JavaScript知识-简介、语言规范、语言基础
目录
JavaScript简介
1.ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
2.JavaScript语言
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript 在刚诞生的时候,它的名字叫 “LiveScript”。但是因为当时 Java 很流行,所以决定将一种新语言定位为 Java 的“弟弟”会有助于它的流行。
随着 JavaScript 的发展,它已经成为了一门完全独立的语言,并且也拥有了自己的语言规范 ECMAScript。现在,它和 Java 之间没有任何关系。
可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新,交互式的地图,2D/3D 动画,滚动播放的视频等等
3.HTML、CSS、JavaScript
HTML是一种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题和数据表,或在页面中嵌入图片和视频。
CSS 是一种样式规则语言,可将样式应用于 HTML 内容, 例如设置背景颜色和字体,在多个列中布局内容。
JavaScript 是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。
JavaScript基础之语言规范
1.如何使用?
1.可以直接在html页面内Script内写入代码
2.引入额外的JS文件
2.注释
// 这是单行注释
/*
这是多行注释,也可以当作单行注释使用
*/
3.结束符
Javascript中的语句要以分号为结束符
JavaScript语言基础
javaScript也是一门面向对象的 编程语言 即一切皆对象!!
name = 'jason'
name = 123
name = [1, 2, 3, 4]
name可以指向任意的数据类型
但是有一些语言中,变量名之间指向一种后续不能更改
1.JavaScript变量声明
在js中,首次定义一个变量名的时候需要用关键字声明
1.关键字var
var name='jason' /*全部都是全局变量*/
2.es6退出新语法
let name='jason' /*可以声明局部变量*/
他们俩的区别:
var 在for循环里面定义也会影响到全局
let 在局部定义只会在局部生效
2.常量
python中没有真正意义上的常量,默认全大写就是表示常量
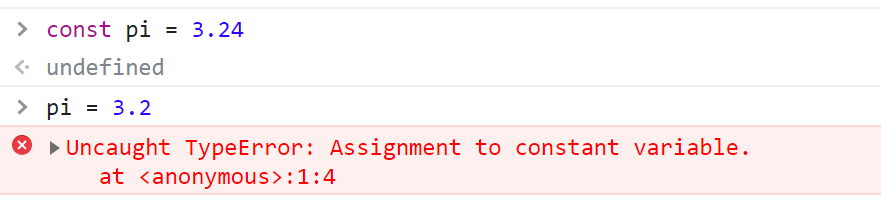
js中有真正意义上的的常量的,需要使用关键字const声明,这个常量不允许更改,一旦进行更改就会报错
const pi = 3.14
pi = 3.44 # 报错

3.变量的命名规范
变量名是区分大小写的。
javaScript推荐使用驼峰式命名规则。
1.变量名只能是(比python多一个&)
数字 字母 下划线 &
2.变量名命名规范(不遵循也可以)
1.js中推荐使用驼峰式命名
userName
dataOfDb
2.python推荐使用下划线的方式
user_name
data_of_db
3.不能用关键字作为变量名
4.支持编写js代码的地方
1.可以单独开设js文件书写
2.也可以直接在浏览器提供的console界面书写
在用浏览器书写js的时候,左上方的清空按钮只是清空当前界面,代码其实还在,如果你想要重新来,最好重新开设一个页面
(在使用浏览器书写你自己的js代码的时候推荐你在自己的html页面打开)
5.JavaScript的数据类型
如何查看当前数据类型,typeof 变量名;
js/python是一门动态类型,变量名绑定的数据值类型不固定
var name = 'jason'
name = 123
name = [11, 22, 33]
1.JavaScript的数据类型之数值类型(关键字叫number)
在js中它不分整形、浮点型,统称为数值类型
var a = 11;
var b = 11.11;
typeof a;
typeof b;
'number'
整型 浮点型 都为number类型
2.JavaScript的数据类型之类型转换
转换整型
parseInt()
转换浮点型
parseFloat()
parseInt('123')
123
parseFloat('11.11')
11.11
parseInt('11.11')
11
parseInt('11adasdasdasd11')
11
parseInt('asddsad11')
NaN // 属于数值类型 表示的意思是 不是一个数字
为了与前端迎合,js做到了尽量避免报错
3.JavaScript的数据类型之字符类型(string)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
var s = 'jason'
typeof s
'string'
var s1 = 'jason'
typeof s1;
'string'
var s2 = '''body'''
VM1243:1 Uncaught SyntaxError: Unexpected string // 不支持三引号
1.模板字符串(模板字符串除了可以定义多行文本之外还可以实现格式化字符串操作)
var s3 = `asadnkadnkasdjlhjhhljkhyhbnnnnnnnjk` // 数字1左边的那个符号
undefined
typeof s3
'string'
模板字符串替换
书写${} 会自动去前面找大括号里面的变量名对应的值
如果没有定义直接报错
案例:
var name = 'jason'
var age = 18
var sss = `
my name is ${name} and my age is ${age}
`
sss
'my name is jason and my age is 18'
2.字符串的拼接(内置方法)
在python中不推荐你使用 + 做拼接,使用join
在JavaScript中国推荐直接使用 + 做拼接,并且支持不同类型直接的拼接,它会自动尽自己最可的可能去进行类型转换然后拼接
name + age
jason18
js常见的内置方法






