css学习任务二:切图写代码
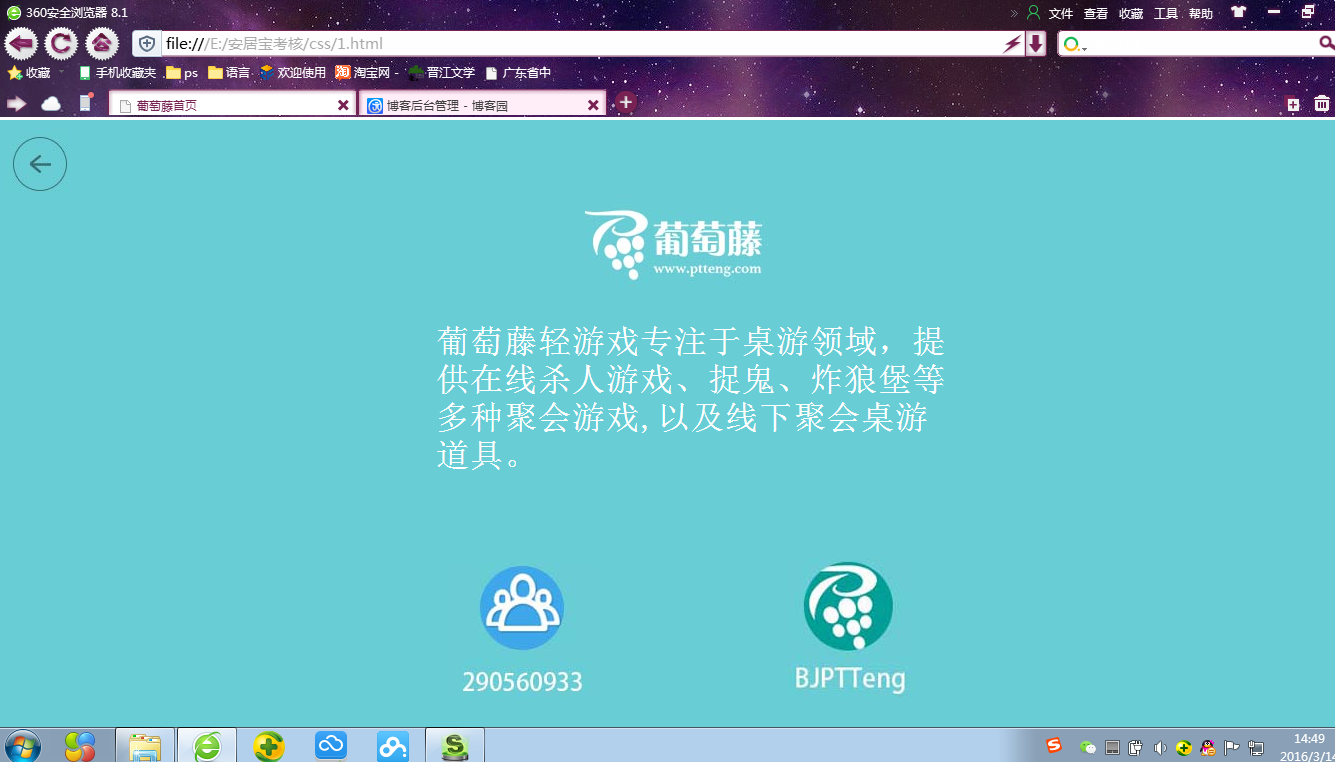
今天的任务是根据UI给的图进行切图,然后写出相应的页面,UI如下:

收获:学习前端知识一年有余,却因为老是找不到实战项目而得不到实际的提高,直到今天的学习我才知道切图是怎么一回事,明白了你看到一张漂亮的图片,你想拿其中一部分来当图标之类的,是可以通过切图的方式进行的,用Photoshop进行切图并将图片保存为html格式,可以得到相应切图后图片的html代码,不过代码只是简单的用表格方式呈现出来,具体实战还是得自己动脑用灵活的css样式来进行编码;
遇到的问题:再进行该页面的编码时,一开始完成后整个页面效果是出来了,但是纵向、横向都出现了滚动条,这是我预期之外的,所以我决定要把滚动条去掉,在body里面增加scroll=“no"语句、overflow="hidden"语句、rightmargin="0" leftmargin="0" topmargin="0" bottommargin="0"语句均没有效果,最后在css样式中增加html{scroll:no;}样式后才最终实现。
代码如下:
1 <!DOCTYPE HTML> 2 <meta charset="UTF-8"> 3 <html> 4 <head> 5 <title> 6 葡萄藤首页 7 </title> 8 <style type="text/css"> 9 #grape{ 10 position:relative; 11 left:43%; 