typora的使用教程
定义
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息(我最经常就是拿来写记笔记、写个人博客)。视频的文档都会放在这个博客里面。博客里显示可能跟视频不一样是因为浏览器解析的问题,相信你自己电脑里的typora就好~
Typora编辑器
选择使用 Typora 编辑器来讲解 Markdown 的语法,Typora 支持 MacOS 、Windows、Linux 平台,且包含多种主题,编辑后直接渲染出效果。
支持导出HTML、PDF、Word、图片等多种类型文件。
Typora 官网进行下载:https://typora.io/
编辑器的偏好设置
更改主题
只要能换主题的地方我基本都要换- -。这里换成vue。
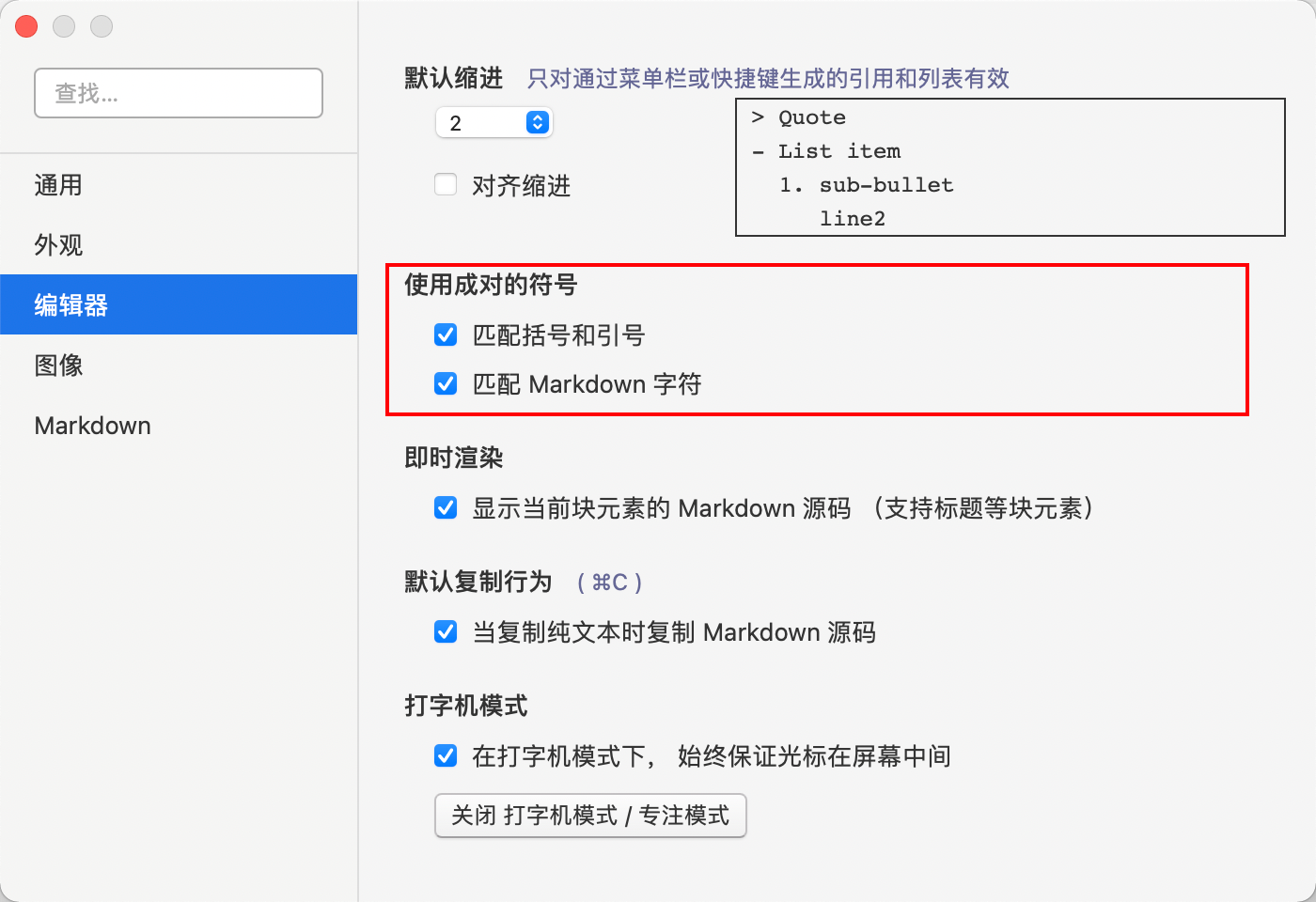
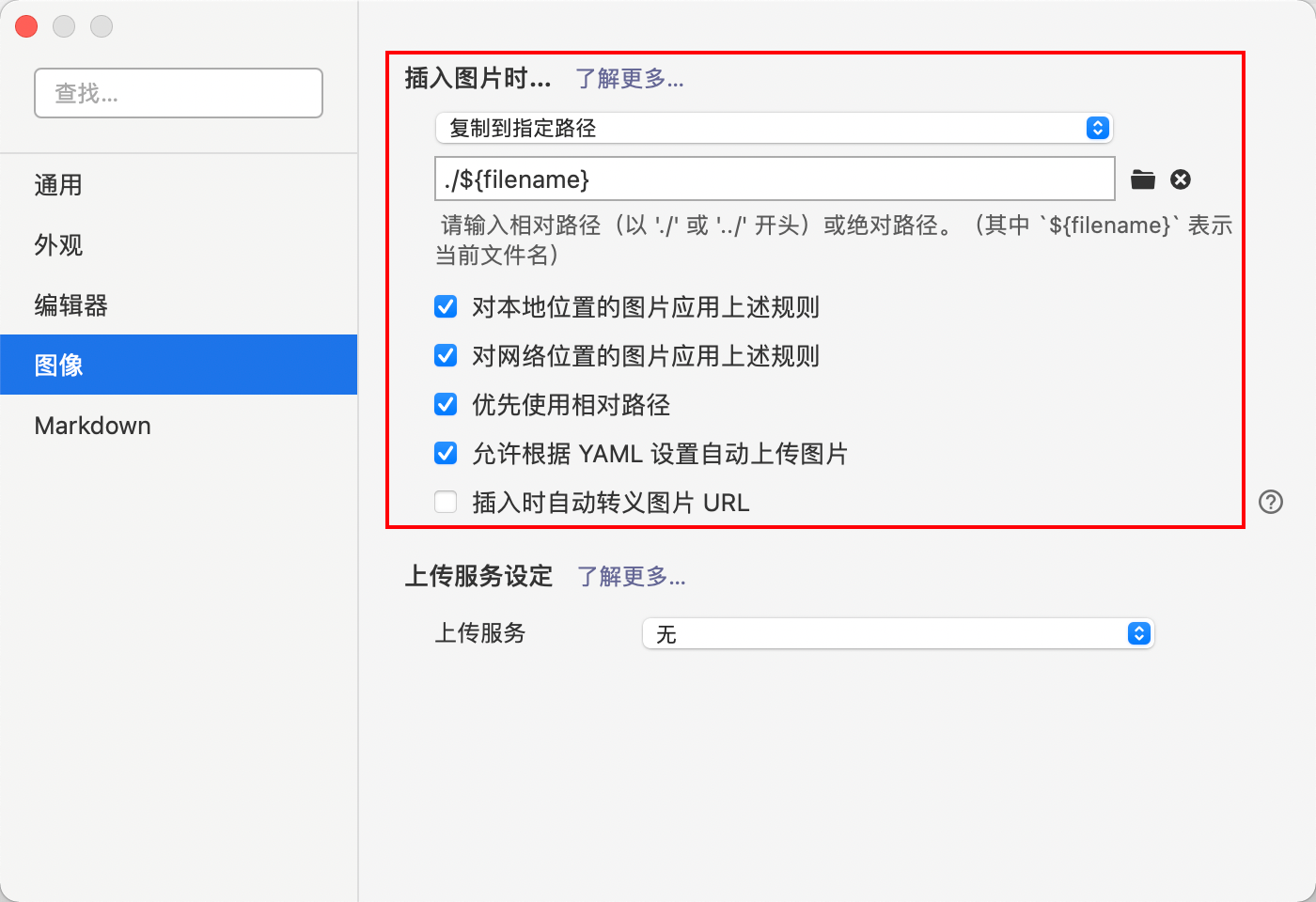
其他设置


MarkDown基本语法
正式开始语法部分
标题
#标题名字(井号的个数代表标题的级数)
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
####### 最多支持六级标题
段落
段落没有特殊的格式,直接用一个空行来表示重新开始一个段落。
文字
斜体
样式:*XX* 回车
例如:*斜体* 回车
结果:斜体
加粗
样式:**XX** 回车
例如:**加粗字体** 回车
结果:加粗字体
斜体+加粗
样式:***XX*** 回车
例如:***斜体加粗*** 回车
结果:斜体加粗
下划线
下划线是HTML语法
快捷键:Ctrl+U
例如:“下划线”
操作:选中字体,然后按下Ctrl+U组合键即可
结果:下划线
分割线
可以在一行中使用三个或更多的 *、- (最方便)或 _ 来添加分隔线
***
------
___
扩展语法的说明
