jQuery介绍、jQuery导入方式、基本使用
目录
jQuery(write less do more)
jQuary是一个轻量级的、兼容多浏览器的JavaScript库
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“

jQuery内部封装了原生的js代码(还额外添加了很多的功能)
能够让你通过书写更少的代码 完成js操作
类似于python里面的模块 在前端模块不叫模块 叫 “类库”
兼容多个浏览器的 你在使用jQuery的时候就不需要考虑浏览器兼容问题
jQuery的优势
1.一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
2.丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
3.链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
4.事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
5.Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
6.跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
7.插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
有了jQuery那我们还使用BOM与DOM吗?
一般情况都用jQuery可以使用BOM与DOM的功能,还额外添加了很多,用更少的代码,完成js操作,并且兼容多个浏览器。
因为原生js是最底层的,它的速度是最快的。
使用jQuery,它的内部封装了js,它会有一个转换,速度稍微慢一点(不影响)
jQuery导入
前端免费的cdn网站: https://www.bootcdn.cn/
导入方式
注意:使用jQuery必须要先导入(很容易忘)
本质其实就是一个js文件
本地导入
提前下载文件并导入
网络CDN服务
只要计算机能够联网就可以直接导入
CDN的概念:内容分发网络(加快服务器响应速度,别人可以快速访问到网站的资源)
bootcdn

导入的时候放入script标签中,那么建议是保存在本地一份,即使到了网络环境差的地方也可以使用,放在head标签里也可以,也可以放在body标签底部,那建议是将script标签的都放入body底部
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
注意: 使用CDN的jQuery前提必须要有网络
jQuery提供的CDN服务优点与缺点
优点:
好处在于无需下载文件,直接走网络请求使用
缺点:
不好的地方在于必须要有网才可以使用
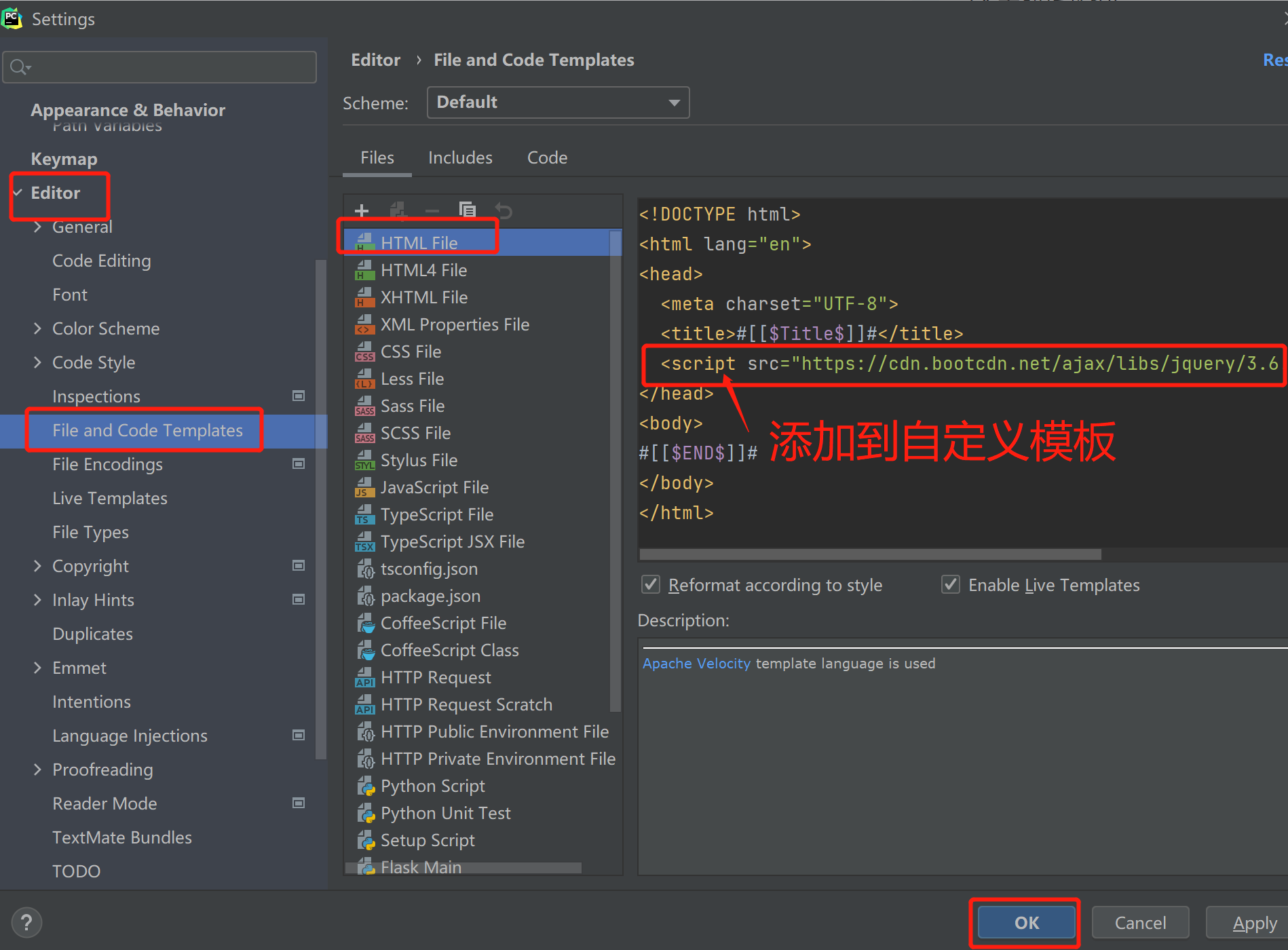
添加到自定义模板

jQuery基本使用
1.jQuary基本语法
秉持着jQuery的宗旨 "Write less,do more."
jQuery简写 $
演示:
jQuery() === $()
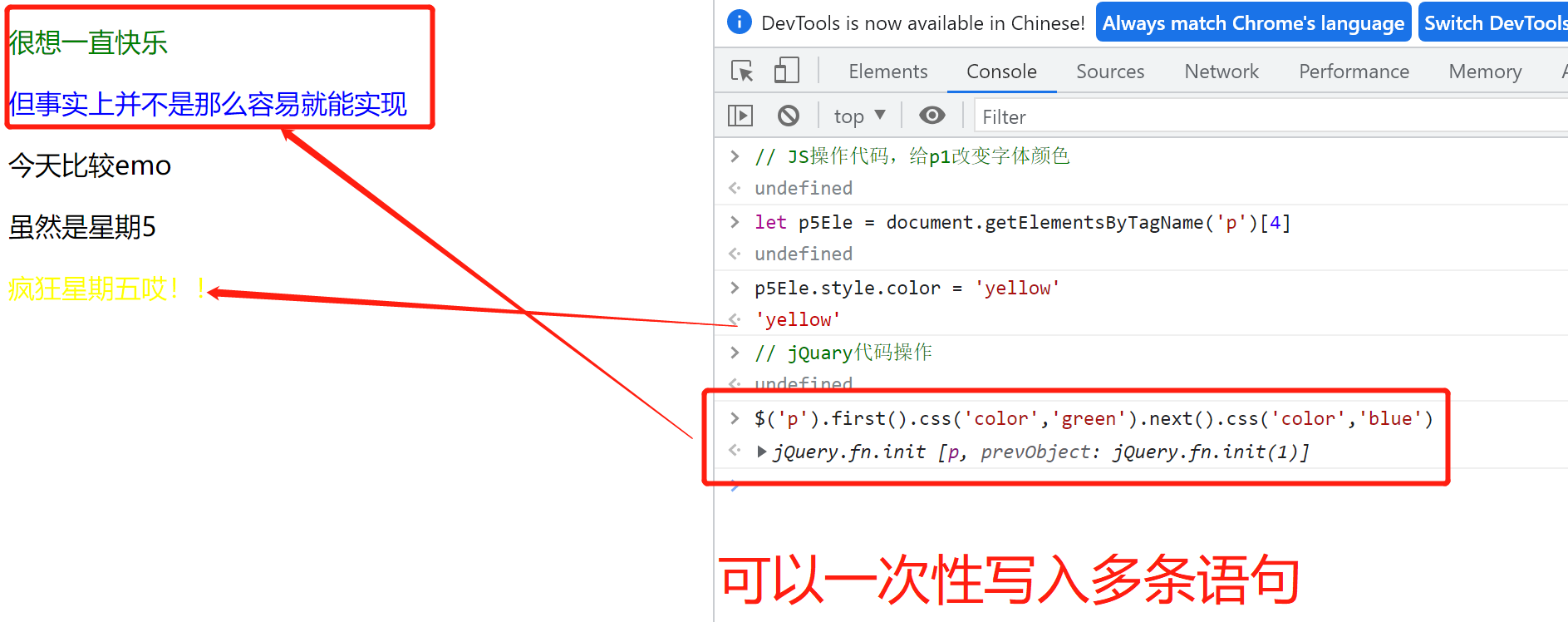
2.JavaScript与jQuery语法相比
// JS操作代码,给p1改变字体颜色
undefined
let p5Ele = document.getElementsByTagName('p')[4]
undefined
p5Ele.style.color = 'yellow'
'yellow'
// jQuary代码操作
