前端知识之CSS(3)-盒子模型、浮动布局、溢出属性、定位、脱离文档流、z-index之模态框
目录
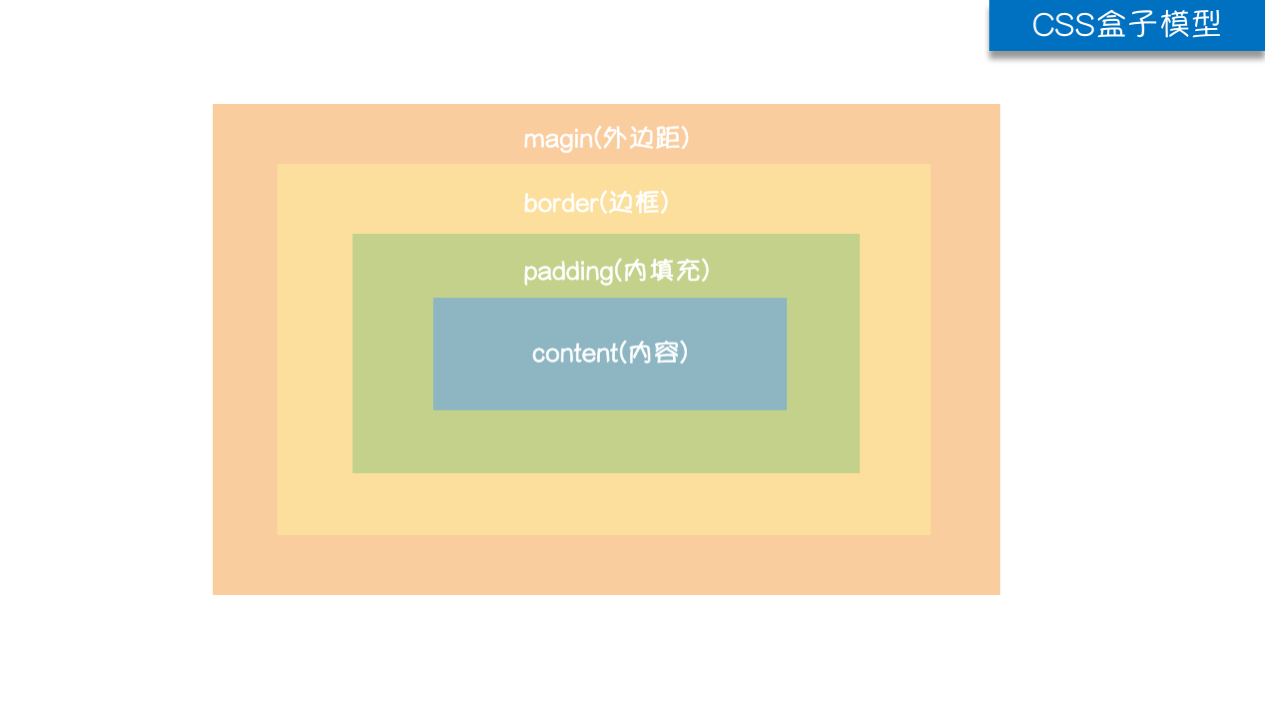
盒子模型

margin:用于控制元素与元素之间的距离,它的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
padding:用于控制内部文本内容与边框之间的距离
border:围绕在内边距和内容外的边框
content:盒子的内容,显示文本和图像,标签内部的内容
需要掌握的操作
margin-top: 20px;
margin-left: 100px;
margin-right: 100px;
margin-bottom: 100px;
margin的各个参数使用
margin:0; 简写形式 作用于上下左右
margin: 10px 20px; 上下 左右
margin: 10px 20px 30px; 上 左右 下
margin: 10px 20px 30px 40px; 上 右 下 左
margin还可以让内部标签居中展示
margin:100px auto 仅限于水平方向
padding使用方式与margin一致

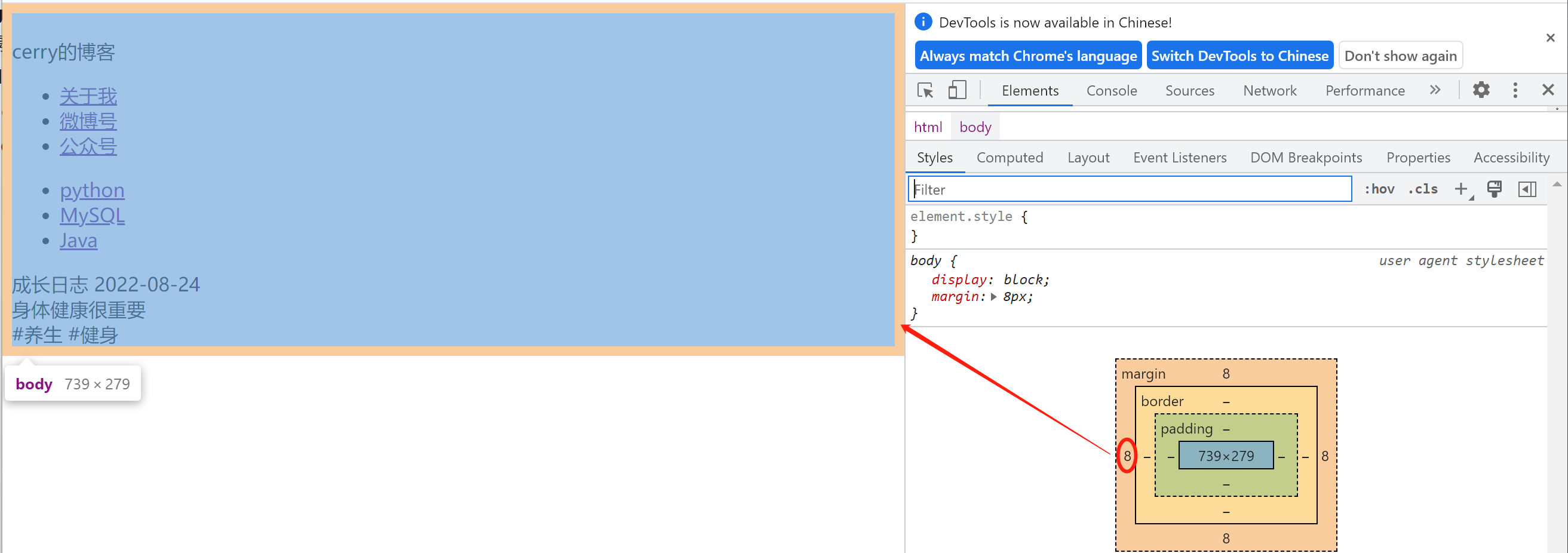
body标签默认自带8px的外边距 在编写的时候应该提前去掉
要使用margin: 0; 贴合上边框
浮动布局(float)
1.什么是浮动
在CSS中,任何元素都可以浮动
浮动元素会生成一个块级框,而不论它本身是何种元素
2.浮动的作用
只要是设计到页面的布局一般都是用浮动来提升规划好的,页面布局必不可少的操作
3.浮动有俩个特点
1.浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或者另一个浮动框的边框为止
2.由于浮动的框不在文档的普通流中,所以文档的普通流中的块框表现得像浮动框不存在一样
4.浮动(float)格式
float: 浮动方向;
三种取值:
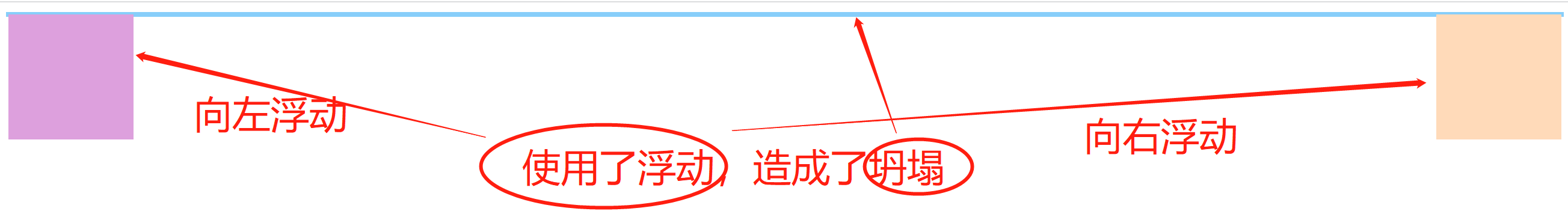
left----向左浮动
right----向右浮动
none----默认值,不浮动