部分渲染器可能不支持该效果,若不在意跨软件性可以使用(意思就是换了个别的支持markdown语法的地方敲字,某些样式可能识别不出来)
高亮(需勾选扩展语法)
样式:==XX== 回车
例如:==高亮== 回车
结果:高亮
字母下标(需勾选扩展语法)
样式:X~X~X 回车
例如:H~2~O 回车
结果:H2O
上标(需勾选扩展语法)
样式:X^X^ 回车例如:M^2^ 回车
结果:M2
表情符号
Emoji 支持表情符号,你可以用系统默认的 Emoji 符号。
输入方式
- 输入
:将会出现智能提示:smile:😄 - 直接输入法选入
- 快捷键后点选:
- Mac: control+command+space点选
- Window:使用 Win键+. 或者Win键+. 点选
不同方式输入的emoji可能最后渲染的会不一样😄,影响不大
列表
无序列表
格式:符号+空格
例如:* 使用`*`作为标记 + 使用`+`作为标记 - 使用`-`作为标记
有序列表
格式:数字.空格
1. 有序列表以数字和 `.` 开始;3. 数字的序列并不会影响生成的列表序列;4. 但仍然推荐按照自然顺序(1.2.3...)编写。
可以使用:数字\. 来取消显示为列表(用反斜杠进行转义)
表格
格式:使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行
例如:name | price--- | ---fried chicken | 19cola|5
为了使 Markdown 更清晰,
|和-两侧需要至少有一个空格(最左侧和最右侧的|外就不需要了)。
name | age --- | ---fried chicken | 19cloa | a
操作步骤:首先在markdown语法中写好相应的样式,然后粘贴到空白处即可
快捷键:
windows:Ctrl+T
Mac:command+opt+T
引用
