前端知识(HTTP协议、HTML简介、标签)
一、HTML前端
1.什么是前端?
与用户直接打交道的操作界面都可以称之为是前端
例如:
手机界面app、电脑界面
2.什么是后端?
不直接与用户打交道的内部真正执行核心业务逻辑的代码程序
例如:
各种编程语言编写的代码(python、Java、c)
3.什么是HTML?
1.超文本标记语言,全称:Hypertext Markup Language,简称:HTML,是一种创建网页的标记语言。
2.本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。
3.网页文件的扩展名:.html或htm
4.HTML是一种标记语言,不是一种编程语言,它使用标签来描述页面
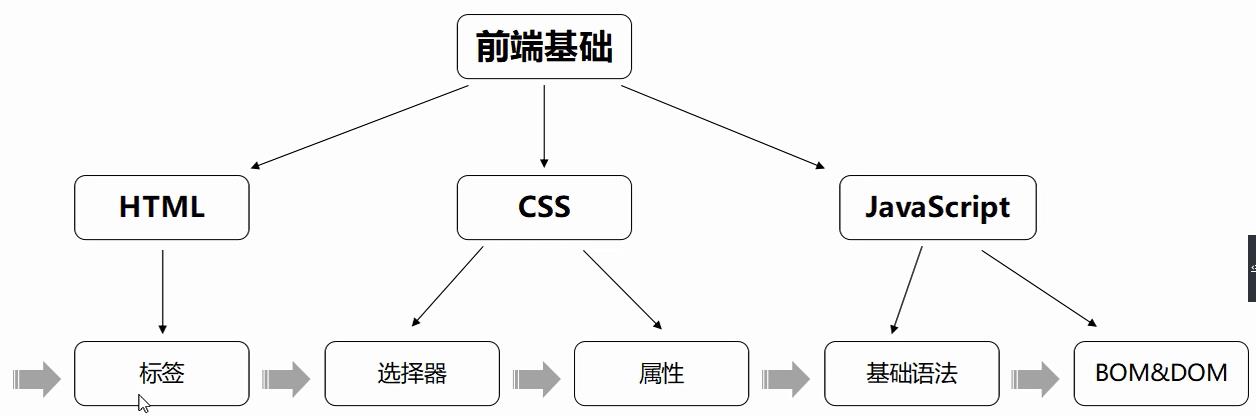
4.前端的学习流程
前端三剑客
HTML 网页的骨架(没有样式很丑)
css 网页的样式(给骨架美化)
js 网页动态效果(丰富用户体验)
5.搭建服务器 简易浏览器访问
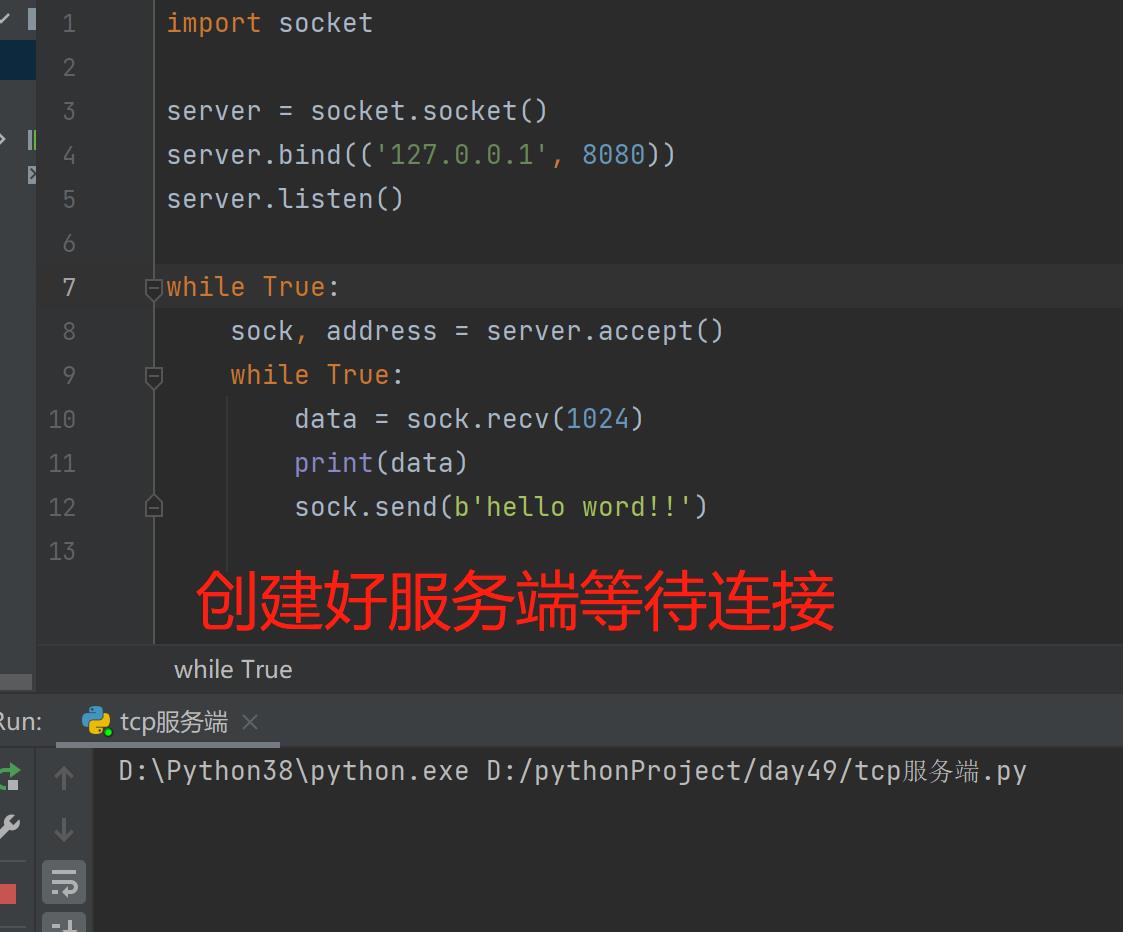
5.1.手写一个服务端程序

