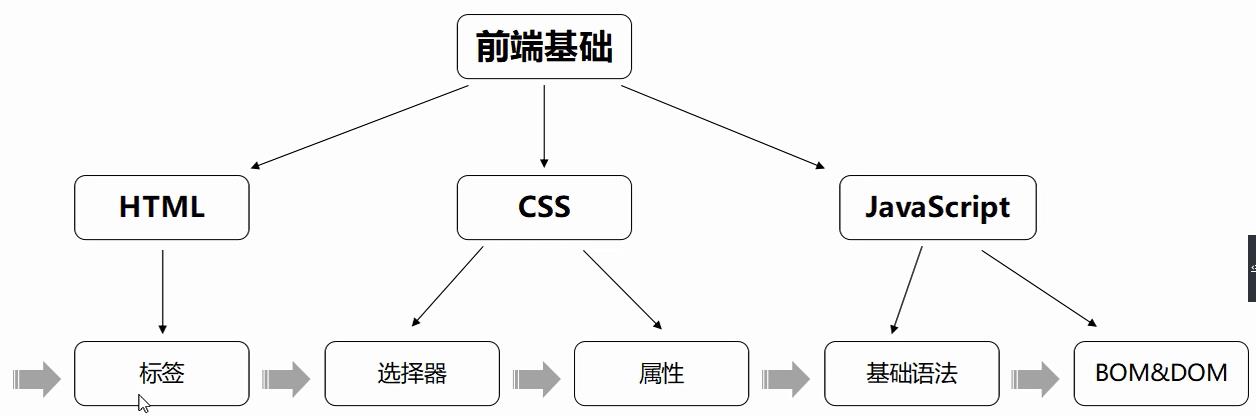
HtML中head、body、块级与行内、列表、表格、表单标签等
目录
1.HTML简介

1.超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
是所有浏览器展示的页面必备的!!!
2.本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
3.浏览器展示的界面我们也称之为HTML页面 存储HTML语言的文件后缀一般是.html
'超文本':超文本只是意味着“文本中的文本”。文本中有一个链接,是一个超文本。每当您单击指向新网页的链接时,您都单击了超文本。超文本是一种将两个或多个网页(HTML文档)相互链接的方法。
'标签语言':标签语言是一种计算机语言,用于将布局和格式约定应用于文本文档。标签语言使文本更具交互性和动态性。它可以将文本转换为图像,表格,链接等。
HTML没有任何的逻辑 所见即所得
'网页': 网页是一种通常用HTML编写并由网络浏览器翻译的文档。可以通过输入URL来识别网页。网页可以是静态或动态类型。
因此,HTML是一种基于文本的标记语言,告诉浏览器如何在互联网上显示图像,字体和其他多媒体元素。它用于在样式的帮助下创建有吸引力的网页,并且在Web浏览器上以漂亮的格式查看。HTML文档由许多HTML标签组成,每个HTML标签包含不同的内容。仅在HTML的帮助下,我们可以创建静态网页。
HTML注释语法
<!--注释内容-->
HTML文件结构
<html> 所有的代码都必须写在html标签内部
<head></head> head内的数据一般都不是给用户看的
<body></body> body内的数据就是浏览器展示给用户看的
</html>
HTML标签的分类
1.单标签(自闭和标签)
<img/>
2.双标签
<a></a>
"""HTML代码是不讲究缩进的 我们只是习惯了python的缩进语法"""
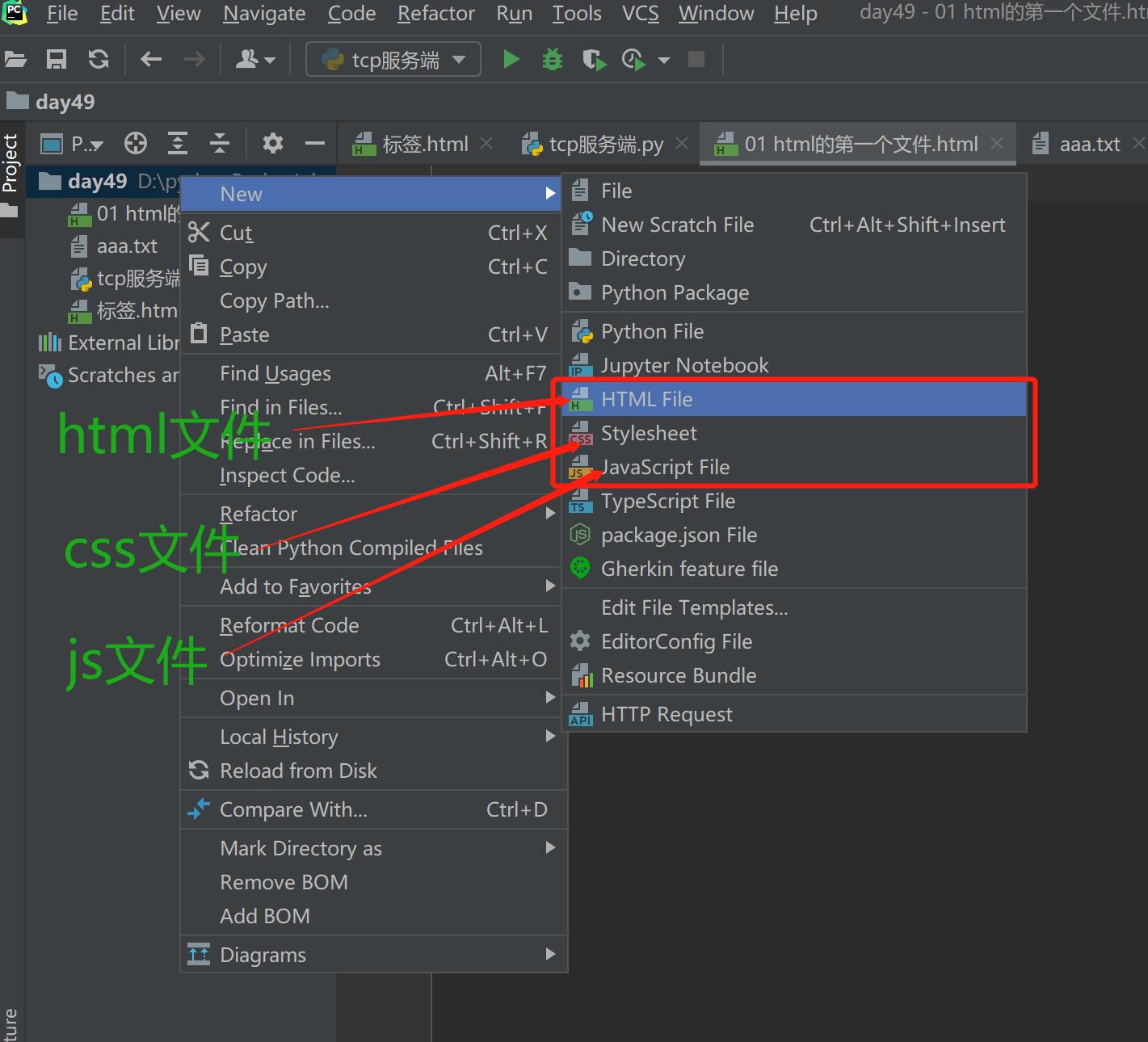
2.HTML文件的创建

