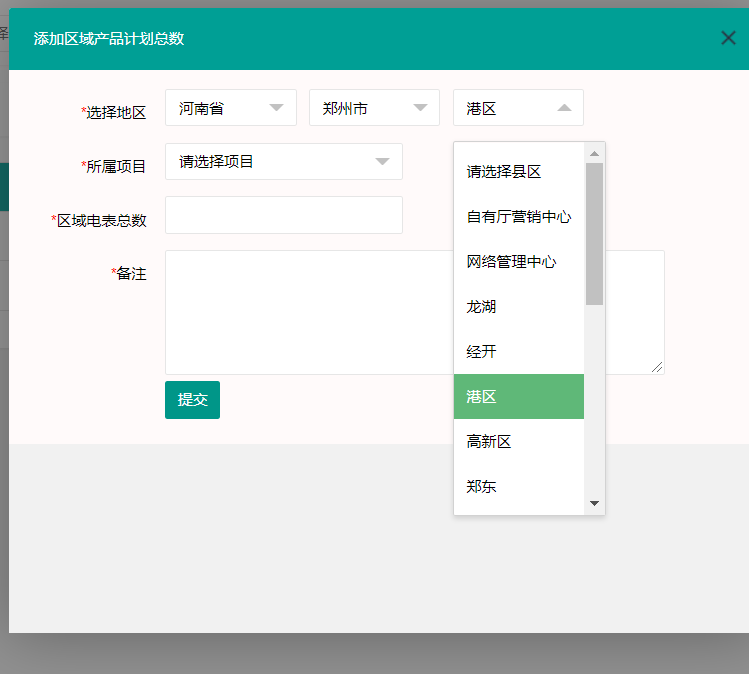
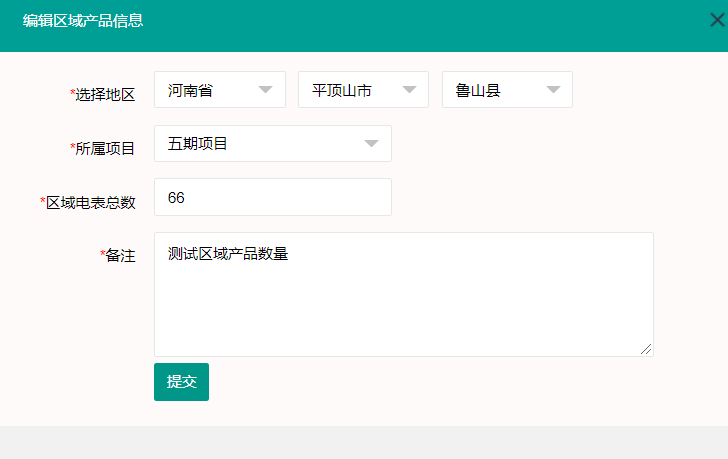
.net core 添加省市区三级联动以及编辑时显示选中的城市。
1 @model Core.Net.Model.CoreNetBuild.CoreNetPrejectAllocation; 2 @using Core.Net.Common.Core.Net.Core; 3 @using Core.Net.Web.Common; 4 @{ 5 Layout = "~/Views/Shared/_LayoutEdit.cshtml"; 6 int Id = ConvertHelper.SafeParse(ViewContext.RouteData.Values["id"] as string, 0); 7 int CityIds = 0; 8 int AreaIds = 0; 9 if (Id > 0) 10 { 11 CityIds = Model.CityId; 12 AreaIds = Model.AreaId; 13 } 14 } 15 <div class="layui-fluid" style="background-color: #FFFAFA"> 16 <div class="layui-row"> 17 @using (Html.BeginForm("Edit", "PrejectAllocation", FormMethod.Post, new { id = "form1", @class = "layui-form", @action = "/CoreNetBuildManager/PrejectAllocation/Edit/", @ajax = false })) 18 { 19 @Html.AntiForgeryToken() 20 @Html.HiddenFor(model => model.AllocationId) 21 22 <div class="layui-form-item"> 23 <label for="AreaName" class="layui-form-label"><span class="x-red">*</span>选择地区</label> 24 <div class="layui-input-inline layui-show-xs-block" style="width: 105px; height: 30px;"><select name="provid" id="provid" lay-filter="provid"><option value="410000" selected>河南省</option></select></div> 25 <div class="layui-input-inline layui-show-xs-block" style="width: 105px; height: 30px;"><select name="cityid" id="cityid" lay-filter="cityid"></select></div> 26 <div class="layui-input-inline layui-show-xs-block" style="width: 105px; height: 30px;"><select name="areaid" id="areaid" lay-filter="areaid"></select></div> 27 </div> 28 <div class="layui-form-item"> 29 <label for="PrejectId" class="layui-form-label"><span class="x-red">*</span>所属项目</label> 30 <div class="layui-input-inline"> 31 @Html.DropDownListFor(m => m.PrejectId, DropdownHelper.getPrejectList(), new { @required = "请选择项目" }) 32 </div> 33 </div> 34 <div class="layui-form-item"> 35 <label for="PrejectId" class="layui-form-label"><span class="x-red">*</span>基站类型</label> 36 <div class="layui-input-inline"> 37 @Html.DropDownListFor(m => m.JzType, DropdownHelper.getJzTypeList(), new { @required = "请选择项目" }) 38 </div> 39 </div> 40 <div class="layui-form-item"> 41 <label for="PrejectId" class="layui-form-label"><span class="x-red">*</span>施工队长</label> 42 <div class="layui-input-inline"> 43 @Html.DropDownListFor(m => m.AddPerson, DropdownHelper.BuildTeamSet(), new { @required = "请选择项目" }) 44 </div> 45 </div> 46 <div class="layui-form-item"> 47 <label for="DepartName" class="layui-form-label"><span