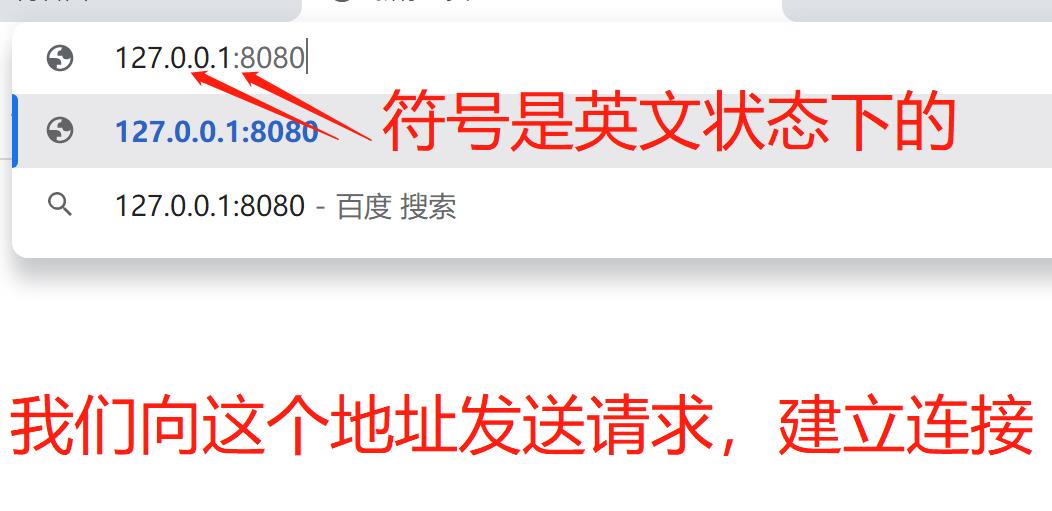
5.2.使用浏览器充当客户端,浏览器的网址本质其实就是IP+端口号

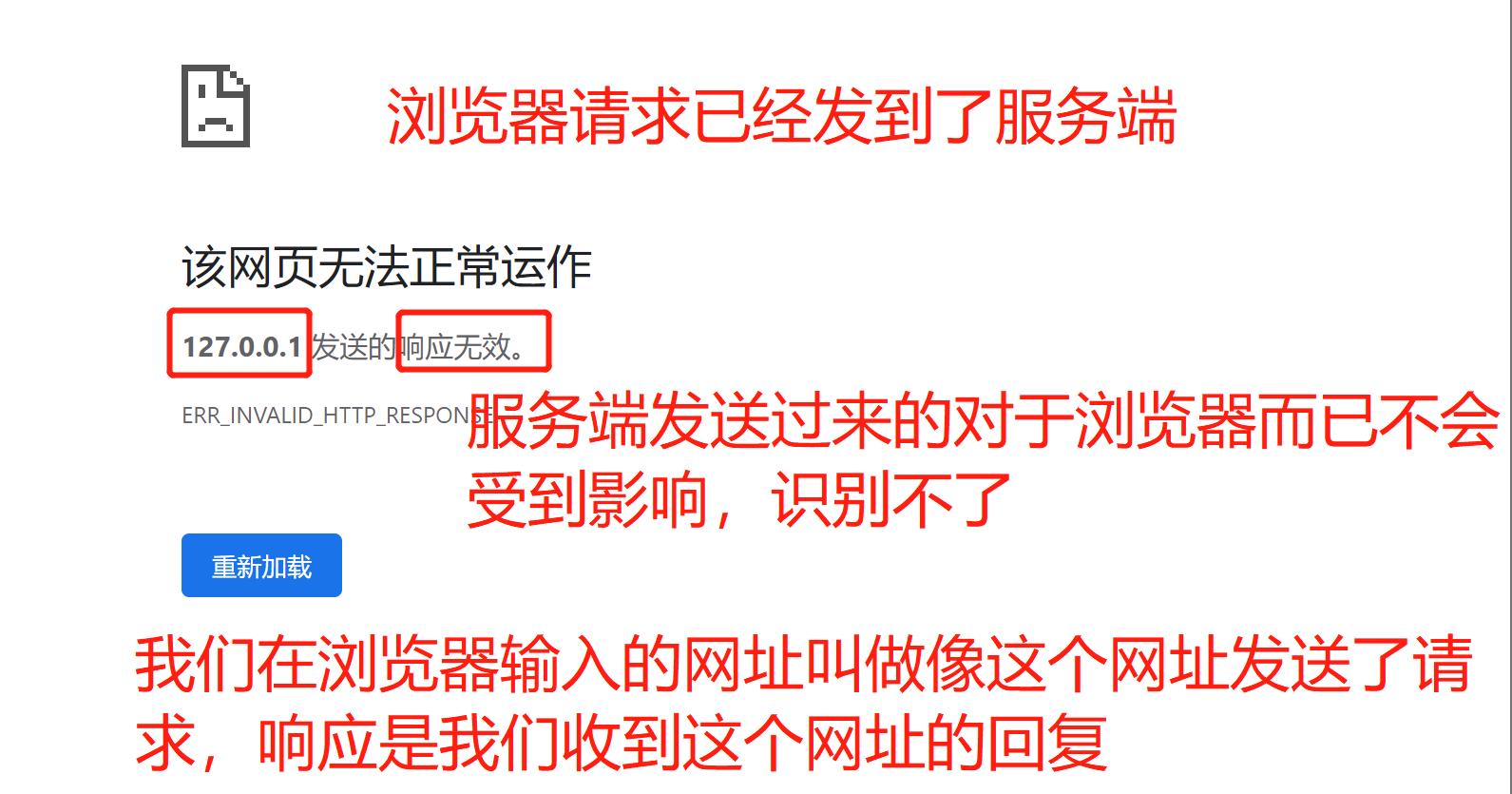
5.3浏览器端无法直接展示服务端的响应数据

6.浏览器访问报错原因
我们自己编写的服务端发送的数据浏览器不识别,原因在于每个人服务端数据的格式千差万别,浏览器无法自动识别,没有按照浏览器固定的格式发送
浏览器发送的请求数据格式肯定没有问题 因为别人早就封装好了
问题出在我们自己写的服务端的响应数据格式
7.解决方法
浏览器可以访问很多服务端 如何做到无障碍的与这么多不同程序员开发的软件实现数据的交互
1.浏览器自身功能强大 自动识别并切换(太过消耗资源)
2.大家统一一个与浏览器交互的数据方式(统一思想) 统一标准,就有了一些协议:HTTP协议、FTP协议、HTTPS协议
二、HTTP协议(重点)
1.什么是HTTP协议
什么是协议??
就是大家商量好的一个共同认可的结果
1.规定了浏览器与服务端之间数据交互的方式及其他事项
2.如果我们开发的时候不遵循该协议,那么浏览器就无法识别我们的网站
2、四大特性
2.1.基于请求响应
服务端永远不会主动给客户端发消息 必须是客户端先发请求
如果想让服务端主动给客户端发送消息可以采用其他网络协议
2.2.基于TCP、IP之上作用于应用层的协议
应用层、表示层、会话层、传输层、网络层、数据链路层、物理连接层
2.3.无状态
不会保存客户端的状态信息,服务端不会记录之前的信息
早期的网站不需要用户注册 所有人访问的网页数据都是一样的
'纵使见她千万遍 我都当她如初见'
2.3.无连接、短连接
对方向我发送请求,然后我把东西传输以后就断了连接,下次再找我的时候需要带着我的IP地址,要了东西以后又断了连接
'俩者请求响应之后立刻断绝关系'
3、数据格式
3.1.请求数据格式
'''
b'GET / HTTP/1.1\r\n
Host: 127.0.0.1:8080\r\n
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="102", "Google Chrome";v="102"\r\n
sec-ch-ua-mobile: ?0\r\n
sec-ch-ua-platform: "Windows"\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n
Sec-Fetch-Site: none\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
\r\n'
'''
1.请求首行
'GET / HTTP/1.1\r\n
GET就是请求方式,后面是他遵循的协议名称,协议版本
2.请求头
从Host到Accept-Language就是请求头
一大推K:V键值对
3.换行
\r\n
4.请求体
GET请求没有请求体
携带一些敏感的数据,比如:密码、身份证
3.2.响应数据格式
1.响应首行
响应状态码
2.响应头
从Host到Accept-Language就是响应头
一大推K:V键值对
3.换行
\r\n
4.响应体
一般情况下是浏览器需要展示给用户看的数据
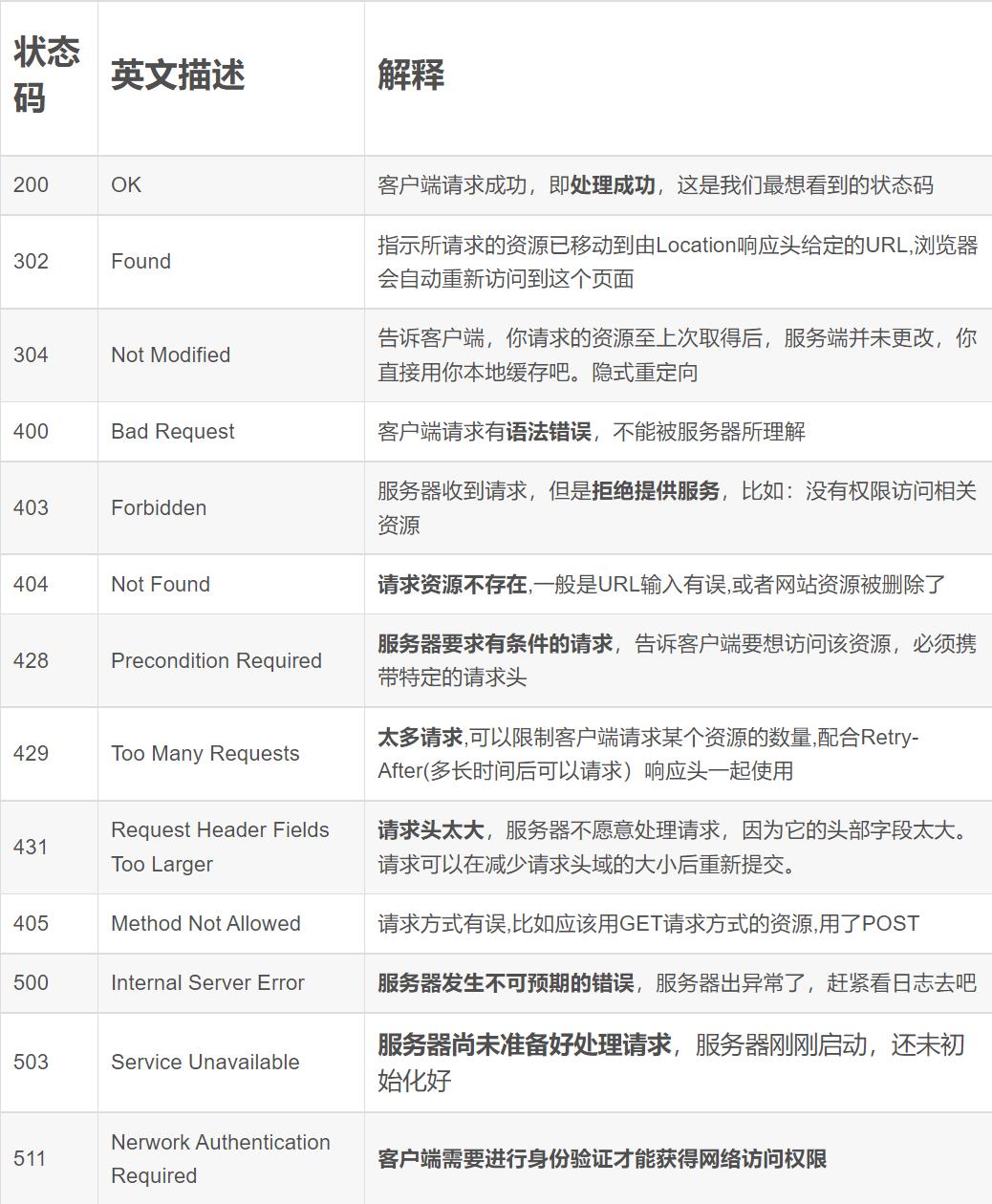
4、响应状态码
4.1.响应状态码

利用数字来表示一些复杂的情况说明(用数字来表示一串中文意思,类似于暗号)
1XX:服务端已经接受到了数据正在处理 你可以继续发送数据也可以等待
2XX:200 OK请求成功 服务端返回了相应的数据
3XX:重定向(原本想访问A页面 但是自动跳转到了B页面)
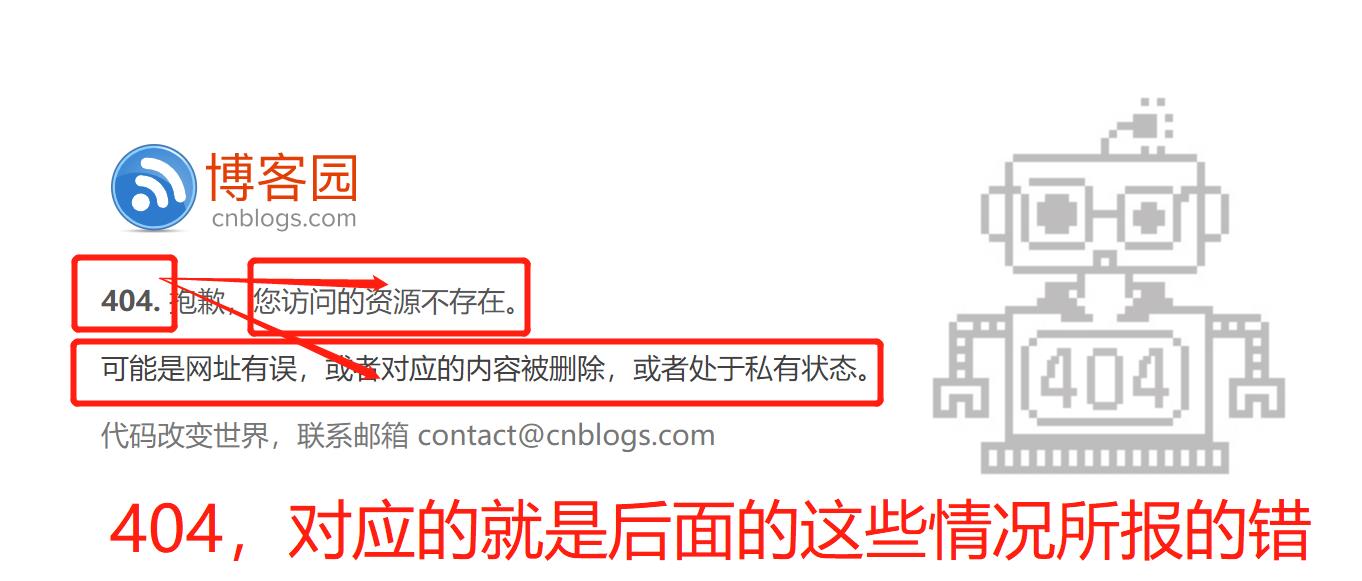
4XX:403没有权限访问 404请求资源不存在
5XX:服务器内部错误,比如:服务器掉了、进水了、爆炸了等


