JavaScript知识-js数据类型、运算符、流程控制、三元表达式
目录
js数据类型
js数据类型之布尔值
1.在python中布尔值是首字母大写的
True
False:0 None '' [] {} 等一切空的数据
在js中布尔值是全小写的
true
false:(空字符串)、0、null、undefined、NaN
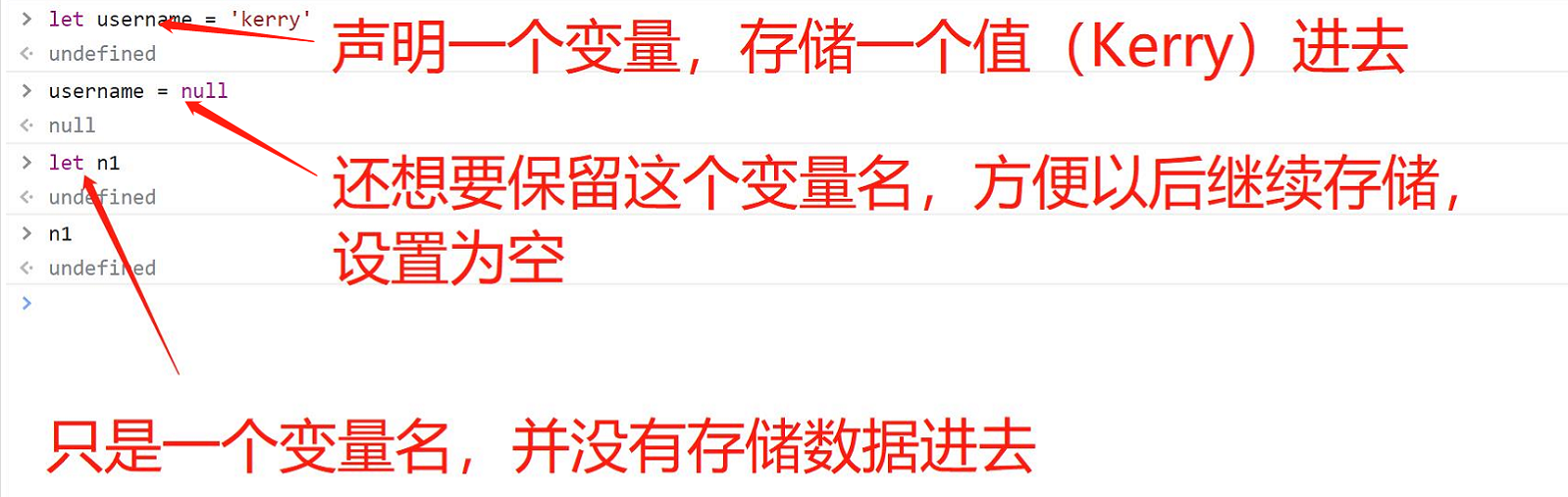
null与undefined的区别
null意思是厕所纸用完了,拥有过现在没有了,undefined意思是厕所都没有放纸,从未拥有过

1.null:表示的意思是空
表示值为空,一般都是指定或清空一个变量时使用
name = 'jason'
name = null
2.undefined:表示的意识是未定义
表示声明一个变量,但是没有做初始化操作(没有给值)
函数没有指定返回值的时候,返回的也是undefined


js数据类型之对象
在JS中也是一切皆对象
数组
数组对象的作用是:使用单独的变量名来存储一系列的值,类似于python中的列表
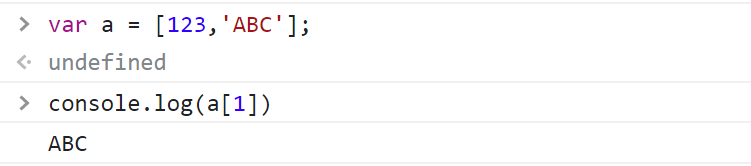
var a = [123,'ABC'];
console.log(a[1]);

常见的一些方法展示

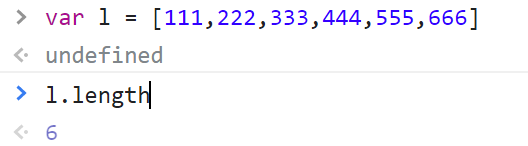
1.数组的大小
var l = [111,222,333,444,555,666]
l.length