undefined
$('p').first().css('color','green').next().css('color','blue')
jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]

3.jQuery查找标签
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
组合选择器:
$("#id, .className, tagName")
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
4.jQuery选择器查找标签之后的结果与js有何区别
结果集都是数组但是功能有区别
1.如果使用索引取值 那么都是标签对象
标签对象是无法调用jQuery提供的方法的
2.标签对象如果想转换成jQuery对象需要使用 $()
转换成jQuery对象的目的是为了使用jQuery提供的更多方法
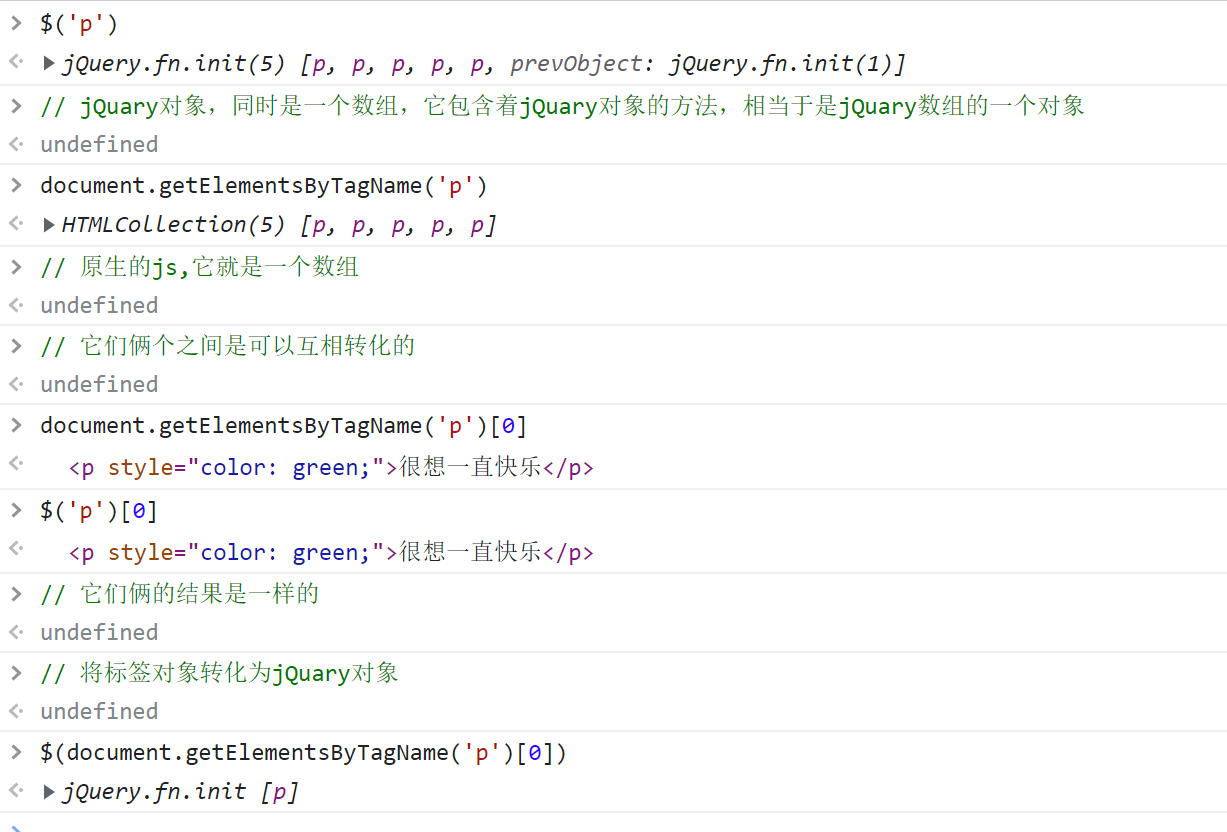
$('p')
jQuery.fn.init(5) [p, p, p, p, p, prevObject: jQuery.fn.init(1)]
// jQuary对象,同时是一个数组,它包含着jQuary对象的方法,相当于是jQuary数组的一个对象
document.getElementsByTagName('p')
HTMLCollection(5) [p, p, p, p, p]
// 原生的js,它就是一个数组
// 它们俩个之间是可以互相转化的
document.getElementsByTagName('p')[0]
<p style="color: green;">很想一直快乐</p>
$('p')[0]