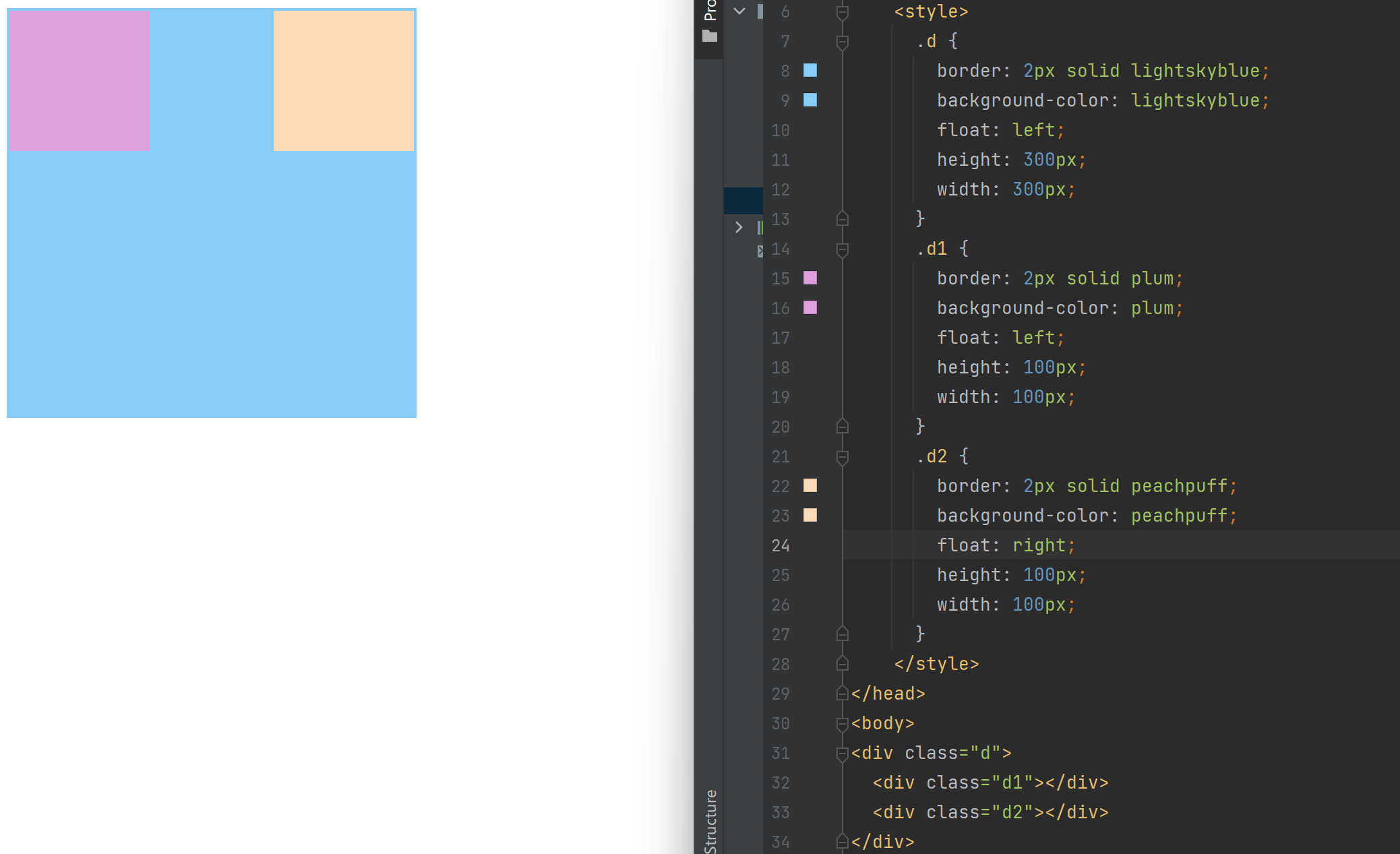
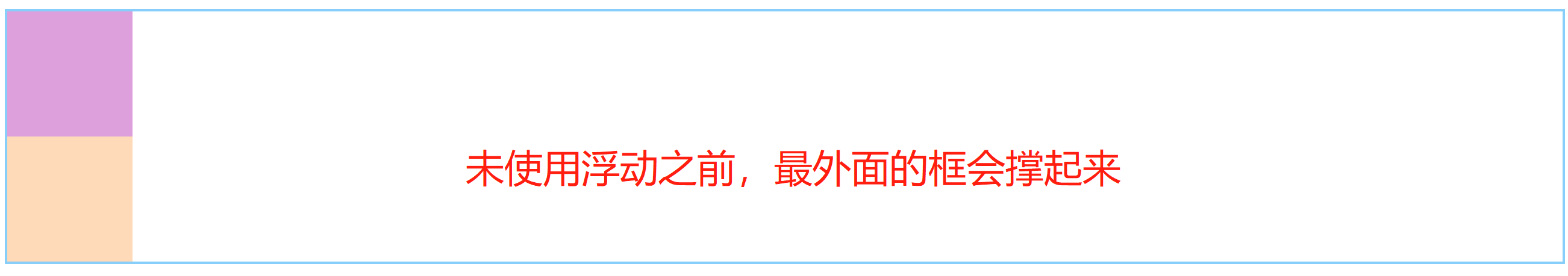
5.浮动会造成父标签塌陷 这是一个不好的现象 因为会引起歧义