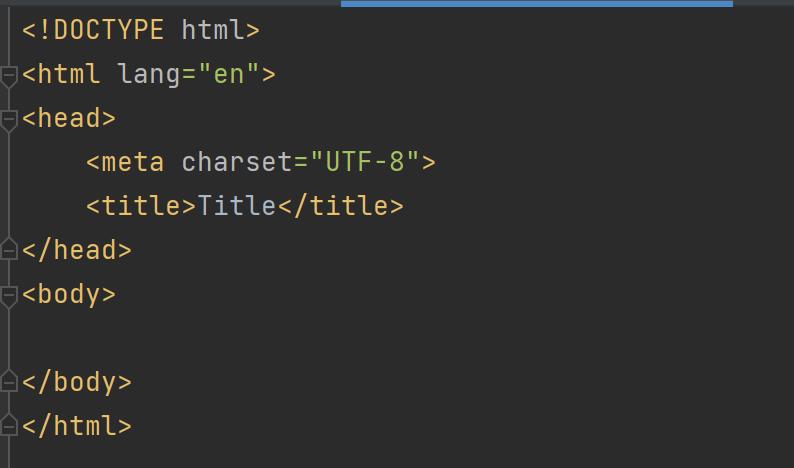
3.HTML文档说明

<!-- 在使用编程工具创建的时候就会自动编写文档结构-->
1.<!DOCTYPE html> :声明为HTML文档
2.<meta charset="UTF-8"> :默认编码
3.<html>,</html> :是文档开始标记和结束的标记。是HTML页面的根元素,在他们之间是文档的头部(head)和主体(body)
4.<head>,</head> :定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
5.<title>,</title> :定义了网页标题,在浏览器标题栏显示。
6.<body>,</boby> :之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
4.head内常见标签
title 控制标签页小标题
style 内部支持编写CSS,控制body里面的颜色、大小、位置等样式
link 引入外部CSS文件
script 内部支持编写JS代码 还可以通过src属性引入外部JS文件
meta 通过内部属性的不同可以有很多功能
<meta name="keywords" content="填写一些关键字 提升网页被搜索的概率">
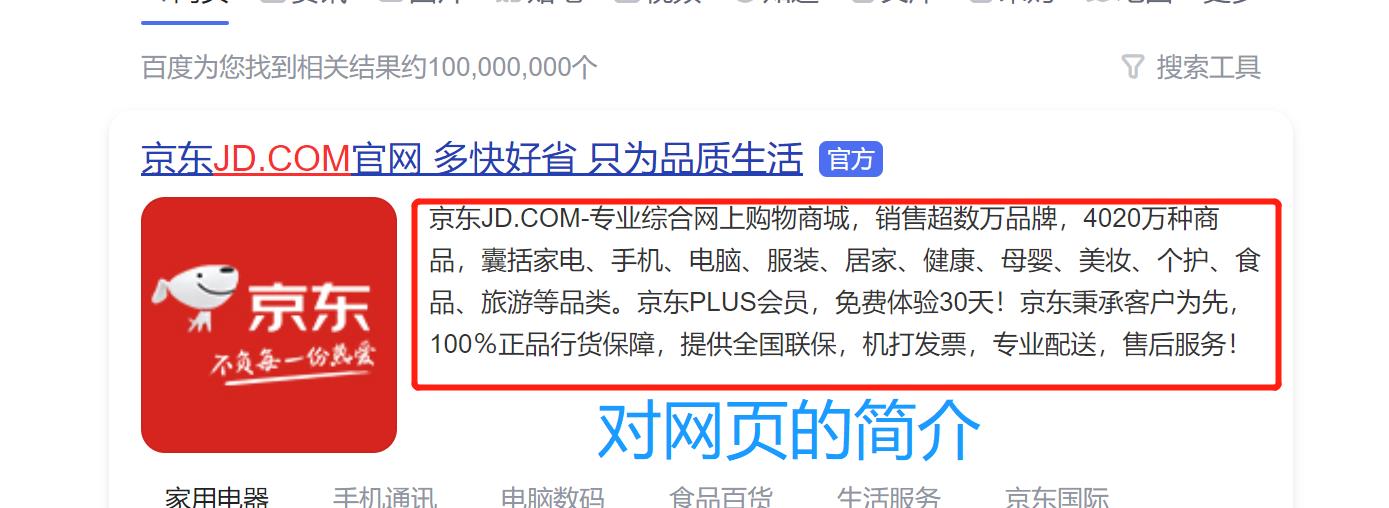
<meta name="description" content="填写一些网页的简介">