12 top:20%; 13 } 14 .bottom{ 15 position:absolute; 16 bottom: 5%; 17 } 18 #group{ 19 left:33%; 20 } 21 #teng{ 22 left:58%; 23 } 24 #word{ 25 position:relative; 26 top:20%; 27 left:32%; 28 color:#fff; 29 font-size: 2.5em; 30 } 31 html{ 32 overflow: hidden; 33 } 34 </style> 35 </head> 36 <body bgcolor="#68cdd5"> 37 <img src="./images/1.jpg"> 38 </br> 39 <img id="grape" src="./images/2.jpg"> 40 </br> 41 <pre id="word"> 42 葡萄藤轻游戏专注于桌游领域,提 43 供在线杀人游戏、捉鬼、炸狼堡等 44 多种聚会游戏,以及线下聚会桌游 45 道具。 46 </pre> 47 <img id="group" class="bottom" src="./images/4.jpg"> 48 <img id="teng" class="bottom" src="./images/3.jpg"> 49 </body> 50 </html>
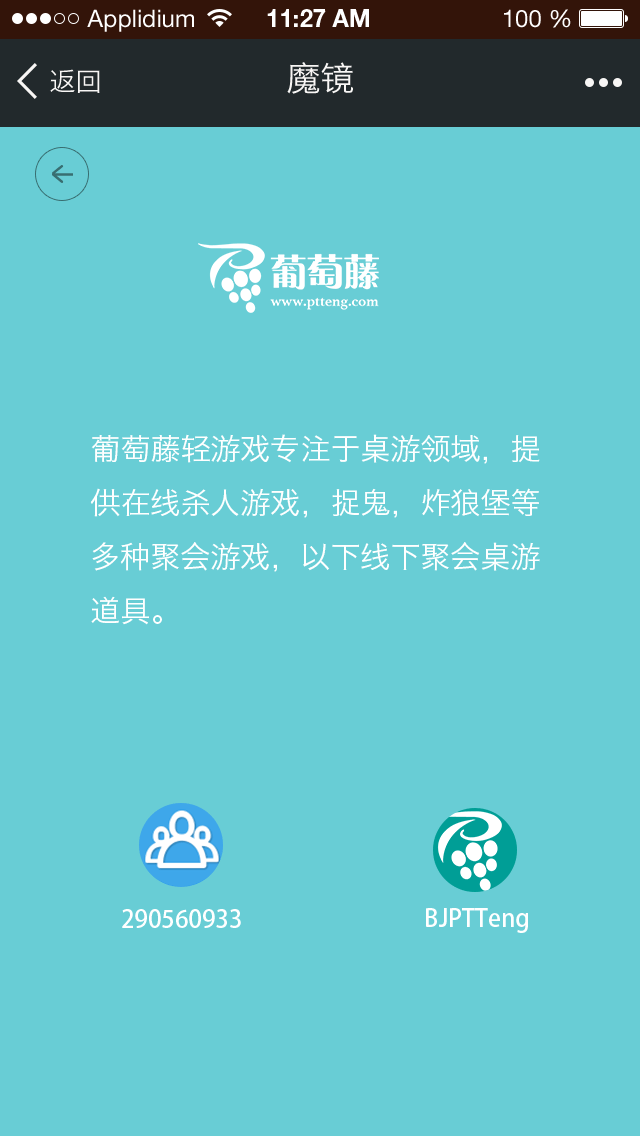
效果如图: