前端知识之CSS(2)-字体样式、背景属性、边框设置、display属性
前端知识之CSS
字体样式
高度和宽度
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,行内标签的宽度由内容来决定
<style>
p {
height: 1000px; /*高度*/
width: 50px; /*宽度*/
}
</style>
字体大小
font-size: 99px; # 字体大小一般有固定的大小参考
字重
font-weight用来设置字体的字重(粗细)。
font-weight: bolder; /*字体粗*/
font-weight: lighter; /*字体细*/

文本颜色
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
在一些截图软件中我们可以看到颜色的RGB
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
left 左边对齐
right 右对齐
center 居中对齐
justify 俩端对其
文字装饰
text-decoration 属性用来给文字添加特殊效果。
主要用于去除a标签默认的下划线
none 默认定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
inherit 继承父元素的text-decoration属性的值。
例如:
a {
text-decoration: none;
}
首行缩进
默认文字大小是16px 32像素:
p {
text-indent: 32px;
}
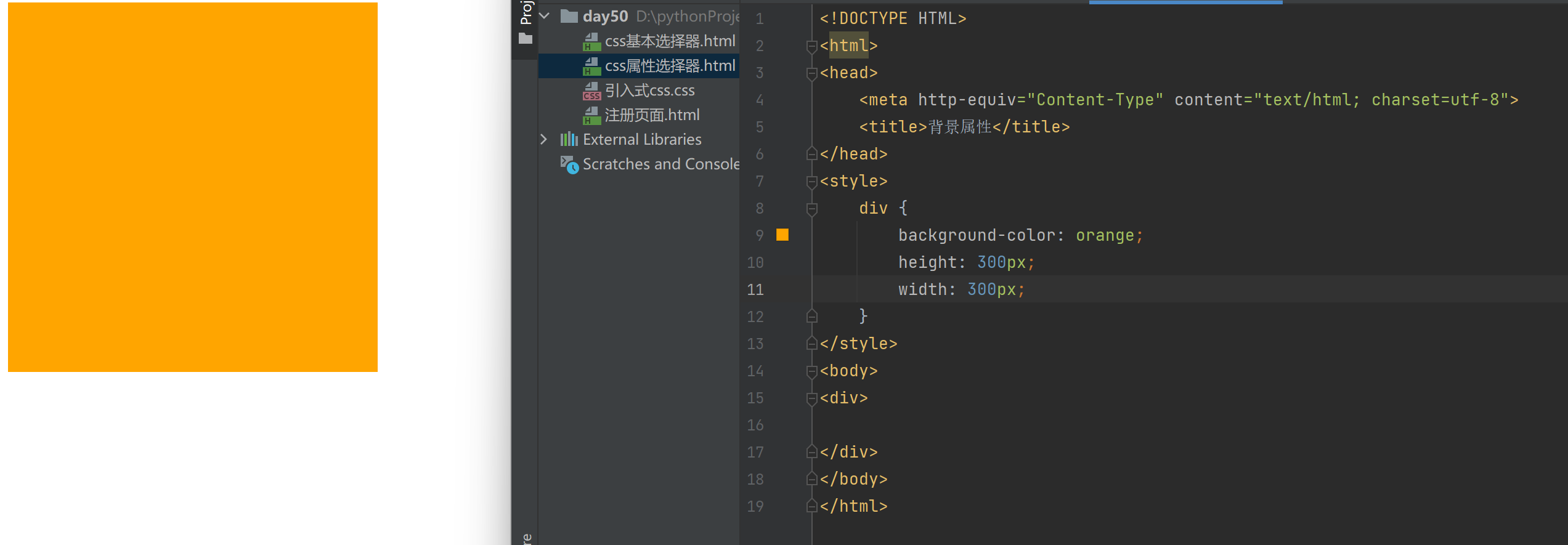
12.背景属性
背景颜色
