.net core layui折叠表格的应用。
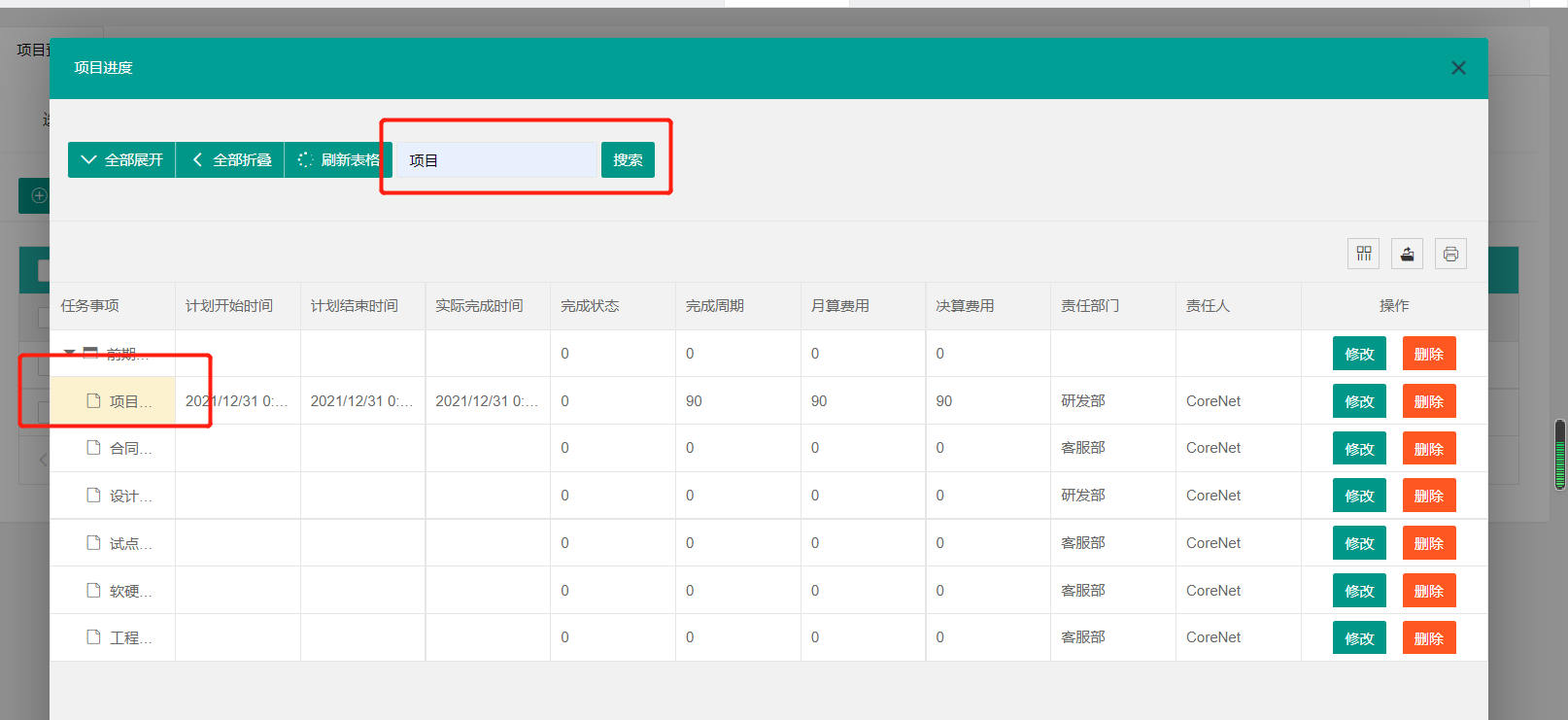
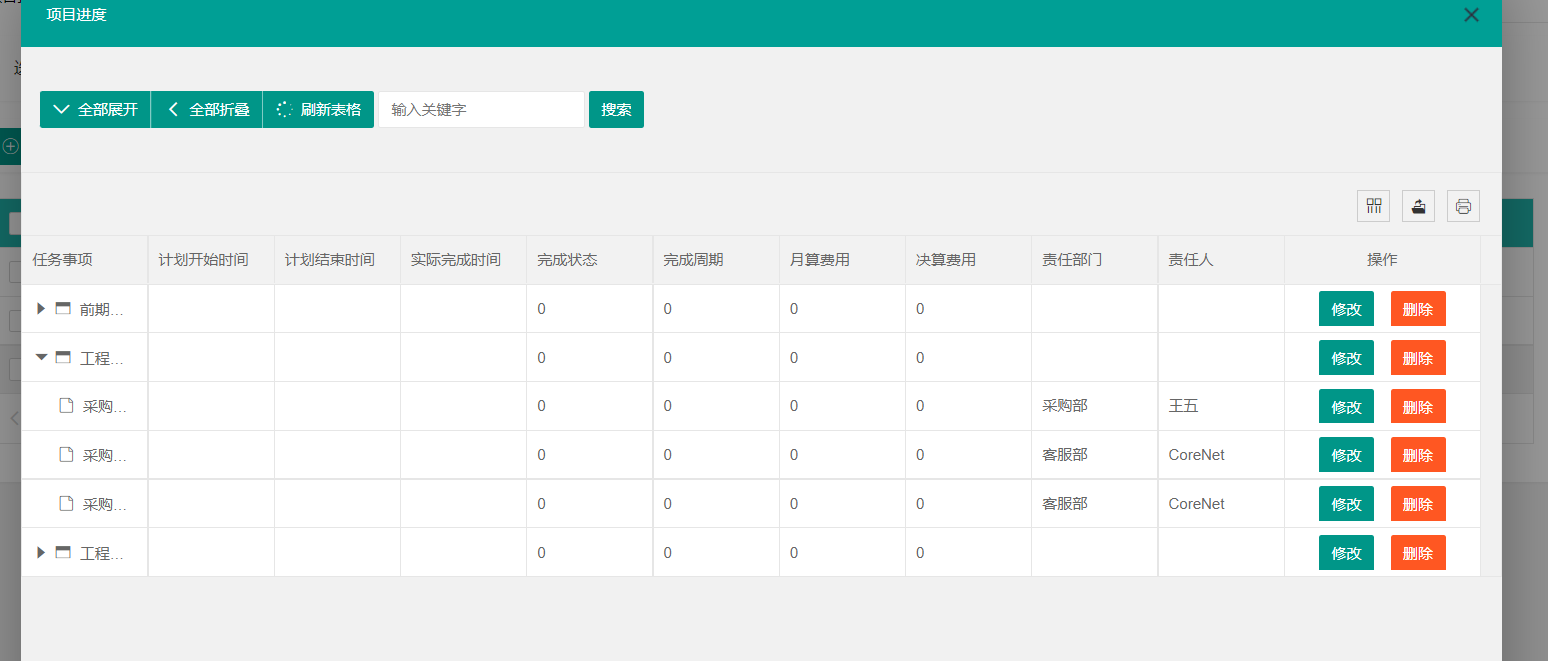
效果展示


头部的折叠,展开,搜索按钮
<div class="layui-fluid"> <div style="margin-top: 20px;"> <div class="layui-btn-group"> <button class="layui-btn " id="btn-expand"><i class="layui-icon layui-icon-down"></i> 全部展开</button> <button class="layui-btn " id="btn-fold"><i class="layui-icon layui-icon-left"></i> 全部折叠</button> <button class="layui-btn " id="btn-refresh"><i class="layui-icon layui-icon-loading"></i> 刷新表格</button> </div> <div class="layui-inline"> <input class="layui-input" id="edt-search" value="" placeholder="输入关键字"> </div> <button class="layui-btn" id="btn-search" type="button">搜索</button> </div> </div> <table id="table1" class="layui-table" lay-filter="table1"></table> <script type="text/html" id="toolbarDemo"> </script> <script type="text/html" id="auth-state"> <a class="layui-btn layui-btn-small layui-btn-xs" onclick="def_Open('编辑用户','/CoreNetPrejectManager/PrejectItem/Edit?Id={{d.Kid}}')" lay-event="edit">修改</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>
下载module/treetable-lay整个文件夹,放在你的项目里面,然后使用模块加载的方式使用:
<script> layui.config({ base: '/xadmin/lay/modules/' }).extend({ treetable: 'treetable-lay/treetable' }).use(['treetable'], function () { var treetable = layui.treetable; }); <div class="layui-fluid">
引用的表格
<script> layui.use(['treetable', 'layer', 'table','jquery', 'form', 'element'], function () { var layer = layui.layer, $ = layui.jquery, form = layui.form; table = layui.table; var treetable = layui.treetable; var layer = layui.layer; // 渲染表格 treetable.render({ treeColIndex: 0, // treetable新增参数 treeSpid: 1, treeIdName: 'd_id', treePidName: 'd_pid', treeDefaultClose: true, treeLinkage: true, elem: '#table1', url: '/UpFile/tree.json', toolbar: '#toolbarDemo', cols: [[ //{ type: 'checkbox' }, { field: 'name', title: '任务事项' }, { field: 'PlanStart', title: '计划开始时间' }, { field: 