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d {
border: 2px solid lightskyblue;
}
.d1 {
border: 2px solid plum;
background-color: plum;
float: left;
height: 100px;
width: 100px;
}
.d2 {
border: 2px solid peachpuff;
background-color: peachpuff;
float: right;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="d">
<div class="d1"></div>
<div class="d2"></div>
</div>
</body>
</html>
6.解决父标签塌陷问题
1.自己加一个div设置高度(再写一个div撑起来,但是这种方法不可取,总不能遇到这种情况的时候就设置一个div来撑)
#d4 {
/*高度*/
height: 100px;
}
2.利用clear属性(可以使用)
#d4 {
/*该标签的左边(地面和空中)不能有浮动元素*/
clear: left;
3.通用的解决浮动带来的影响方法(通用解决策略(推荐使用):只要父标签塌陷就使用)
在写html页面之前 先提前写好处理浮动带来的影响的 css代码
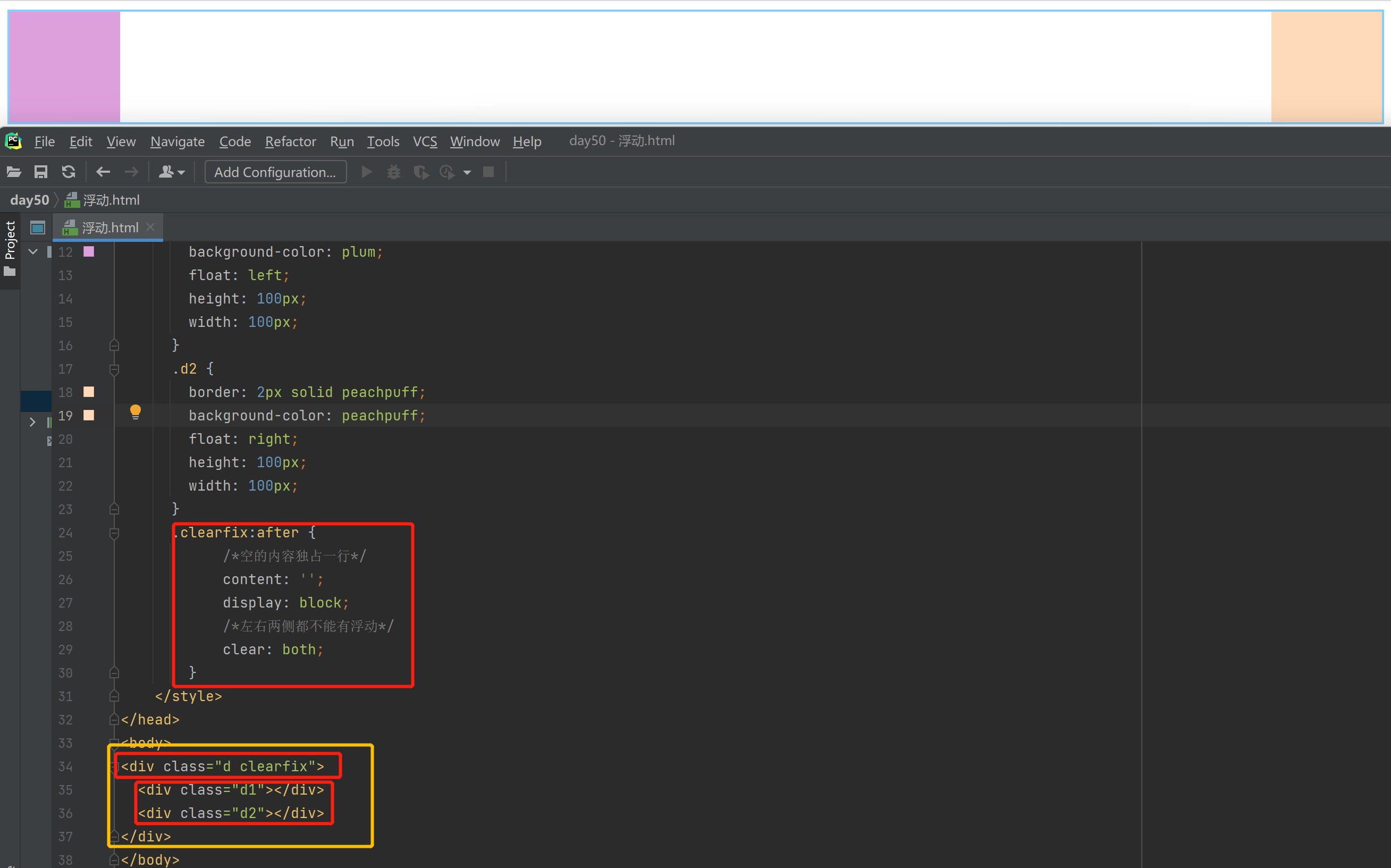
.clearfix:after {
/*空的内容独占一行*/
content: '';
display: block;
/*左右两侧都不能有浮动*/
clear: both;
}
之后只要标签出现了塌陷的问题就给该塌陷的div标签加一个class=“clearfix”属性即可
该方法的解决方式是通用的 到哪都是一样 并且名字就叫clearfix

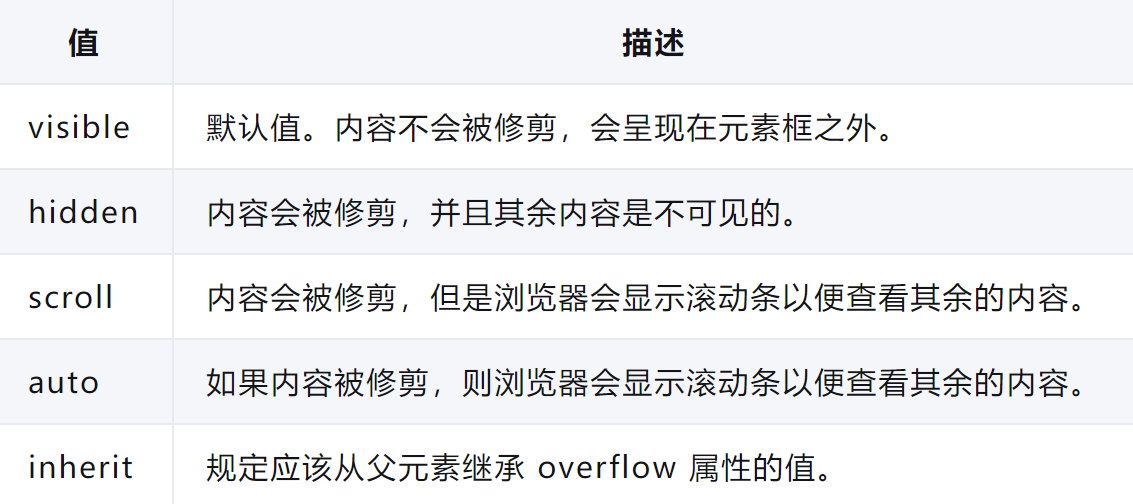
溢出属性(overflow)

overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
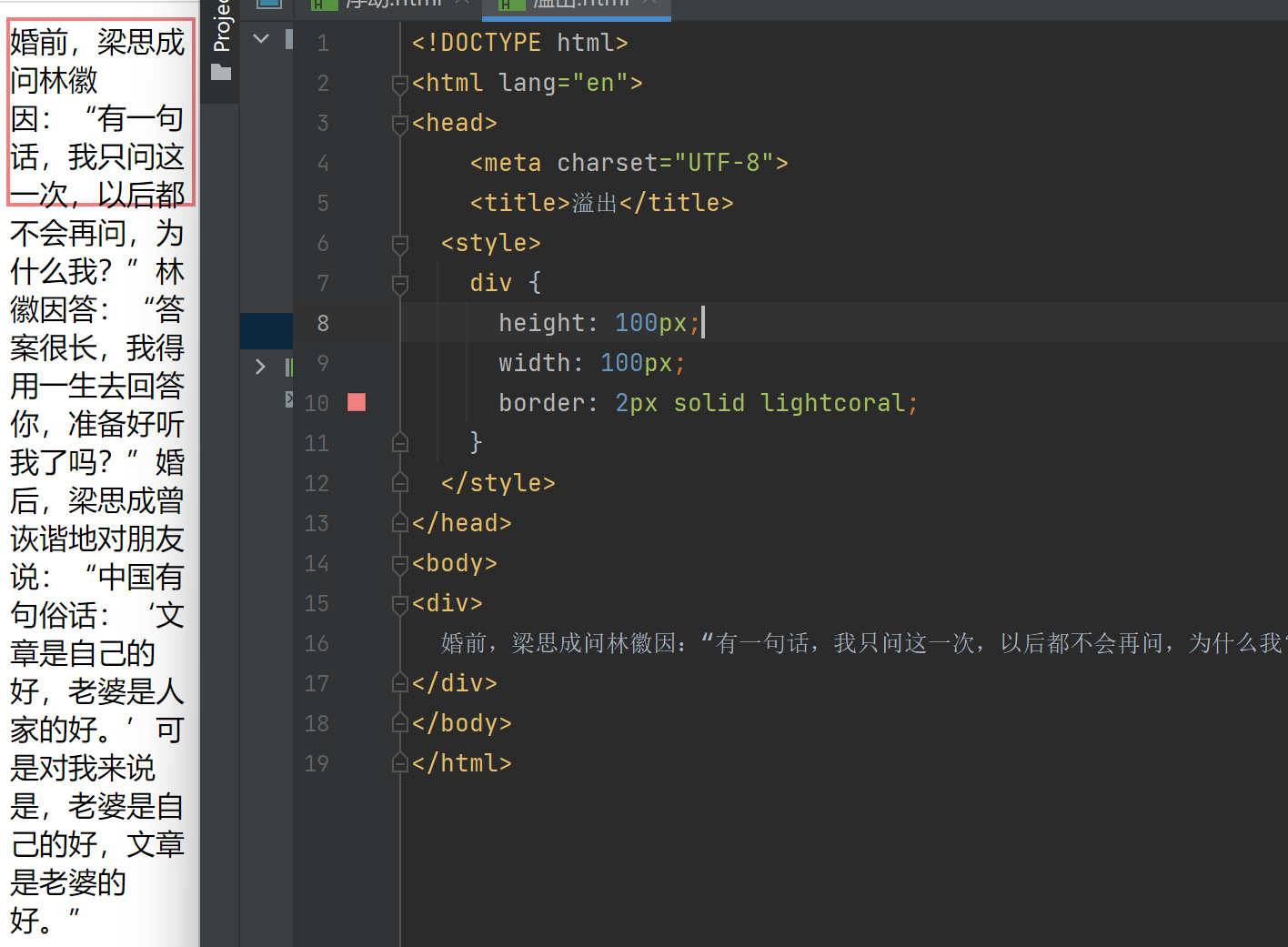
如果输入的文本信息超过了盒子的大小,那么就会产生溢出现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>溢出</title>
<style>
div {
height: 100px;
width: 100px;
border: 2px solid lightcoral;
}
</style>
</head>
<body>
<div>
婚前,梁思成问林徽因:“有一句话,我只问这一次,以后都不会再问,为什么我?”林徽因答:“答案很长,我得用一生去回答你,准备好听我了吗?”婚后,梁思成曾诙谐地对朋友说:“中国有句俗话:‘文章是自己的好,老婆是人家的好。’可是对我来说是,老婆是自己的好,文章是老婆的好。”
</div>
</body>
</html>

overflow: hidden;只能显示出来一部分,超出的范围会被隐藏起来

overflow: auto;右侧会出来滚动条,下拉查看其他的信息

overflow:scoll;在中间就可以进行滚动

内容溢出的应用场景-头像设置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
/*与边框对其*/
margin: 0;
/*背景颜色*/
background-color: #4e4e4e;
}
#d1 {
/*高度*/
height: 200px;
/*宽度*/
width: 200px;
/*画一个圈*/
border-radius: 50%;
/*边框一致*/
border: 5px solid white;
/*调位置*/
margin: 0 auto;
}
</style>
</head>
<body>
<div id="d1">
<img src="https://img2.baidu.com/it/u=1111031032,1956894194&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt="">
</div>
</body>
</html>
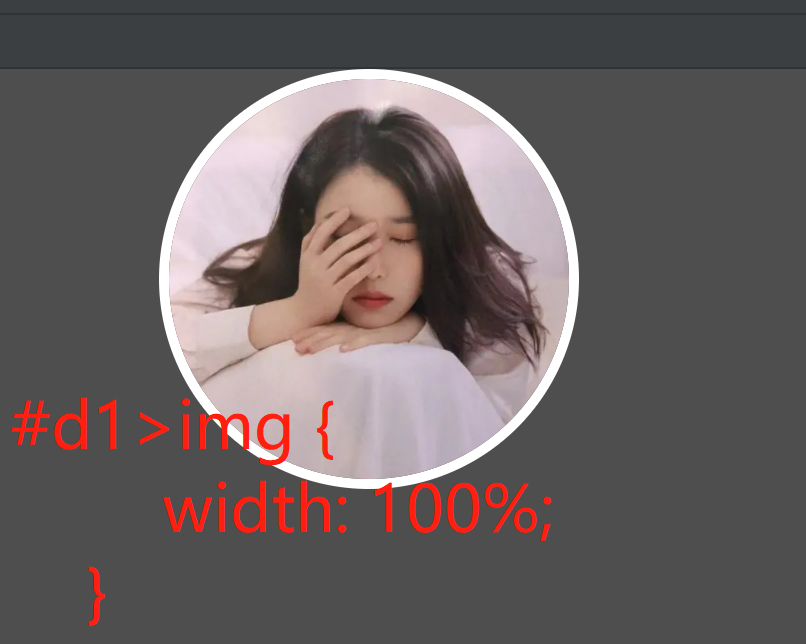
解决设置头像照片溢出问题
解决设置头像照片溢出问题与比列大小问题
/*溢出位置隐藏*/
overflow: hidden;
}
#d1>img {
/*让img标签占#d1的百分之百*/
width: 100%;
}


