JavaScriptBOM与DOM
BOM(Browser Object Model)浏览器对象模型
目前为止,我们已经学习了javaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
Javascript 由三部分构成,ECMAScript,DOM和BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
常用的Window方法
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window的子对象
navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
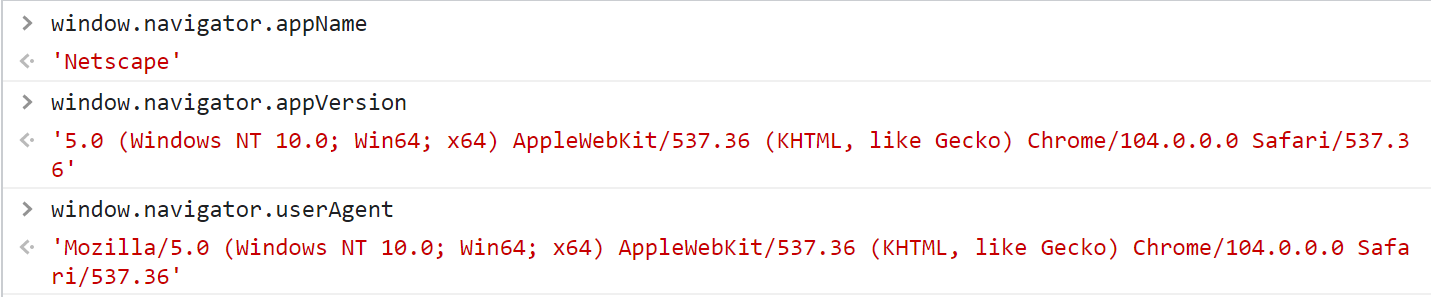
1.浏览器全称
window.navigator.appName
输出结果:
"Netscape"
2.浏览器厂商和版本的详细字符串
window.navigator.appVersion
输出结果:
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36'
3.用来标识\效验当前是否是一个浏览器 是否存在(userAgent)参数
window.navigator.userAgent
输出结果:
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36'
4.查看当前平台
window.navigator.platform

扩展(user-agent)网站仿爬措施
1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器 userAgent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
如何破解该措施?
在你的代码中加上上面的user-agent配置即可
history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页