开头使用 > 符号 ,然后后面紧跟一个空格符号
例如:> + 空格
> 也可以在引用中>> 使用嵌套的引用
可以在引用中使用
也可以双层嵌套
代码
代码块
代码块中的文本(包括 Markdown 语法)都会显示为原始内容
格式:" ```语言名称 "(也可以不指定)
例如:
public static void main(String[] args) {}
行内代码
也可以通过反引号,插入行内代码
格式:``,反引号上写内容即可
例如:行内代码
跳转
外部跳转
格式:[XXX](地址)
例如:百度
内部跳转
格式:[XXX](#标题名称)
例如:跳转
注意:内部跳转只能跳转标题,而且不管标题有几个#,设置链接时只有一个#*,标题里的*空格可以用’-‘代替,开头结尾的空格无所谓。
如果不想跳到标题,则可以自定义锚点
<a href="#anchor">不,你不想跳,你要回去</a><a name="anchor">锚点</a>
超链接
使用 <> 包括的 URL 或邮箱地址会被自动转换为超链接:
<https://www.baidu.com><123@email.com>
重复链接
当在一个文章重复使用同一个链接(对下面的图片也是一样的适用)时,我们可以通过变量来设置一个链接,相当于给这个链接起了个名字,方便统一修改,变量赋值在文档引用的下面进行:
这个链接用 1 作为网址变量名字 [百度][1]这个链接用 jojo 作为网址变量名字 [JoJo的博客][jojo]然后在文档的结尾为变量赋值(网址)文章末尾:[1]: http://www.baidu.com/[jojo]: http://jojo-995.gitee.io/
这个链接用 1 作为网址变量名字 百度
这个链接用 jojo 作为网址变量名字 JoJo的博客
然后在文档的结尾为变量赋值(网址)即可。
图片
统一格式:
网络图片

本地图片
在同一个文件夹里(用相对路径)或者直接拷贝
待补充
......



