调用api接口提示跨域问题
什么是跨域?
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域
跨域的几种情况
1、端口和协议的不同,只能通过后台来解决
2、localhost和127.0.0.1虽然都指向本机,但也属于跨域

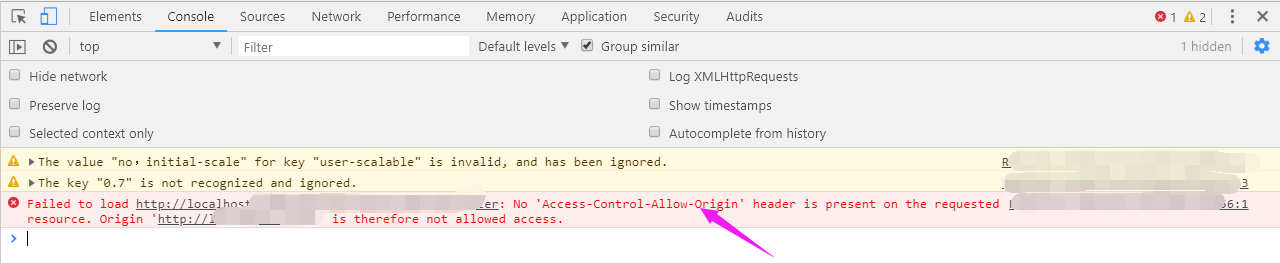
浏览器中的Console会报错“Access-Control-Allow-Origin”
此时我们需要在Mvc网站的Startup.cs中做响应的配置
1.在Startup.cs中的ConfigureServices中粘贴以下代码:
services.AddCors(options =>
{
options.AddPolicy("all", builder =>
{
builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();//指定处理cookie
});
});
2.在Startup.cs中的Configure中粘贴以下代码:
app.UseCors("all");
这里需要注意 “all” 可以用任意字符代替,但是ConfigureServices和ConfigureServices中的 “all” 字符要一样。再访问就不会报跨域问题了








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异