location对象
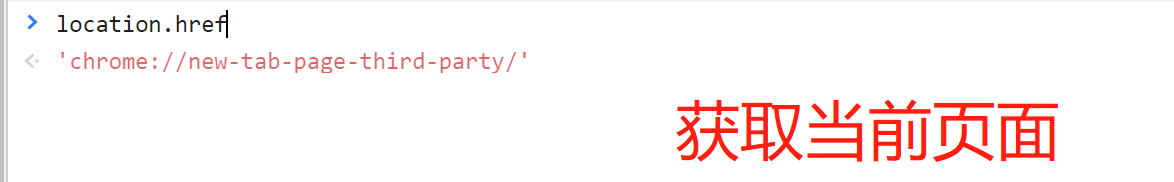
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href 获取URL
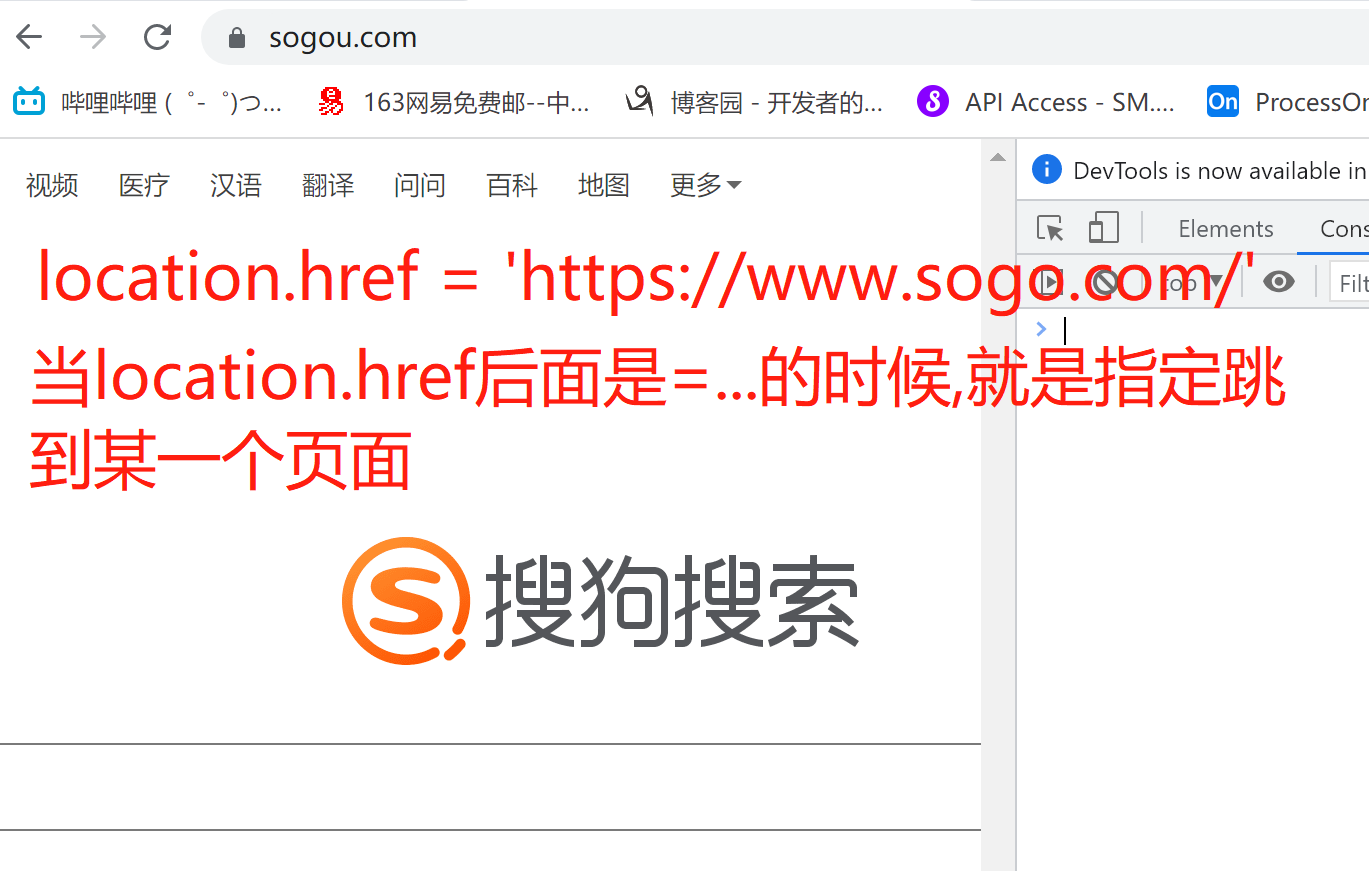
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面

location.href = 'https://www.sogo.com/'

弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert("警告框");

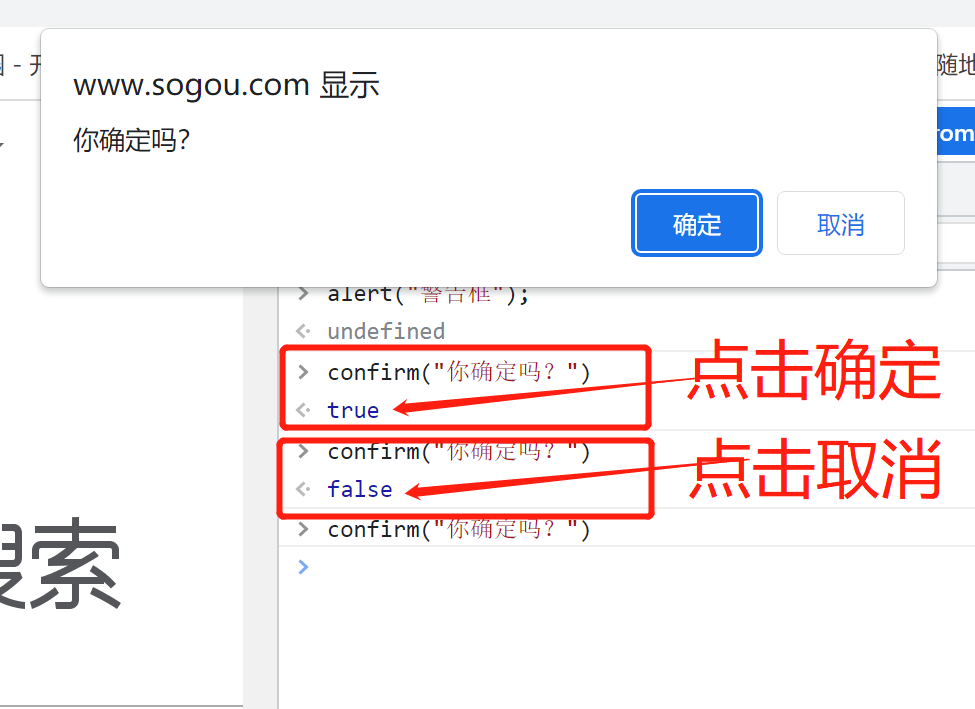
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm("你确定吗?")

