webpack基础学习
作用
- 就是一个静态模块打包工具,专门用来打包静态模块的
概念
- 入口(entry):入口起点,即构建的起始文件
- 输出(output): 构建输出的文件名和路径
- loader : webpack本身只能处理JavaScript和JSON文件,其他类型的文件交给loader来转换
- 插件(plugin):执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
- 模式(mode): 通过选择 development, production 或 none 之中的一个,来设置 mode 参数
- 浏览器兼容性:不支持 IE8 及以下版本
- 环境 : Webpack 5 运行于 Node.js v10.13.0+ 的版本。
补充
模块: 在模块化编程中,开发者将程序分解为功能离散的 chunk,并称之为 模块。
webpack 模块: webpack支持多种模块类型。(ECMAScript 模块、CommonJS 模块、AMD 模块、Assets、WebAssembly 模块)
报错
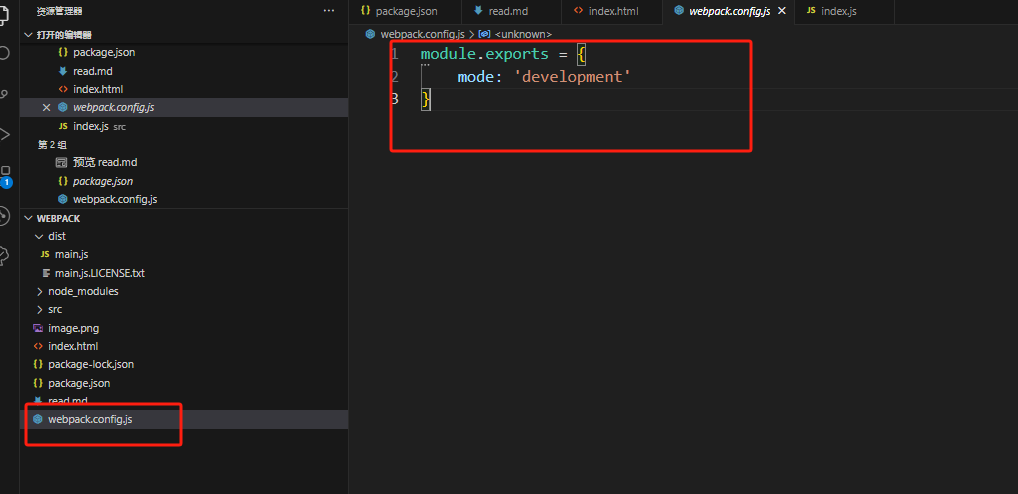
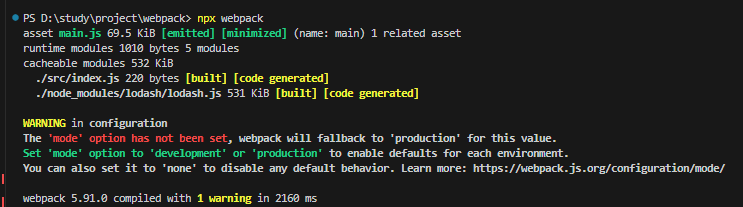
1.运行npx webpack 报没有设置mode参数

处理方式:添加配置