- 参考:掘金
- 例子:
<template>
<section>
<keep-alive>
<component keyName="name1" :is="componentName"></component>
</keep-alive>
<component keyName="name2" :is="componentName"></component>
<el-button @click="componentName = componentName === 'Son' ? 'Tree' : 'Son'"
>切换组件,观察生命周期</el-button
>
</section>
</template>
<script>
export default {
data() {
return {
componentName: "Son",
};
},
components: {
Son: () => import("./Son"),
Tree: () => import("./Tree"),
},
};
</script>
<style>
</style>
<template>
<section>子组件</section>
</template>
<script>
export default {
props: ["keyName"],
data() {
return {};
},
created() {
console.log(this.keyName + " created钩子函数");
},
mounted() {
console.log(this.keyName + " mounted钩子函数");
},
activated() {
console.log(this.keyName + " activated钩子函数");
},
deactivated() {
console.log(this.keyName + " deactivated钩子函数");
},
};
</script>
<style>
</style>
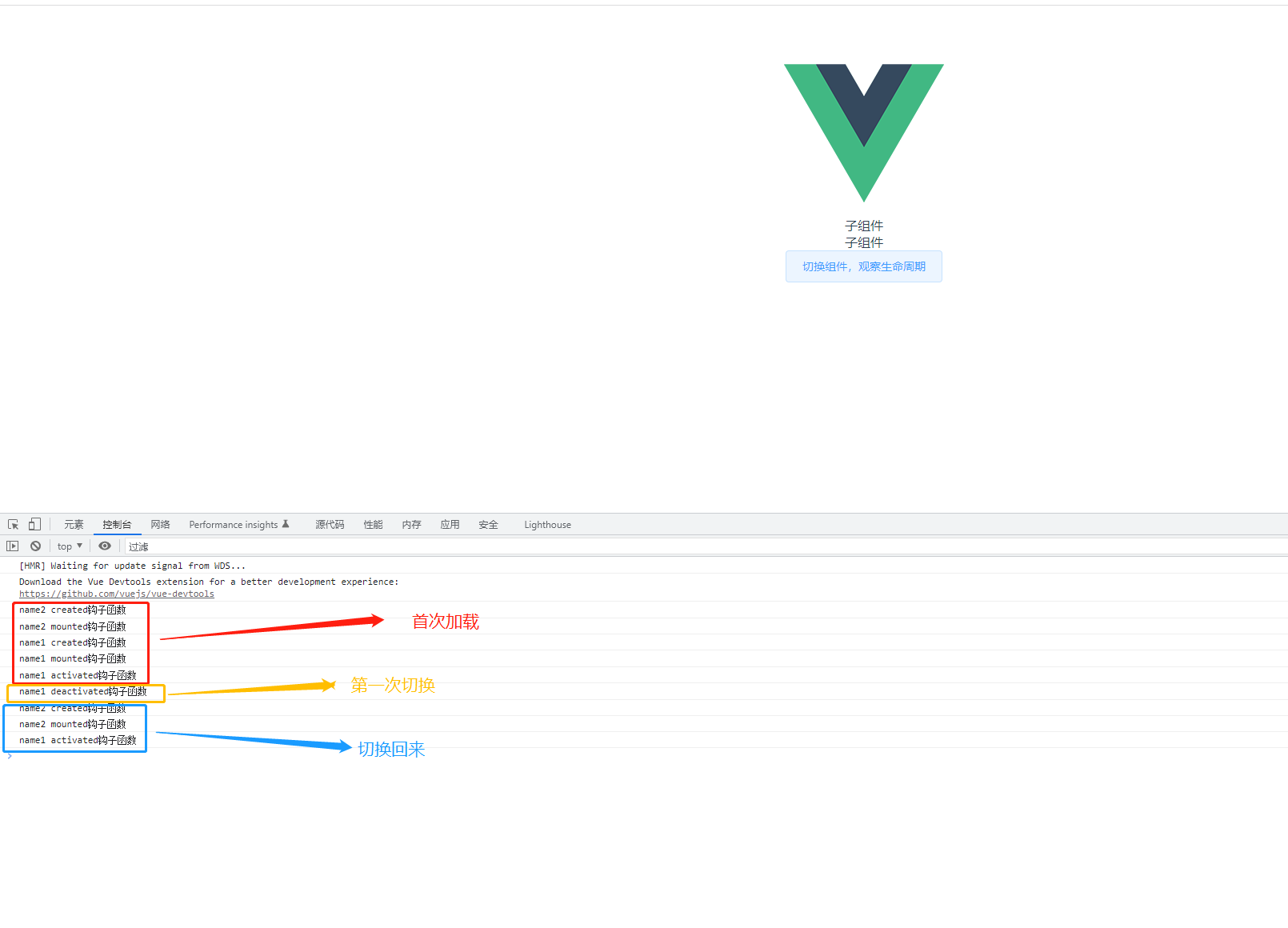
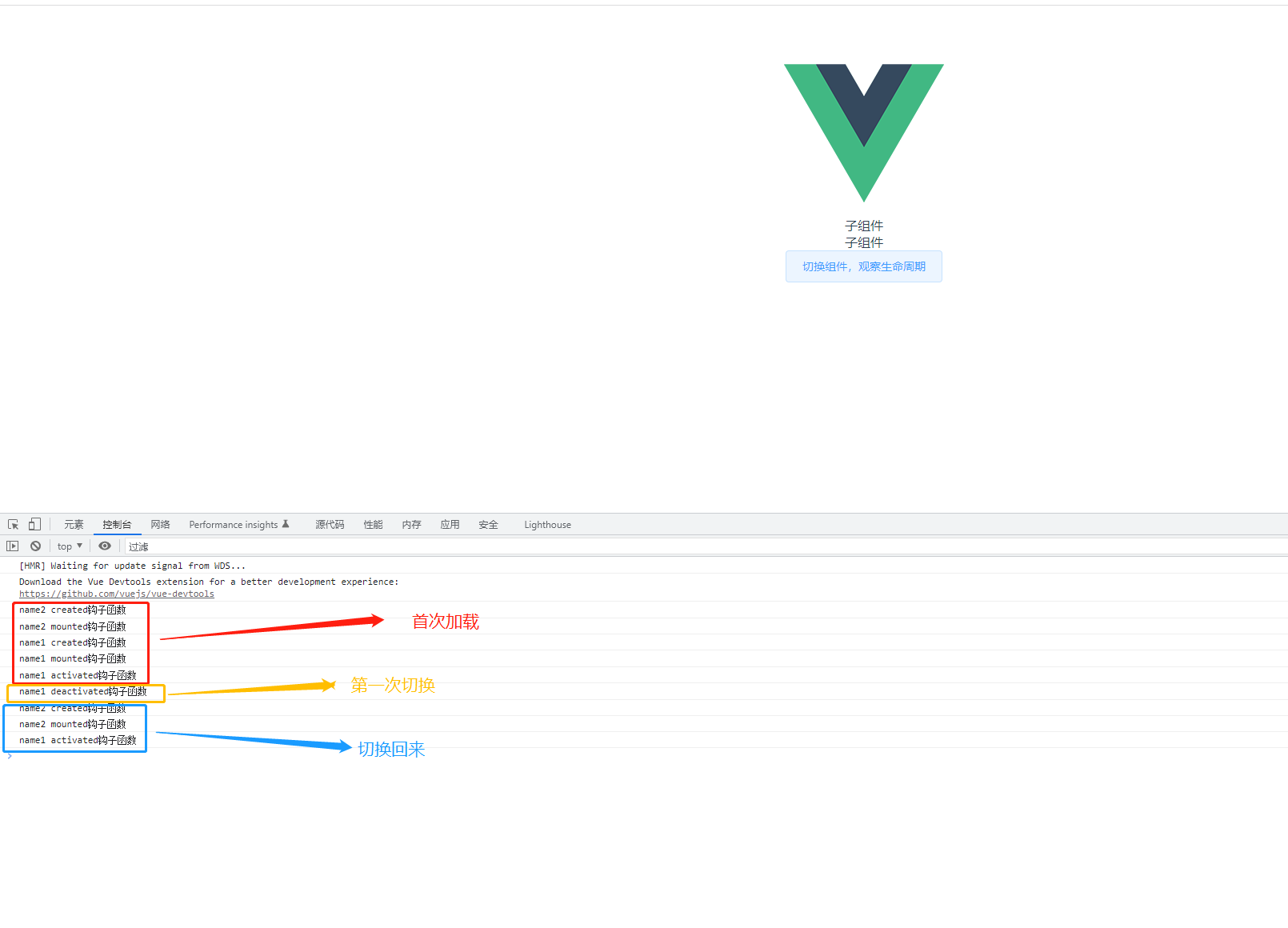
- 结果图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2021-07-12 Markdown标签