<style>
div {
background-color: orange;
height: 1600px;
width: 1600px;
}
</style>

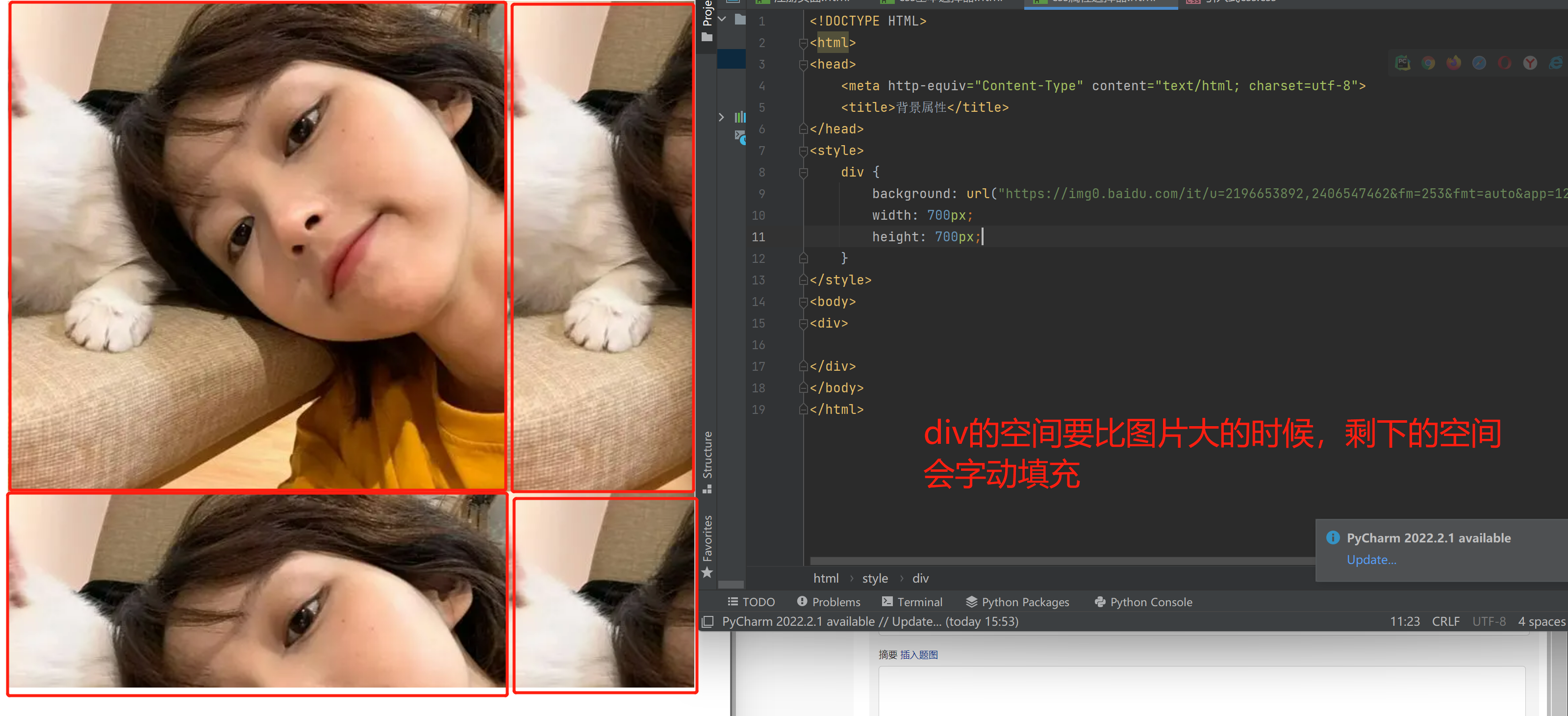
背景图片
<style>
div {
background: url("https://img0.baidu.com/it/u=2196653892,2406547462&fm=253&fmt=auto&app=120&f=JPEG?w=509&h=500");
width: 700px;
height: 700px;
}
</style>

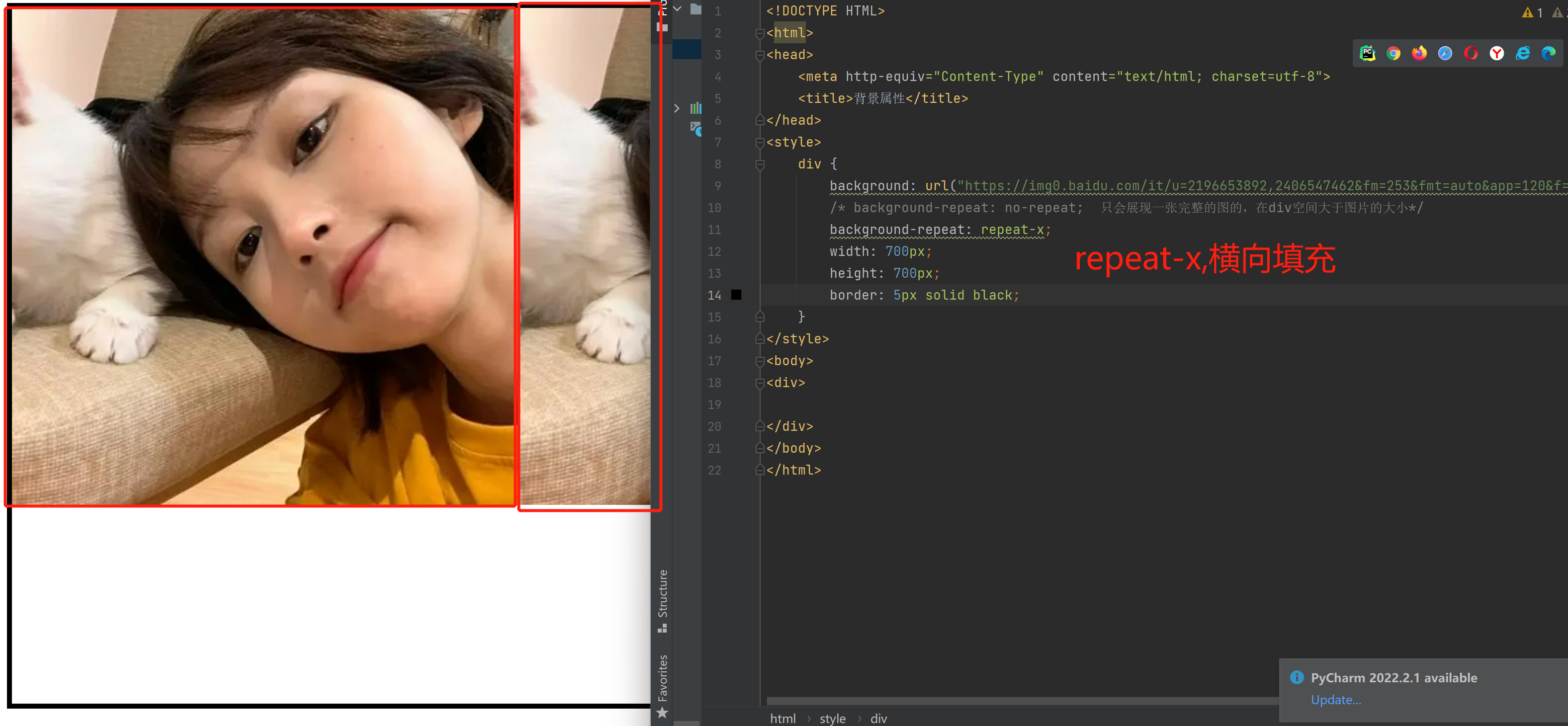
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