<p style="color: green;">很想一直快乐</p>
// 它们俩的结果是一样的
// 将标签对象转化为jQuary对象
$(document.getElementsByTagName('p')[0])
jQuery.fn.init [p]

5.基本筛选器(了解)
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
代码练习
$('ul')
jQuery.fn.init [ul, prevObject: jQuery.fn.init(1)]
$('ul li')
jQuery.fn.init(6) [li, li, li, li, li, li, prevObject: jQuery.fn.init(1)]
// 想找里面第一个的话
undefined
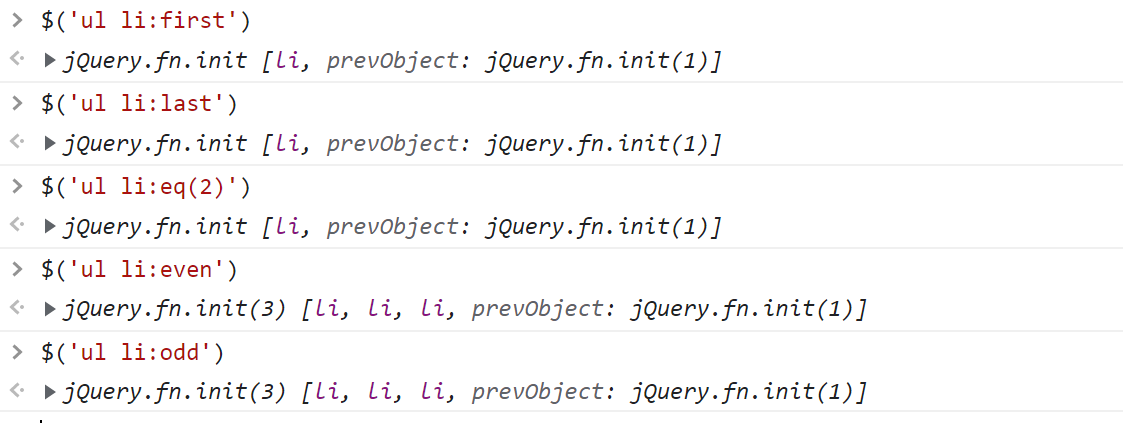
$('ul li:first')
$('ul li:last')
jQuery.fn.init [li, prevObject: jQuery.fn.init(1)]
// 索引等于index的那个元素
$('ul li:eq(2)')
jQuery.fn.init [li, prevObject: jQuery.fn.init(1)]
// 匹配所有索引值为偶数的元素,从 0 开始计数
$('ul li:even')
jQuery.fn.init(3) [li, li, li, prevObject: jQuery.fn.init(1)]
// 匹配所有索引值为奇数的元素,从 0 开始计数
$('ul li:odd')
jQuery.fn.init(3) [li, li, li, prevObject: jQuery.fn.init(1)]

6.表单筛选器(掌握)