4.2.自定义状态码
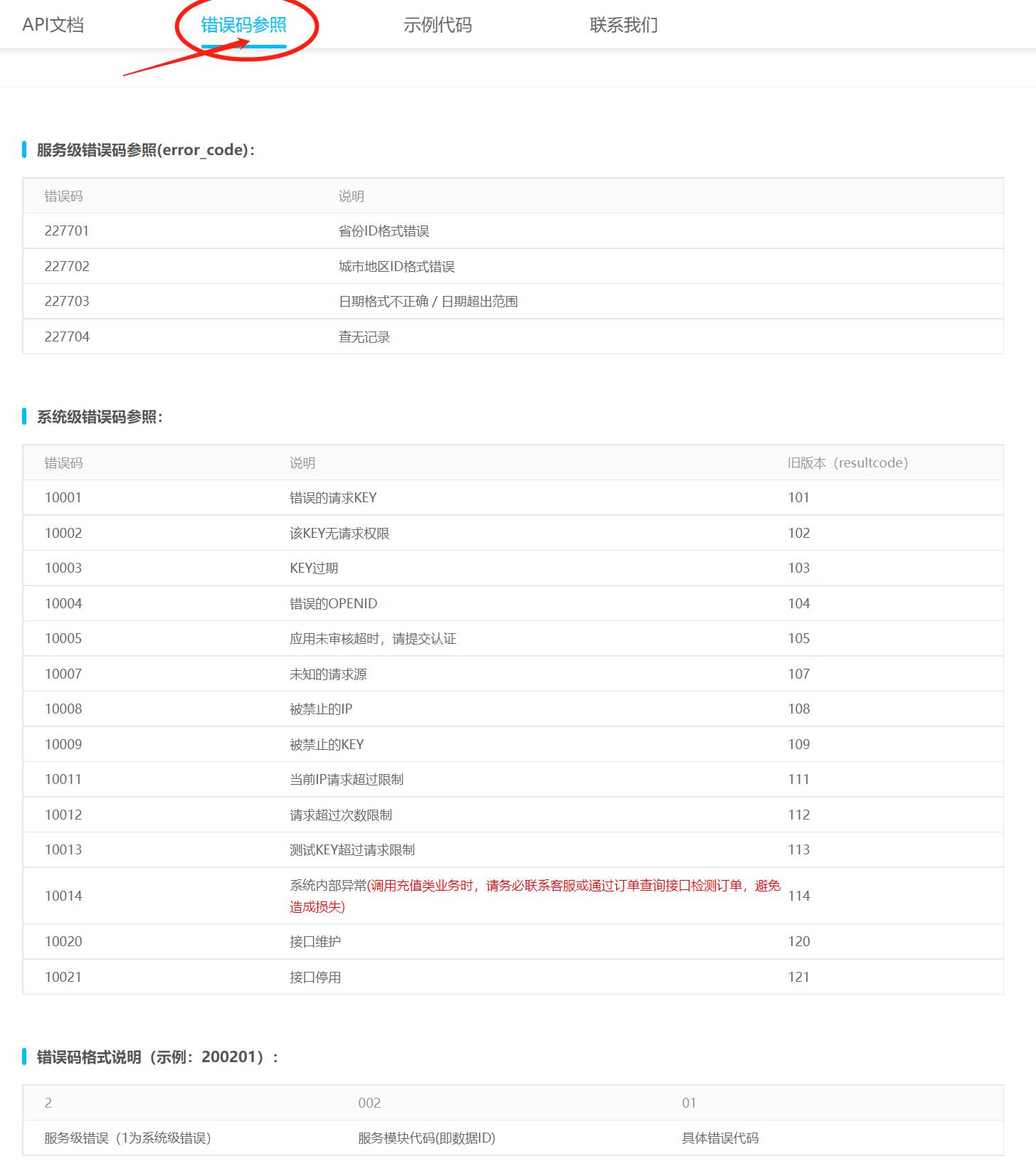
公司还会自定义状态码,一般以10000开头
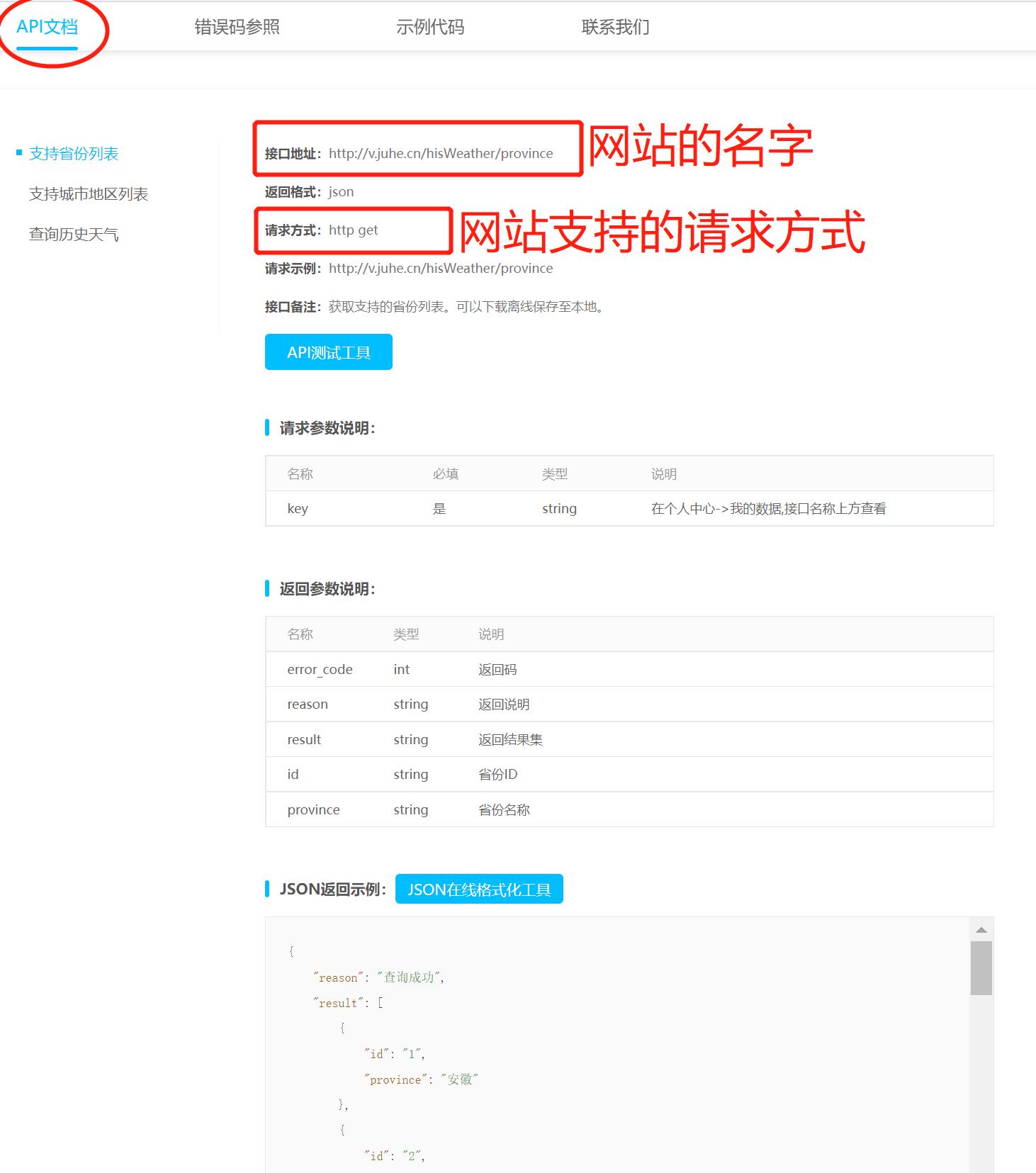
参考:聚合函数 APL,
网址:https://www.juhe.cn/apiservice
作用:后端写给前端的状态码

因为HTTP的状态码不够用,所以还需要我们自己去写,告诉前端各种错误码的说明

六、HTML本质(搭建)
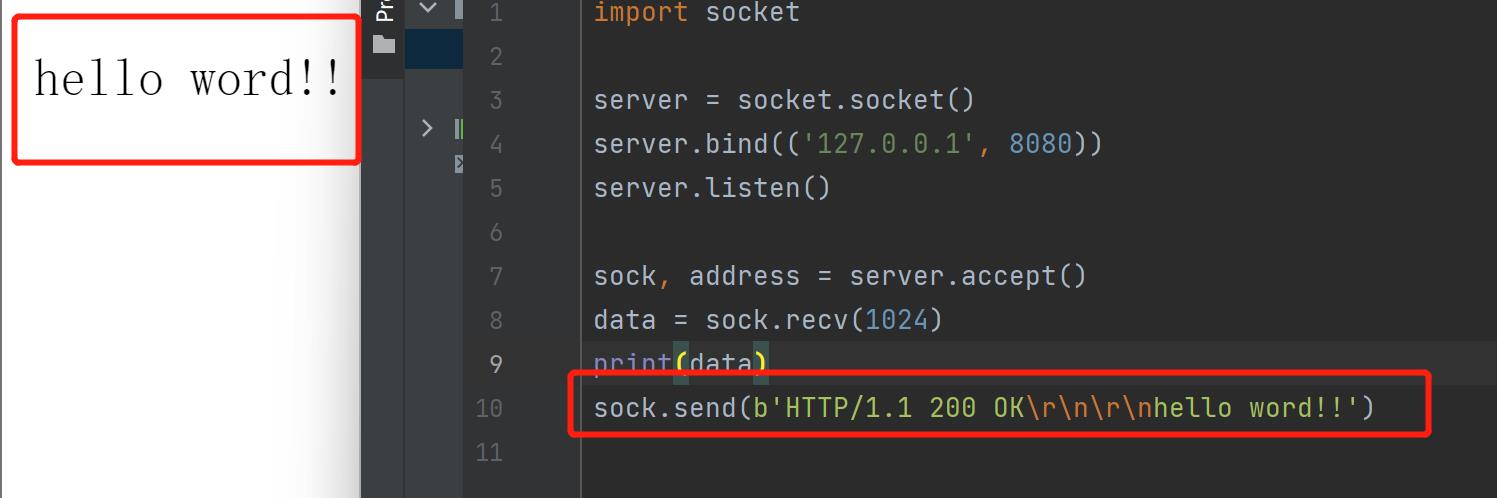
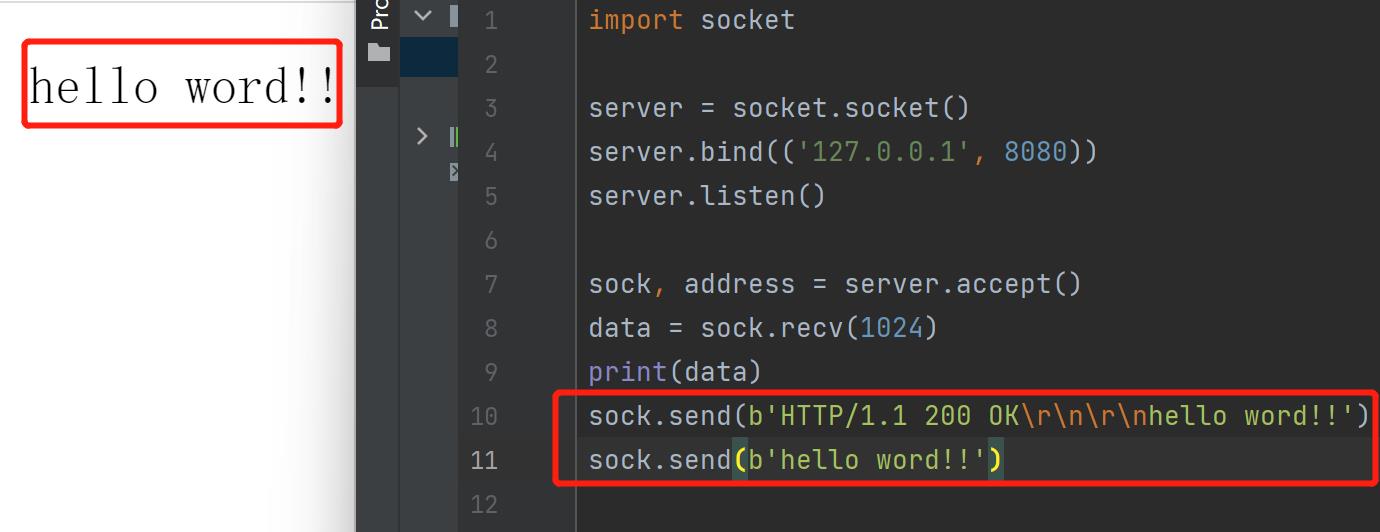
1.简易版本只是简单的发送一些数据
1.1.TCP协议默认是流式性协议,发一句和发俩句是一样的
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen()
sock, address = server.accept()
data = sock.recv(1024)
print(data)
# sock.send(b'HTTP/1.1 200 OK\r\n\r\nhello word!!')
sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
sock.send(b'hello word!!')


