安装
- 参数区别: --save : 安装产品依赖 --save-dev : 安装开发依赖
使用
属性
- ref : 可以获取DOM元素或者组件实例,例如:
- $attrs 和 $props 的区别:
- $attrs 对应的是属性
- $props 是通过语法(:)方式绑定的属性
方法
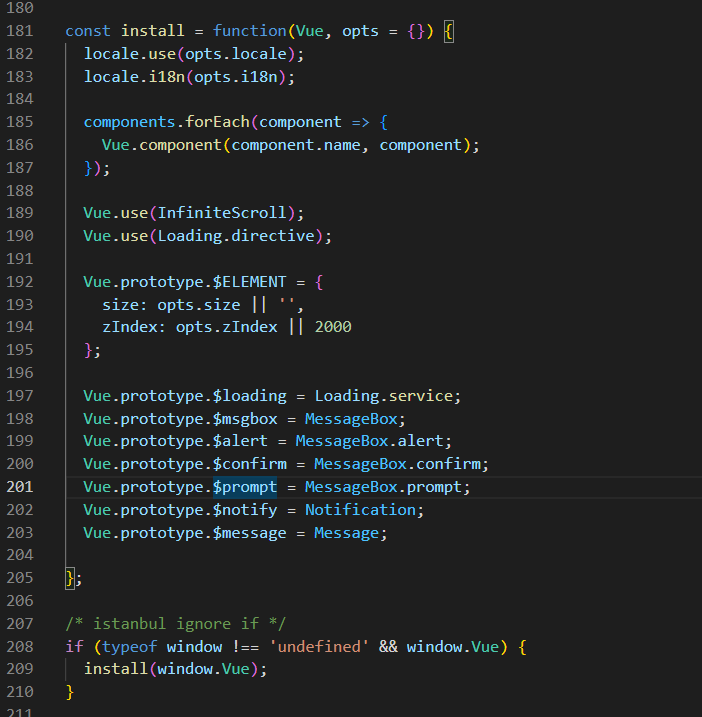
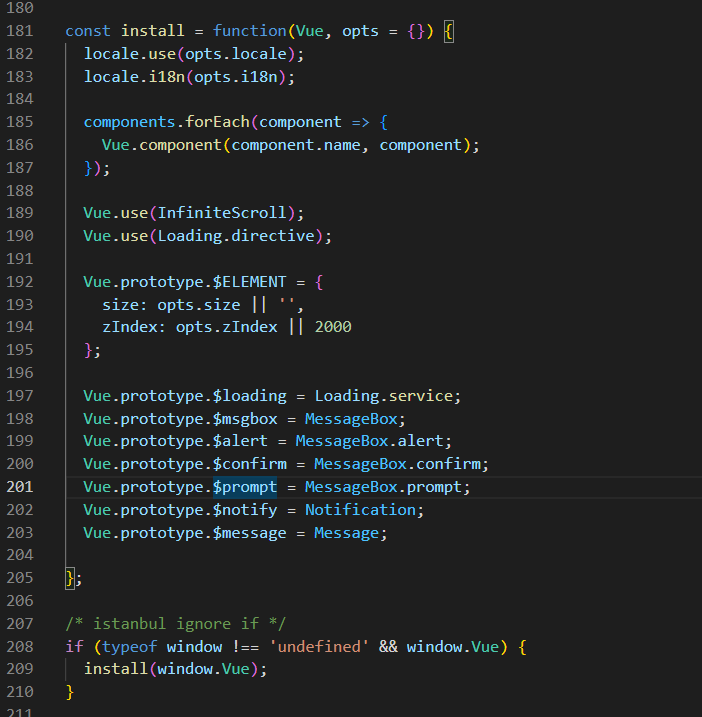
- vue.use(plugin) : 添加插件的方法
- 参考:官网、官网
- 例子:(element-ui)

内置标签
- : 动态组件
生命周期
其他
- 编程范式: vue是属于声明式编程,之前使用原生方式编程的是属性命令式编程
内置组件
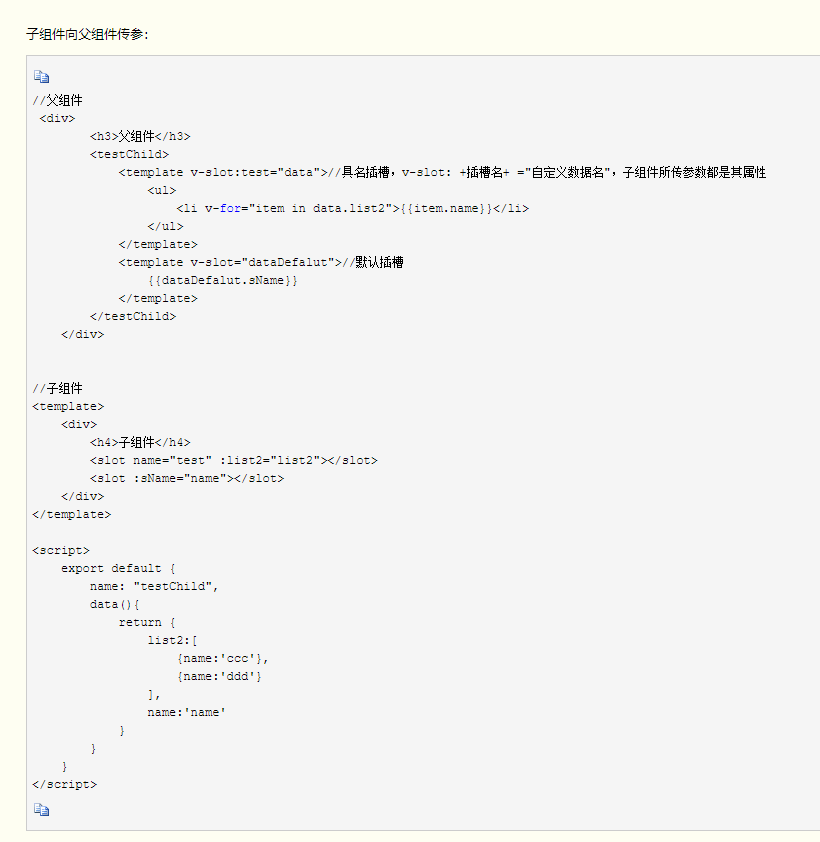
- 插槽数据父传子、子传父
过滤器(管道)
- 作用:一些常见的文本格式化
- 定义:
// 局部
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
// 全局
Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
- 使用
<!-- 简单版:两种使用方式 -->
<!-- 在双花括号中 -->
{{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>
<!-- 可以串联 -->
{{ message | filterA | filterB }}
<!-- 可以传参 -->
{{ message | filterA('arg1', arg2) }}
EventBus
- 作用:一个共享的事件中心,专门处理非父子间的沟通联系
- 方法:
- EventBus.$on(): 接收事件
- EventBus.$emit() : 发送事件
- EventBus.off() : 移除事件
- 参考:
修饰符
- 与v-model搭配的:
- .lazy: 取代 input中的change事件
- .trim: 过滤首尾空格
- .number: 转化为数字。注释:切记:小数格式是不允许的
- 与v-on搭配的:
- .stop - 调用 event.stopPropagation()。
- .prevent - 调用 event.preventDefault()。
- .capture - 添加事件侦听器时使用 capture 模式。
- .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
- .{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
- .native - 监听组件根元素的原生事件。
- .once - 只触发一次回调。
- .left - (2.2.0) 只当点击鼠标左键时触发。
- .right - (2.2.0) 只当点击鼠标右键时触发。
- .middle - (2.2.0) 只当点击鼠标中键时触发。
- .passive - (2.3.0) 以 { passive: true } 模式添加侦听器。备注:passive模式