form表单属性补充
form表单属性补充
1.form表单功能
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
form表单:获取用户的数据并发送给后端(服务端)
eg:网站的登录、注册、验证码等...

2.表单使用原理
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
input输入的标签两大重要的属性工作原理
获取用户输入的标签两大重要的属性
name属性
类似于字典的键
value属性
类似于字典的值
其实我们在input里输入的值就是value里面的值,我们在input框里所写的值都会被value所存储,然后点击提交按钮,后端通过每一个input的里面的name来识别收到的数据分别是哪个的值,所以,form表单在朝后端发送数据的时候 标签必须要有name 否则不会发送该标签的值
编写input解释器会出现黄色阴影问题
直接编写input会出现黄色阴影,是说明这么写不太规范,原因在于input需要结合lable一起使用
lable标签:解释说明这么标签将来是干什么的,里面的for属性是用来与input里面的id进行绑定的,绑定之后,他其实以后也是input的一部分,点击lable标签也就相当于点击了lable标签。
方式1:lable包裹input并绑定id
<label for='input标签id值'>input标签</label>
方式2:label与input单独出现并绑定id
<label for="d1">username:</label>
<input type="text" id="d1">

获取用户输入的标签如果不是让用户自己写而是选择 那么标签需要自己写value
<input type="radio" name="gender" value="male">男
<input type="checkbox" name="hobby" value="basketball">篮球
<select name="province" id="">
<option value="sh">上海</option>
</select>
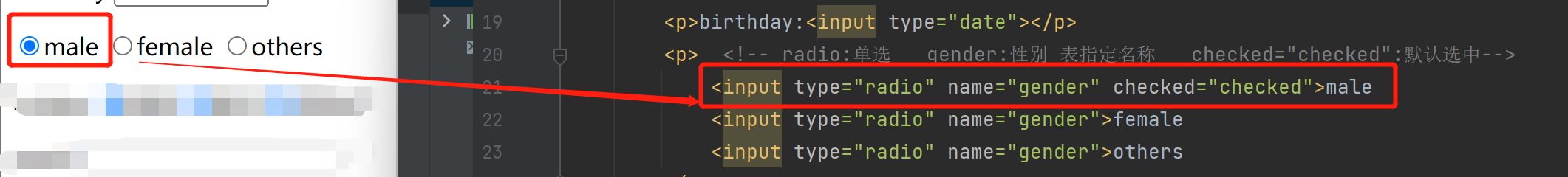
针对radio和checkbox可以默认选中
checked="checked" 如果属性名和属性值相等 那么可以简写 checked

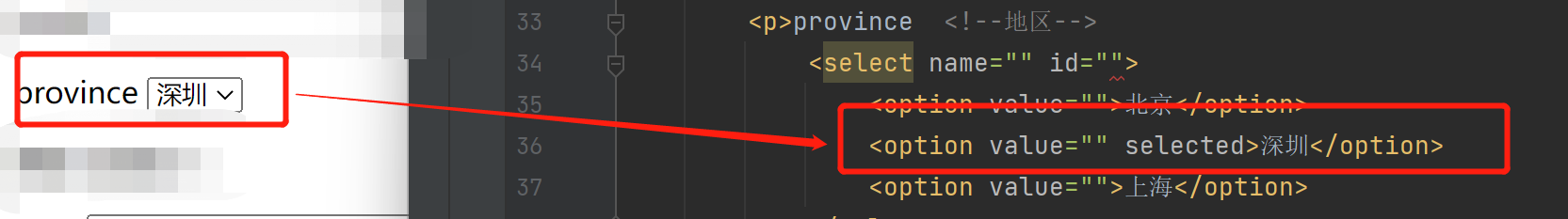
针对option标签也可以默认选中
selected="selected" 简写为 selected