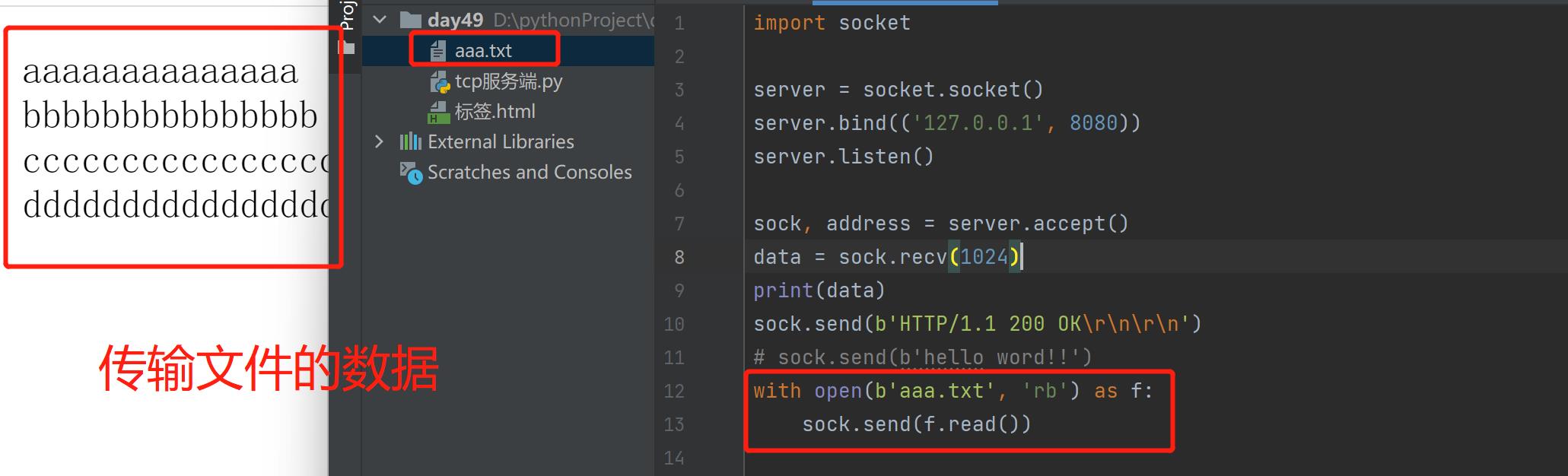
1.2.支持文件的发送
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen()
sock, address = server.accept()
data = sock.recv(1024)
print(data)
sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
with open(b'aaa.txt', 'rb') as f:
sock.send(f.read())

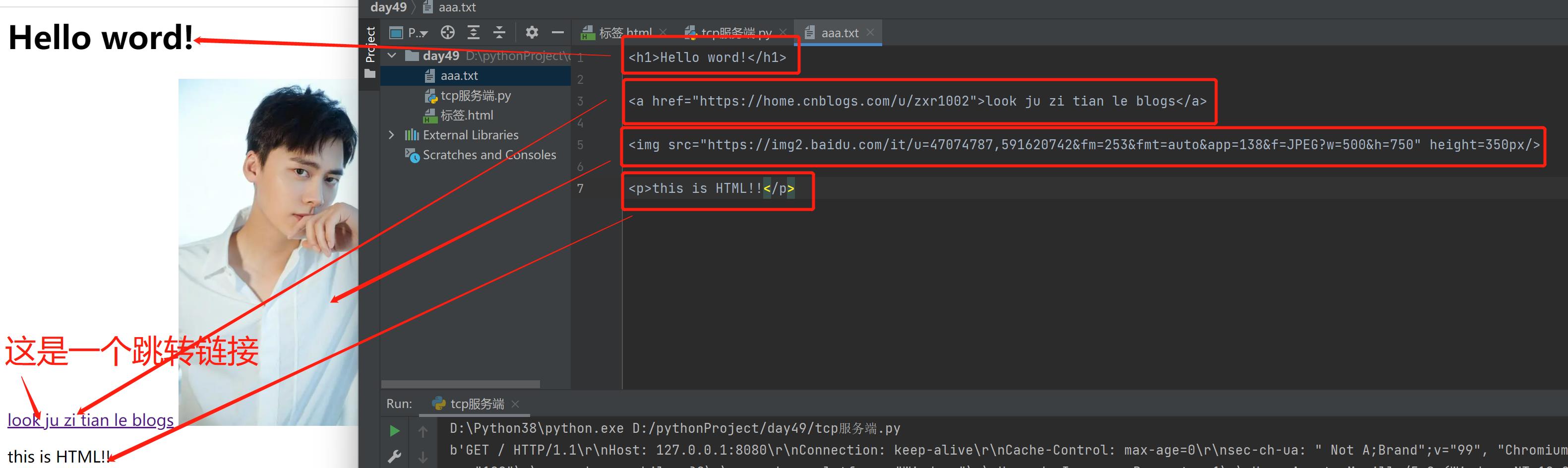
2.进阶版本,发送文件里设置标题、含有图片等
'''文本文件内容'''
<h1>Hello word!</h1>
<a href="https://home.cnblogs.com/u/zxr1002">look ju zi tian le blogs</a>
<img src="https://img2.baidu.com/it/u=47074787,591620742&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=750" height=350px/>
<p>this is HTML!!</p>

a标签,跳转到别的链接页面

七、HTML
1.HTML简介

1.超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
是所有浏览器展示的页面必备的!!!
2.本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
3.浏览器展示的界面我们也称之为HTML页面 存储HTML语言的文件后缀一般是.html
'超文本':超文本只是意味着“文本中的文本”。文本中有一个链接,是一个超文本。每当您单击指向新网页的链接时,您都单击了超文本。超文本是一种将两个或多个网页(HTML文档)相互链接的方法。
'标签语言':标签语言是一种计算机语言,用于将布局和格式约定应用于文本文档。标签语言使文本更具交互性和动态性。它可以将文本转换为图像,表格,链接等。
HTML没有任何的逻辑 所见即所得
'网页': 网页是一种通常用HTML编写并由网络浏览器翻译的文档。可以通过输入URL来识别网页。网页可以是静态或动态类型。
因此,HTML是一种基于文本的标记语言,告诉浏览器如何在互联网上显示图像,字体和其他多媒体元素。它用于在样式的帮助下创建有吸引力的网页,并且在Web浏览器上以漂亮的格式查看。HTML文档由许多HTML标签组成,每个HTML标签包含不同的内容。仅在HTML的帮助下,我们可以创建静态网页。
HTML注释语法
<!--注释内容-->
HTML文件结构
<html> 所有的代码都必须写在html标签内部
<head></head> head内的数据一般都不是给用户看的
<body></body> body内的数据就是浏览器展示给用户看的
</html>
HTML标签的分类
1.单标签(自闭和标签)
<img/>
2.双标签
<a></a>
"""HTML代码是不讲究缩进的 我们只是习惯了python的缩进语法"""
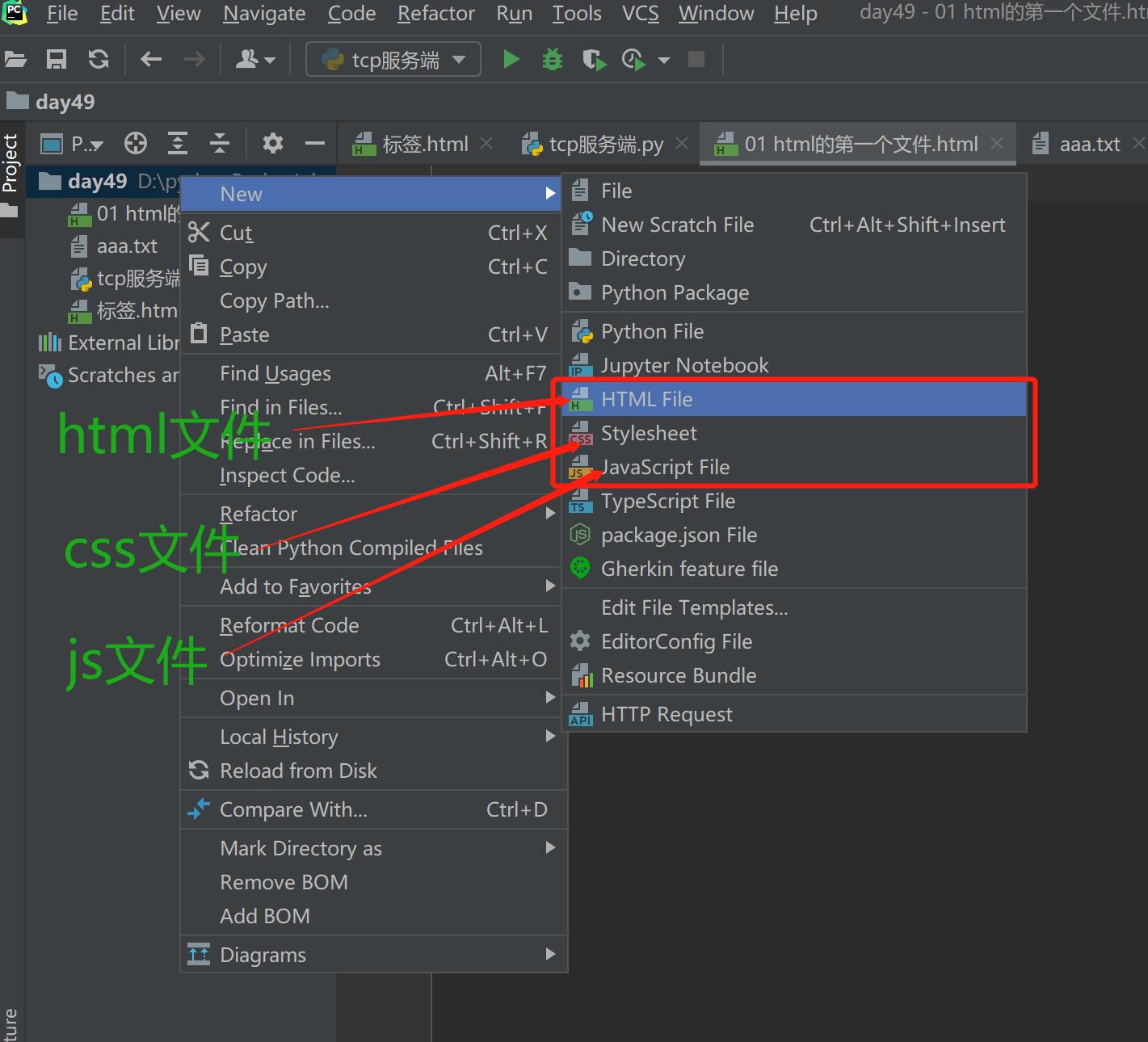
2.HTML文件的创建

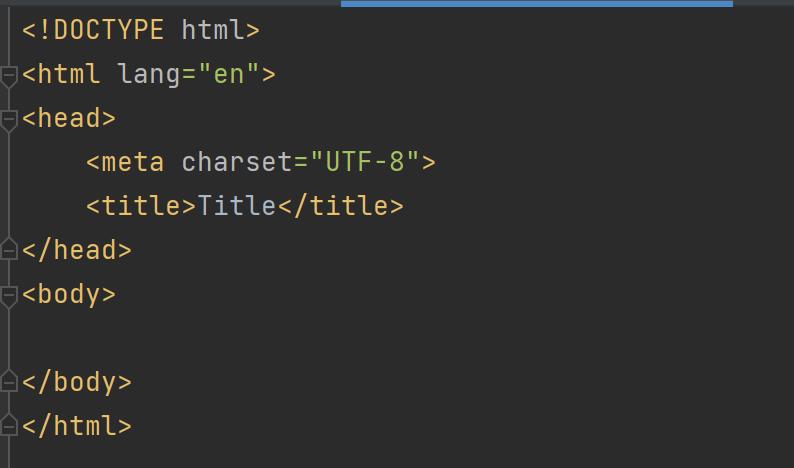
3.HTML文档说明

<!-- 在使用编程工具创建的时候就会自动编写文档结构-->
1.<!DOCTYPE html> :声明为HTML文档
2.<meta charset="UTF-8"> :默认编码
3.<html>,</html> :是文档开始标记和结束的标记。是HTML页面的根元素,在他们之间是文档的头部(head)和主体(body)
4.<head>,</head> :定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
5.<title>,</title> :定义了网页标题,在浏览器标题栏显示。
6.<body>,</boby> :之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
4.head内常见标签
title 控制标签页小标题
style 内部支持编写CSS,控制body里面的颜色、大小、位置等样式
link 引入外部CSS文件
script 内部支持编写JS代码 还可以通过src属性引入外部JS文件
meta 通过内部属性的不同可以有很多功能
<meta name="keywords" content="填写一些关键字 提升网页被搜索的概率">
<meta name="description" content="填写一些网页的简介">