定位
静态static
所有的标签,默认都是静态的,无法改变位置
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的
1.relative(相对定位)
相对于标签原来的位置做移动relative
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
<style>
body {
/*与边框贴合*/
margin: 0;
}
#d1 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*背景颜色*/
background-color: red;
left: 50px; /*从左往右 如果是负数 方向则相反*/
top: 50px; /*从上往下 如果是负数 方向则相反*/
/*position: static; !*默认是static 静态 无法修改位置*!*/
/*相对定位 表由static变为relative它的性质就从原来没有定位的标签变成了已经定位过的标签*/
position: relative;
/*虽然你哪怕没有动 但是性质已经变了*/
}
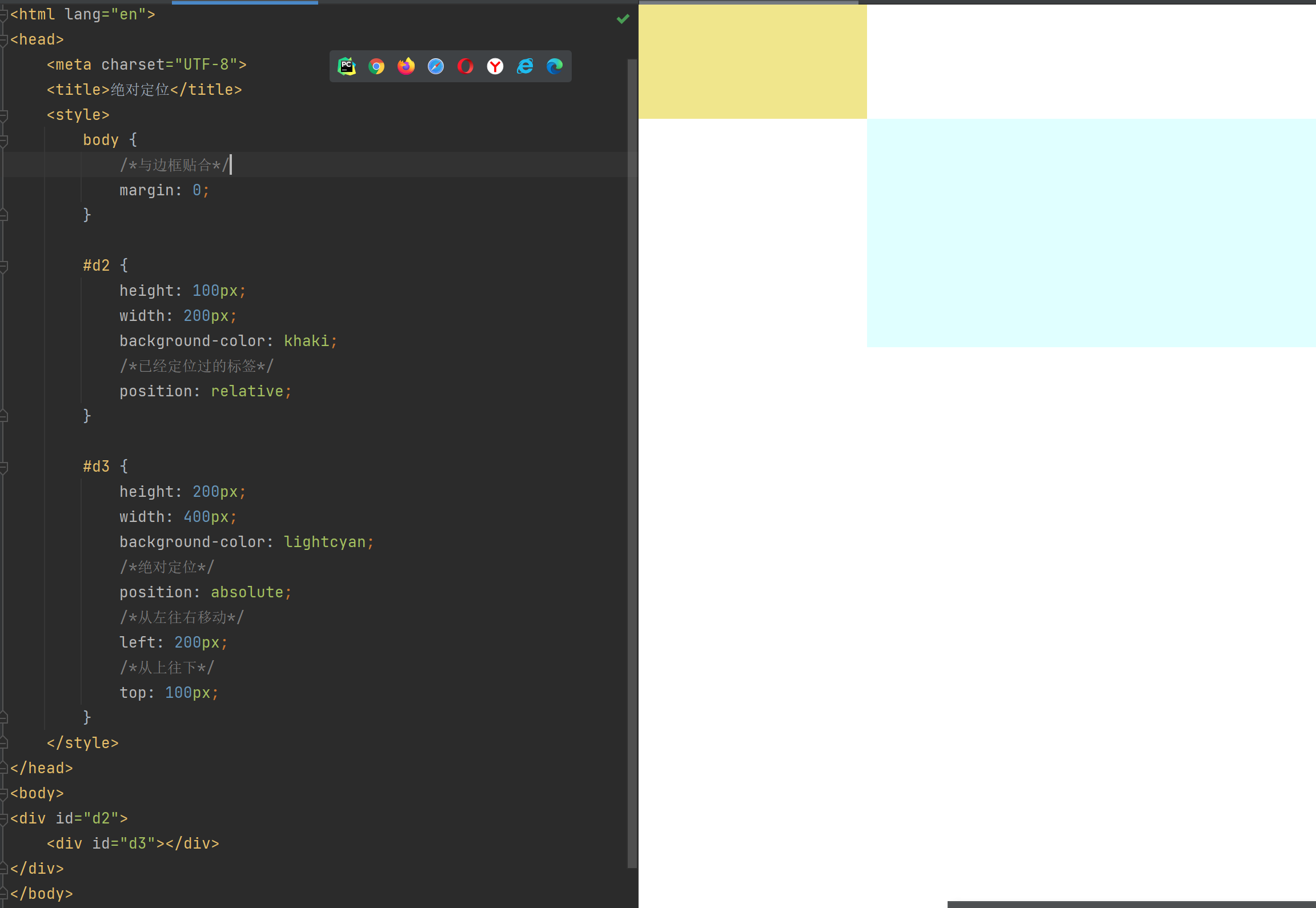
2.absolute(绝对定位)
相对于已经定位过的父标签做移动(如果没有父标签那么就以body为参照物)
设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body {
/*与边框贴合*/
margin: 0;
}
#d2 {
height: 100px;
width: 200px;
background-color: khaki;
/*已经定位过的标签*/
position: relative;
}
#d3 {
height: 200px;
width: 400px;
background-color: lightcyan;
/*绝对定位*/
position: absolute;
/*从左往右移动*/
left: 200px;
/*从上往下*/
top: 100px;
}
</style>
</head>
<body>
<div id="d2">
<div id="d3"></div>
</div>
</body>
</html>