5.body内基本的标签
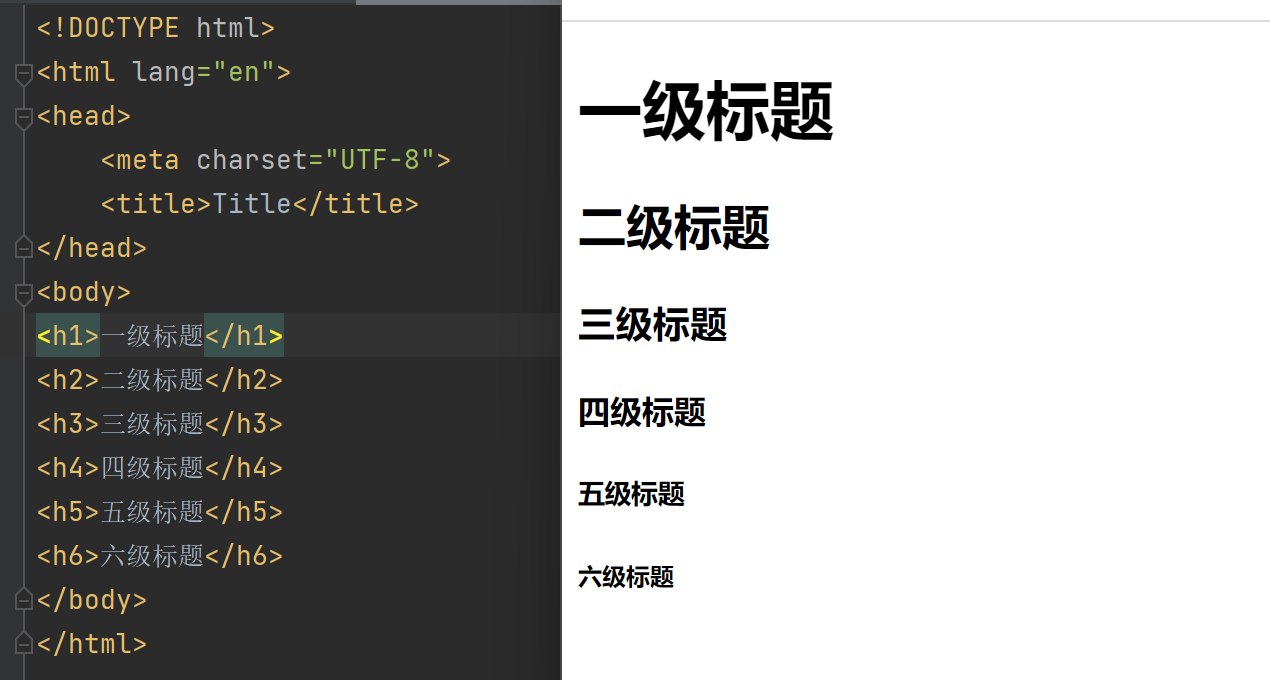
5.1.h1~h6 标题标签

5.2.P 段落标签

5.3.P 段落标签

5.4.u 下换线

5.5.i 斜体

5.6.s 删除线

5.7.b 加粗

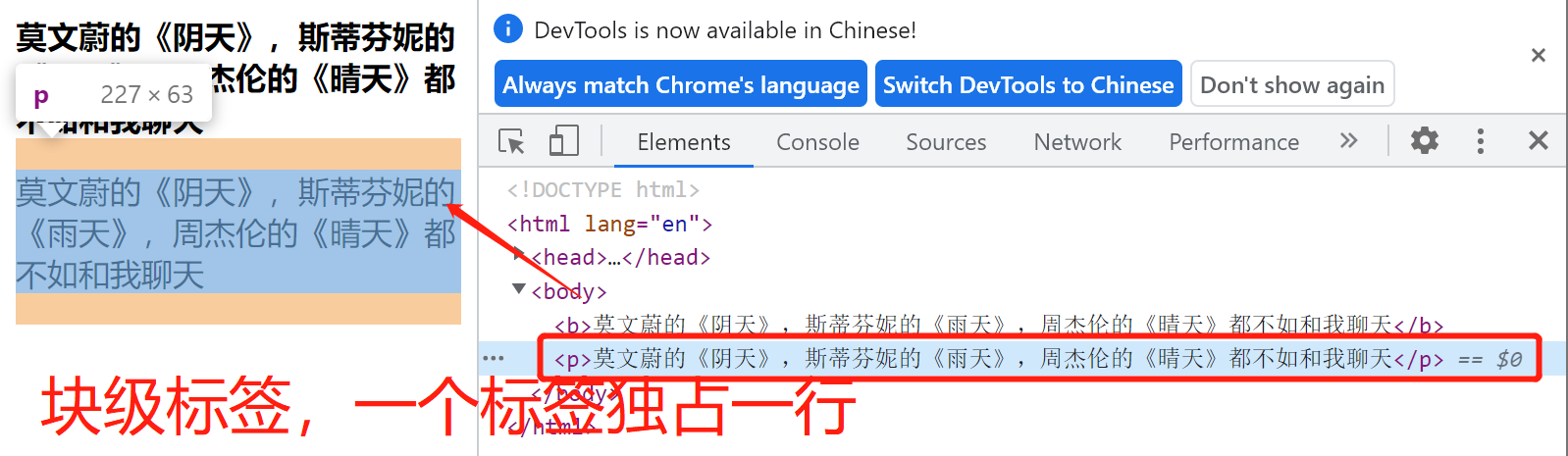
6.块级标签与行内标签
1.块儿级标签 h1~h6 p hr br
一个标签独占一行
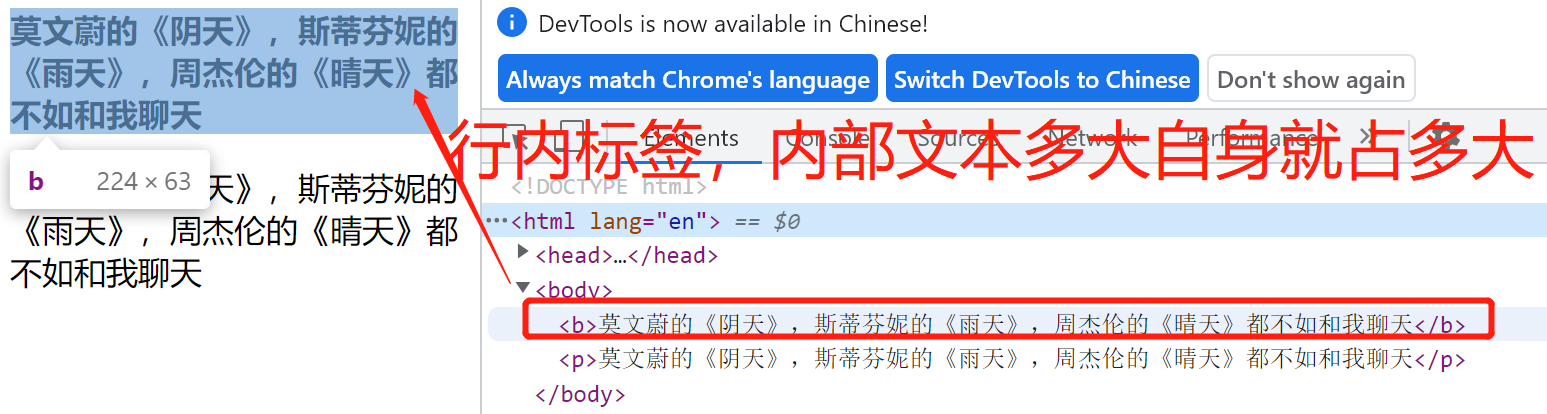
2.行内标签 u i s b
内部文本多大自身就占多大