5.body内基本的标签
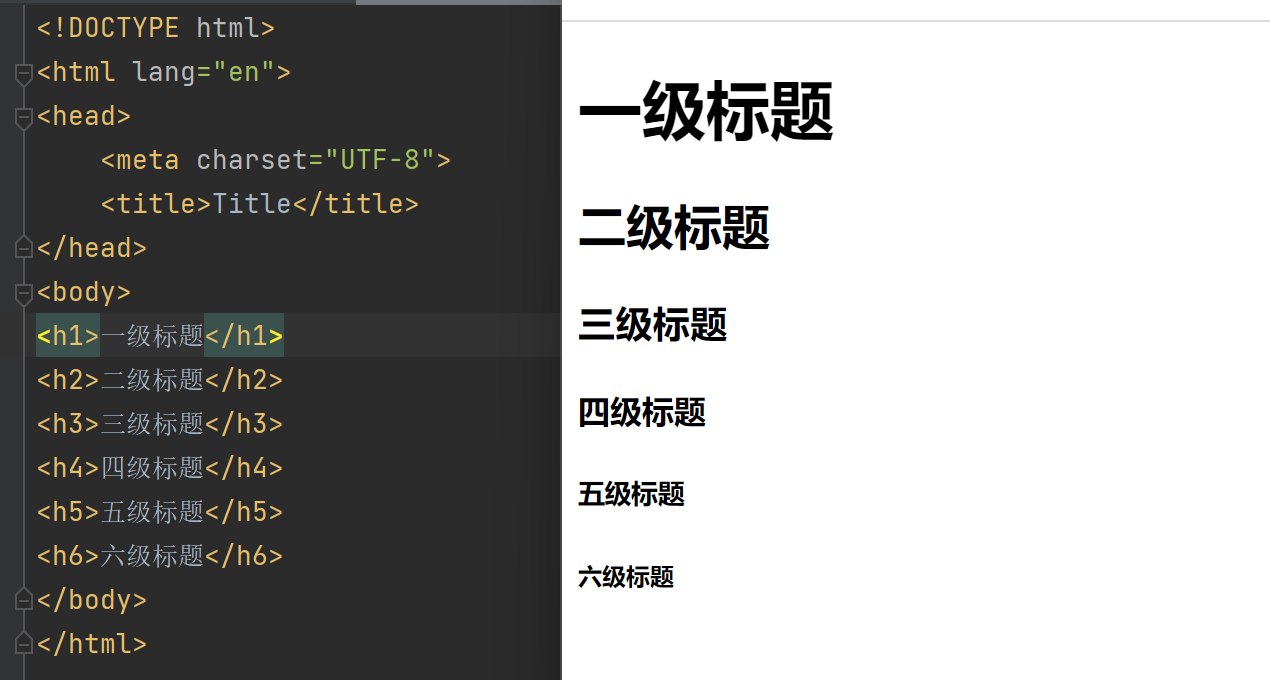
5.1.h1~h6 标题标签

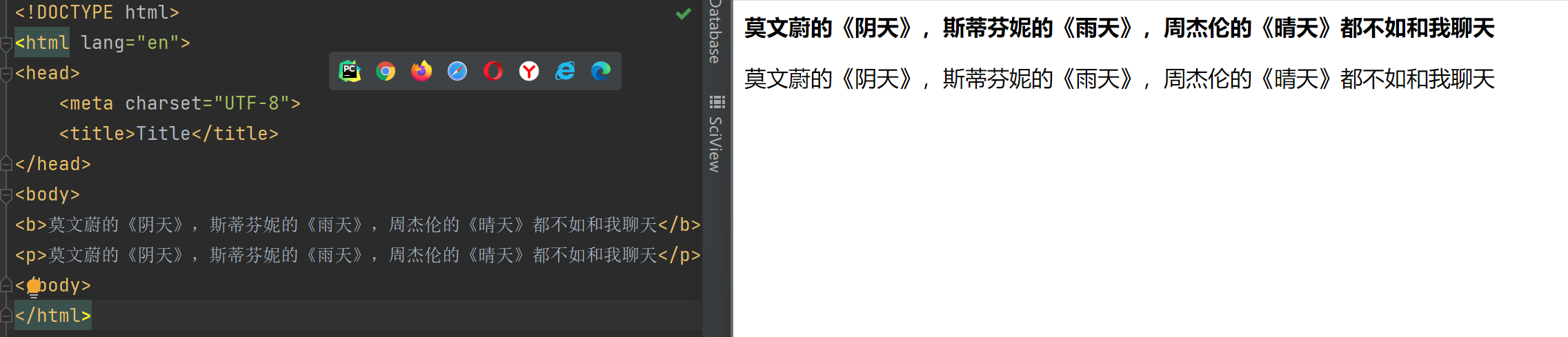
5.2.P 段落标签

5.3.hr 分割线标签

5.4.u 下换线

5.5.i 斜体

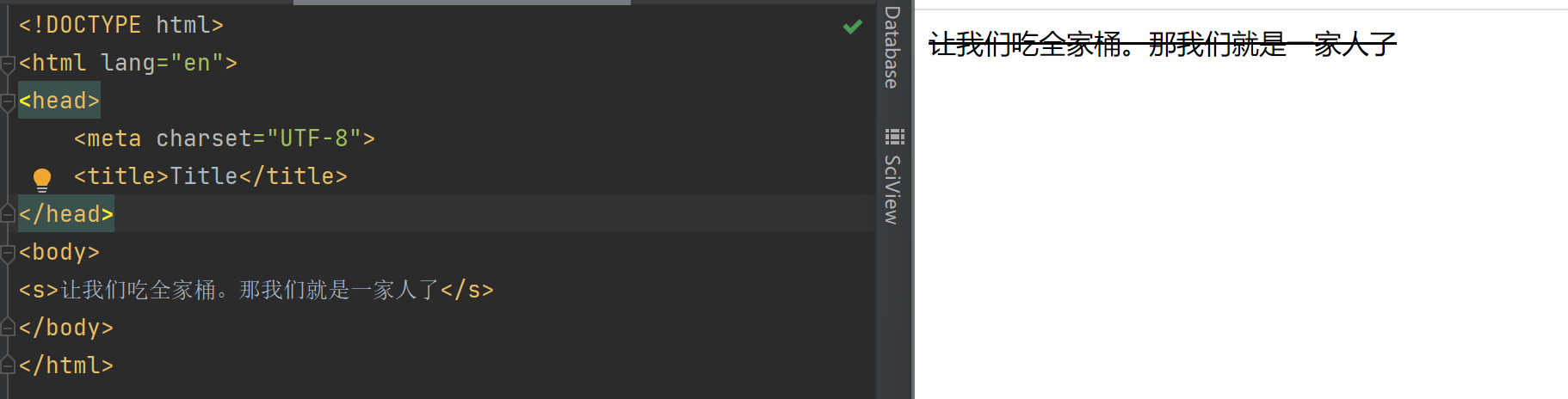
5.6.s 删除线

5.7.b 加粗

6.块级标签与行内标签
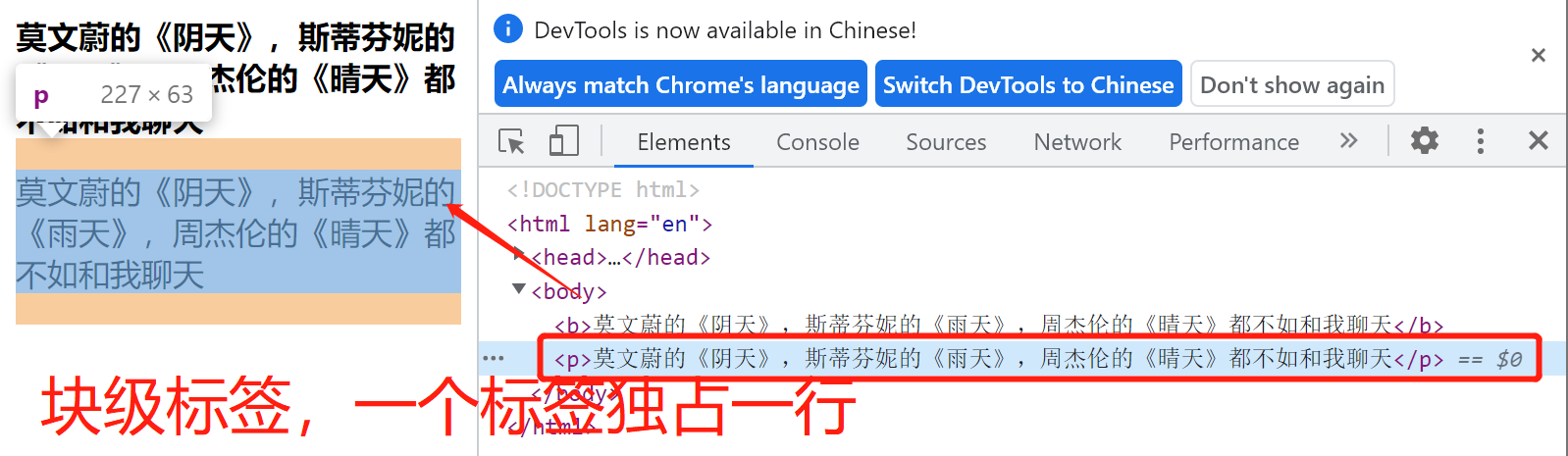
1.块儿级标签 h1~h6 p hr br
一个标签独占一行
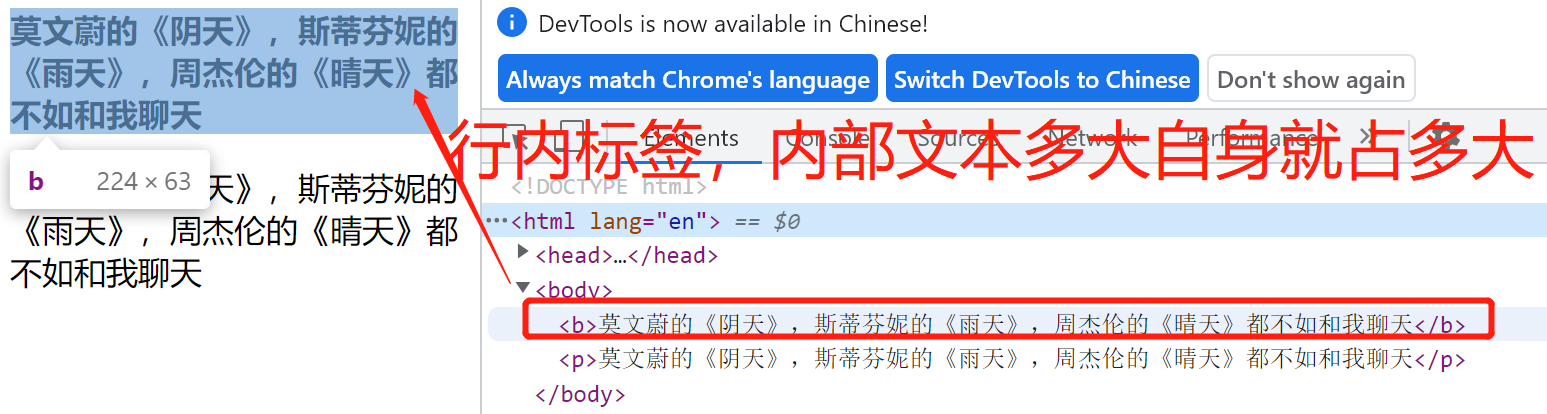
2.行内标签 u i s b
内部文本多大自身就占多大