'PlanEnd', title: '计划结束时间' }, { field: 'ActualTime', title: '实际完成时间' }, { field: 'FisStatus', title: '完成状态' }, { field: 'FisPeriod', title: '完成周期' }, { field: 'BuggetMoney', title: '月算费用' }, { field: 'FinalMoney', title: '决算费用' }, { field: 'RespDepartmentName', title: '责任部门' }, { field: 'ResUidName', title: '责任人' }, { templet: '#auth-state', width: 150, align: 'center', title: '操作' } ]] }); table.on('tool(table1)', function (obj) { var data = obj.data; var layEvent = obj.event; if (layEvent === 'del') { alert('你不可以删除' + data.name); } }); //全部展开 $(document).on("click","#btn-expand",function(){ treetable.expandAll('#table1'); }); //全部折叠 $(document).on("click","#btn-fold",function(){ treetable.foldAll('#table1'); }); //刷新表格 $(document).on("click","#btn-refresh",function(){ location.reload(); }); //搜索 $(document).on("click","#btn-search",function(){ var keyword = $('#edt-search').val(); var searchCount = 0; $('#table1').next('.treeTable').find('.layui-table-body tbody tr td').each(function () { $(this).css('background-color', 'transparent'); var text = $(this).text(); if (keyword != '' && text.indexOf(keyword) >= 0) { $(this).css('background-color', 'rgba(250,230,160,0.5)'); if (searchCount == 0) { treetable.expandAll('#table1'); $('html,body').stop(true); $('html,body').animate({scrollTop: $(this).offset().top - 150}, 500); } searchCount++; } }); if (keyword == '') { layer.msg("请输入搜索内容", {icon: 5}); } else if (searchCount == 0) { layer.msg("没有匹配结果", {icon: 5}); } }); }); </script>
注意:
可以使用url传递数据,也可以使用data传递数据,如果使用url传递数据,参数是where字段, 跟layui数据表格的使用方式一致。
数据格式
总而言之就是以id、pid的形式,不是以subMenus的形式,当然id、pid这两个字段的名称可以自定义:
- {
- "code": 0,
- "msg": "ok",
- "data": [{
- "id": 1,
- "name": "xx",
- "sex": "male",
- "pid": -1
- },{
- "id": 2,
- "name": "xx",
- "sex": "male",
- "pid": 1
- }
- ]
- }
2.3.参数说明
layui数据表格的所有参数都可以用,除此之外treetable新增的参数有:
2.3.参数说明
layui数据表格的所有参数都可以用,除此之外treetable新增的参数有:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| treeColIndex | int | 是 | 树形图标显示在第几列 |