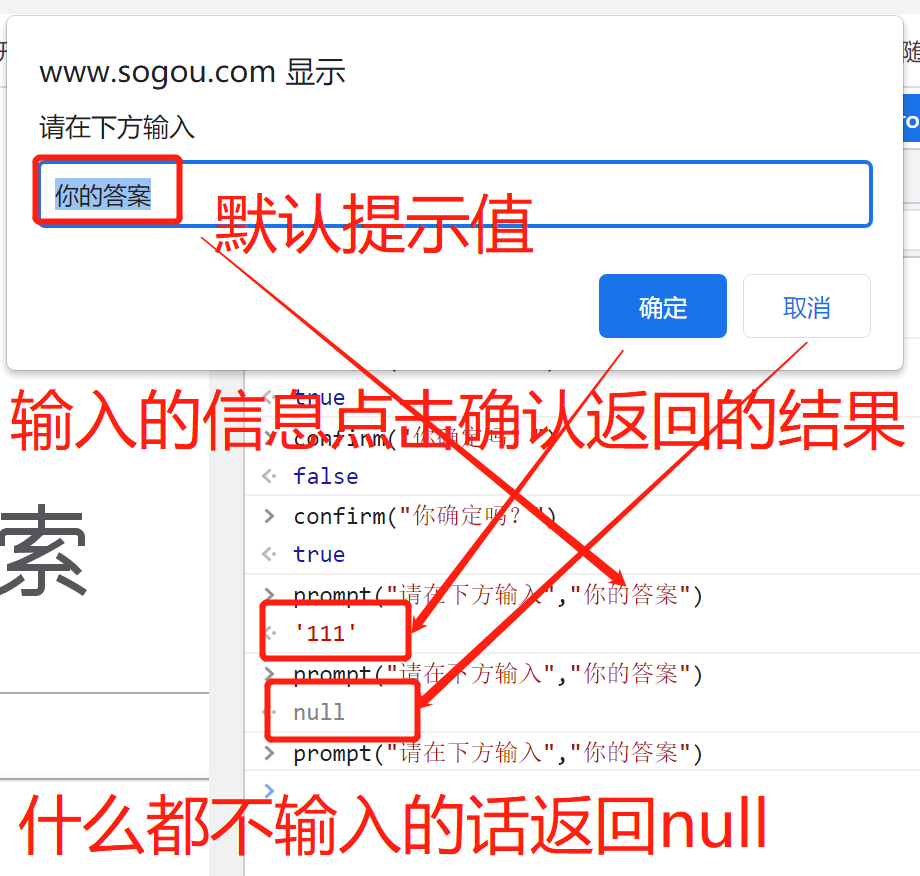
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
prompt("请在下方输入","你的答案")

计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
- 过一段时间之后触发
- 每隔一段时间触发一次
案例:过一段时间之后触发(一次)3秒触发一次,可以取消定时任务,就不会进行执行
<script>
function func1() {
alert(123)
}
// 毫秒为单位 3秒之后自动执行func1函数
let t = setTimeout(func1,3000);
// 取消定时任务 如果你想要清除定时任务 需要提前用变量指代定时任务
clearTimeout(t)
</script>