7.body内基本符号
空格
> 大于号
< 小于号
& &
¥ ¥
® 注册
© 版权
8.body内布局标签
div 块儿级标签
span 行内标签
1.块儿级标签是可以通过CSS调整为不独占一行
2.标签之间很多时候可以嵌套
块儿级可以嵌套任何类型的标签
p标签虽然是块儿级标签 但是不能套块儿级标签
行内标签只能嵌套行内标签
9.body内常见标签
1.a标签
链接标签
href 可以填写网址 点击自动跳转
href还可以填写其他标签的id值 实现锚点功能
target 可以控制是否新建页面跳转
_self
_blank
2.img标签
图片标签
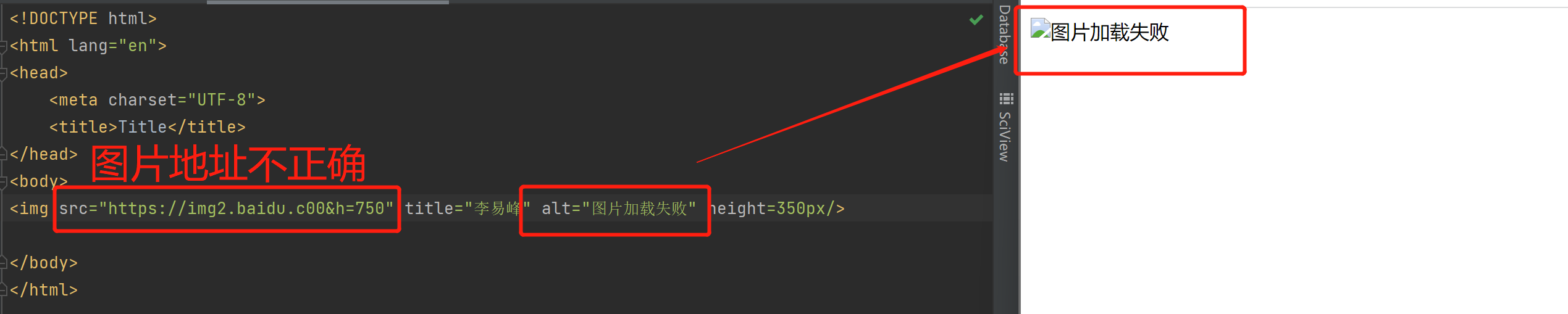
src 填写图片地址(网络地址 本地地址)
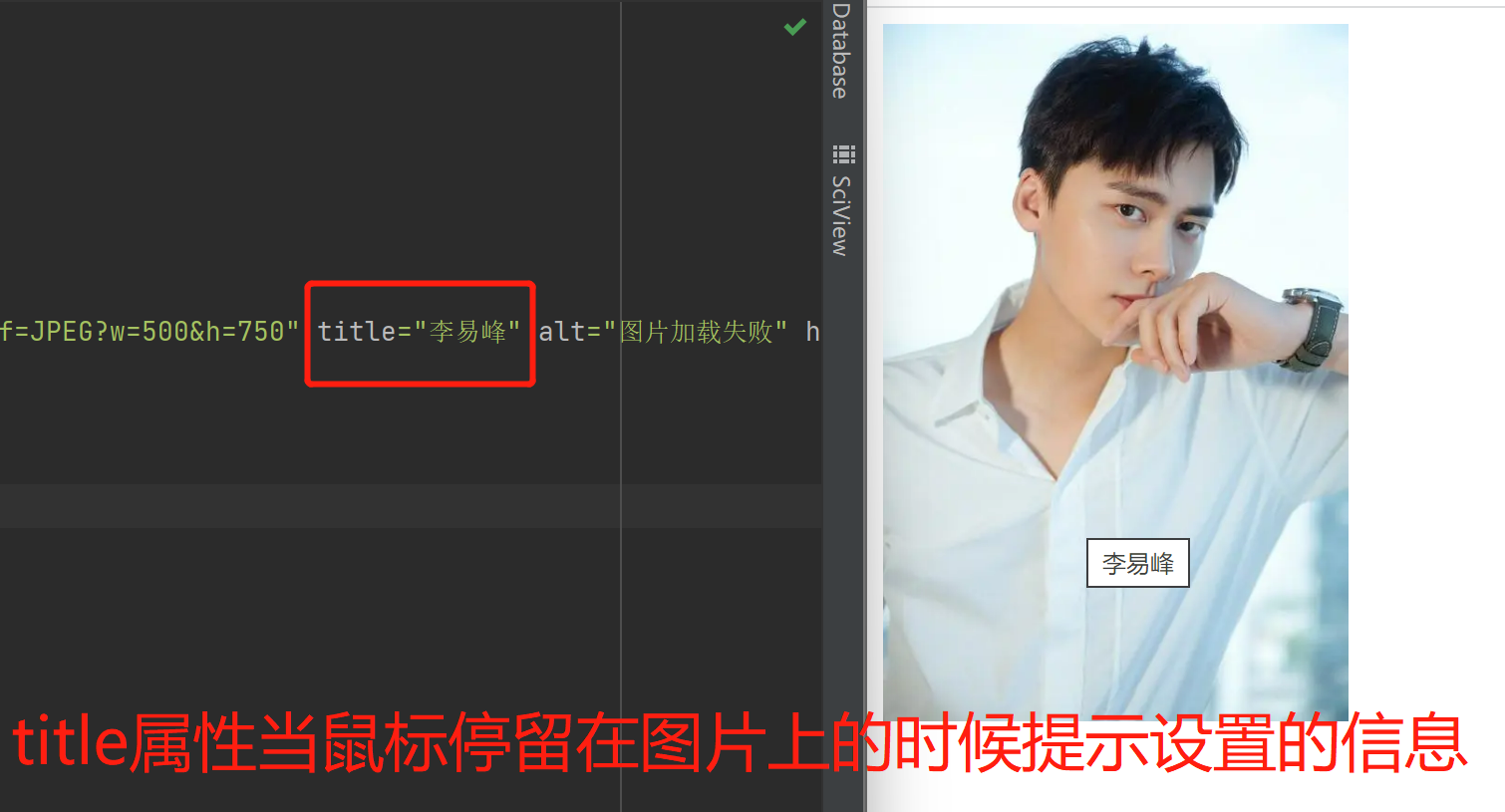
title 鼠标悬浮在图片上就会有提示信息
alt 图片加载失败提示的信息
height 调整图片的高度
width 调整图片的宽度
ps:width与height上述两个调整一个另外一个等比例缩放


10.标签俩大重要属性
下面的两个属性都是用来快速定位需要操作的标签
1.id属性(一对一管理)
类似于身份证号 在同一个html页面上 id值不能重复
2.class属性(批量管理)
类似于分组 多个标签可以拥有相同的class值
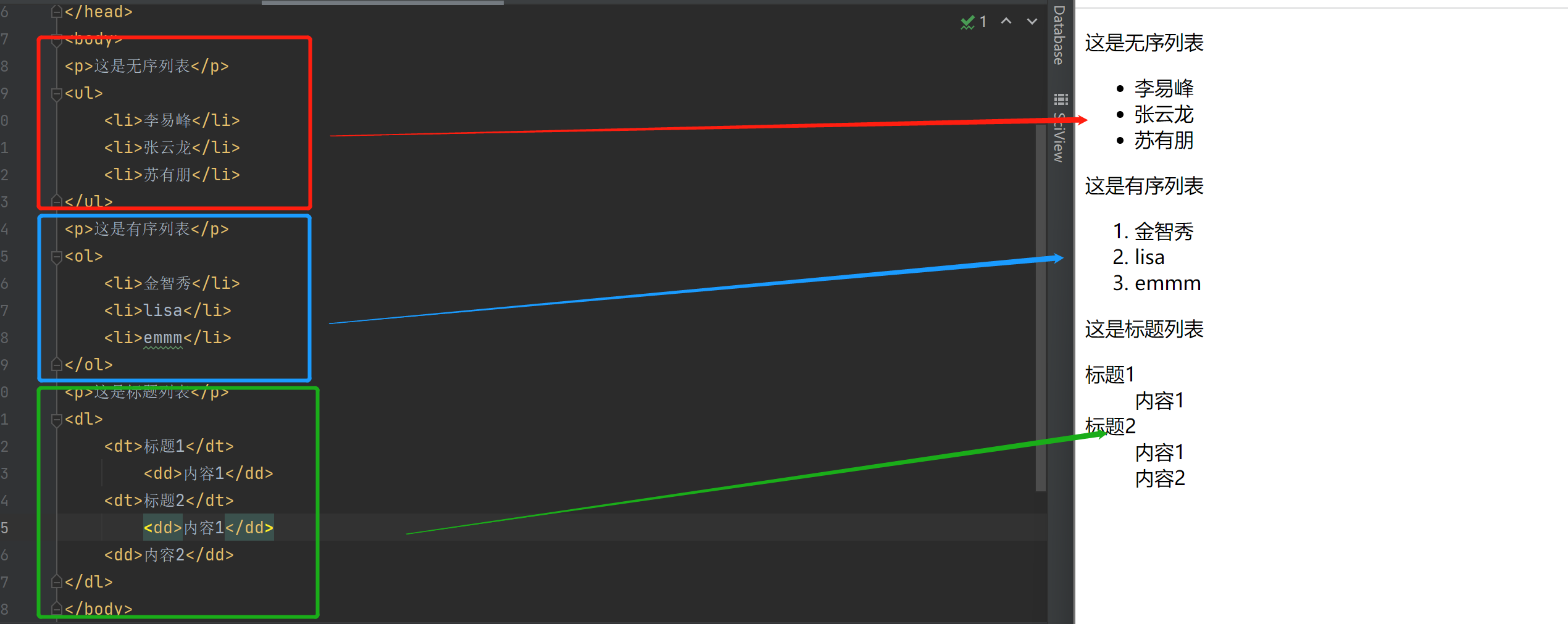
11.列表标签
无序列表
<ul>
<li>python</li>
<li>golang</li>
<li>linux</li>
</ul>
页面上有规则排列的横向或者竖向的多个元素几乎使用的都是无序列表
有序列表
<ol type="I" start="10">
<li>第一项</li>
<li>第二项</li>
<li>第二项</li>
</ol>
标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>

