如何设计个人网页
金三银四,笔者最近都在忙着找实习,奈何技术是硬伤,目前颗粒无收。痛定思痛,反思过后,笔者觉得有必要弄一个个人网页版的简历,这样一来去面试的时候不至于作品过少,又可以使得个人简历生动一点。
捣鼓了两天,个人网页的雏形基本搞定,以下是网页截图,因为涉及到个人信息,部分地方马赛克了哈哈希望读者们理解。
主页:导航栏由主页、前端情况、大学学习情况、大学生活情况、还有社交联系方式以及个人头像右浮动组成,内容则由居中的个人姓名、简要的个人概况组成,点击底部的箭头可到达前端情况页面,也可选择点击导航栏或者滚动鼠标到达任意想要了解的个人信息部分

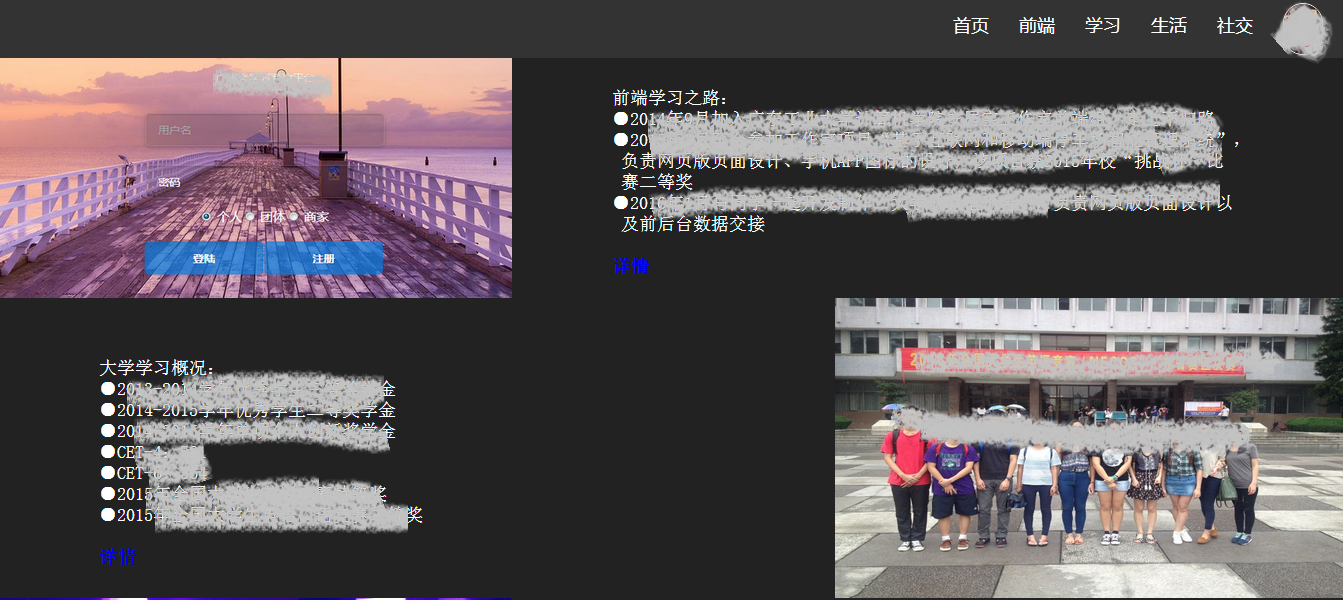
接下来就是前端、学习、生活三个小节的页面,每一个小节我都给定一个小高度使得三个环节可以一览无余,每一个小环节的结构大同小异,基本上是由一张代表图片还有比较重要要在第一眼展示的信息组成,当然如果相关信息较多的话,这可能还不够完全展示个人信息,所以我在每一小节底部增加一个名为“详情”的链接,这使得想要了解相关部分更多信息的访客可以点击了解更多。

点击“详情”了解更多的效果如下,在这里我使用一个自己编写的脚本,使得点击相应链接的时候弹出一个小浮窗,背景均变为透明以及不可点击,查阅完相关信息后点击关闭按钮才可以回到原本的页面,这么设计就是为了减少页面跳转加载,减少用户等待页面跳转刷新的时间:

最后的社交联系方式还有页面底部效果如图:

大致的页面就是这样啦啦啦。
遇见的问题以及需要改进的问题:
1.因为中间三部分大同小异,但是具体内容还是有区别,我在设计样式还有js动画的时候画了好多时间,涉及到的类别区分实在太扰人,虽然暂时大致把效果实现了,我还是得花时间再去把代码优化一下,要不总体代码风格会重复累赘,加油骚年;
2.笔者决定在实现代码优化之后,想将中间三部分点击浮现小弹窗的效果改为鼠标放在相应环节上的时候该区域变透明表面浮现一层具体信息,鼠标移开后又变回原来的内容,希望能早点实现吧
代码就不完全贴出来了,贴个框架和js动画脚本吧:
<!DOCTYPE HTML> <meta charset="UTF-8"> <html> <head> <title> </title> <link rel="shortcut icon" href="./img/zxp.ico" /> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> <script type="text/javascript" src="js/jquery-1.4.2.min.js"</script> <script type="text/javascript"> </script> </head> <body> <div class="part1"> <div class="nav"> <ul> <li><img src="./img/head.png"></li> <div class="li"> <li><a href="#footer">社交</a></li> <li><a href="#part5">生活</a></li> <li><a href="#part4">学习</a></li> <li><a href="#part3">前端</a></li> <li><a href="#">首页</a></li> </div> </ul> </div> <div class="header"> </div> </div> <span id="part3" name="part3"></span> <div class="part3"> </div> <span id="part4" name="part4"></span> <div class="part4"> </div> <span id="part5" name="part5"></span> <div class="part5"> </div> <div class="part2"> <span id="part2" name="part2"></span> </div> <div class="footer"> <span id="footer" name="footer"> <h3>@copyright by chopin chuong</h3> </span> </div> </body> </html>
js代码如下:
<script type="text/javascript">
$(document).ready(function($){
$('.theme-login').click(function(){
$('.theme-popover-mask').show();
$('.theme-popover-mask').height($(document).height());
$('.theme-popover').slideDown(200);
})
$('.theme-poptit .close').click(function(){
$('.theme-popover-mask').hide();
$('.theme-popover').slideUp(200);
})
});
</script>
对页面改进有想法的朋友欢迎提供想法哦~