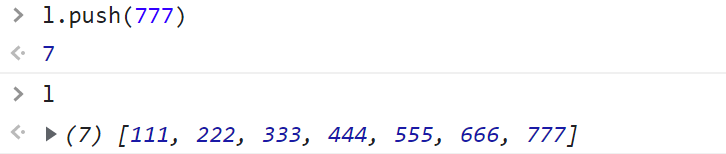
2.尾部追加元素
l.push(777)
7
l
(7) [111, 222, 333, 444, 555, 666, 777]

3.获取尾部的元素
l.pop()
777
l
(6) [111, 222, 333, 444, 555, 666]

4.头部插入元素
l.unshift(321)
7
l
(7) [321, 111, 222, 333, 444, 555, 666]

5.头部移除元素
l.shift()
321
l
(6) [111, 222, 333, 444, 555, 666]

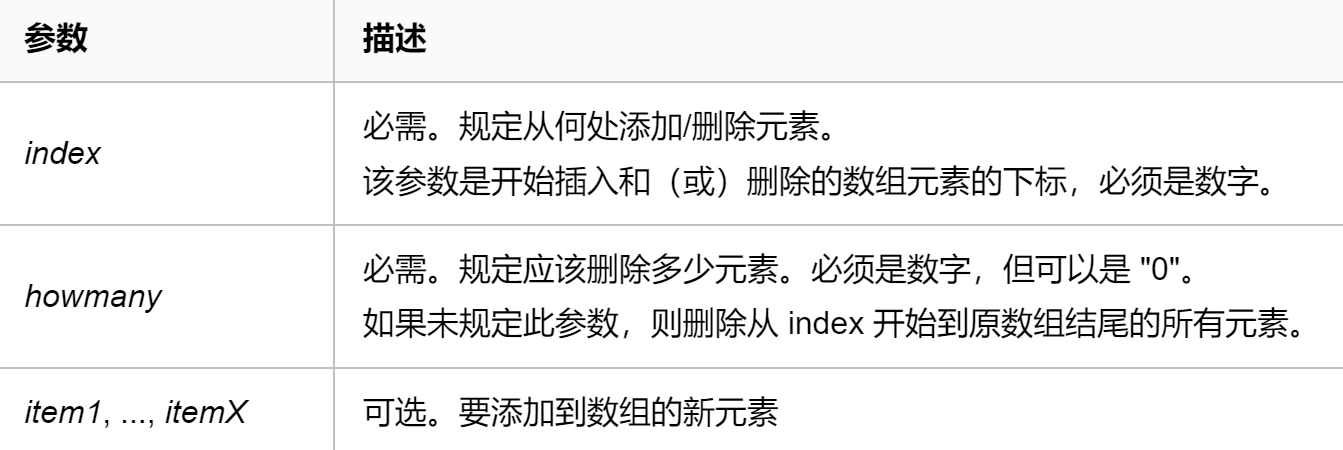
6.删除元素,并向数组添加新元素(splice)

俩个参数,第一个起始位置,第二个是删除的个数
let ll = [111, 222, 333, 444, 555, 666]
l.splice(0,3)
(3) [111, 222, 333]
l
(3) [444, 555, 666]

三个参数 先删除前面指定的参数,在添加后面指定的参数(先删除后添加)
ll.splice(0, 1, 777)
[111]
ll
(6) [777, 222, 333, 444, 555, 666]

先删除指定前面的参数,再将数组添加到Array内Array=数组
ll.splice(0, 1,[111,222,333,444])
[777]
ll
(6) [Array(4), 222, 333, 444, 555, 666]

7.反转
l.reverse()
(3) [666, 555, 444]

8.将数组元素连接成字符串
l.join('$')
'666$555$444'

9.连接数组
l.concat([111,222,333,444])
(7) [666, 555, 444, 111, 222, 333, 444]

10.排序
l.sort()
(3) [444, 555, 666]

关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
sort
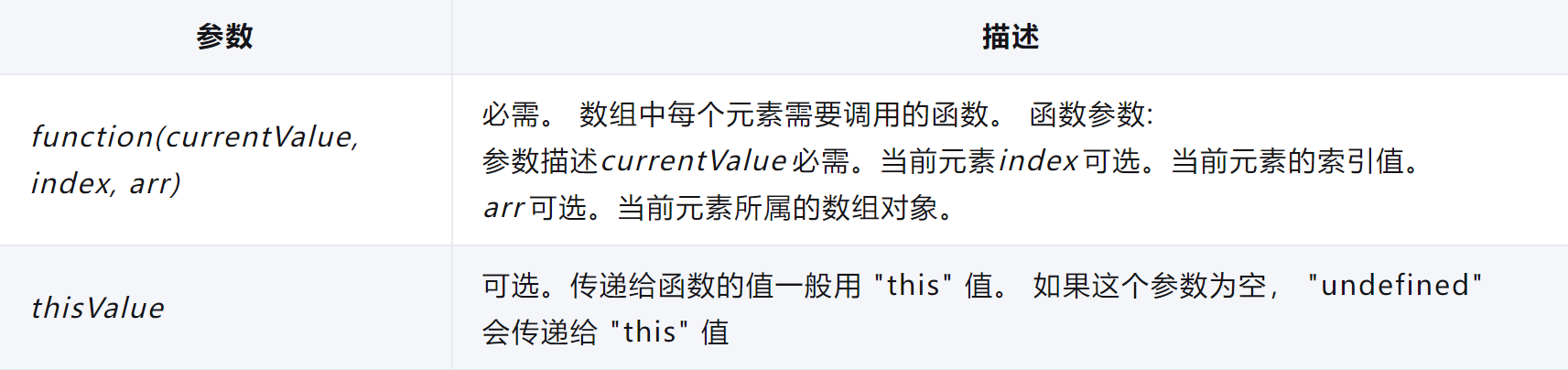
11.forEach()将数组的每个元素传递给回调函数
语法:forEach(function(currentValue, index, arr), thisValue)

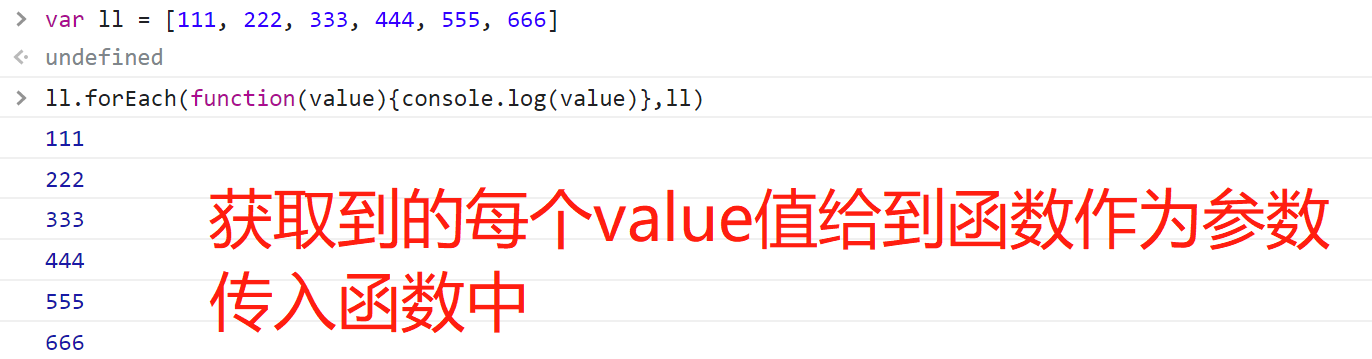
一个参数就是数组里面每一个元素对象
var ll = [111, 222, 333, 444, 555, 666]
ll.forEach(function(value){console.log(value)},ll)

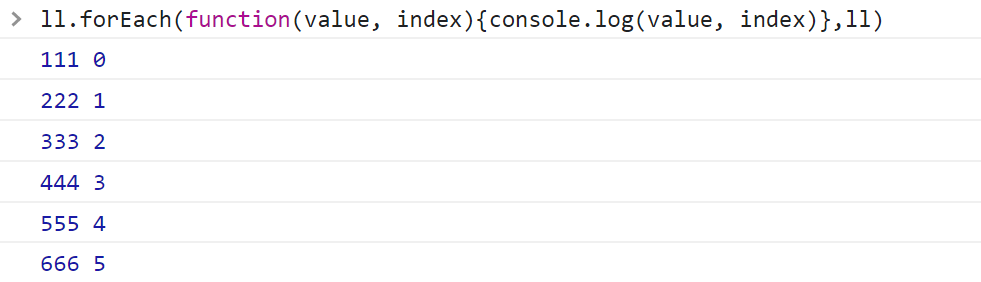
**俩个参数就是元素 和 元素索引 **
ll.forEach(function(value, index){console.log(value, index)},ll)