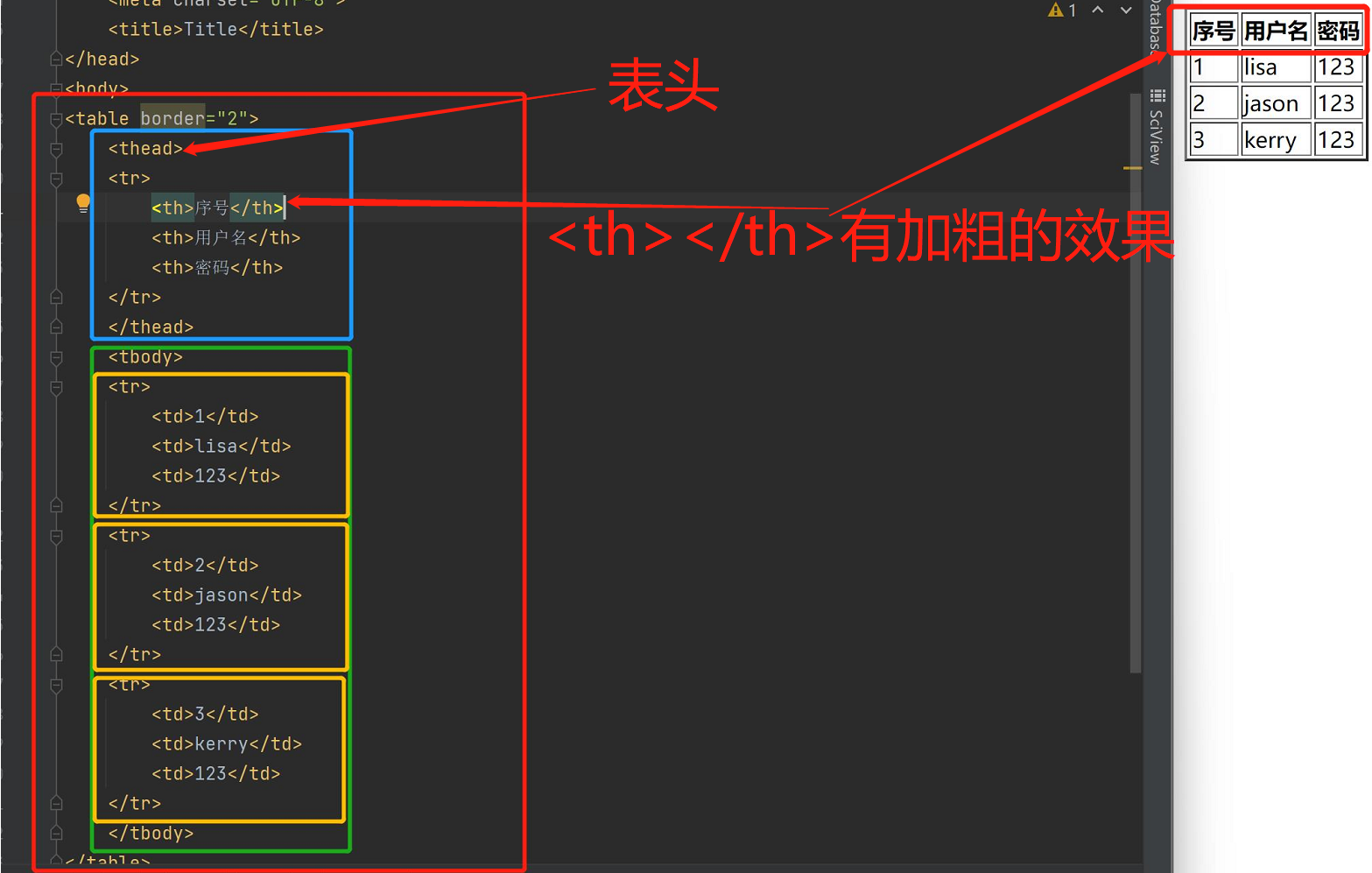
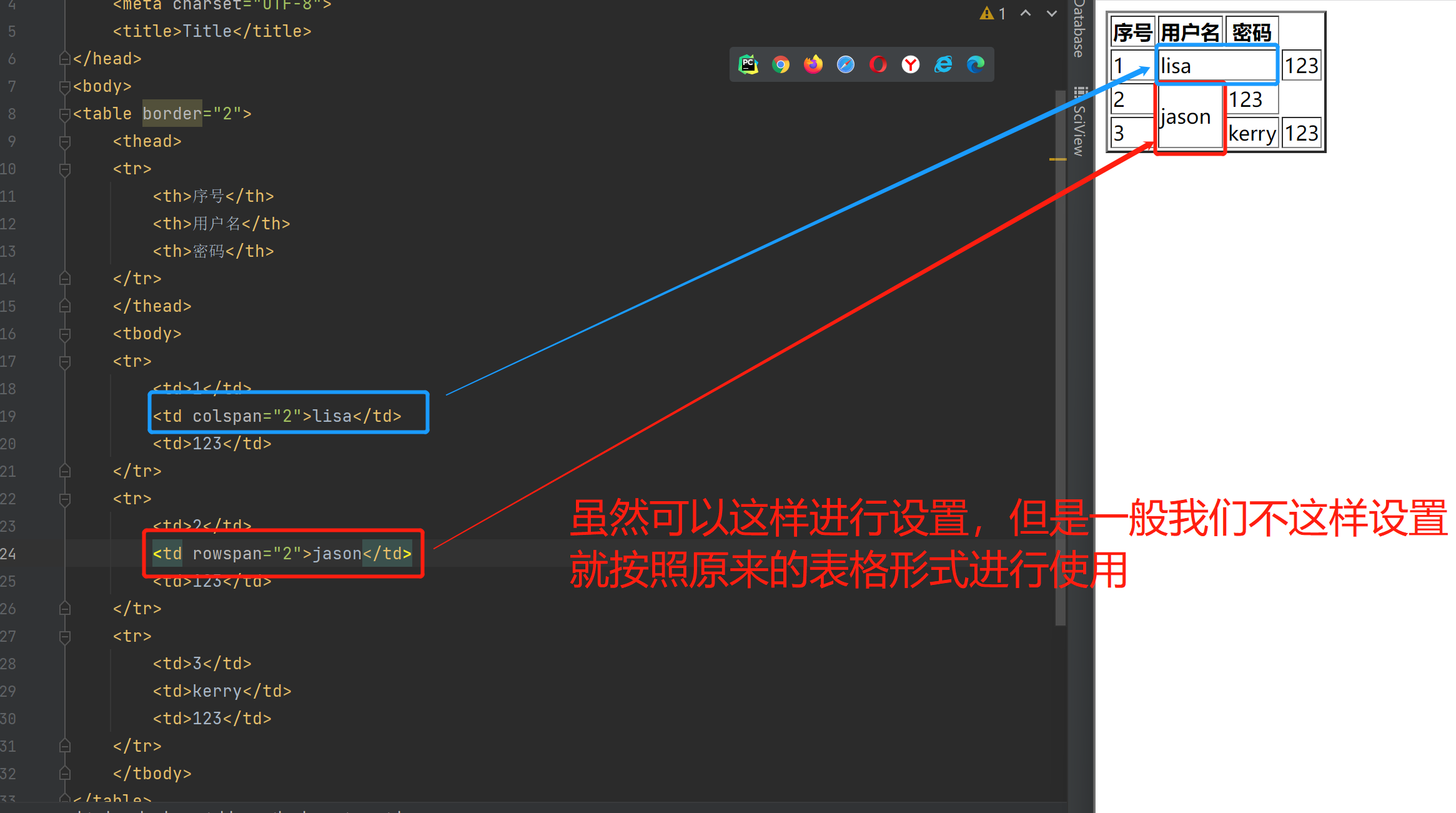
12.表格标签
<table>
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>123</td>
</tr>
</tbody>
</table>
'''
属性
boder 表格边框
cellpadding 内边距
cellspacing 外边距
rowspan 单元格竖跨多少行(可以在某一个tr\td上设置)
colspan 单元格横跨多少行(可以在某一个tr\td上设置)
width 像素 百分比(最好通过css来设置长宽)
'''


13.表单标签
能够获取用户输入(输入、选择、上传)的数据并发送给后端服务器
<form action="" method=""></form>
action属性
用于控制数据的提交地址 不写的话就是朝当前页面所在的地址提交
method属性
用于控制请求的方式(get\post)
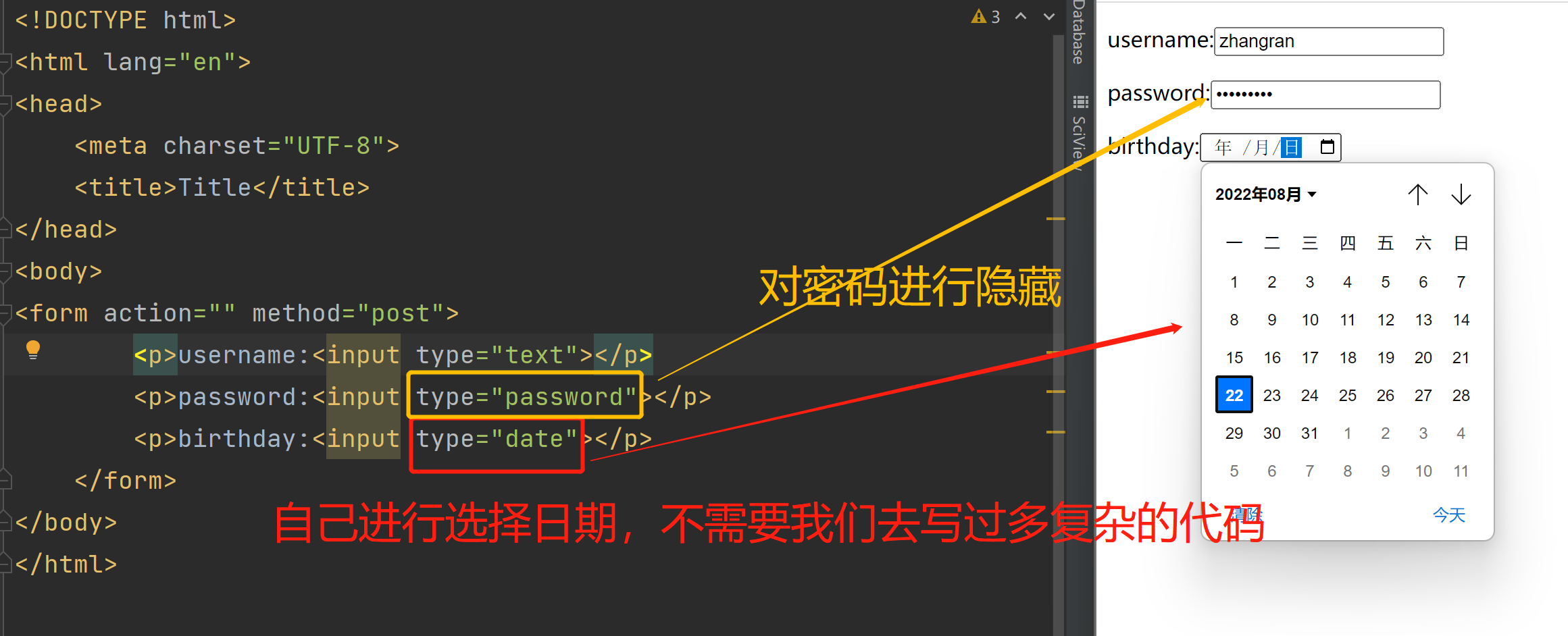
<form action="" method="post">
<p>username:<input type="text"></p>
<p>password:<input type="password"></p>
<p>birthday:<input type="date"></p>
<p>email:<input type="email"></p>
</form>

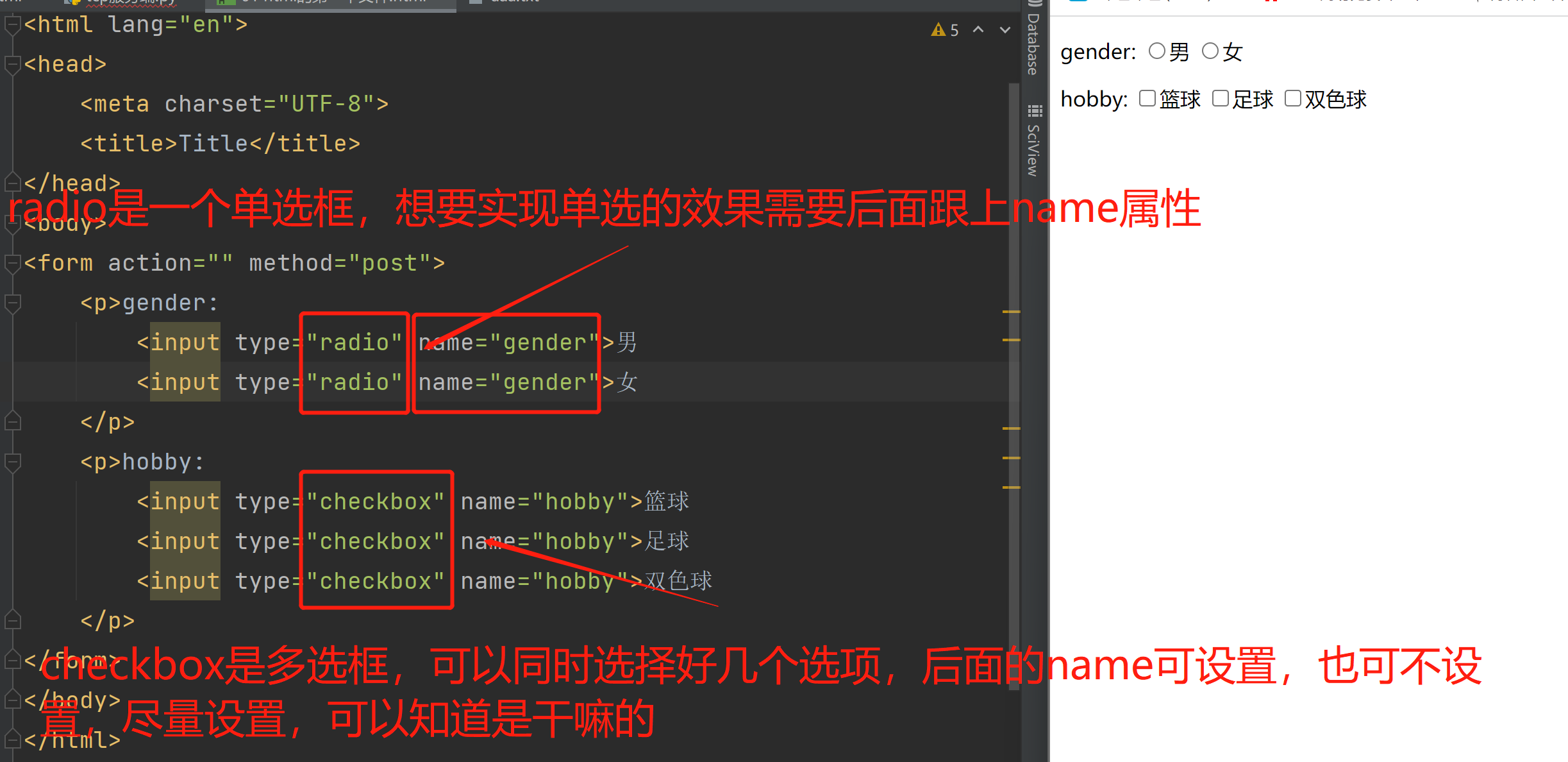
<form action="" method="post">
<p>gender:
<input type="radio" name="gender">男
<input type="radio" name="gender">女
</p>
<p>hobby:
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">双色球
</p>
</form>

