@vue/cli 和 vue-cli
两者的关系
- vue-cli 其实是 @vue/cli 的前身,旧版本的Vue CLI 的包名叫 vue-cli ,新版本的Vue CLI 的包名叫 @vue/cli
两者的区别
- 对环境的要求不同,@vue/cli4.x 要求 node为 8.9 以上
- 创建项目的命令不同。
# @vue/cli
vue create hello-world
# vue-cli
vue init webpack hello-world
- 对应的vue版本不同。@vue/cli 安装的是vue3 , vue-cli 安装的是vue2
两者如何共存
使用npx 来控制当前项目的版本。下面以vue-cli为例
流程:
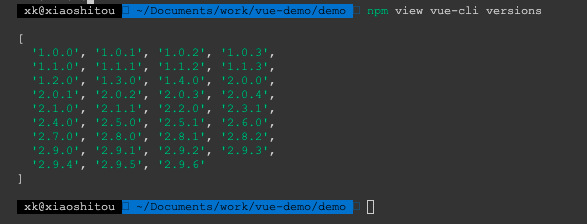
- 查看可以安装的版本
npm view vue-cli versions

- 安装vue-cli
npm install vue-cli@2.9.6
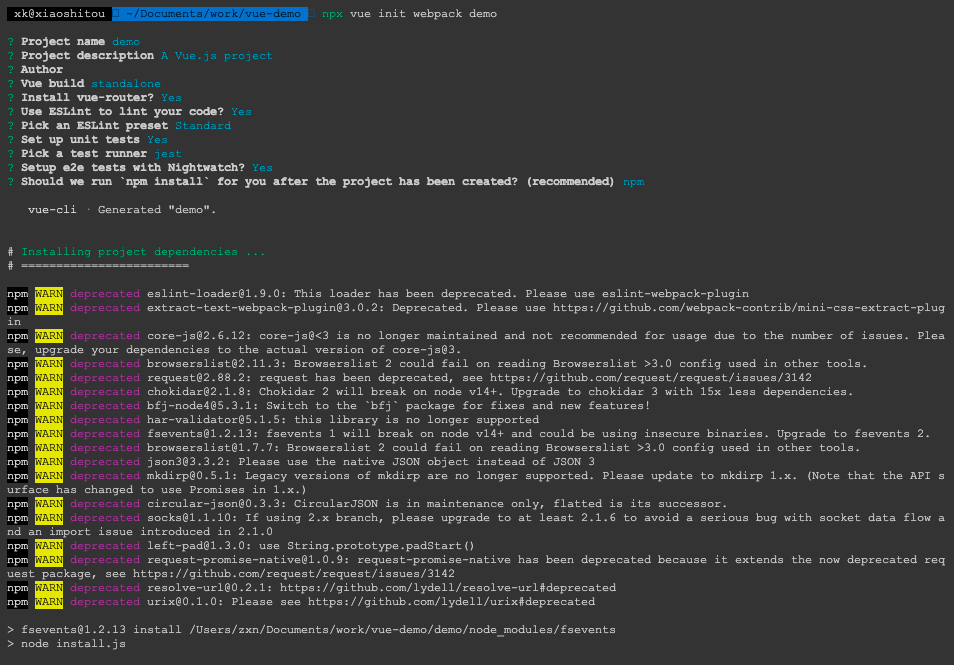
- 使用vue-cli 创建项目
npx vue init webpack demo

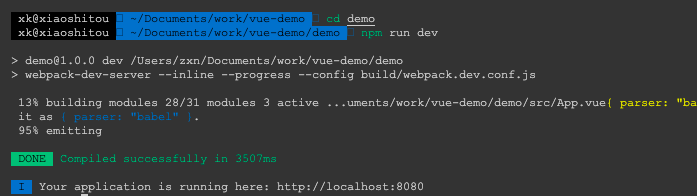
- 运行项目
cd demo
npm run dev






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本