<style>
div {
background: url("https://img0.baidu.com/it/u=2196653892,2406547462&fm=253&fmt=auto&app=120&f=JPEG?w=509&h=500");
/* background-repeat: no-repeat; 只会展现一张完整的图的,在div空间大于图片的大小*/
background-repeat: repeat-x;
width: 700px;
height: 700px;
border: 5px solid black;
}
</style>

图片的位置
background-position:左右 上下;
指定位置
background-position:200px 200px;
左右上下居中
background-position:center center;
多个属性名前缀相同 那么可以简写
background:orange url('url') no-repeat center center;
一个个编写即可 不写就默认
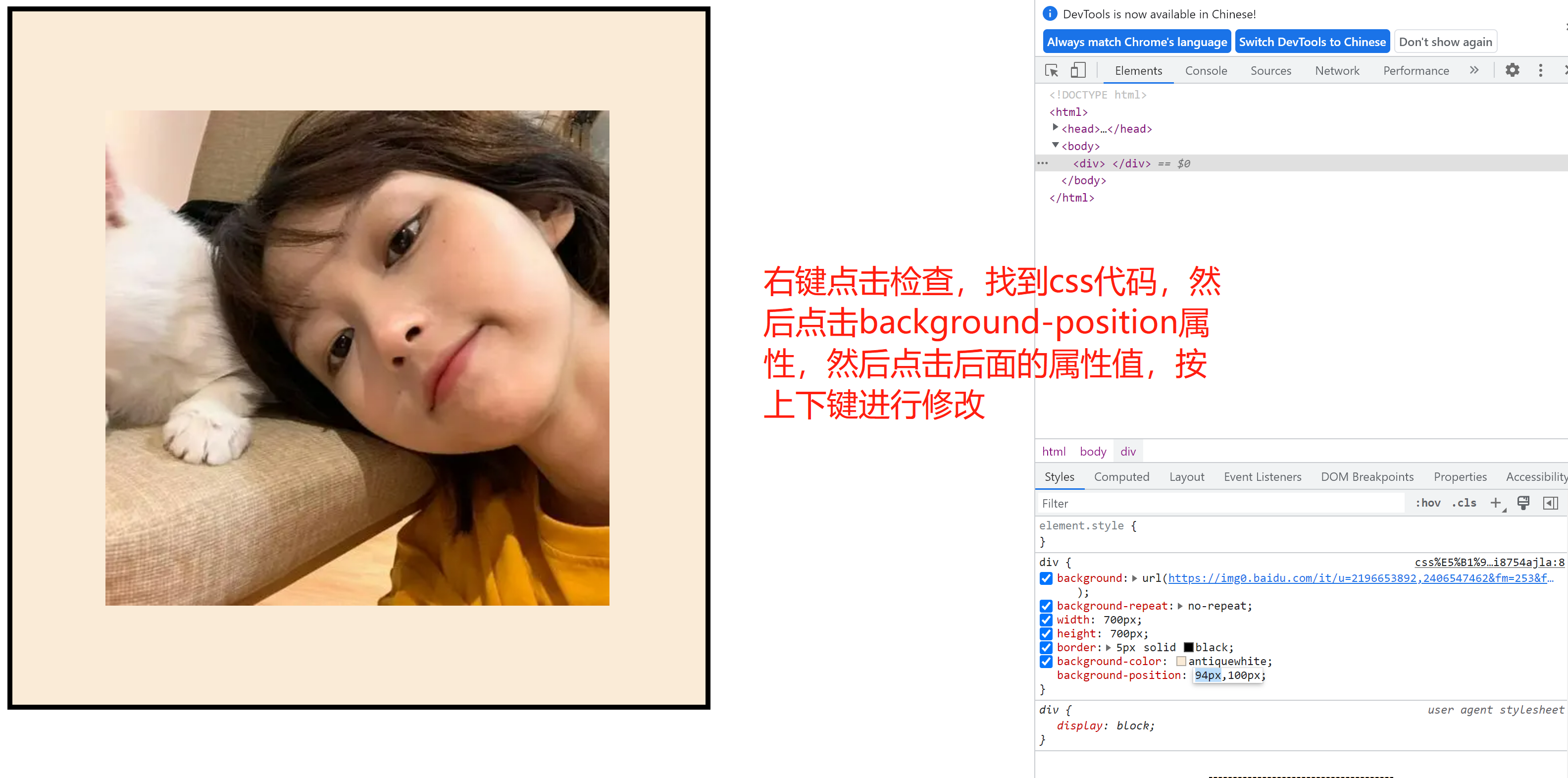
如何实时修改图片位置
浏览器找到标签的css代码 然后方向键上下按住即可动态调整

13.边框设置
border属性
/*border-left: 5px red solid;
/*上侧边框*/
/*border-top: 10px dotted orange;*/
/*右侧边框*/
/*border-right: 5px dashed black;*/
/*下侧边框*/
/*border-bottom: 8px solid deeppink;*/
简写设置
border: 5px red solid; /*上下左右一致*/
