webpack之字体图标引入
1 下载font-awesome包
cnpm i -S font-awesome
2配置webpack.config.js
const path = require('path'); const htmlWebpackPlugin = require('html-webpack-plugin'); module.exports={//node.js语法导出一个对象 entry:'./src/app.js', output:{ path:path.resolve(__dirname,'dist'),//绝对路径 filename:'main.js', }, plugins:[//生成html new htmlWebpackPlugin({ filename:'index.html', template:'src/index.html' }) ], module:{ rules:[{ test:/\.js$/, use:[{ loader:'babel-loader', options:{ presets:['react'] } },]}, { test:/\.css$/, use:['style-loader','css-loader'] }, { test:/\.(jpg|png|gif|jpeg)$/, use:[{ loader:'url-loader', options:{ limit:20000 } }] }, { test:/\.(ttf|eot|woff|woff2|svg)$/, use:['file-loader']//1.把你的资源移动到输出目录2.返回最终引入资源的url }, ] }, devServer:{ open:true,//自动打开服务器首页 port:9000, inline:true, } }
3.引用
import React from 'React'; import ReactDOM from 'react-dom'; import 'font-awesome/css/font-awesome.css'; ReactDOM.render( <div className='fa fa-rocket'>React</div>, document.getElementById('cdd') );
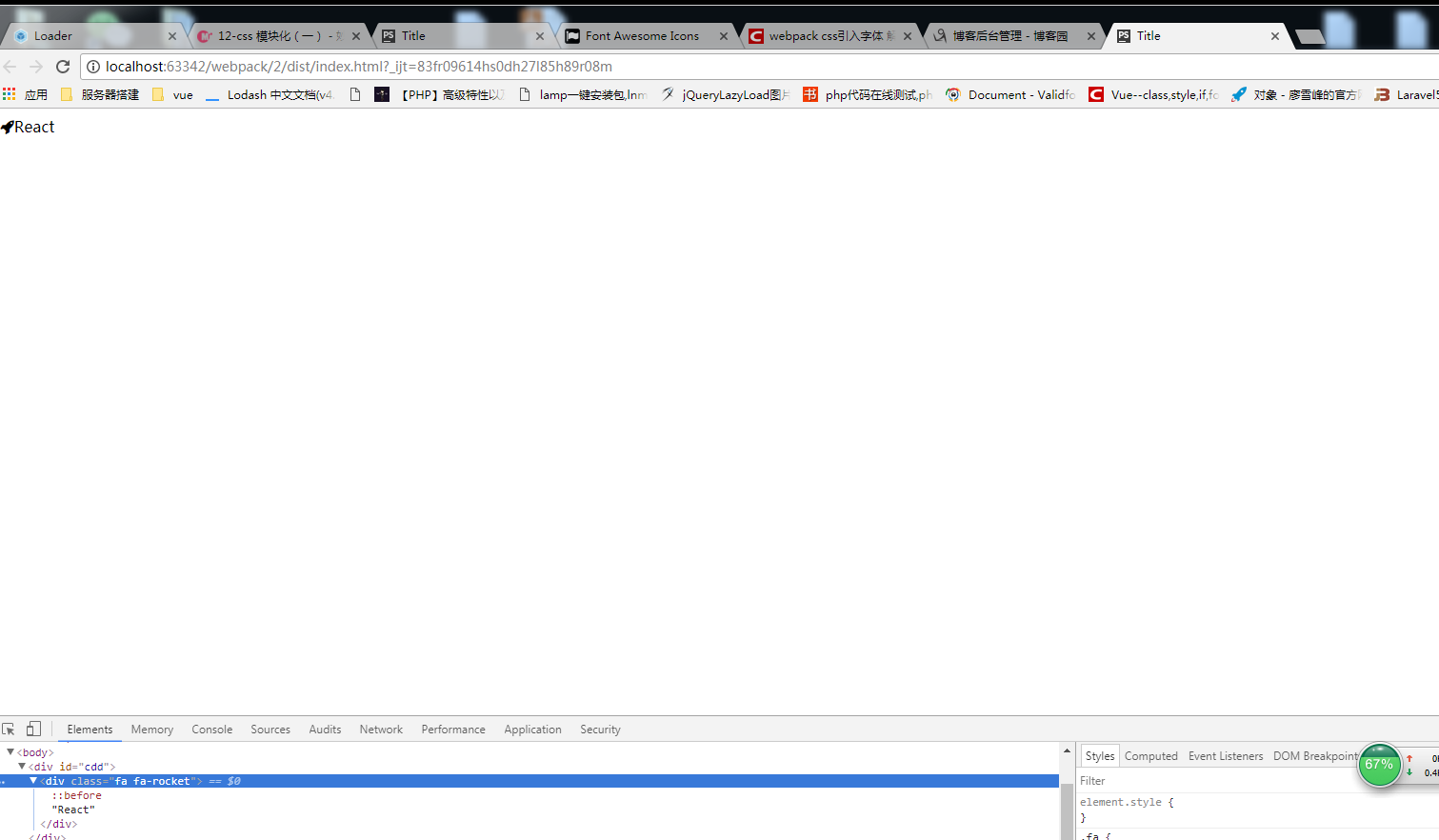
4.运行查看
cnpm run dev

posted on 2018-01-24 11:18 running-fly 阅读(1259) 评论(0) 编辑 收藏 举报