7.body内基本符号
空格
> 大于号
< 小于号
& &
¥ ¥
® 注册
© 版权
8.body内布局标签
div 块儿级标签
span 行内标签
1.块儿级标签是可以通过CSS调整为不独占一行
2.标签之间很多时候可以嵌套
块儿级可以嵌套任何类型的标签
p标签虽然是块儿级标签 但是不能块儿级标签
行内标签只能嵌套行内标签
9.body内常见标签
1.a标签
链接标签
href 可以填写网址 点击自动跳转
href还可以填写其他标签的id值 实现锚点功能
target 可以控制是否新建页面跳转
_self
_blank
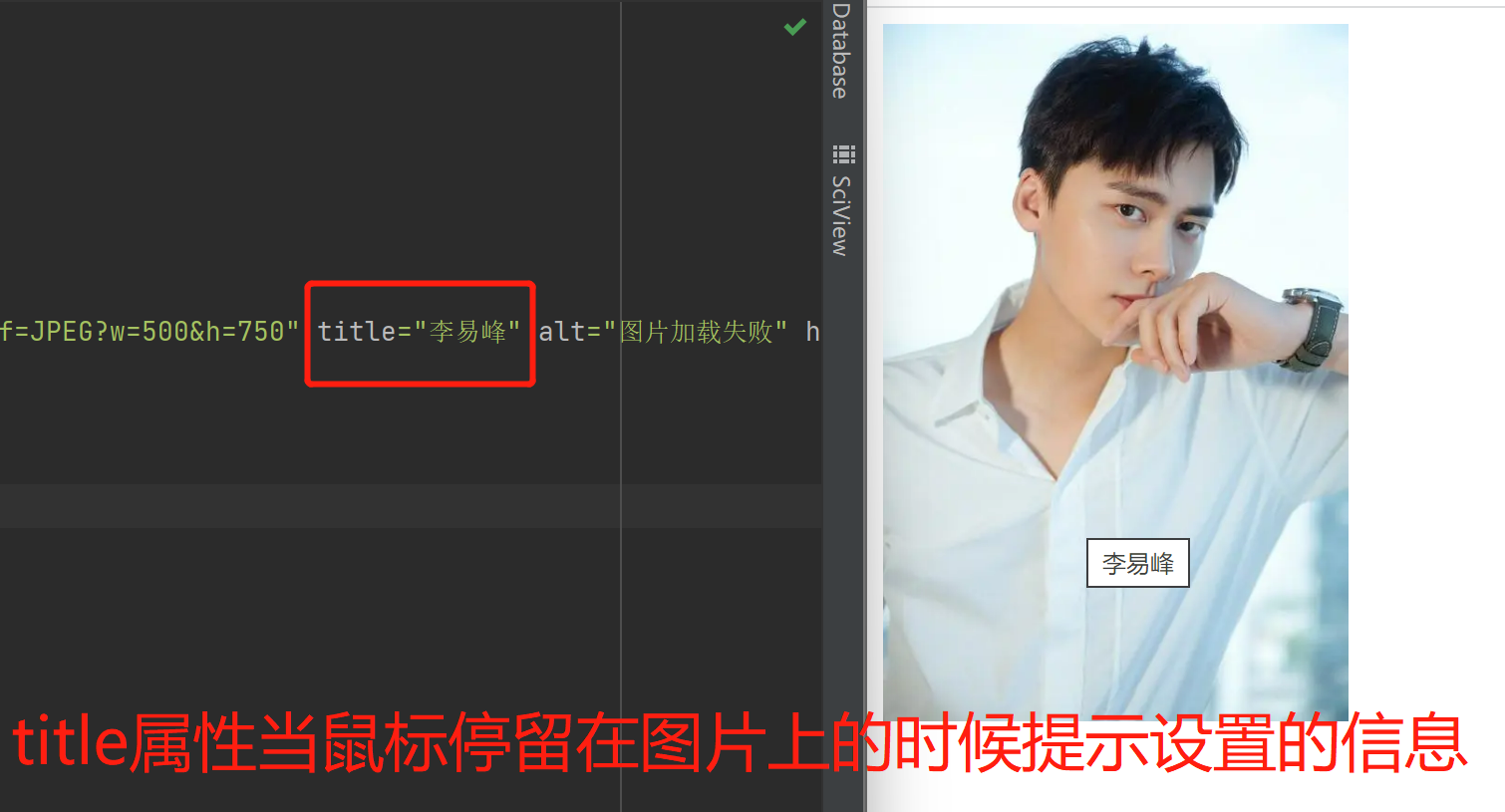
2.img标签
图片标签
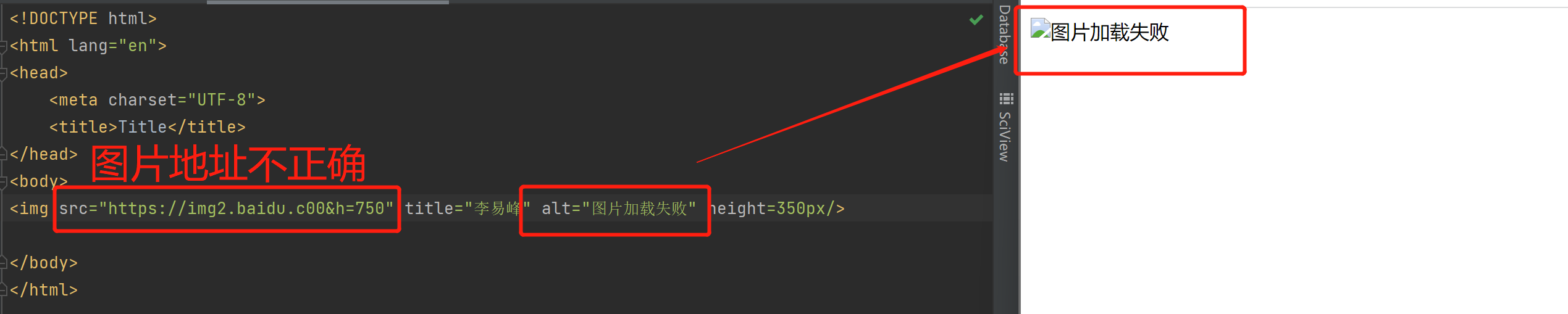
src 填写图片地址(网络地址 本地地址)
title 鼠标悬浮在图片上就会有提示信息
alt 图片加载失败提示的信息
height 调整图片的高度
width 调整图片的宽度
ps:width与height上述两个调整一个另外一个等比例缩放


10.标签俩大重要属性
下面的两个属性都是用来快速定位需要操作的标签
1.id属性(一对一管理)
类似于身份证号 在同一个html页面上 id值不能重复
2.class属性(批量管理)
类似于分组 多个标签可以拥有相同的class值
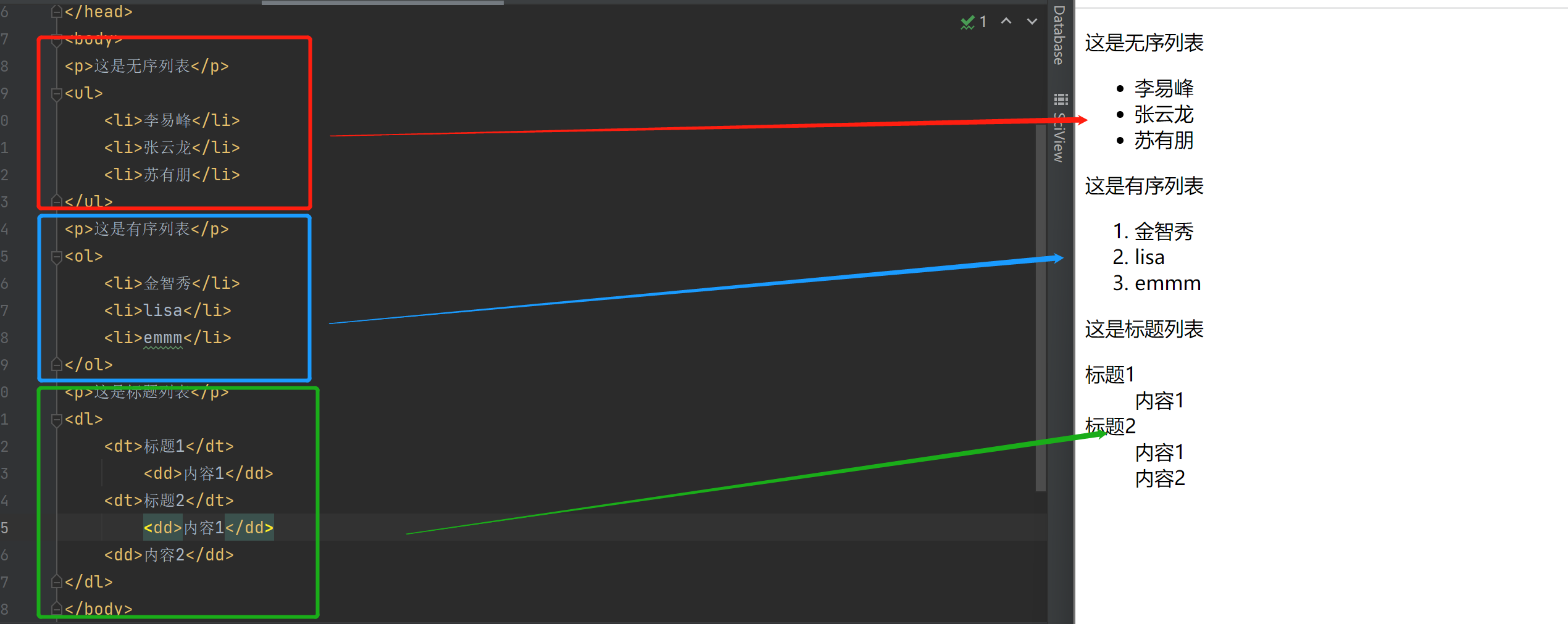
11.列表标签
无序列表
<ul>
<li>python</li>
<li>golang</li>
<li>linux</li>
</ul>
页面上有规则排列的横向或者竖向的多个元素几乎使用的都是无序列表
有序列表
<ol type="I" start="10">
<li>第一项</li>
<li>第二项</li>
<li>第二项</li>
</ol>
标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>