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
代码练习
一下的写法只能在表单中写
---->html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
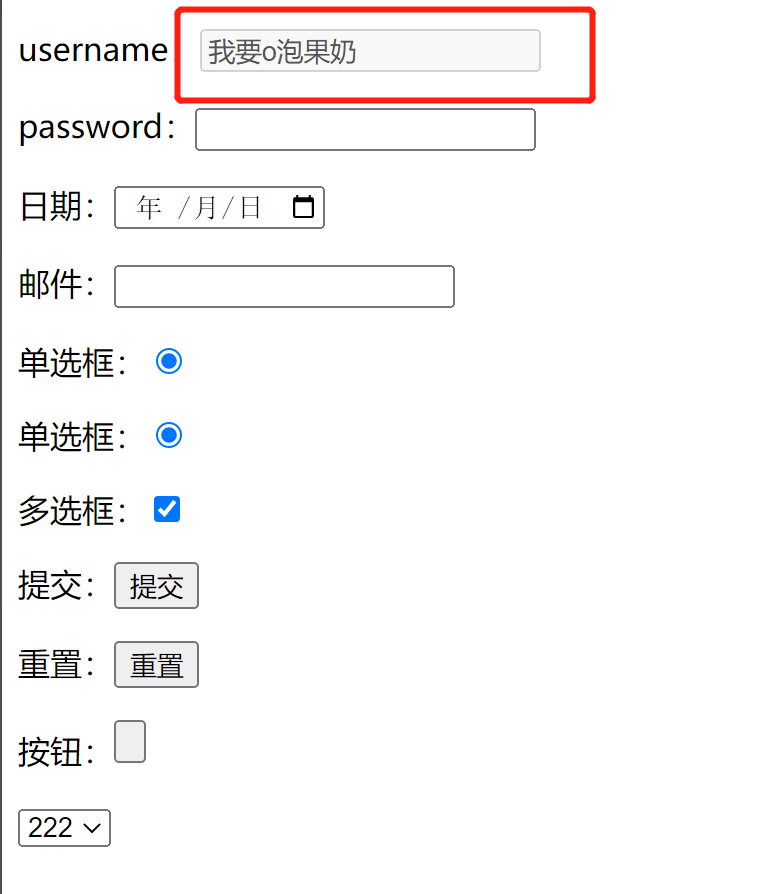
<form action="">
<p>username:<input type="text" disabled class="c" value="我要o泡果奶"></p>
<p>password:<input type="password" class="c"></p>
<p>日期:<input type="date" class="c"></p>
<p>邮件:<input type="email" class="c"></p>
<p>单选框:<input type="radio" class="c" checked></p>
<p>单选框:<input type="radio" class="c" checked></p>
<p>多选框:<input type="checkbox" class="c" checked></p>
<p>提交:<input type="submit" class="c"></p>
<p>重置:<input type="reset" class="c"></p>
<p>按钮:<input type="button" class="c"></p>
<select name="" id="">
<option value="">111</option>
<option value="" selected>222</option>
<option value="">333</option>