边框样式

border-raduis属性
div {
height: 500px;
width: 500px;
border: 5px solid red;
/*画圆*/
border-radius: 50%;
}
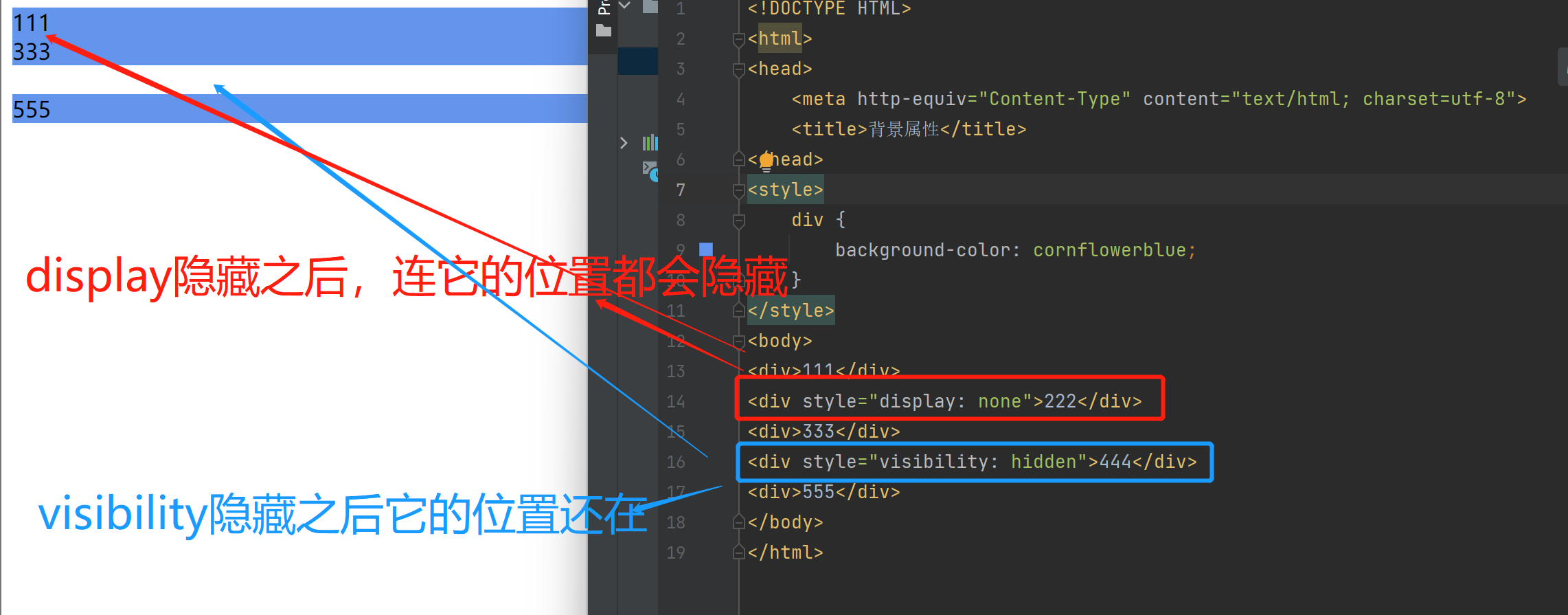
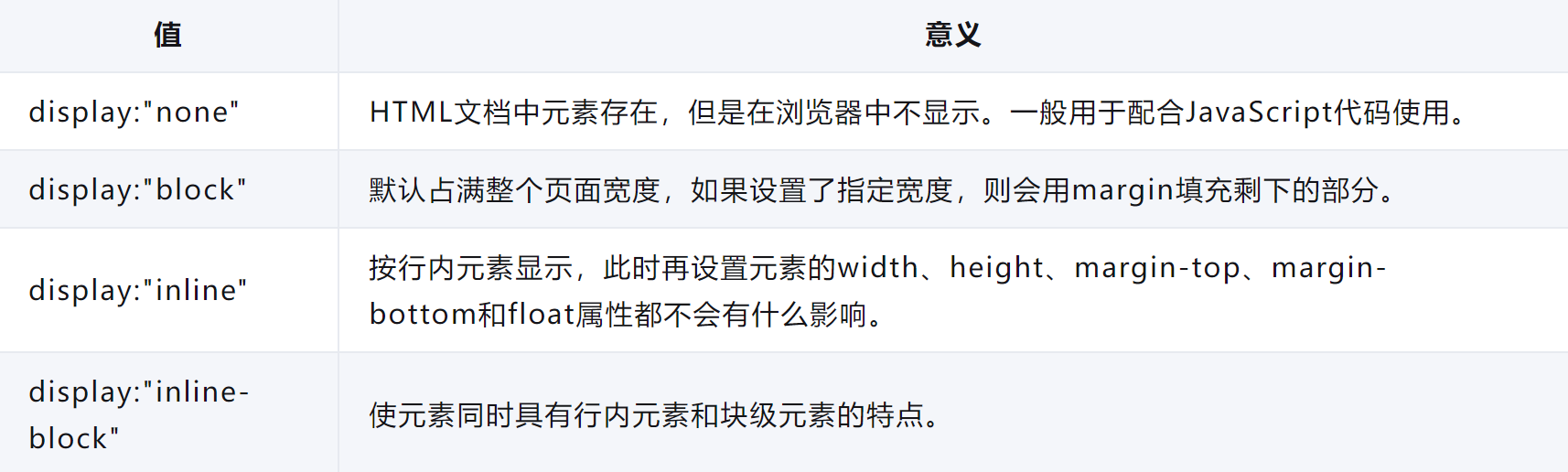
14.display属性
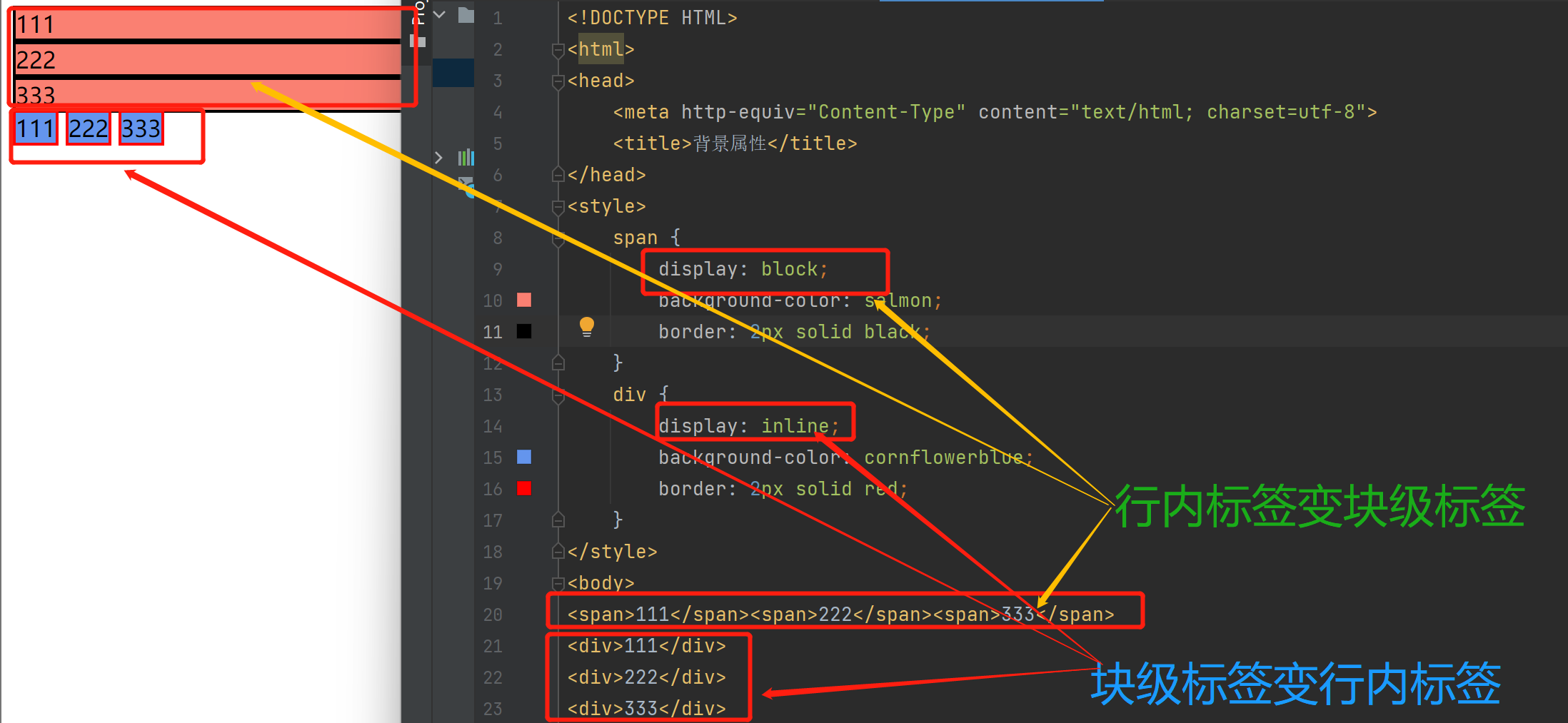
用于控制HTML元素的显示效果


隐藏标签
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display: none; 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。