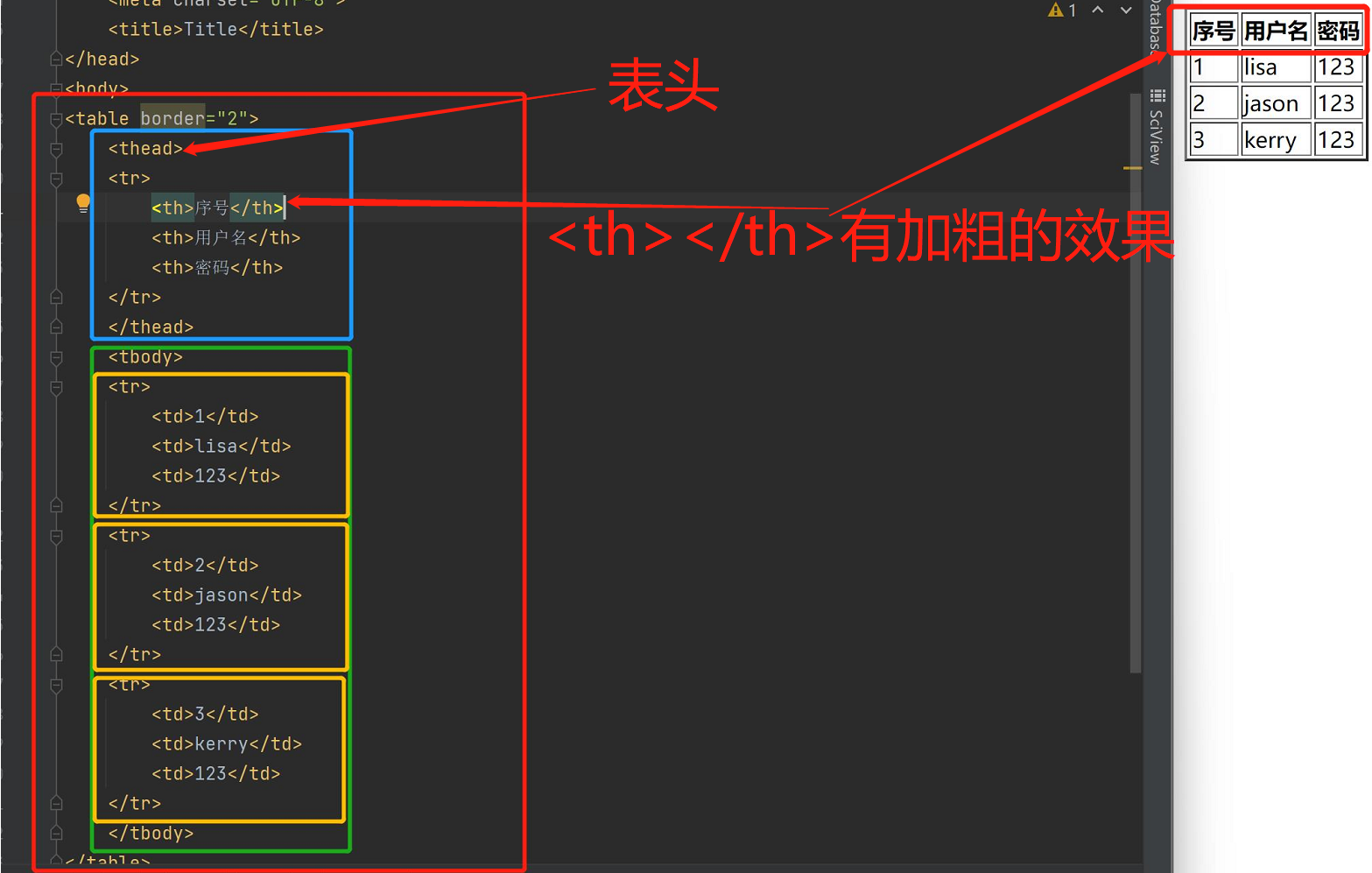
12.表格标签
<table>
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>123</td>
</tr>
</tbody>
</table>
'''
属性
boder 表格边框
cellpadding 内边距
cellspacing 外边距
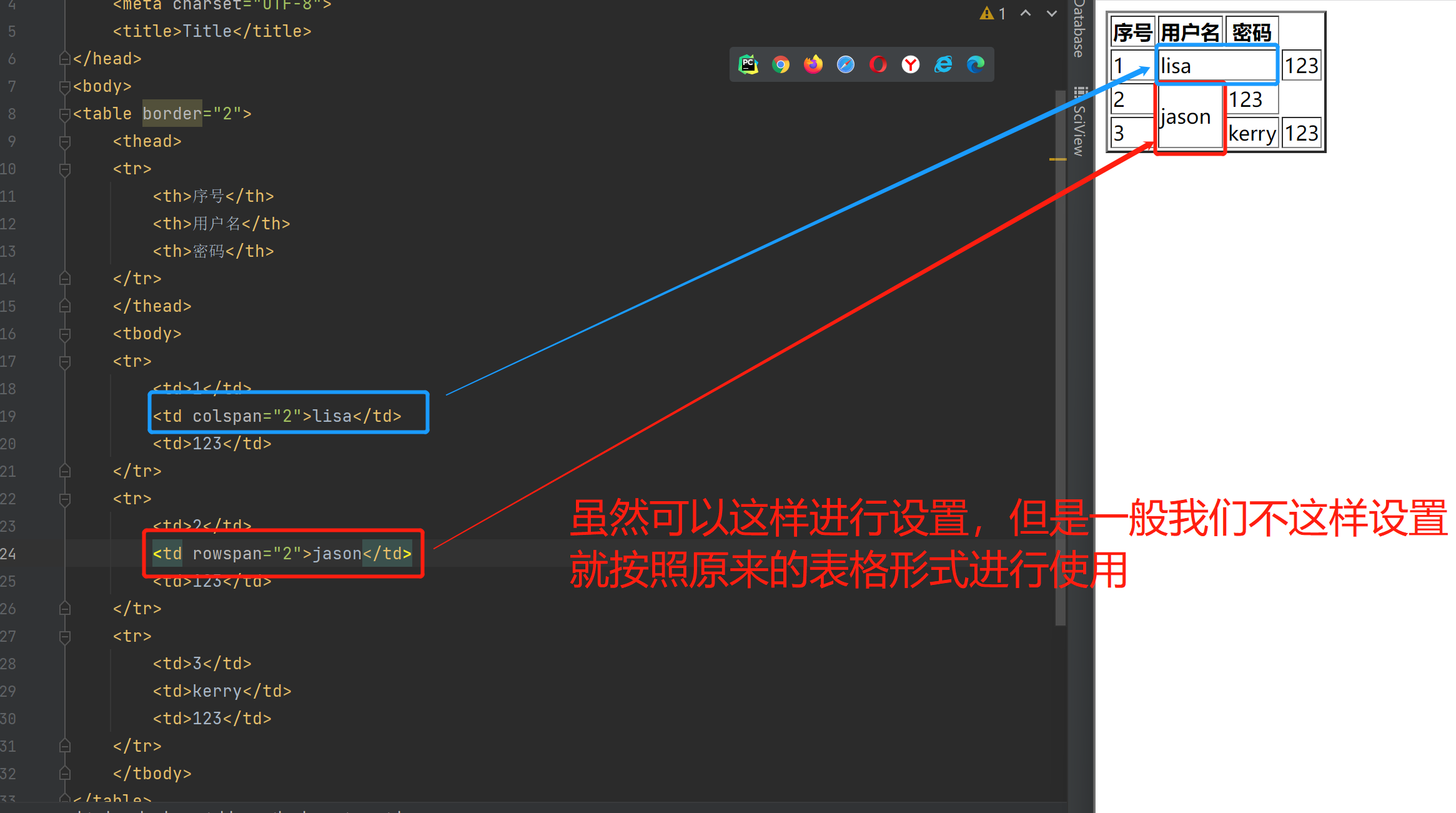
rowspan 单元格竖跨多少行(可以在某一个tr\td上设置)
colspan 单元格横跨多少行(可以在某一个tr\td上设置)
width 像素 百分比(最好通过css来设置长宽)
'''