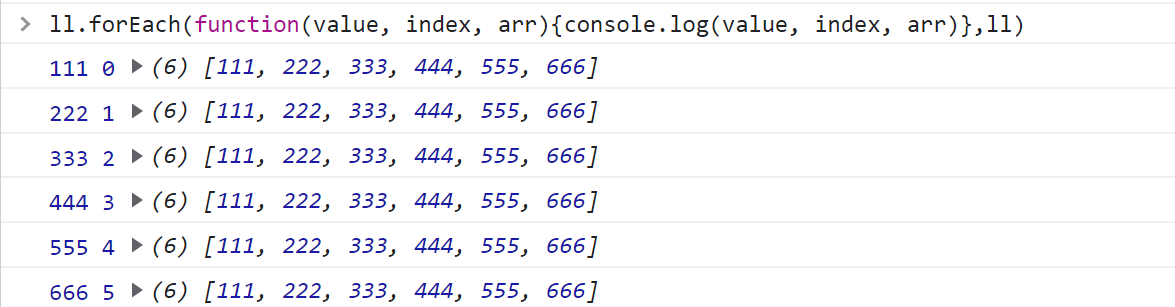
元素 元素索引 元素的数据来源
ll.forEach(function(value, index, arr){console.log(value, index, arr)},ll)

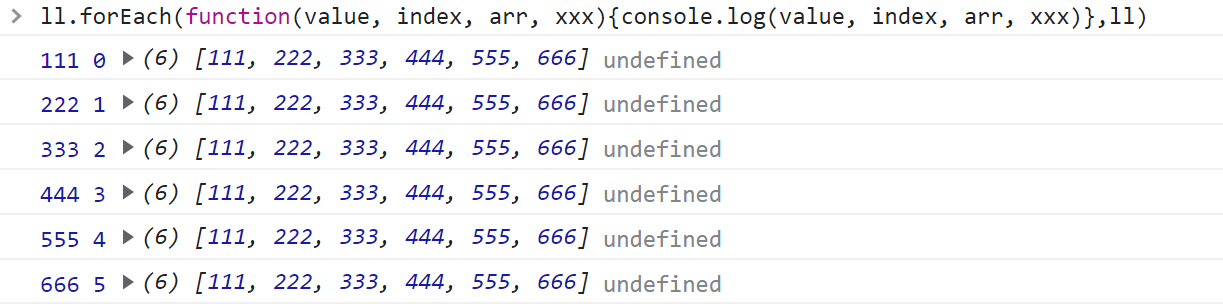
最多同时是三个
ll.forEach(function(value, index, arr, xxx){console.log(value, index, arr, xxx)},ll)

12.map返回一个数组元素调用函数处理后的值的新数组

var ll = [11,22,33,44,55,66]
ll.map(function(value){console.log(value)},ll)

ll.map(function(value, index, arr){return value + 1;})

js数据类型之Symbol
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
运算符
算数运算符
运算符号:+ - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12
++表示自增1 类似于 +=1
加号在前,先加后赋值
加号在后,先赋值后加
比较运算符
> >= < <= != == === !=
1 == "1" // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
&& || !
赋值运算符
= += -= *= /=
流程控制
单if
if(条件){条件成立之后执行的代码}
if-else
if(条件){
条件成立的执行语句
}else{
条件不成立执行的语句
}
if-else if-else
if(条件1){
条件成立的执行语句
}else if(条件2){
条件2成立执行的语句
}else{
条件不成立执行的语句
}
switch
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
var num = 2;
switch(num){
case 0:
console.log('奶茶')
break; //不加break 匹配到一个之后 就一直往下执行
case 1:
console.log('果汁')
break;
case 2:
console.log('可乐')
break;
case 3:
console.log('雪碧')
break;
case 4:
console.log('营养快线')
break;
case 5:
console.log('老板慢走 欢迎下次光临')
break;
default:
console.log('条件都没有匹配上 默认走的流程')
}
洗脚
for
for(var i=0;i<10;i++){
console.log(i);
}
while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
三元表达式
1.python中三元运算符
res = 1 if 1>2 else 3
条件成立取1
条件不成立取3
2.js中三元运算
res = 1>2?1:3
条件成立 取问好后面的1
条件不成立 取冒号后面的3