如果对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
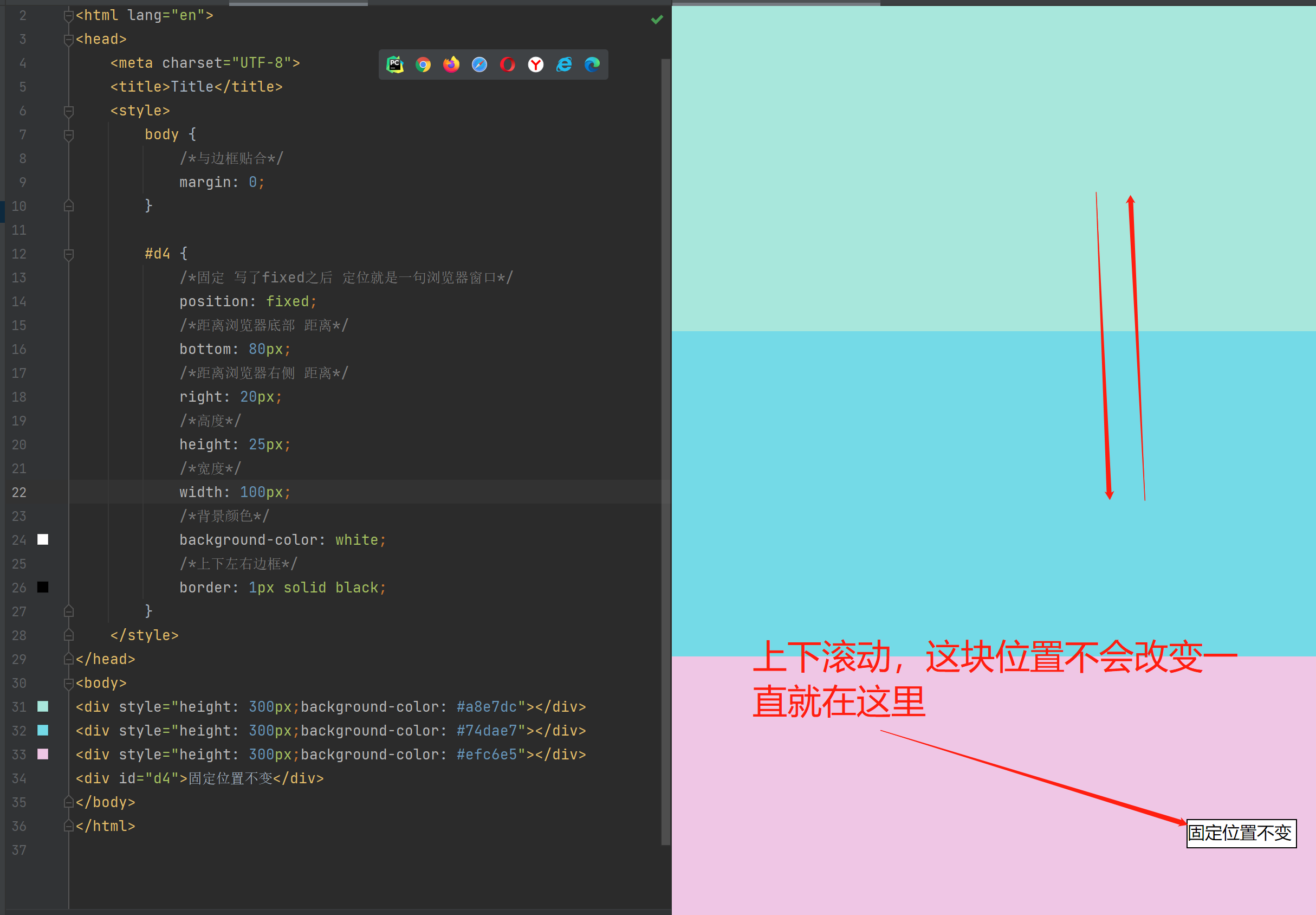
3.fixed(固定)
相对于浏览器窗口固定在某个位置
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
/*与边框贴合*/
margin: 0;
}
#d4 {
/*固定 写了fixed之后 定位就是依据浏览器窗口*/
position: fixed;
/*距离浏览器底部 距离*/
bottom: 80px;
/*距离浏览器右侧 距离*/
right: 20px;
/*高度*/
height: 25px;
/*宽度*/
width: 100px;
/*背景颜色*/
background-color: white;
/*上下左右边框*/
border: 1px solid black;
}
</style>
</head>
<body>
<div style="height: 300px;background-color: #a8e7dc"></div>
<div style="height: 300px;background-color: #74dae7"></div>
<div style="height: 300px;background-color: #efc6e5"></div>
<div id="d4">固定位置不变</div>
</body>
</html>

被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
优先展示文本内容
浏览器是优先展示文本内容的,如果它发现文本内容被挡住了,会想方设法的找到个位置展示出现
脱离文档流(就是原来的位置是否保留)
1.什么是脱离文档流?
就是原来的位置没有了,可以被顶替了
2.主要作用于的对象
浮动、相对定位、绝对定位、固定定位
3.不脱离文档流
相对定位
<body> /*相对移动 向右移动500*/
<div style="height: 100px;width: 200px;background-color: red;position: relative;left: 500px;"></div>
<div style="height: 100px;width: 200px;background-color: greenyellow"></div>
</body>

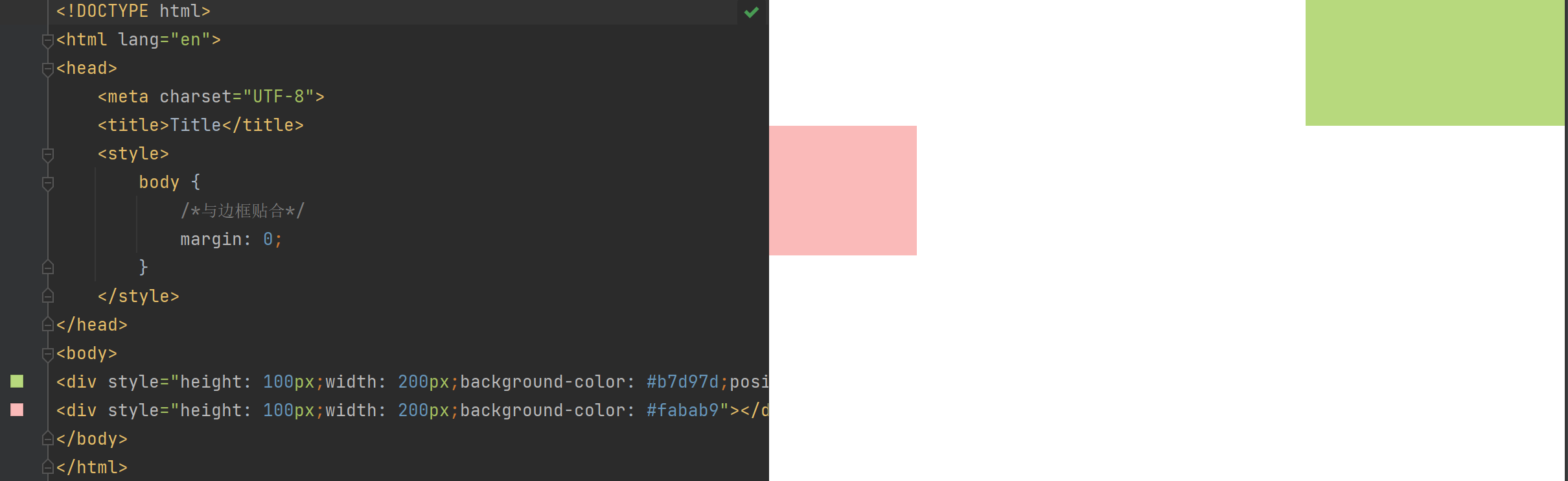
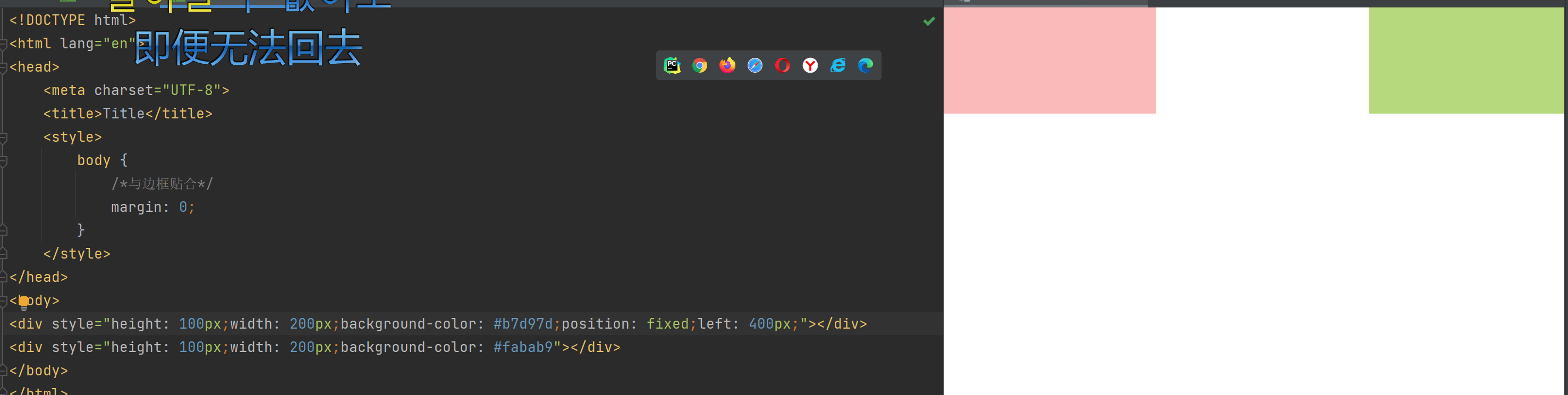
4.脱离文档流
浮动、绝对定位、固定定位
<body>
<div style="height: 100px;width: 200px;background-color: #b7d97d;position: fixed;left: 400px;"></div>
<div style="height: 100px;width: 200px;background-color: #fabab9"></div>
</body>