13.表单标签
能够获取用户输入(输入、选择、上传)的数据并发送给后端服务器
<form action="" method=""></form>
action属性
用于控制数据的提交地址 不写的话就是朝当前页面所在的地址提交
method属性
用于控制请求的方式(get\post)
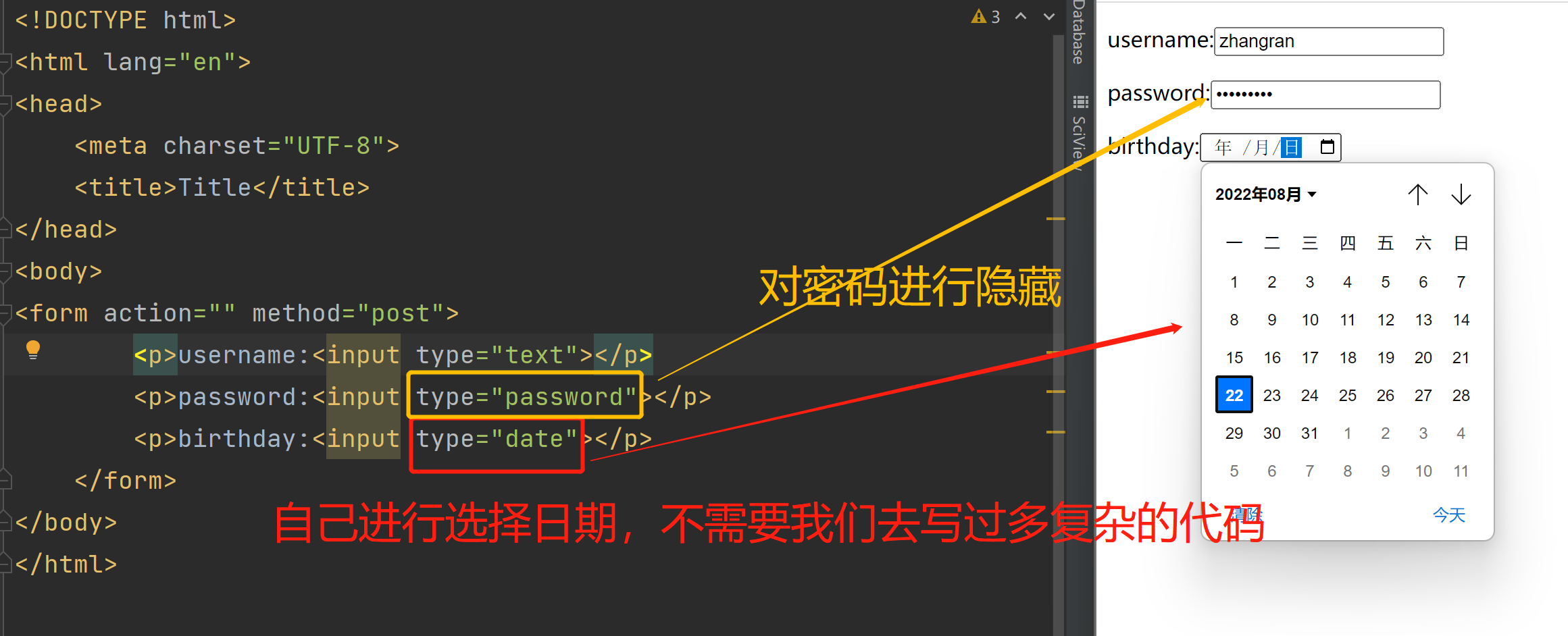
<form action="" method="post">
<p>username:<input type="text"></p>
<p>password:<input type="password"></p>
<p>birthday:<input type="date"></p>
<p>email:<input type="email"></p>
</form>