class="x-red">*</span>任务数量</label> 48 <div class="layui-input-inline"> 49 @Html.TextBoxFor(m => m.TaskCount, null, new Dictionary<string, object> { { "class", "layui-input" }, { "lay-verify", "required" } }) 50 </div> 51 </div> 52 <div class="layui-form-item"> 53 <label for="WorkTitle" class="layui-form-label"><span class="x-red">*</span>备注</label> 54 <div class="layui-input-inline" style="width:400px;height:100px"> 55 @Html.TextAreaFor(m => m.Info, new Dictionary<string, object> { { "class", "layui-textarea" }, { "lay-verify", "required" } }) 56 </div> 57 </div> 58 <div class="layui-form-item"> 59 <label for="L_repass" class="layui-form-label"> </label> 60 <button class="layui-btn" @*id="validatemobile"*@ lay-filter="add" lay-submit="" onclick="submitclose()" id="editsubmit">提交</button> 61 </div> 62 } 63 </div> 64 </div> 65 <script src="~/UpFile/CityList.js?t=@DateTime.Now.ToString(" yyyyMMddhhmmss")"></script> 66 <script src="~/js/arealist.js"></script> 67 <script type="text/javascript"> 68 layui.use(['table', 'layer', 'jquery', 'form'], function () { 69 var layer = layui.layer, $ = layui.jquery, form = layui.form; table = layui.table; 70 //area("cityid,areaid"); 71 var cityarr = provinceList[0].children; 72 var proviceid = 410000; 73 $('#cityid').empty(); 74 $('#cityid').append(new Option("请选择城市", 0)); 75 76 for (var i = 0; i < cityarr.length; i++) { 77 if (cityarr[i].pId == proviceid) { 78 79 $('#cityid').append(new Option(cityarr[i].title, cityarr[i].id));// 下拉菜单里添加元素 80 } 81 } 82 form.render(); 83 //城市选择变化时 84 form.on('select(cityid)', function (data) { 85 cityChange(data.value); 86 form.render();//下拉菜单渲染 把内容加载进去 87 }); 88 function cityChange(data) { 89 if (data == 0) { 90 $('#areaid').empty(); 91 $('#areaid').append(new Option("请选择县区", 0)); 92 } 93 var cityarr = provinceList[0].children; 94 for (var i = 0; i < cityarr.length; i++) { 95 if (cityarr[i].id == data) { 96 $('#areaid').empty(); 97 $('#areaid').append(new Option("请选择县区", 0)); 98 for (var j = 0; j < cityarr[i].children.length; j++) { 99 $('#areaid').append(new Option(cityarr[i].children[j].title, cityarr[i].children[j].id));// 下拉菜单里添加元素 100 } 101 } 102 } 103 form.render();//下拉菜单渲染 把内容加载进去 104 } 105 $('#provid').val(410000); 106 $('#cityid').val('@CityIds'); 107 cityChange('@CityIds'); 108 $('#areaid').val('@AreaIds'); 109 cityChange('@AreaIds'); 110 form.render();//下拉菜单渲染 把内容加载进去 111 }); 112 </script>
添加效果图 编辑效果图


分类:
.net core






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异