| treeSpid | object | 是 | 最上级的父级id |
| treeIdName | string | 否 | id字段的名称 |
| treePidName | string | 否 | pid字段的名称 |
| treeDefaultClose | boolean | 否 | 是否默认折叠 |
| treeLinkage | boolean | 否 | 父级展开时是否自动展开所有子级 |
根据需求按条件拿到自己需要的DataTable数据
public IActionResult ManagerProgress(int TempId) { int RecordCount = 0; List<DtItem> Variable = new List<DtItem>() { new DtItem("TempId",SqlDbType.Int,4,TempId), }; var listData = SqlProcedure.getDataTable(Variable, "CoreNetPrejectItem_GetList", out RecordCount);//调用得是存储过程方法 DataTable dtlist = listData; ProgressList(dtlist); return View(); }
用DataTable传送数据拼接成需要的数据格式
public void ProgressList(DataTable dtlist) { if (dtlist != null && dtlist.Rows.Count > 0) { string json = "{\"code\": 0,\"msg\": \"ok\",\"data\": ["; foreach (DataRow item in dtlist.Rows) { json += " {\"id\": " + int.Parse(item["StageId"].ToString()) + ", \"name\": \"" + item["PrejectName"].ToString() + "\",\"PlanStart\":\"" + item["StartTime"].ToString() + "\",\"PlanEnd\":\"" + item["EndTime"].ToString() + "\",\"ActualTime\":\"" + item["ConcreteTime"].ToString() + "\",\"FisStatus\": " + int.Parse(item["State"].ToString()) + ",\"FisPeriod\": " + int.Parse(item["Period"].ToString()) + ",\"BuggetMoney\": " + decimal.Parse(item["MonthlyPrice"].ToString()) + ",\"FinalMoney\": " + decimal.Parse(item["BudgetPrice"].ToString()) + ",\"RespDepartmentName\": \"" + item["DepartName"].ToString() + "\",\"ResUidName\": \"" + item["UserName"].ToString() + "\",\"Kid\": " + int.Parse(item["Id"].ToString()) + ",\"pid\": " + int.Parse(item["PId"].ToString()) + "},"; } json = json.TrimEnd(','); json += "]}"; //目录名 string sFilePath = FileHelper.CheckAndCreateFile("UpFile/tree.json", true); FileHelper.SaveFile(sFilePath, json, "utf-8"); } }
百度搜索layui折叠表格也可以搜到的,只不过数据接口的json格式需要自己根据实际情况采用拼接还是其他方法。
分类:
.net core






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异