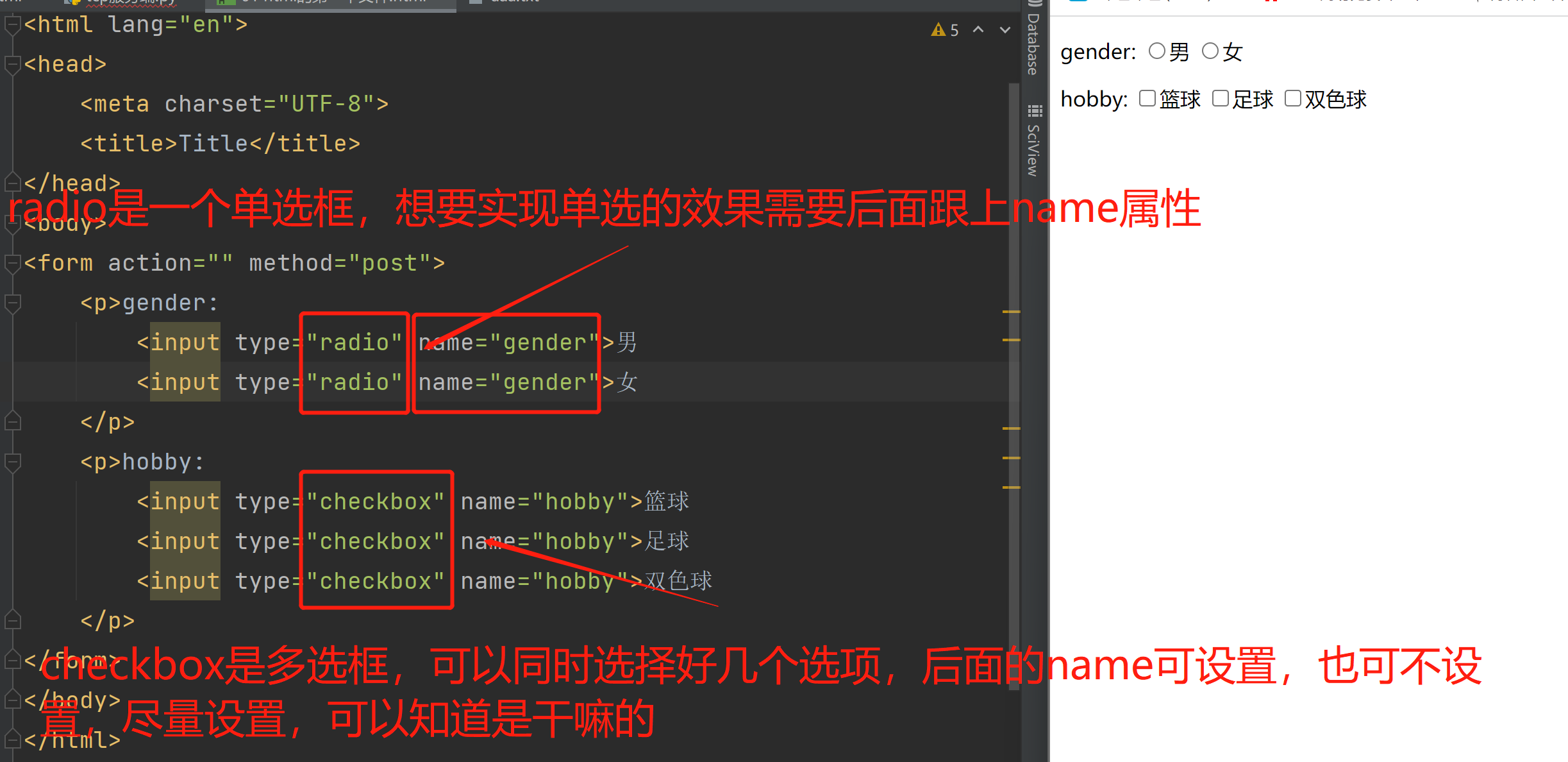
<form action="" method="post">
<p>gender:
<input type="radio" name="gender">男
<input type="radio" name="gender">女
</p>
<p>hobby:
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">双色球
</p>
</form>

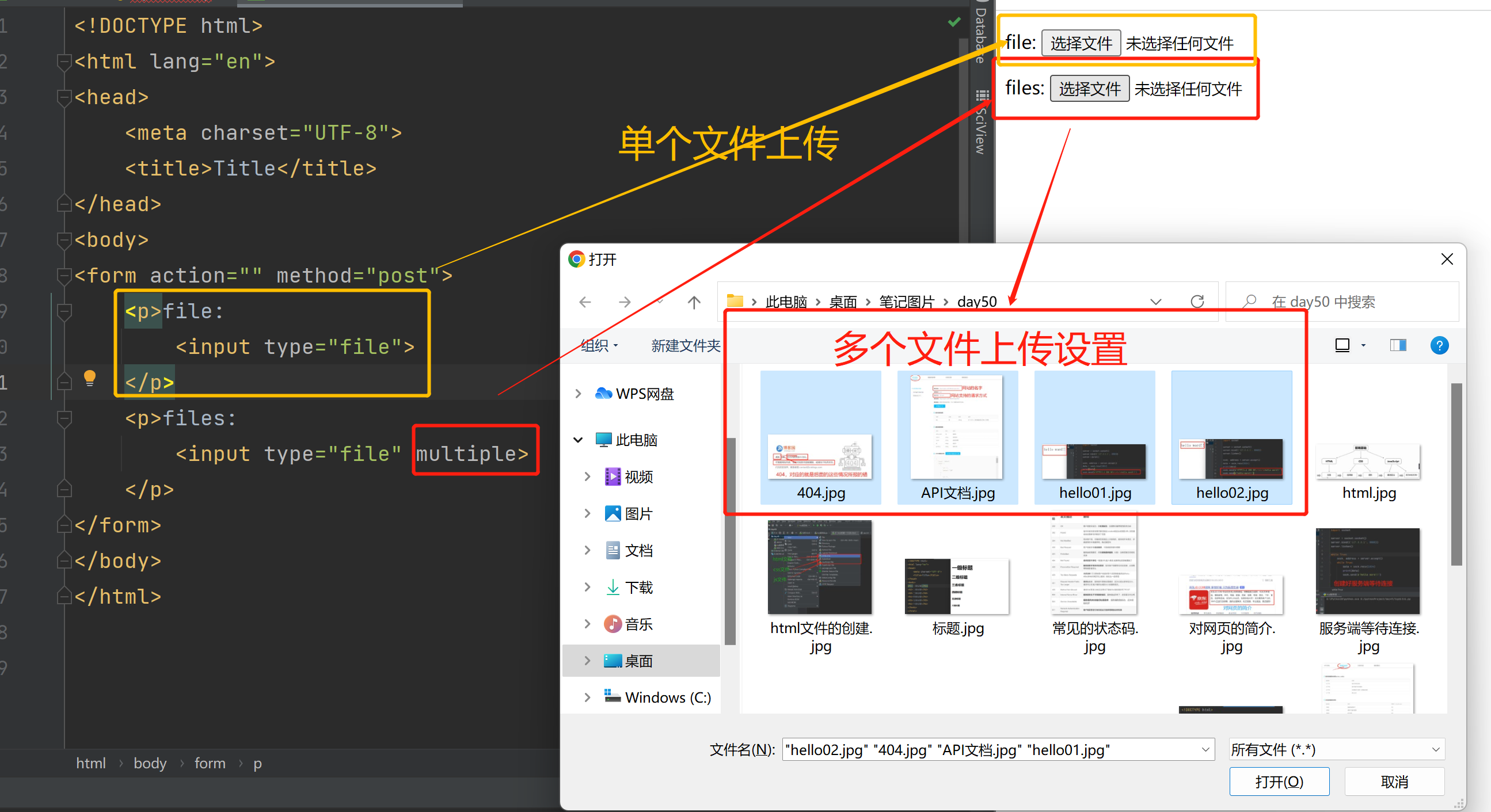
<form action="" method="post">
<p>file:
<input type="file">
</p>
<p>files:
<input type="file" multiple>
</p>
</form>

