- 新增的常用标签:
- 多媒体:video(视频) audio(音频)
- 表单控件:calendar date time email url search image
- 表单新增的标签:datalist (自动完成)、keygen(加密)、output(不同类型的输出)
- 语义化标签:
- header(在一个文档中,你可以定义多个header元素, 但header标签不能被放在footer、address或者另一个header元素内部)
- section
- footer
- aside
- nav
- main(一个文档中只有一个main元素。)
- article
- figure(规定独立的流内容(图像、图标、照片、代码等)
- figcaption: figure 的子标签
- mark:高亮
- progress : 进度
- address : 联系信息
- html5声明介绍:
- HTML 和 XHTML 的区别
- 新增的属性
- contenteditable :是否可编辑
- hidden : 隐藏
- data-* : 绑定自定义数据
- 表单相关的:autocomplete(自动完成)、novalidate(是否验证表单)、autofocus(自动聚焦)、formaction(覆盖form中的action属性)、formenctype(修改表单提交的数据的编码)、formmethod(覆盖form中的method属性)、formnovalidate(覆盖form中的novalidate属性)、formtarget(指明表单提交数据接收后的展示)、height和width(定义一个图像提交按钮,使用width和height属性)
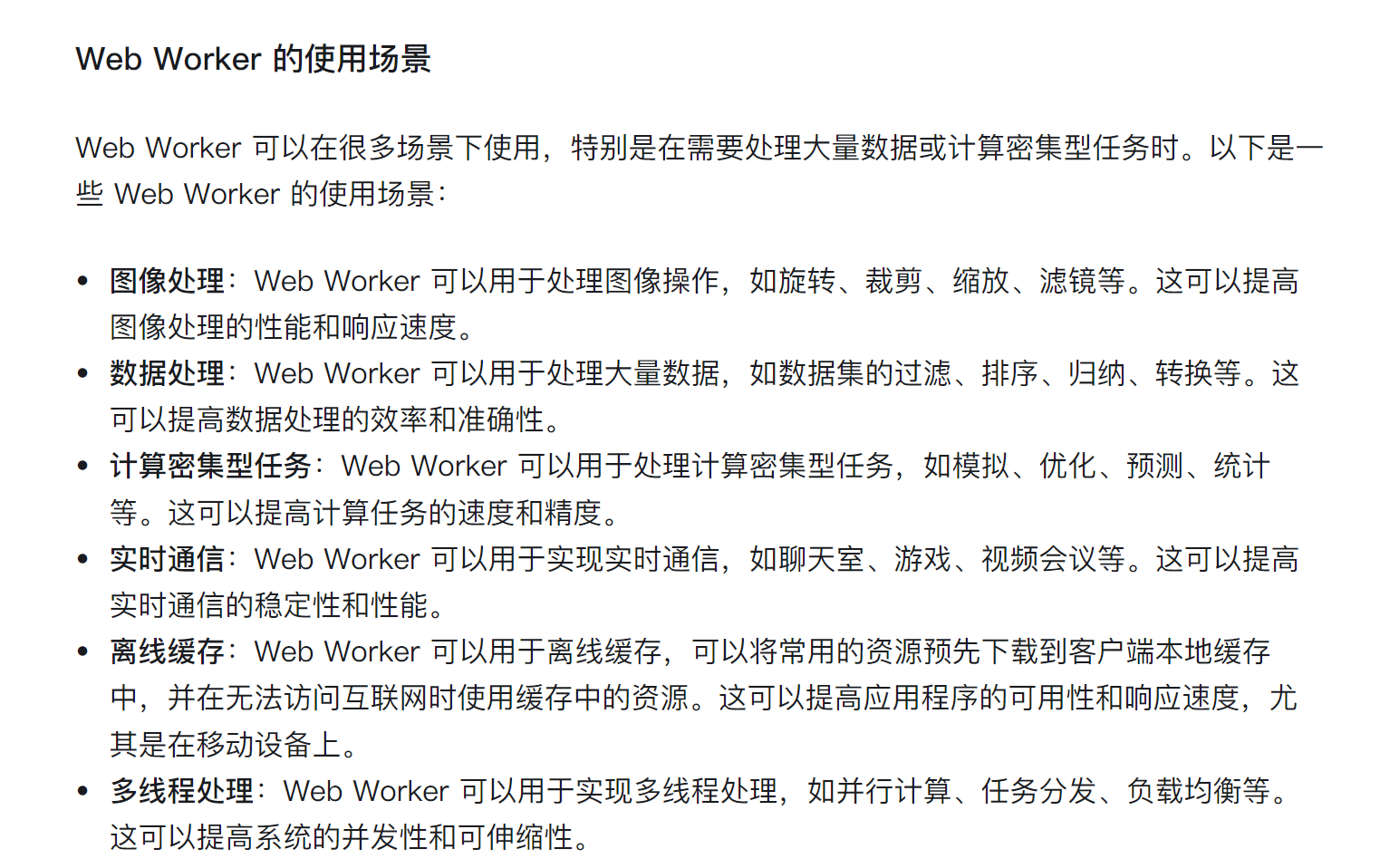
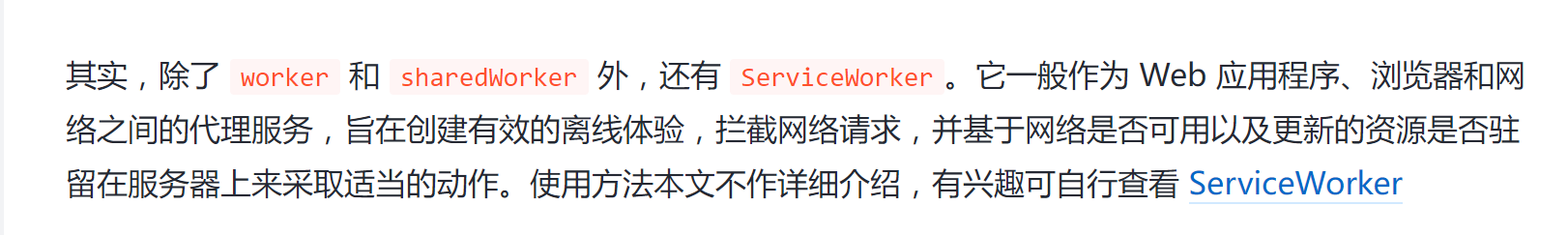
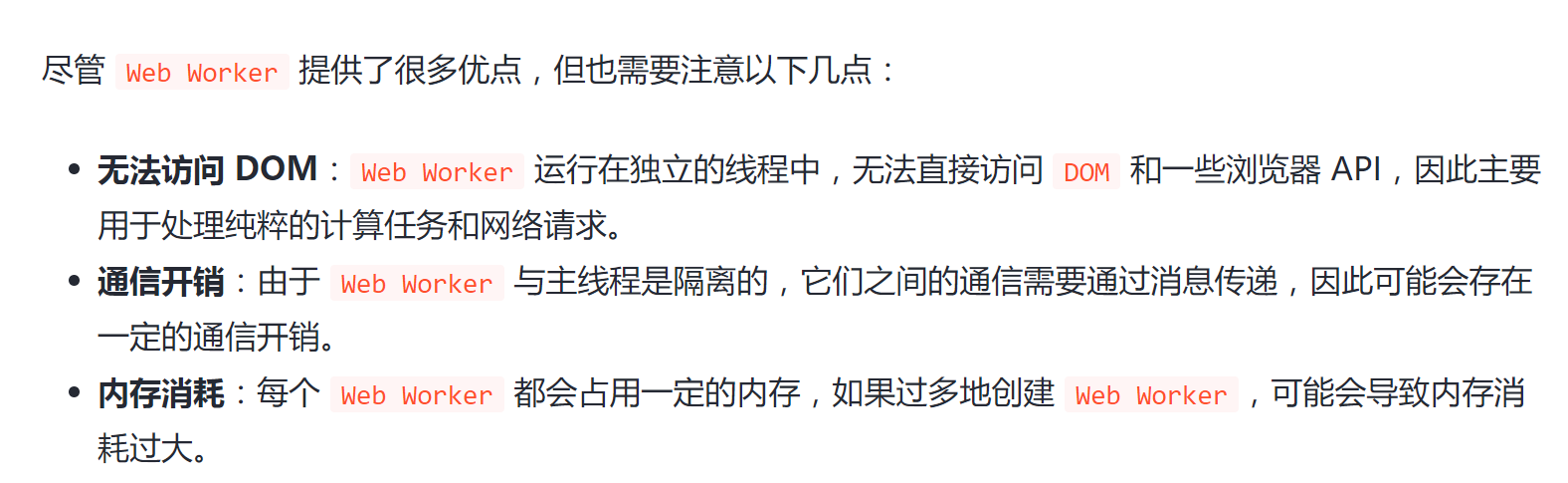
- web worker
posted @
2022-07-14 10:11
拉布拉多~
阅读(
40)
评论()
编辑
收藏
举报