vue-cli项目处理vant自适应问题
原因
vant自带的样式,用的单位是px,无法自适应。一般有两种处理方式:
- 写媒体查询(缺点:工作量太大)
- px转化为rem
考虑到工期原因,我最终选择第二种方法。处理过程如下:
安装插件
- postcss-pxtorem: 用于将单位px转化为rem
// 安装命令
npm i -D postcss-pxtorem
- lib-flexible : 给html标签设置font-size, 作为rem基准值 (因为我的项目已经用脚本添加了,所以我是没有安装的)
配置
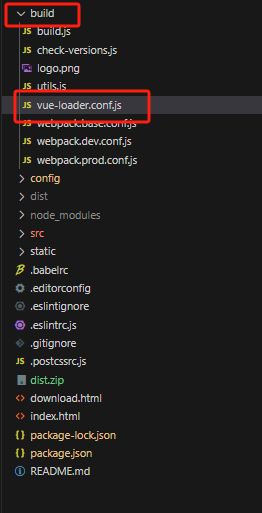
- vue-loader.conf.js
-
在根目录下的build文件夹下找到该文件

-
开启usePostCSS功能
module.exports = { loaders: utils.cssLoaders({ sourceMap: sourceMapEnabled, extract: isProduction, usePostCSS: true, // 开启usePostCSS功能 }), ... } -
- .postcssrc.js
- 在根目录下找到该文件
- 配置postcss-pxtorem插件
module.exports = { "plugins": { "postcss-pxtorem": { rootValue({ file }) { return 375 / 720; // 这里的返回值跟html标签的font-size计算方式相关,所以要改成你们自己的 }, propList: ['*'], }, ... } }
遇到的问题
- [object Object] is not a PostCSS plugin
- 原因是前面安装的postcss-pxtorem版本太高了,重新安装低版本即可
// 卸载 npm uninstall postcss-pxtorem // 安装 npm i -D postcss-pxtorem@5.1.1
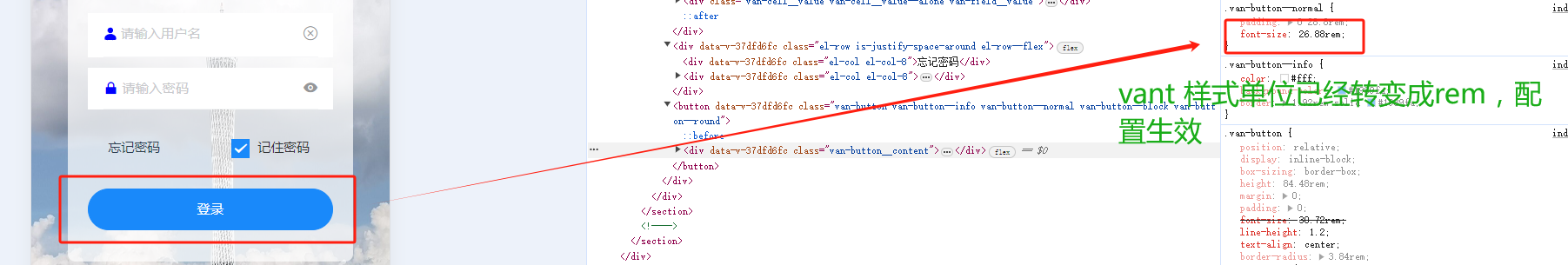
验证效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类