SCSS汇总
介绍
- SCSS 和 Sass 的关系:
- Sass3 之前的写法跟css差距太大,后面出了一个新的语法,叫SCSS,SCSS写法跟CSS很接近。
- 参考:知乎
语法
- ::v-deep :
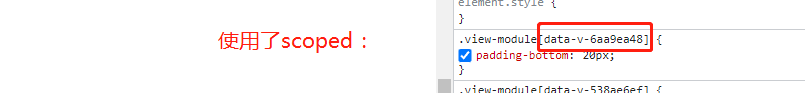
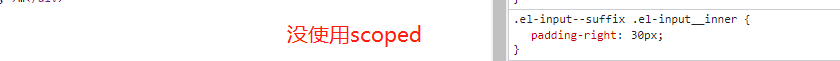
- 作用:它的出现是为了解决一个问题,当我们的子组件在写样式的时候使用了scoped,父组件是没办法再修改子组件的样式的,这是因为加了scoped后,编译出来的样式后面都会跟着一个[data-XXXX],类似于js中模块的原理,组件与组件之间的样式不再相互影响。
- 误解:我之前一直以为是只要修改子组件的样式,就一定要使用::v-deep
- 对比图:


- 参考:掘金
- 补充:
>>>、|deep|和 ::v-deep 的区别 :
- mixin:
- 介绍:混入,类似于vue中的mixin, 作用都是为了提取公共的东西,方便管理和开发。
- 语法:
// 创建 @mixin bg($color) { background-color: $color; } // 使用 .use-mixin { @include: bg(red); } - 参考:简书
- 导入:
与js相比,import 前面多了@, 路径前面多了~// 例子 @import "~@/assents/index.scss";





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本