z-index之模态框案例
浏览器界面其实是一个三维坐标系 z轴指向用户

1.最底部是正常内容(z=0) 最远层
2.黑色的透明区(z=99) 中间层
3.白色的注册区域(z=100) 离用户最近
层叠顺序
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
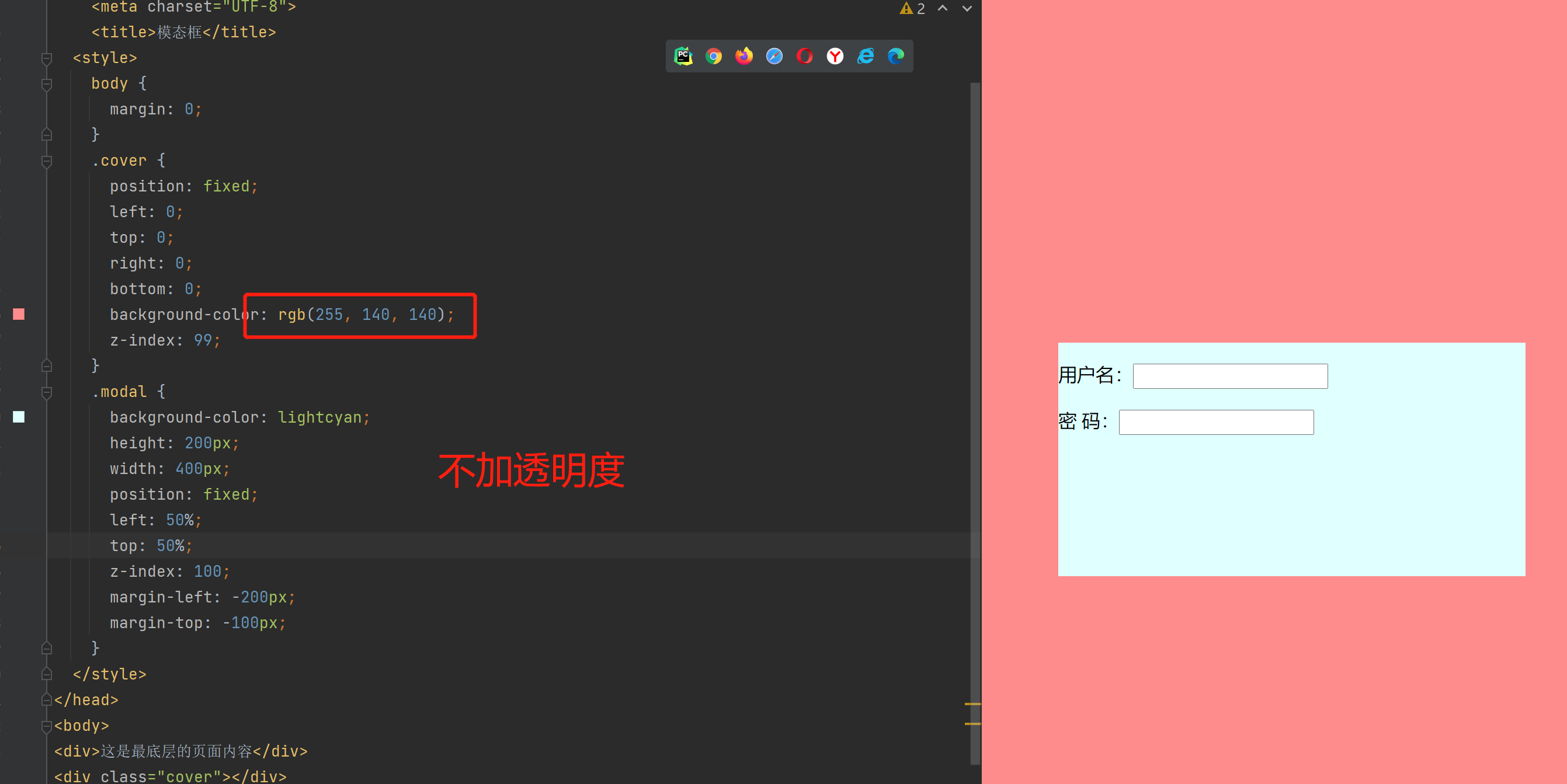
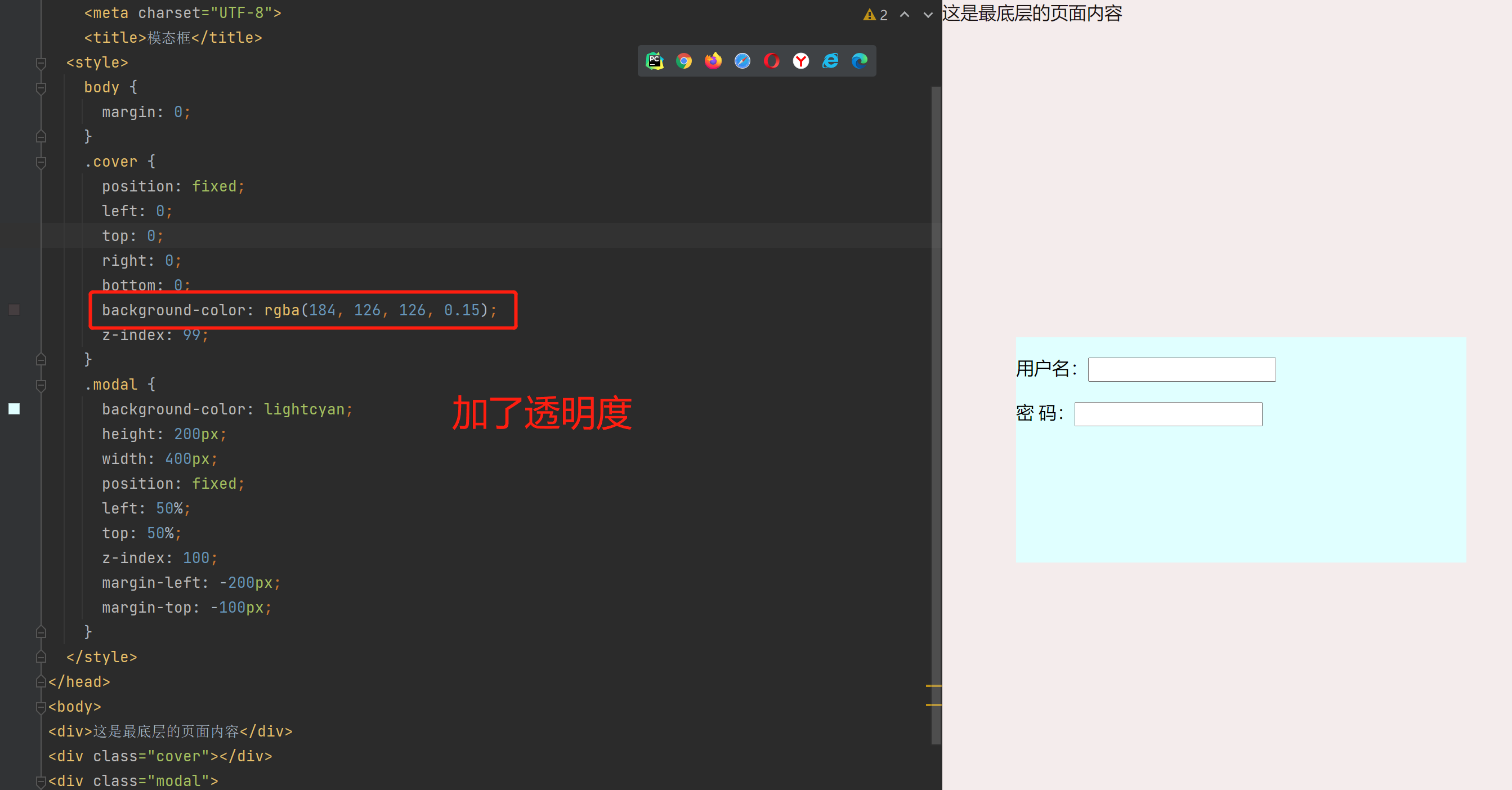
模拟z-index模态框