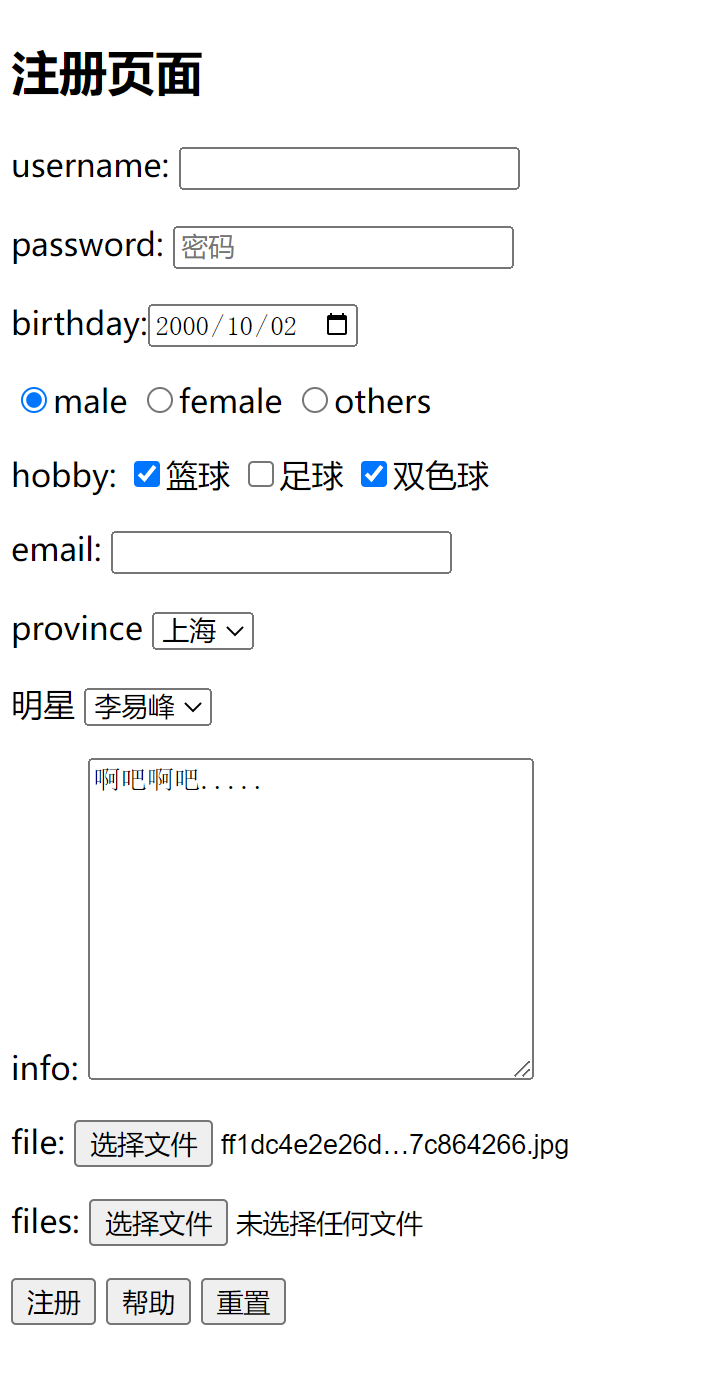
完整注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>注册页面</h2>
<form action="">
<p> <!--用户名注册-->
<label for="d1">username:</label>
<input type="text" id="d1">
</p>
<p> <!--密码注册-->
<label for="d2">password:</label>
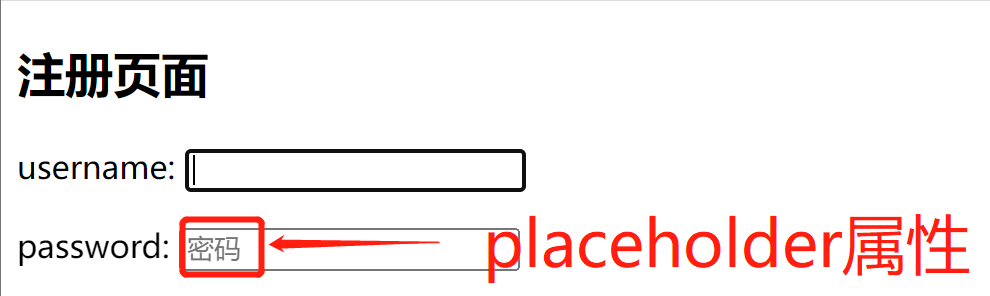
<input type="password" id="d2" placeholder="密码">
</p> <!--type属性 date 日历展示-->
<p>birthday:<input type="date"></p>
<p> <!-- radio:单选 gender:性别 表指定名称 checked="checked":默认选中-->
<input type="radio" name="gender" checked="checked">male
<input type="radio" name="gender">female
<input type="radio" name="gender">others
</p>
<p>hobby: <!-- checkbox:多选 -->
<input type="checkbox" checked>篮球
<input type="checkbox" checked>足球
<input type="checkbox" checked>双色球
</p>
<p>email: <!--邮箱-->
<input type="email">
</p>
<p>province <!--地区-->
<select name="" id="">
<option value="">北京</option>
<option value="" selected>深圳</option>
<option value="">上海</option>
</select>
</p>
<p>明星
<select name="" id="">
<option value="">李易峰</option>
<option value="">张云龙</option>
<option value="">胡一天</option>
</select>
</p>
<p>info: <!--个人简介-->
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>file: <!--上传文件-->
<input type="file">
</p>
<p>files: <!--上传文件-->
<input type="file" multiple>
</p>
<p>
<input type="submit" value="注册">
<input type="button" value="帮助">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>