限制每隔3秒触发执行一次,九秒后触发 停止执行。
<script>
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发/执行
}
show()
</script>
DOM (Document Object Model)文档对象模型
DOM 是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
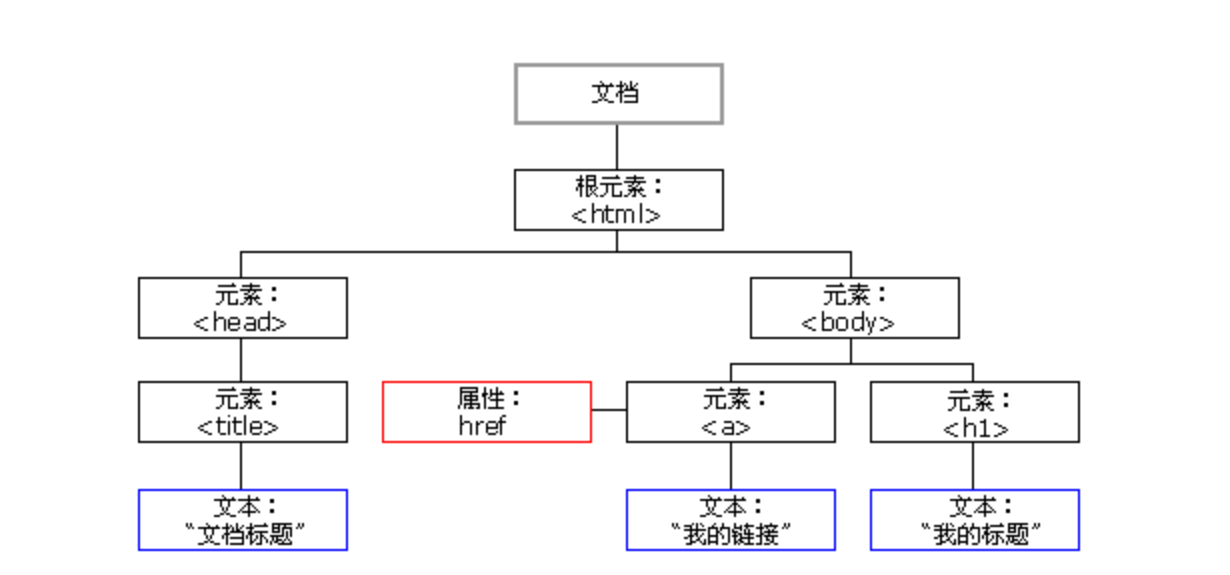
HTML DOM 模型被构造为对象的数。