俩次对比就很明显了,,谁在上谁在下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态框</title>
<style>
body {
margin: 0;
}
.cover {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgb(255, 140, 140);
z-index: 99;
}
.modal {
background-color: lightcyan;
height: 200px;
width: 400px;
position: fixed;
left: 50%;
top: 50%;
z-index: 100;
margin-left: -200px;
margin-top: -100px;
}
</style>
</head>
<body>
<div>这是最底层的页面内容</div>
<div class="cover"></div>
<div class="modal">
<p>用户名:<input type="text"></p>
<p>密 码:<input type="text"></p>
</div>
</body>
</html>
静态页面小练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MyBlogs</title>
<link rel="stylesheet" href="myblogs.css">
</head>
<body>
<div id="blog-left">
<div class="img">
<img src="https://img2.baidu.com/it/u=1111031032,1956894194&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt="">
</div>
<div class="blog-left-title">
<span>cerry的博客</span>
</div>
<div class="blog-left-desc">
<span>万物生长 向我奔来</span>
</div>
<div class="blog-left-info">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微博号</a></li>
<li><a href="">公众号</a></li>
</ul>
</div>
<div class="blog-left-link">
<ul>
<li><a href="">python</a></li>
<li><a href="">MySQL</a></li>
<li><a href="">Java</a></li>
</ul>
</div>
</div>
<div id="blog-right">
<div class="blog-right-articel">
<div class="articel-top">
<span class="articel-title">成长日志</span>
<span class="articel-data">2022-08-24</span>
</div>
<div class="articel-info">
<span>总要尝遍所有的路在对生活充满期待。</span>
<hr color="#cb9a9">
</div>
<div class="articel-tags">
<span>#修生养性 #健康成长</span>
</div>
</div>
<div class="blog-right-articel">
<div class="articel-top">
<span class="articel-title">成长日志</span>
<span class="articel-data">2022-08-25</span>
</div>
<div class="articel-info">
<span>不管你去往何方不管将来迎接你的是什么请你带着阳光般的心情启程。</span>
<hr color="#cb9a9">
</div>
<div class="articel-tags">
<span>#修生养性 #健康成长</span>
</div>
</div>
<div class="blog-right-articel">
<div class="articel-top">
<span class="articel-title">成长日志</span>
<span class="articel-data">2022-08-24</span>
</div>
<div class="articel-info">
<span>今日事须今日毕切勿拖延到明天。</span>
<hr color="#cb9a9">
</div>
<div class="articel-tags">
<span>#修生养性 #健康成长</span>
</div>
</div>
<div class="blog-right-articel">
<div class="articel-top">
<span class="articel-title">成长日志</span>
<span class="articel-data">2022-08-24</span>
</div>
<div class="articel-info">
<span>当你下定决定做一件事那就去尽力做给自我一个期限不用告诉所有人也不要犹豫直到你真的尽力为止。</span>
<hr color="#cb9a9">
</div>
<div class="articel-tags">
<span>#修生养性 #健康成长</span>
</div>
</div>
<div class="blog-right-articel">
<div class="articel-top">
<span class="articel-title">成长日志</span>
<span class="articel-data">2022-08-24</span>
</div>
<div class="articel-info">
<span>看淡一点再努力一点越努力越幸运这世上没有谁活得比谁容易只是有人在呼天喊地有人在静默坚守。</span>
<hr color="#cb9a9">
</div>
<div class="articel-tags">
<span>#修生养性 #健康成长</span>
</div>
</div>
</div>
</body>
</html>







