概念:
BFC:Block fomatting context 块级格式上下文
是一个独立的渲染容器,和容器外面的容器互相隔绝,互不影响,应用于块级元素上,它规定了内部如何布局
布局规则:
内部的盒子在垂直方向上,一个一个放置
同一个BFC内的相邻的盒子或者设置同一个方向margin的父子盒子,上下边距会重叠
计算BFC高度时,浮动元素也参与计算
是一个独立的渲染容器,容器中的子元素不会影响外面的元素
每个元素的左边,与容器的左边互相接触
创建BFC的方式:
根元素,或包含根元素的元素
浮动元素,float属性不为none
overflow不为visible的元素(hidden,scroll,auto)
position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex
BFC的应用:
1.兄弟元素以及父子元素边距重叠
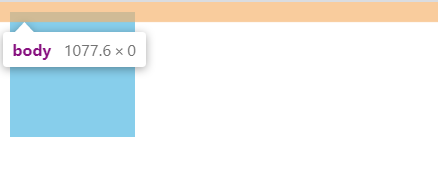
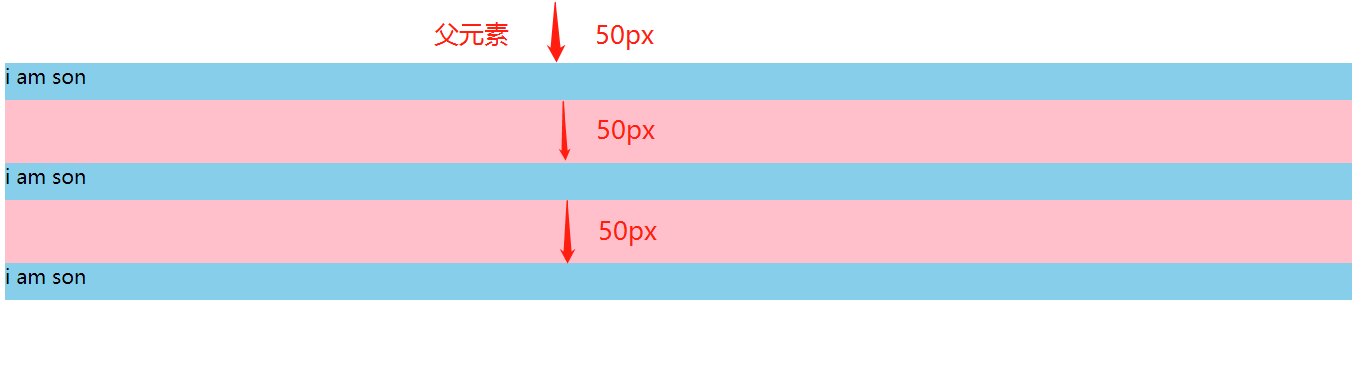
给子元素设置上下边距50px,会发现父元素也同样有了上边距50px,并且兄弟元素上下间距并不是100,而是50px;
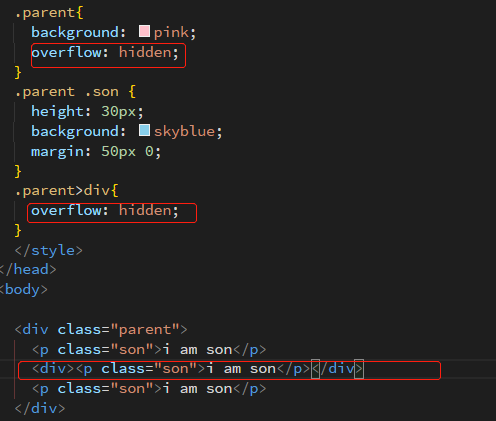
给父元素设置:overflow:hidden;给兄弟元素开启BFC:
给父元素设置:overflow:hidden;给兄弟元素开启BFC:

2.浮动元素使盒子塌陷,给父盒子开启BFC