DOM标准规定HTML文档中的每个成分都是一个节点(node)
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
所有的标签都可以称之为是节点
查找标签
当我们的js文件中涉及到了查找标签的时候,确保能找到该标签,我们要把js文件放入body里面最下面,因为代码是向下走,走到最下面的时候,说明所有涉及到的标签都已经存在了,就可以使用了,不会存在找不到的情况
id查找 类查找 标签查找(直接查找)
document.getElementById()
根据id值查找标签 结果直接是标签对象本身
document.getElementsByClassName()
根据class值查找标签 结果是数组类型
document.getElementsByTagName()
根据标签名查找标签 结果是数组类型
代码练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d2">div
<div>div>div</div>
<p class="c1">div>p
<span>div>p>span</span>
</p>
<p>div>p</p>
</div>
<div>div+div</div>
</body>
</html>
1.id查询
注意三个方法的返回值是不一样的
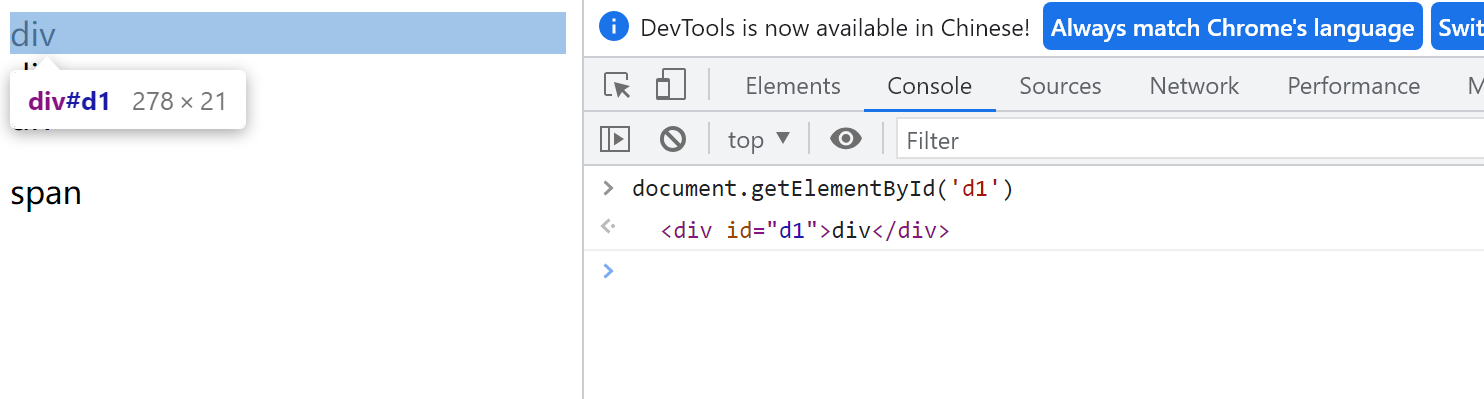
document.getElementById('d1') # id查询(唯一)
输出结果:
<div id="d1">…</div> // id不存在的话返回null

2.类查询(多个标签对象返回数组)
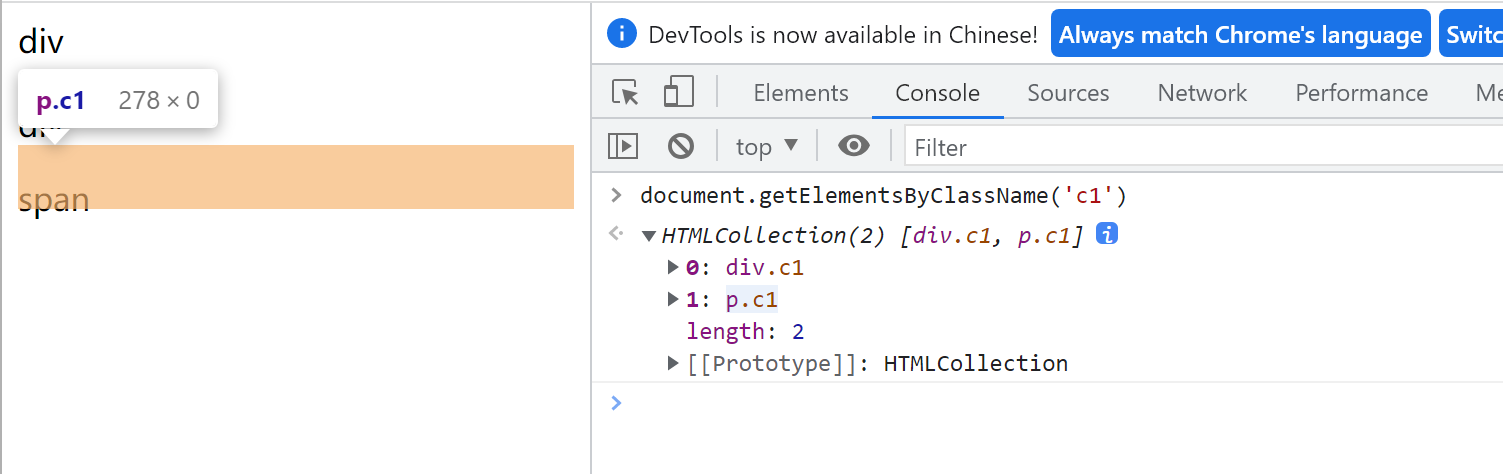
document.getElementsByClassName('c1') # 返回数组
输出结果:
HTMLCollection(2) [div.c1, p.c1]
注意:
Element与Elements区别
Element:代表查询单个元素
Elements: 代表查询多个元素