</select>
</form>
</body>
</html>
---->jQuery代码
$(':text')
jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)]
$('input[type="text"]')
jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)]
// 可以发现俩者是一样的
undefined
$(':password')
jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)]
$(':radio')
jQuery.fn.init(2) [input.c, input.c, prevObject: jQuery.fn.init(1)]0: input.c1: input.clength: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0)
$(':checked')
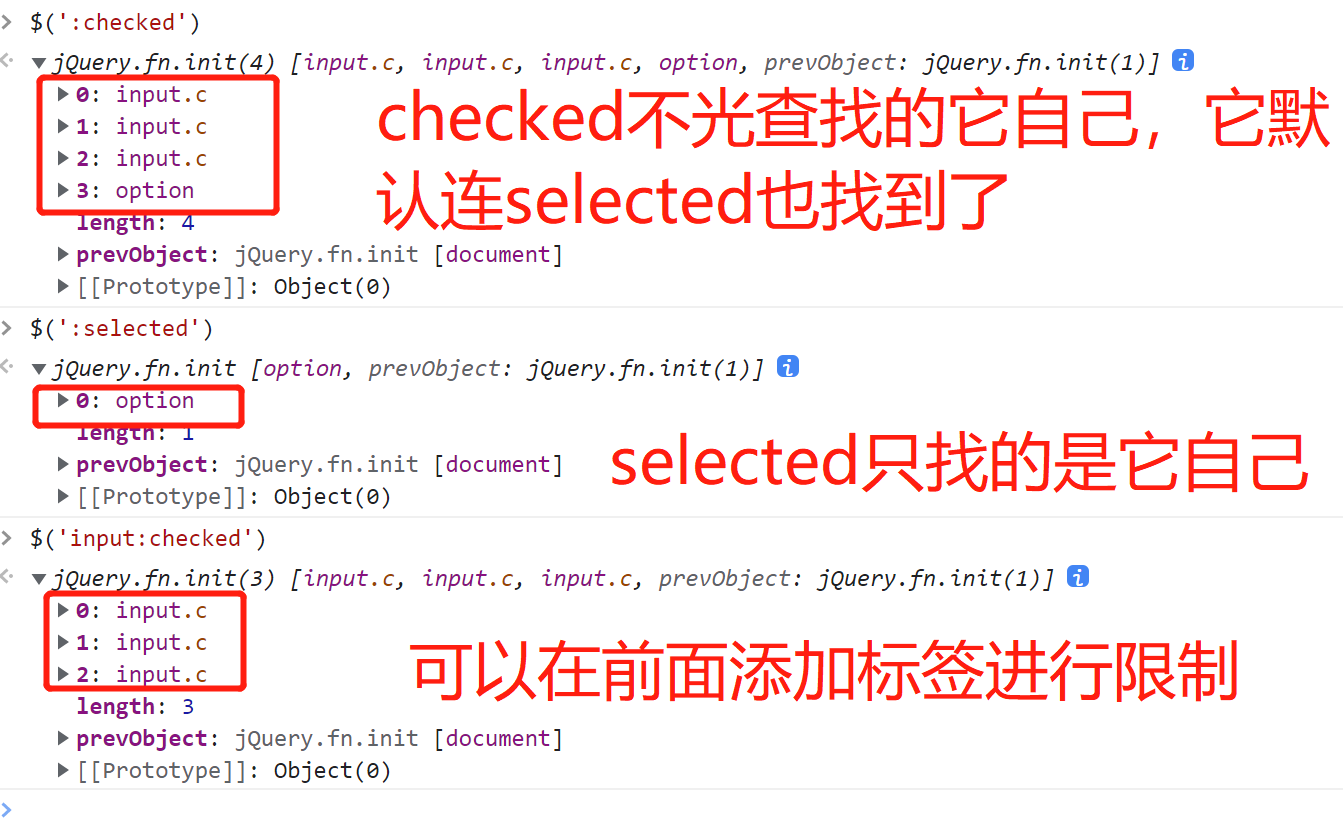
jQuery.fn.init(4) [input.c, input.c, input.c, option, prevObject: jQuery.fn.init(1)]
表单属性对象
:enabled
:disabled
:checked
:selected
disable 是什么意思呢??就是这个标签只能看不能进行点击、输入等操作

:checked与:selected
要注意 :checked和:selected,前者在寻找的时候,可以将后者也包括在内,而后者在寻找的时候只能找到它自己,如果不要找到:selected那可以在前面设置一下标签过滤掉:selected