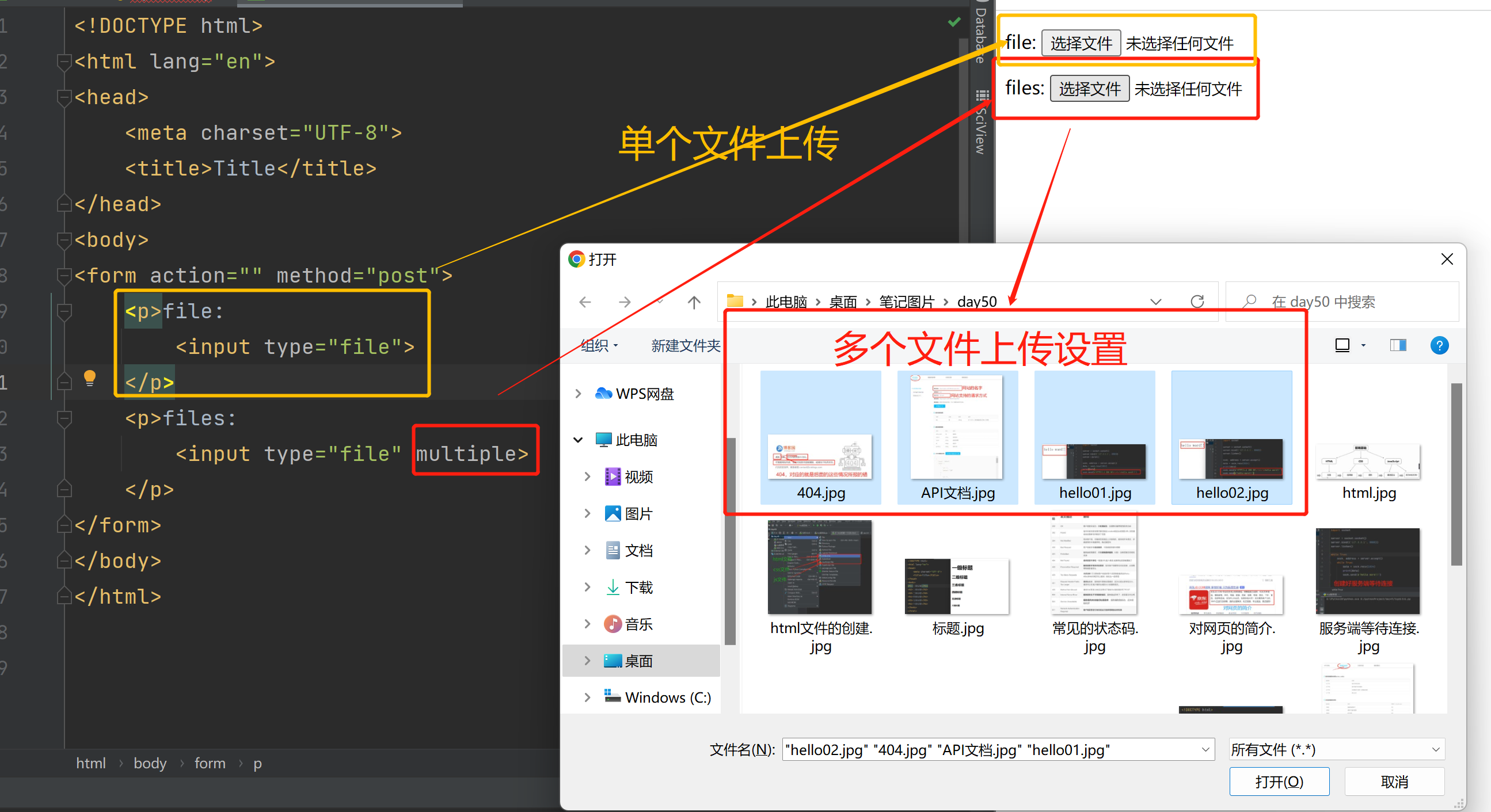
<form action="" method="post">
<p>file:
<input type="file">
</p>
<p>files:
<input type="file" multiple>
</p>
</form>

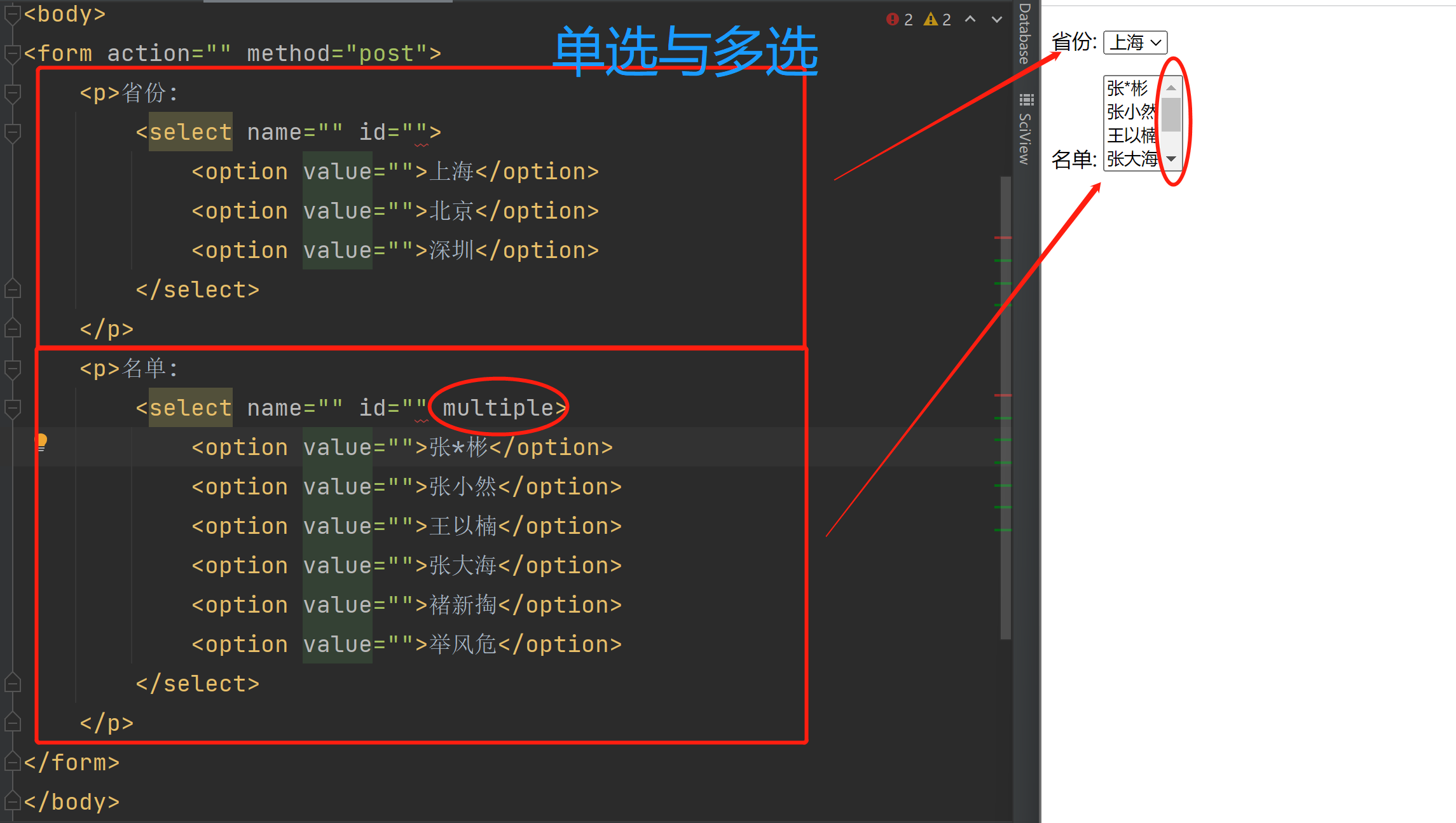
<p>省份:
<select name="" id="">
<option value="">上海</option>
<option value="">北京</option>
<option value="">深圳</option>
</select>
</p>
<p>名单:
<select name="" id="" multiple>
<option value="">张*彬</option>
<option value="">张小然</option>
<option value="">王以楠</option>
<option value="">张大海</option>
<option value="">褚新掏</option>
<option value="">举风危</option>
</select>
</p>

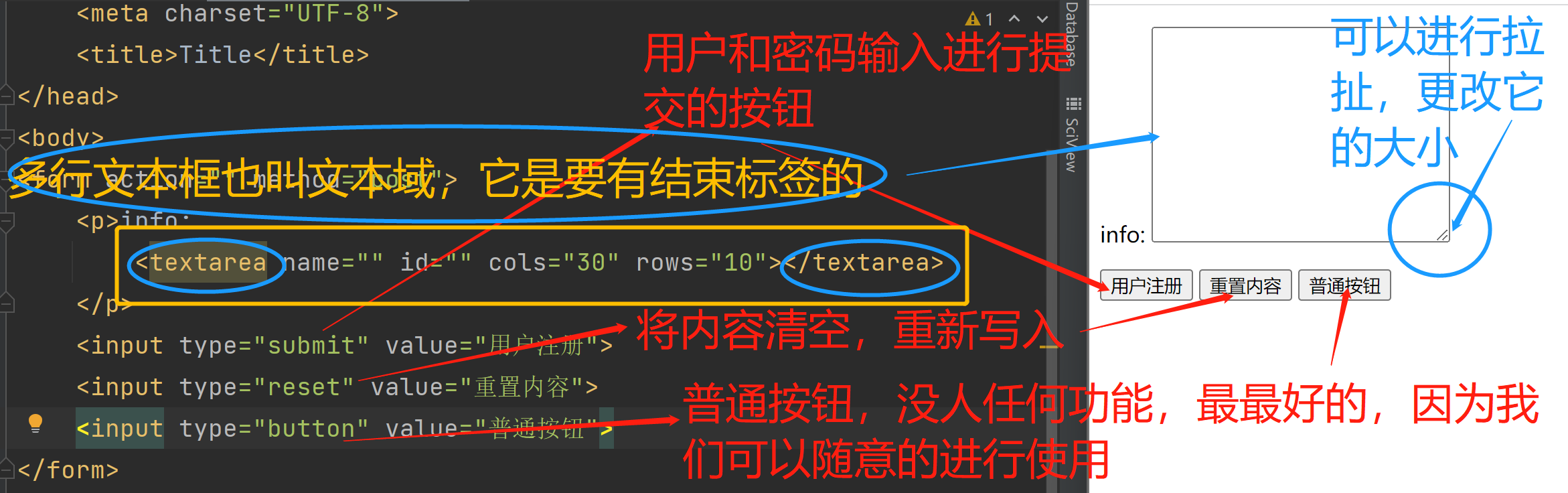
<form action="" method="post">
<p>info:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="用户注册">
<input type="reset" value="重置内容">
<input type="button" value="普通按钮">
</form>

关于html内的标签使用可以利用 tab键 进行自动补全