3.标签查询(多个标签对象返回 数组)
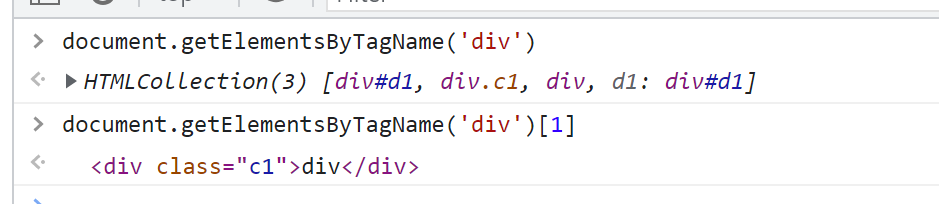
document.getElementsByTagName('div') # 数组
输出结果:
HTMLCollection(3) [div#d1, div, div, d1: div#d1]
索引取值方法(获取标签数组内容)
document.getElementsByTagName('div')[1]

变量名 存储方法
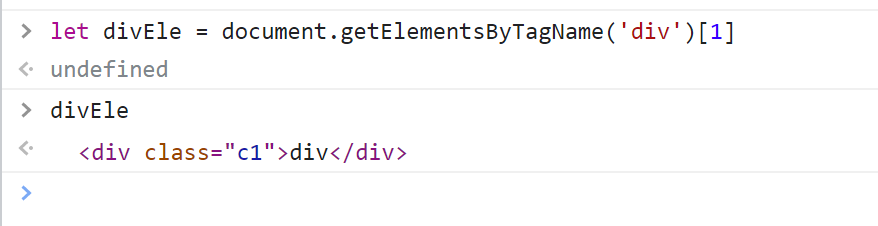
let divEle = document.getElementsByTagName('div')[1]
# 打印变量
divEle
输出结果:
<div class="c1">div</div>

注意:(存储变量名
当你用变量名指代标签对象的时候 一般情况下都推荐你书写成(见名知意)
以下示例:
xxxEle
divEle
aEle
pEle
ps:动态创建 临时有效 非永久
间接查找(熟悉)
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
1.生成变量名(存储变量名)
let divEle = document.getElementById('d1')
2.拿父节点(找父标签)
let divEle = document.getElementById('d1')
divEle.parentElement

3.找所有的子标签
divEle.children
返回结果:
HTMLCollection(3) [p, span, p]

4.找第一个孩子
divEle.firstElementChild

节点操作
1.需求
1.通过DOM操作动态的创建a标签
2.并且给标签加属性
3.最后将a标签追加到div标签尾部文本中
2.创建标签
临时操作(刷新丢失)
1.创建标签
let XXXEle = document.createElement('标签名')
2.添加默认属性值
XXXEle.id = 'id值'
3.添加内部文本
XXXEle.innerText = '内部文本'
4.尾部添加
divEle.append(XXXEle)
3.属性操作
XXXEle.属性 只能是默认属性
XXXEle.setAttribute() 默认属性、自定义属性(可以只记住这个)
例子:
1.既可以设置自定义的属性也可以设置默认的书写
imgEle.setAttribute('username','jason')
undefined
2.打印标签
imgEle
<img src="111.png" username="jason">
4.文本操作
divEle.innerText # 获取标签内部所有的文本
输出结果:
"div 百度
div>p
div>span"
divEle.innerHTML # 内部文本和标签都拿到
输出结果:
"div
<a href="https://www.baidu.com/">百度</a><p id="d2">div>p</p>
<span>div>span</span>"
对比innerText与innerHTML区别
divEle.innerText = 'heiheihei'
"heiheihei"
divEle.innerHTML = 'hahahaha'
"hahahaha"
divEle.innerText = '<h1>heiheihei</h1>' # 不识别html标签
"<h1>heiheihei</h1>"
divEle.innerHTML = '<h1>hahahaha</h1>' # 识别html标签
"<h1>hahahaha</h1>"
总结它们俩个的区别
innerText: 只能获取标签内部的文本 设置文本的时候不识别HTML标签
innerHTML: 文本和标签都获取 设置文本的时候识别HTML标签




