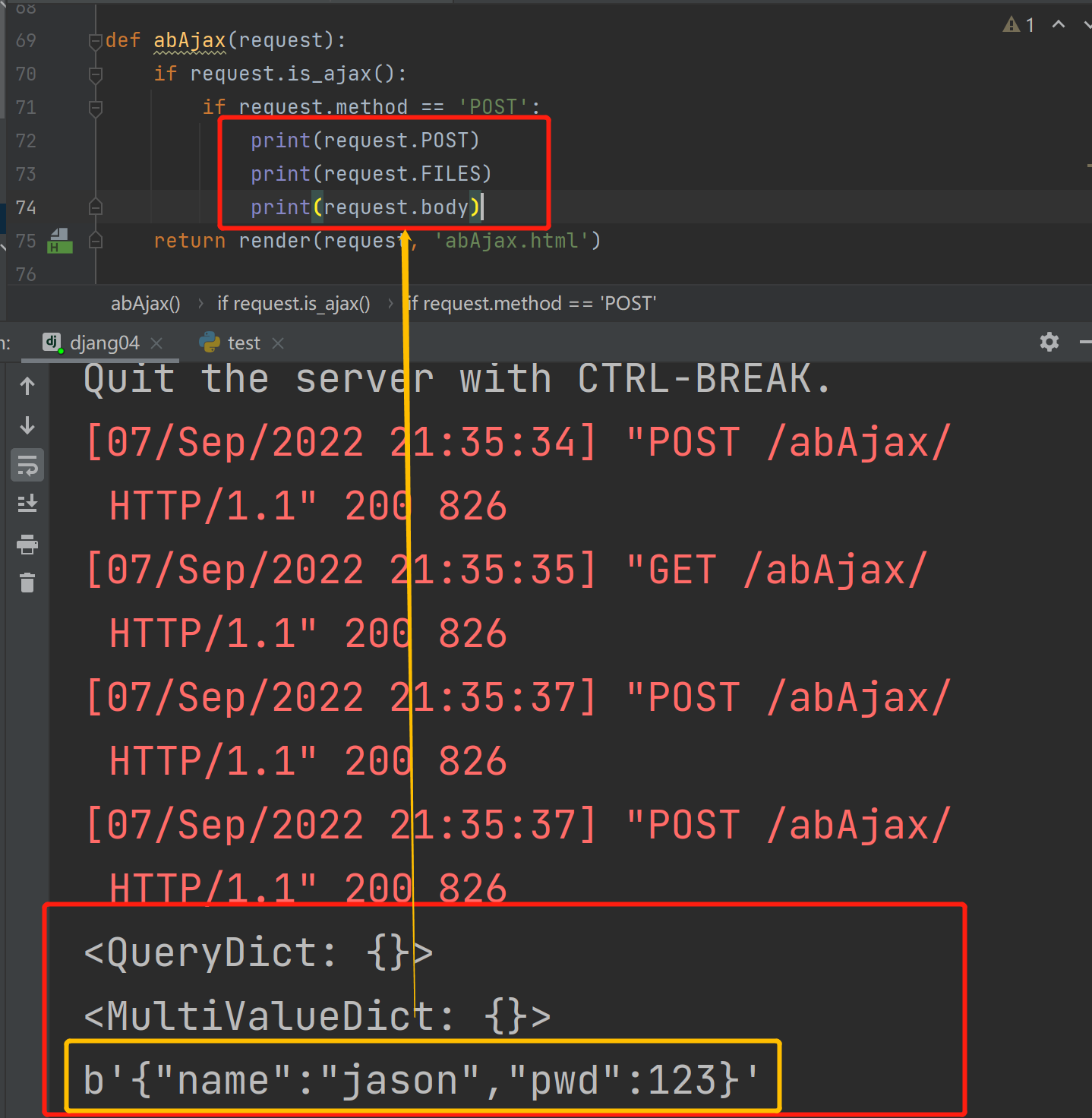
print(request.body)
json_bytes = request.body
import json
json_bytes = json.loads(json_bytes)
print(json_bytes)
"""
b'{"name":"jason","pwd":123}'
{'name': 'jason', 'pwd': 123}
"""
6.ajax携带文件数据
$('#d3').click(function () {
// 1.产生内置对象
let formData = new FormData();
// 2.添加普通数据
formData.append('username',$('#d1').val())
// 3.添加文件数据
formData.append('file', $('#d2')[0].files[0])
// 4.发送ajax请求
$.ajax({
url:'',
type:'post',
data:formData,
contentType:false, // 不使用任何编码
processData:false, // 不处理数据对象
success:function (args) {
}
})
})

7.回调函数
后端跟ajax交互 不应该再返回页面 通常情况下都是返回json格式数据
与Ajax做交互的时候后端返回的所有东西都只会影响前端script里面回调函数的参数,如果返回一个页面是没有反应的它不会进行跳转,如果非要跳的话,将这个跳的信息返回给前端args
前端页面跳转:window.location.href = args
前端针对HttpResponse和JsonResponse返回的json格式数据处理策略不同
前者不会自动反序列化 而后者会自动反序列化
如果想让前者也自动反序列化可以添加一个固定的参数
dataType:'JSON'
8.序列化
def ser(request):
#拿到用户表里面的所有的用户对象
user_list=models.User.objects.all()
#导入内置序列化模块
from django.core import serializers
#调用该模块下的方法,第一个参数是你想以什么样的方式序列化你的数据
ret=serializers.serialize('json',user_list)
return HttpResponse(ret)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)