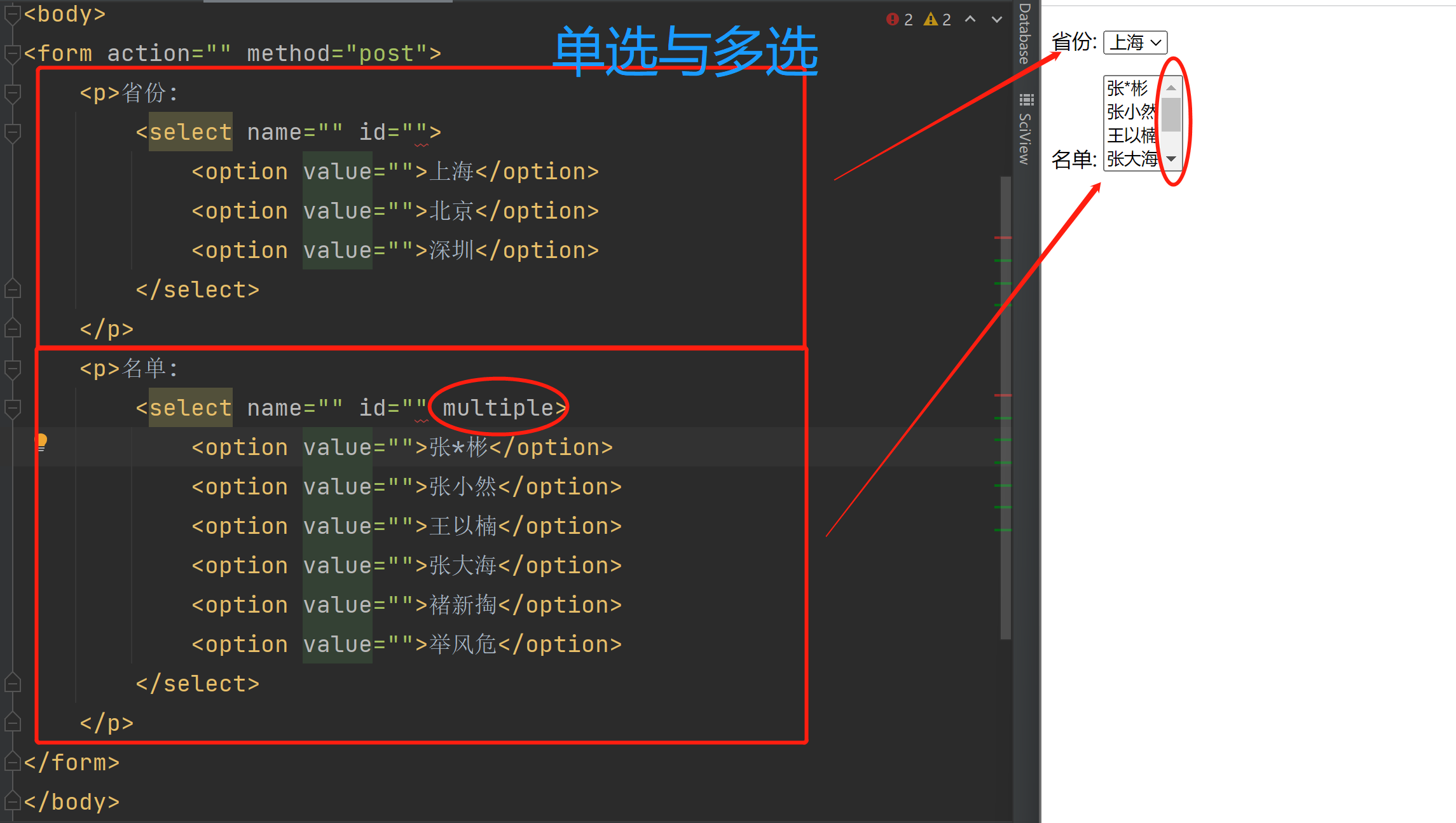
<p>省份:
<select name="" id="">
<option value="">上海</option>
<option value="">北京</option>
<option value="">深圳</option>
</select>
</p>
<p>名单:
<select name="" id="" multiple>
<option value="">张*彬</option>
<option value="">张小然</option>
<option value="">王以楠</option>
<option value="">张大海</option>
<option value="">褚新掏</option>
<option value="">举风危</option>
</select>
</p>

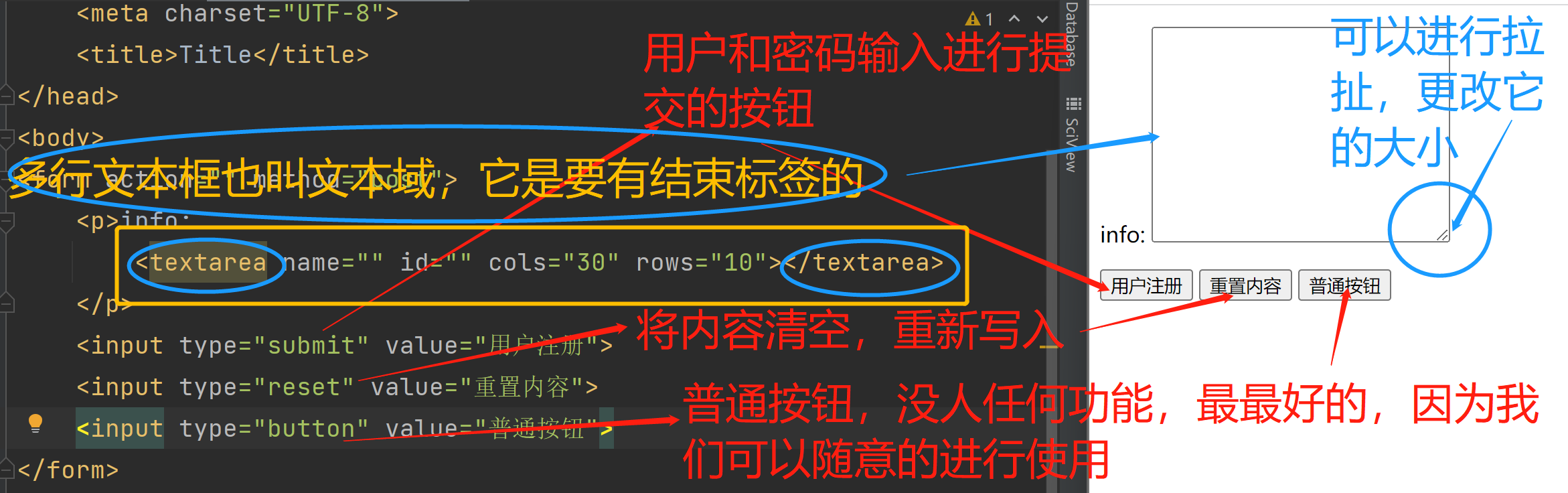
<form action="" method="post">
<p>info:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="用户注册">
<input type="reset" value="重置内容">
<input type="button" value="普通按钮">
</form>

关于html内的标签使用可以利用 tab键 进行自动补全





